GantMan / Reactstatemuseum
Licence: mit
A whirlwind tour of React state management systems by example
Stars: ✭ 1,294
Programming Languages
javascript
184084 projects - #8 most used programming language
Projects that are alternatives of or similar to Reactstatemuseum
Compare React State Management
React createContext vs Apollo vs MobX vs Redux in a simple todo app.
Stars: ✭ 81 (-93.74%)
Mutual labels: apollo, state-management, mobx
Graphql Up
Get a ready-to-use GraphQL API for your schema
Stars: ✭ 415 (-67.93%)
Mutual labels: apollo, apollographql
React Coat
Structured React + Redux with Typescript and support for isomorphic rendering beautifully(SSR)
Stars: ✭ 290 (-77.59%)
Mutual labels: state-management, mobx
Graphback
Graphback - Out of the box GraphQL server and client
Stars: ✭ 323 (-75.04%)
Mutual labels: apollo, apollographql
Learnapollo
👩🏻🏫 Learn Apollo - A hands-on tutorial for Apollo GraphQL Client (created by Graphcool)
Stars: ✭ 5,274 (+307.57%)
Mutual labels: apollo, apollographql
angular-apollo-starter
Learning apollo-client, graphql with angular6.x
Stars: ✭ 16 (-98.76%)
Mutual labels: apollo, apollographql
Mobx State Tree
Full-featured reactive state management without the boilerplate
Stars: ✭ 6,317 (+388.18%)
Mutual labels: state-management, mobx
Graphql React Apollo
A GraphQL implementation in React using Apollo.
Stars: ✭ 9 (-99.3%)
Mutual labels: apollo, apollographql
Apollo Prophecy
🔮 GraphQL error management made Easy, generate custom machine-readable errors for Apollo Client/Server from the CLI
Stars: ✭ 83 (-93.59%)
Mutual labels: apollo, apollographql
Mobx Keystone
A MobX powered state management solution based on data trees with first class support for Typescript, support for snapshots, patches and much more
Stars: ✭ 284 (-78.05%)
Mutual labels: state-management, mobx
Apollo Mocked Provider
Automatically mock GraphQL data with a mocked ApolloProvider
Stars: ✭ 70 (-94.59%)
Mutual labels: apollo, apollographql
Blue Chip
Normalizes GraphQL and JSON:API payloads into your state management system and provides ORM selectors to prepare data to be consumed by components
Stars: ✭ 332 (-74.34%)
Mutual labels: state-management, mobx
Loona
🌕 Application State Management done with GraphQL
Stars: ✭ 270 (-79.13%)
Mutual labels: apollographql, state-management
Get Graphql Schema
Fetch and print the GraphQL schema from a GraphQL HTTP endpoint. (Can be used for Relay Modern.)
Stars: ✭ 443 (-65.77%)
Mutual labels: apollo, apollographql
now-course
Proyecto para el curso de Now.sh en Platzi
Stars: ✭ 19 (-98.53%)
Mutual labels: apollo, apollographql
micro-observables
A simple Observable library that can be used for easy state management in React applications.
Stars: ✭ 78 (-93.97%)
Mutual labels: state-management, mobx
Graphql
GraphQL (TypeScript) module for Nest framework (node.js) 🍷
Stars: ✭ 697 (-46.14%)
Mutual labels: apollo, apollographql
Link state demo
🚀 Demonstrate how to support multiple stores in Apollo Link State
Stars: ✭ 30 (-97.68%)
Mutual labels: apollo, apollographql
One Packing List App Written in:
| Technology | React | React Native |
|---|---|---|
| setState |
 
|
 
|
| React 16.x Context |
 
|
 
|
| React 16.x useContext |  |
 |
| Redux |
 
|
 
|
| MobX |
 
|
 
|
| unstated |
 
|
 
|
| MobX-State-Tree |
 
|
 
|
| GraphQL Apollo + Amazon AppSync |
 
|
 |
| apollo-link-state |
 
|
 |
| setState + react-automata |
 
|
 |
| Freactal |
 
|
 
|
| pure-store |
 
|
 
|
| ReactObservableStore |
 
|
 
|
| react-easy-state |
 
|
 |
| rematch |
 
|
 |
| unistore |
 
|
 |
| Microstates |
 
|
 |
| react-recontext |
 
|
 
|
| remx |
 
|
Coming Soon - Contribute Here? |
| simple-remx |
 
|
 |
| constate |
 
|
 
|
| controllerim |
 
|
Coming Soon - Contribute Here? |
| immer |
 
|
 |
| parket |
 
|
Coming Soon - Contribute Here? |
| react-contextual |
 
|
Coming Soon - Contribute Here? |
| react-copy-write |
 
|
Coming Soon - Contribute Here? |
| react-simplified |
 
|
 |
| reim |
 
|
Coming Soon - Contribute Here? |
| React 16.x Context + Redux |  |
Coming Soon - Contribute Here? |
| ReComponent |
 
|
Coming Soon - Contribute Here? |
| undux |
 
|
Coming Soon - Contribute Here? |
| React 16.7.0-alpha useState Hook |
 
|
 |
| redux-lightweight |
 
|
Coming Soon - Contribute Here? |
| overmind |
 
|
Coming Soon - Contribute Here? |
| Venti |
 
|
Coming Soon - Contribute Here? |
| Recoil |
 
|
Coming Soon - Contribute Here? |
| zustand |
 
|
Coming Soon - Contribute Here? |
Examples to help portray the how, why, which, pros, and cons of various state management systems in the React ecosystem.
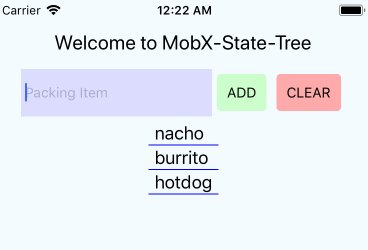
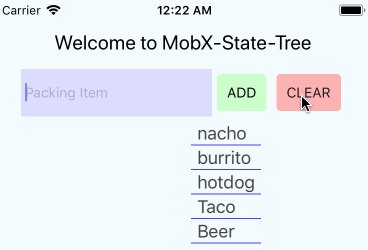
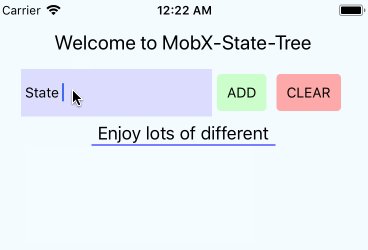
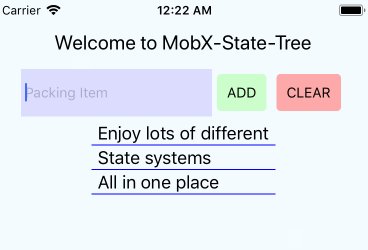
Every app is meant to be small, simple, and the same as each other. The only difference should be the state management decisions of each. The repeated React and ReactNative app is a Packing List, with the name based on the state technology.
| Web | Native |
|---|---|
 |
 |
What are the differences?
This repo exists so you can look at the code for yourself, OR check this blog post on my findings if you'd like:
- Blog Post: https://hackernoon.com/the-react-state-museum-a278c726315
- Video: https://vimeo.com/298276409
To Run Web
- Click the codesandbox link in the list above
-
OR Clone this repo, then
cdinto each folder and follow the directions in readme
To Run Native
- Clone this repo, then
cdinto each folder and follow the directions in readme
Contributors
Special thanks to all the wonderful people who contributed in some way to the React State Museum
This project follows the all-contributors specification. Contributions of any kind welcome!
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].



