Brooooooklyn / Redux Epics Decorator
Dumb decorators for redux & redux-observable & react-redux & redux-actions
Stars: ✭ 60
Programming Languages
typescript
32286 projects
Projects that are alternatives of or similar to Redux Epics Decorator
React-Redux-Enterprise
A React-Redux boilerplate for enterprise/large scaled web applications
Stars: ✭ 77 (+28.33%)
Mutual labels: redux-observable
redux-black-box
Declare side effects as black boxes in redux: an alternative to redux-thunk, redux-saga, redux-loop, ...
Stars: ✭ 21 (-65%)
Mutual labels: redux-middleware
Redux Firebase Middleware
🔌 🔥 Redux firebase middleware for React and React-native
Stars: ✭ 17 (-71.67%)
Mutual labels: redux-middleware
react-redux-observables-boilerplate
Starter kit for React with Router, Redux, Observable + RxJS
Stars: ✭ 89 (+48.33%)
Mutual labels: redux-observable
react-native-hybrid-app
Demo application ofReact Native Hybrid Application (ReactNative + Redux + RxJs)
Stars: ✭ 15 (-75%)
Mutual labels: redux-observable
Redux Subspace
Build decoupled, componentized Redux apps with a single global store
Stars: ✭ 319 (+431.67%)
Mutual labels: redux-observable
Luna
Manage npm dependencies through a modern UI.
Stars: ✭ 948 (+1480%)
Mutual labels: redux-observable
hls-downloader
Web Extension for sniffing and downloading HTTP Live streams (HLS)
Stars: ✭ 834 (+1290%)
Mutual labels: redux-observable
typescript-react-redux-starter-kit
🏅🎖🥇Typescript+React全家桶脚手架
Stars: ✭ 21 (-65%)
Mutual labels: redux-observable
Hls Downloader Web Extension
Web Extension for sniffing and downloading HTTP Live streams (HLS)
