React Universal App with Social Login Starter Kit
Minimal react-redux boilerplate (MERN) for desktop, mobile, and web app with social login feature.
Inspired by creating universal apps like Slack, Skype, etc.
Demo
* Instructions:
Click 'Tap to play' -> Open with Chrome -> Click 'Always' -> Scroll down the web page and Click 'Open project using Expo'.
Electron app (download links):
Mac
Windows
Linux
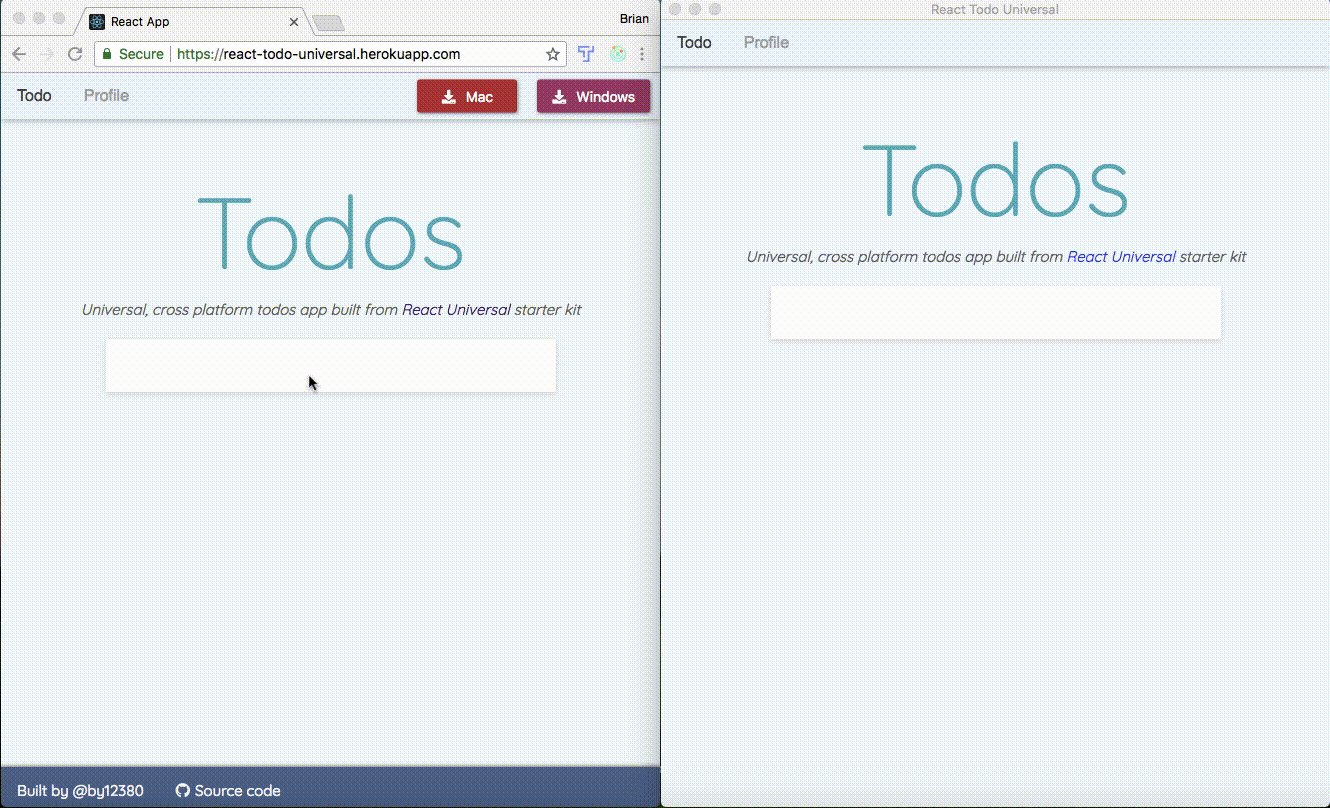
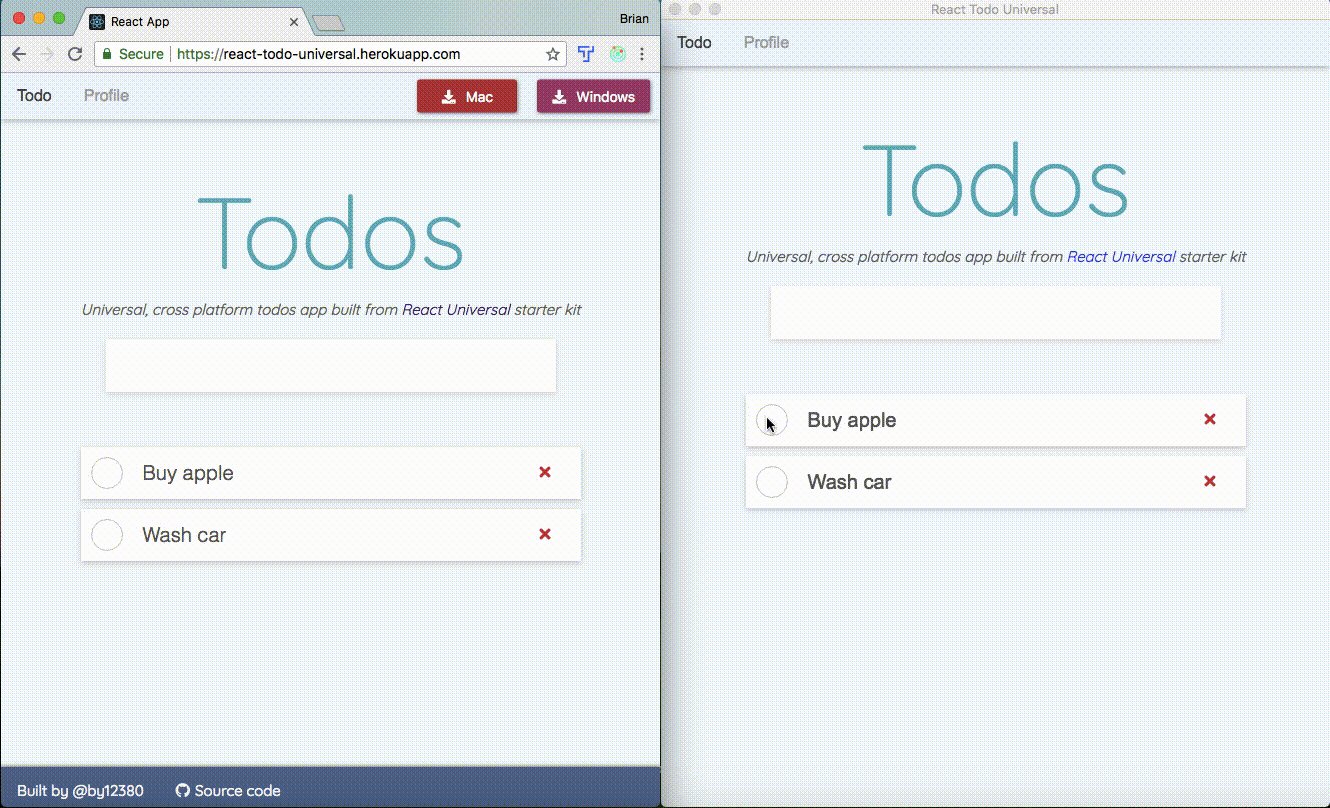
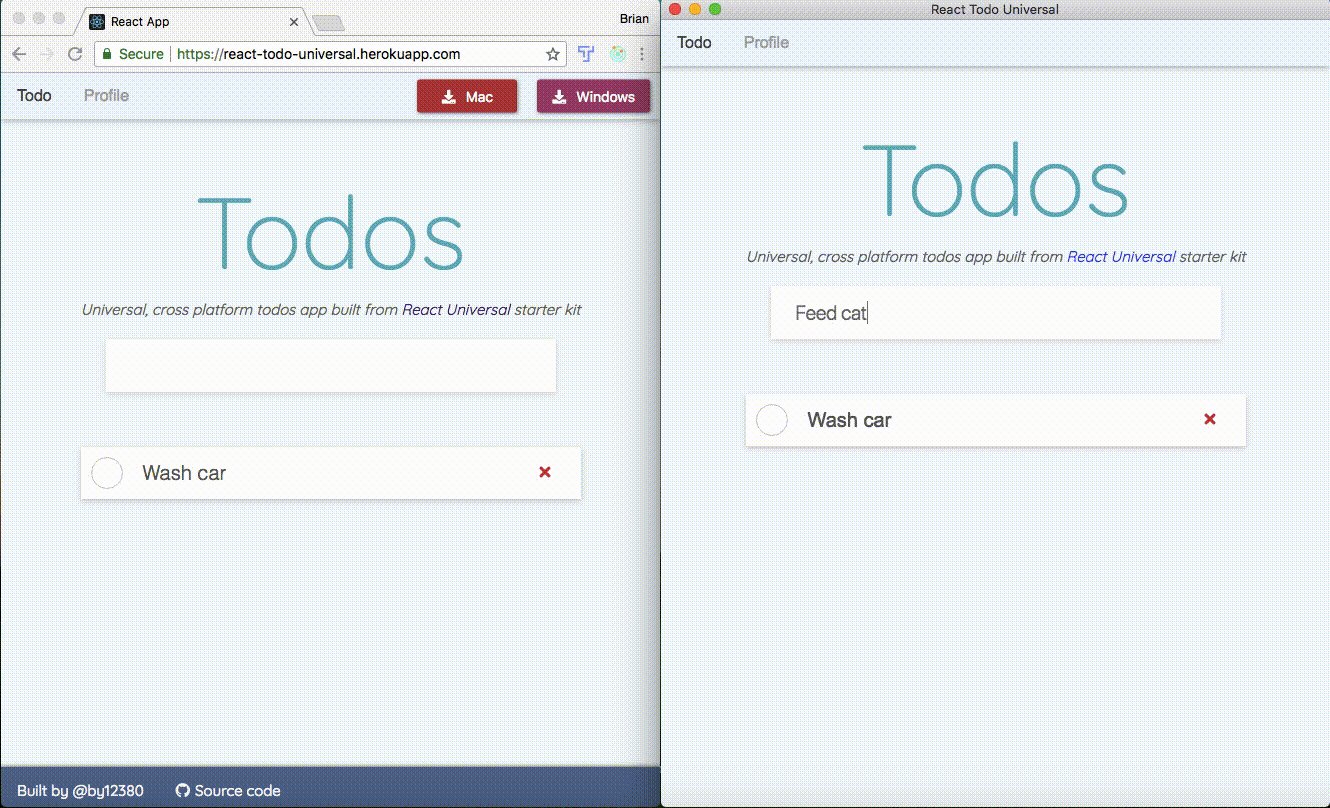
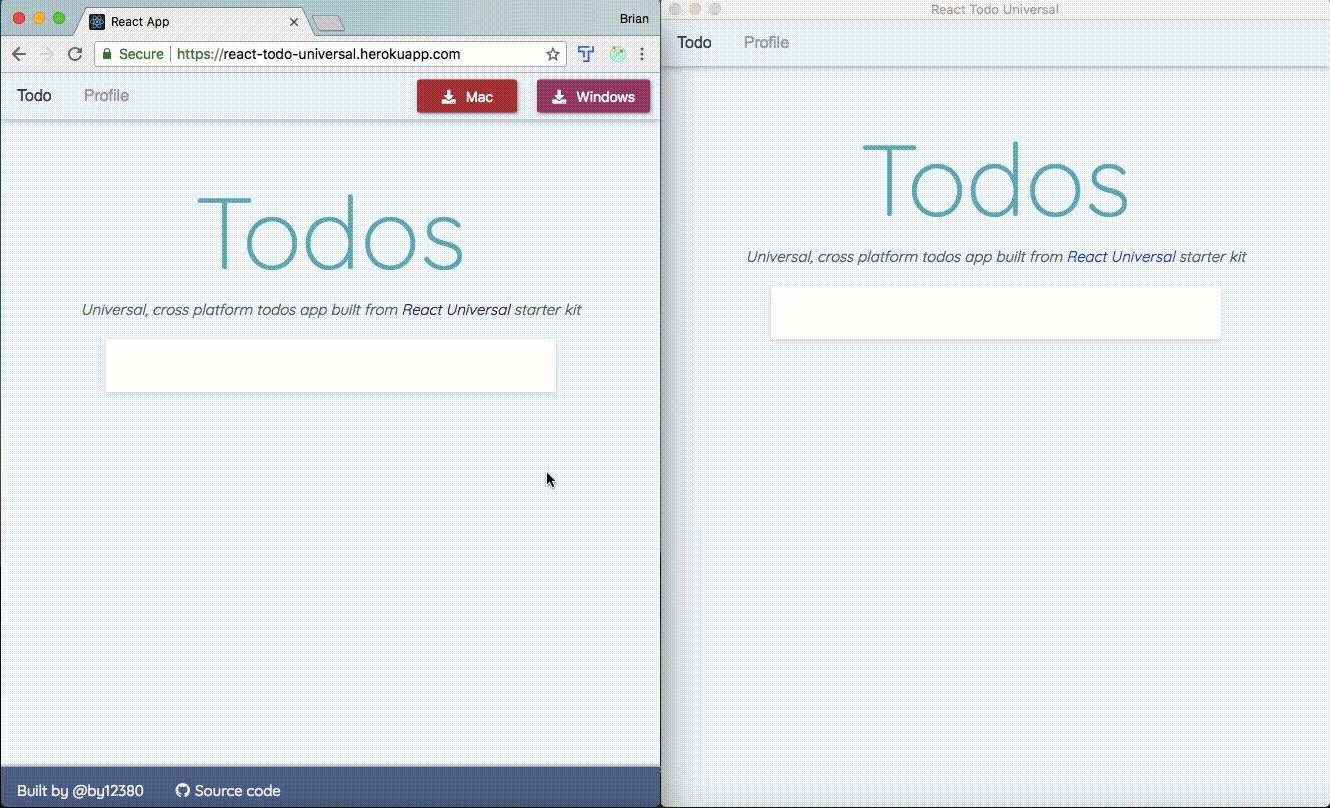
Sample app using React Universal
Todos app demo
Features
- React (Universal)
- Redux (Universal)
- Electron (Desktop)
- Expo (Mobile)
- Express (App Server) (optional)
- Mongo DB (Database) (optional)
- Automatic re-login (session storage)
- Sync app across all devices (Socket.io)
Social Login
- Auth0 (Default setup) - to demonstrate multiple social login platforms (Google, Facebook, Github, Twitter, etc...)
Getting started
git clone https://github.com/by12380/react-universal.git
cd react-universal
General Setup
- Auth0
- Web app
- Electron app
- Expo app
- App server (optional)
Auth0 Setup (for development)
-
Sign in / Register Auth0 account
-
Go to 'Application' -> [Your App Name] -> 'Settings'
-
In 'Allowed Callback URLs', add
http://localhost:3000/callback(for Web and Electron app)https://auth.expo.io/@[Your Expo Account Username]/react-universal(for Expo app)In 'Allowed Logout URLs', add
http://localhost:3000/ -
Go to 'APIs' -> 'Create API'
-
Set 'Identifier' (ex. https://api.react-universal.com) -> Hit 'Create'
-
Go to 'Settings' -> Toggle 'Allow Offline Access' -> 'Save'