Stars: ✭ 510 (+750%)
Mutual labels: redux-observable
react-tools-for-better-angular-apps
Use React ecosystem for unified and top notch DX for angular developement
Stars: ✭ 30 (-50%)
Mutual labels: redux-observable
Redux Axios Middleware
Redux middleware for fetching data with axios HTTP client
Stars: ✭ 902 (+1403.33%)
Mutual labels: redux-middleware
react-ssr-advanced-seed
🔮 React SSR Advanced Seed (Typescript + nestJS + React SSR + React Native + Docker)
Stars: ✭ 76 (+26.67%)
Mutual labels: redux-observable
Rxloop
rxloop = Redux + redux-observable (Inspired by dva)
Stars: ✭ 44 (-26.67%)
Mutual labels: redux-observable
Typescript Fsa Redux Observable
TypeScript FSA utilities for redux-observable
Stars: ✭ 28 (-53.33%)
Mutual labels: redux-observable
redux-epics-decorator
A Dumb wrapper for redux 💚 redux-observable 💚 react-redux 💚 redux-actions 💚 injection-js
Features
- 🚀 Less boilerplate codes
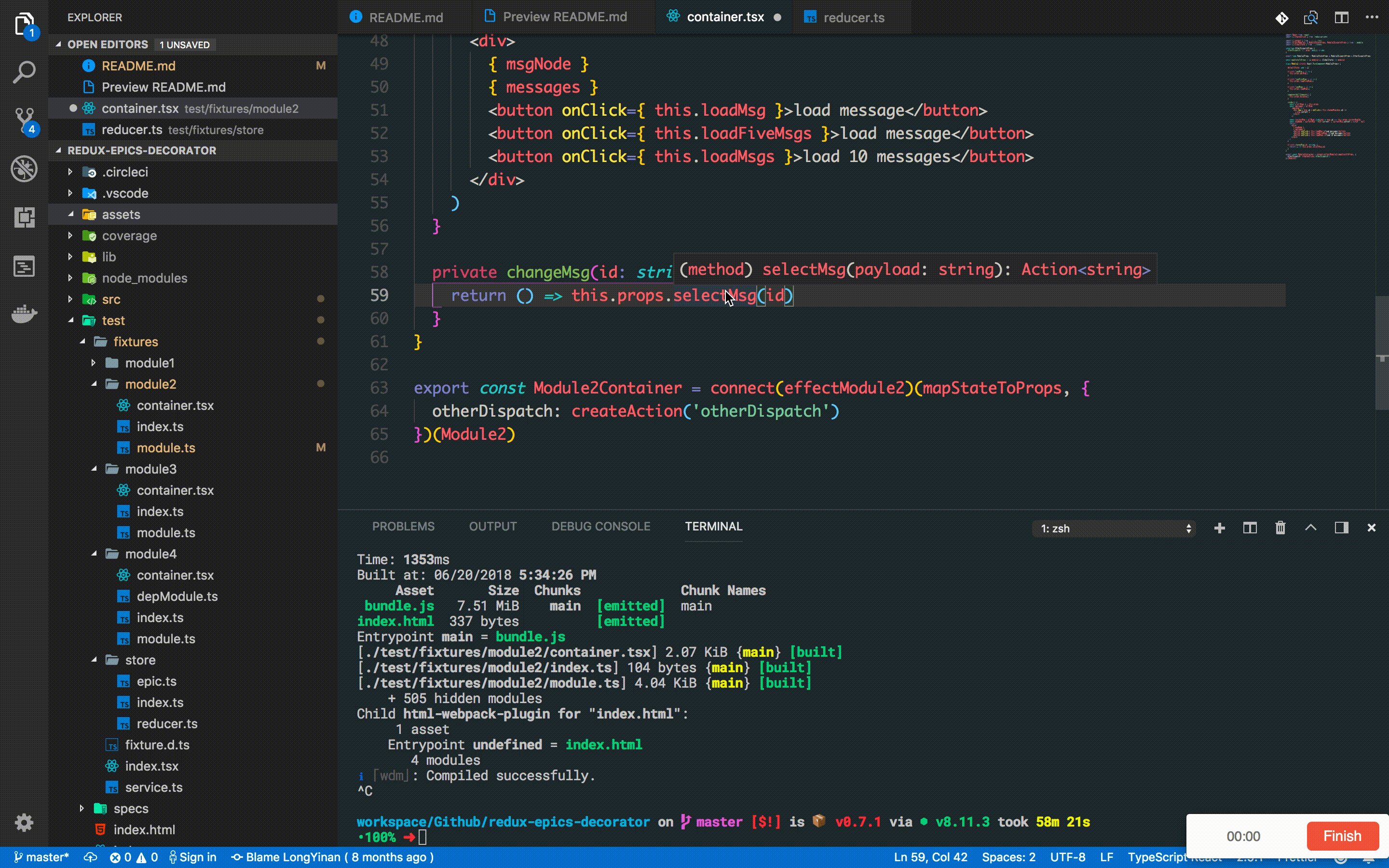
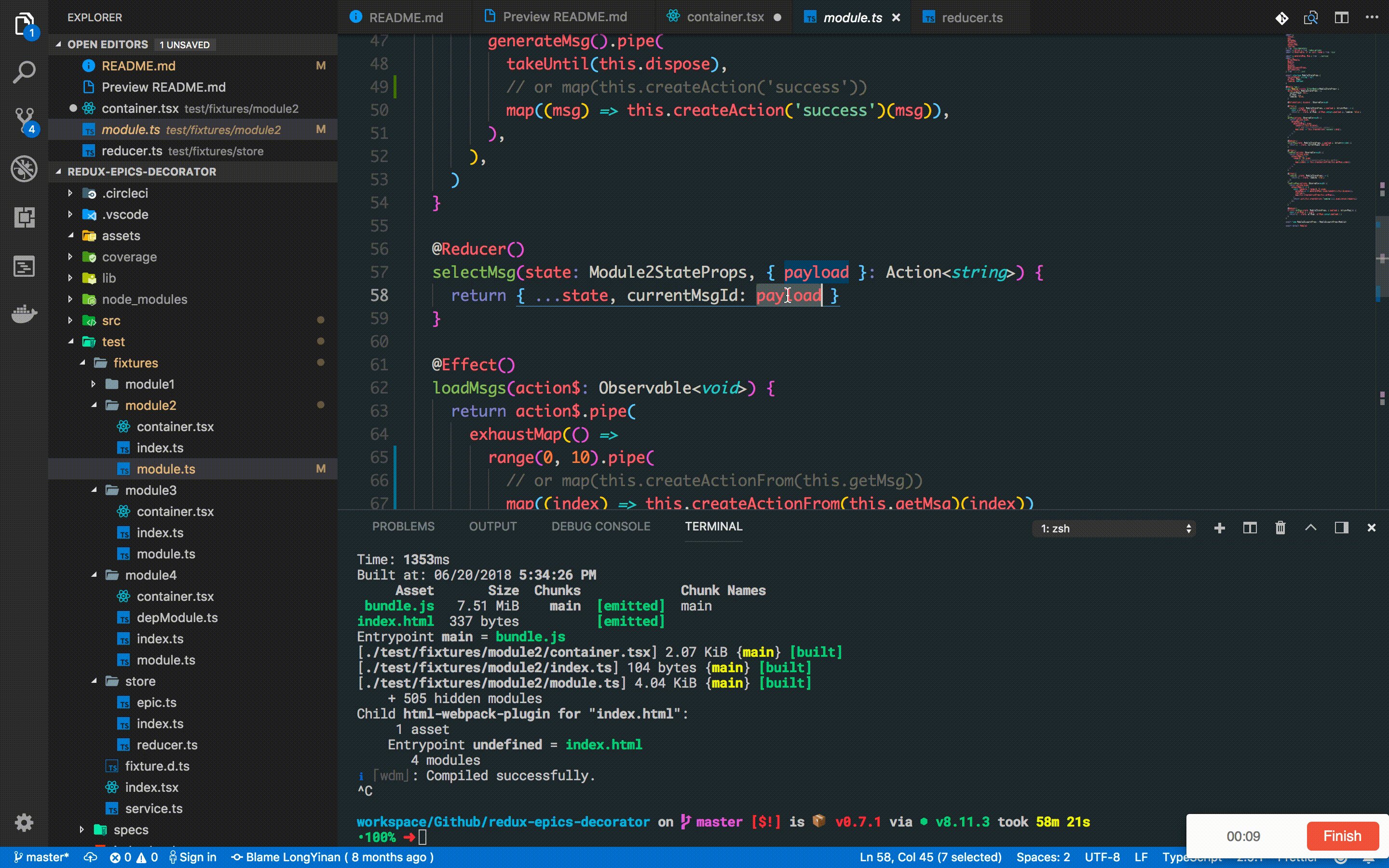
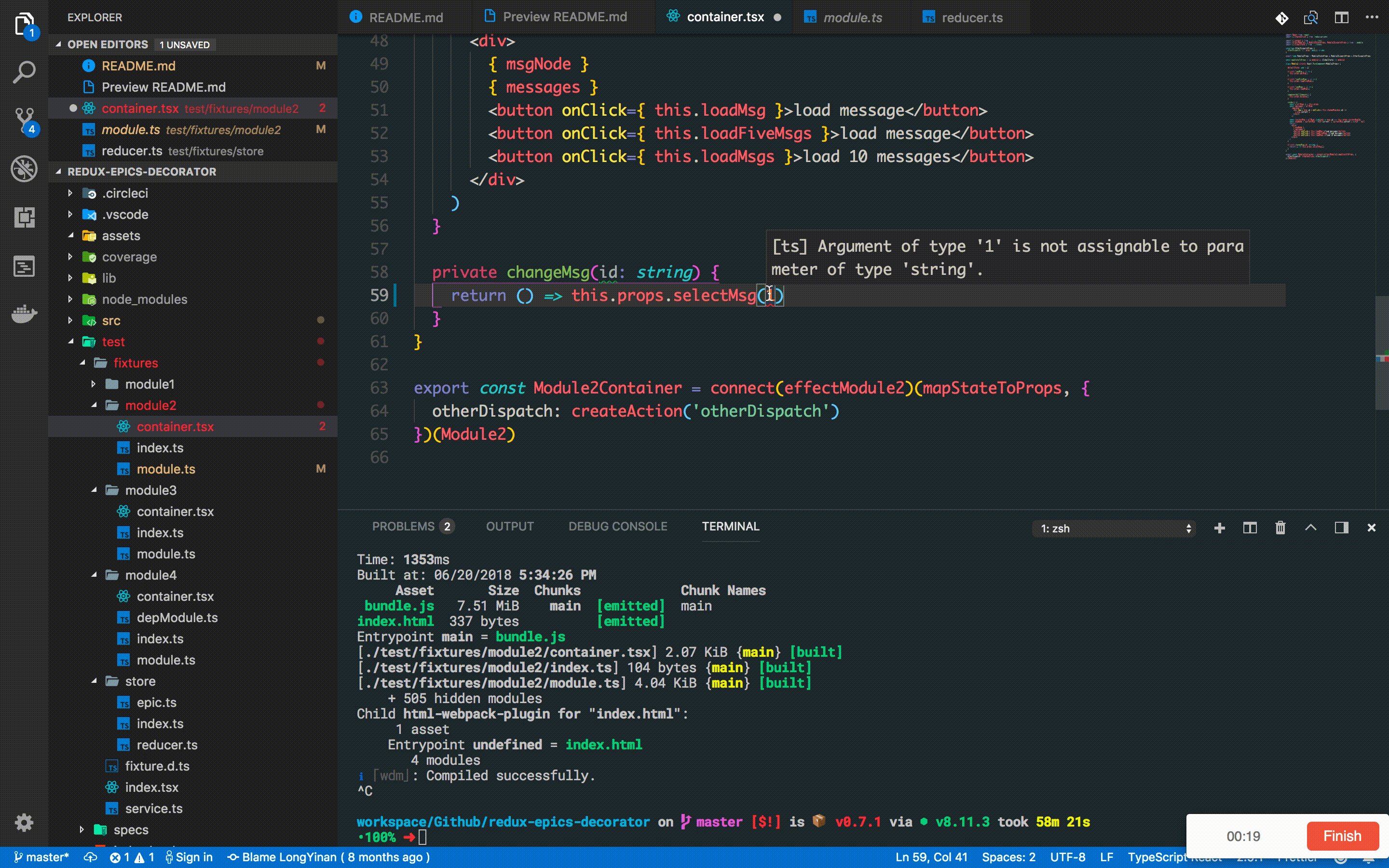
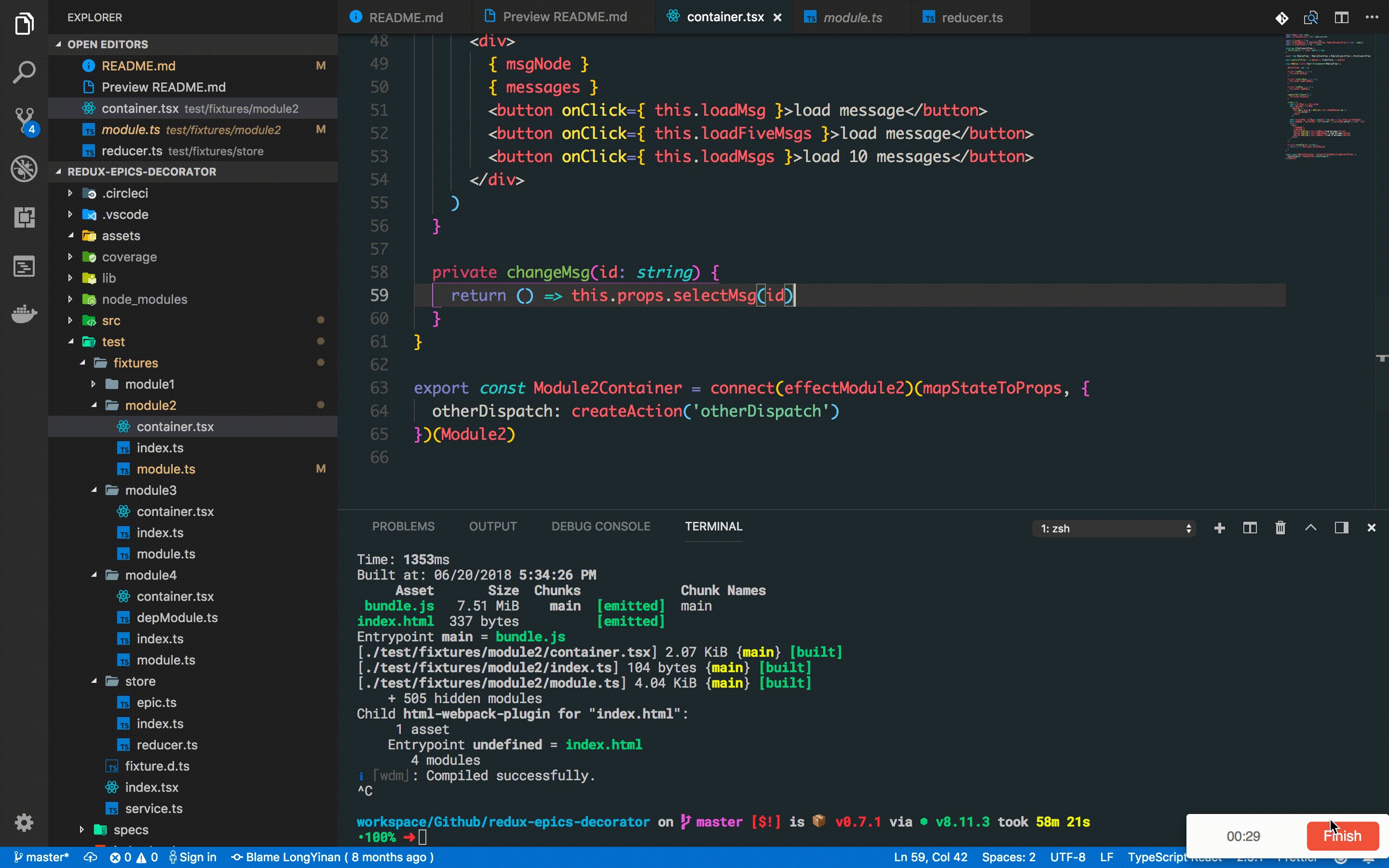
- 🦄 No magic string
Action Types - 💚 Type Safe, typecheck in Payload
- ⛏ Go to definition, go to your Reducer/Epics with one click
- 🖇 Easy to intergrate into existed redux-observable or other redux middlewares
but which more important is:
Dependeicies
yarn add redux redux-observable rxjs redux-actions react-reduxyarn add redux-epics-decorator
Full example project
Use yarn && yarn start to play with it.
Usage
// module.ts
import { Action } from 'redux-actions'
import { ActionsObservable } from 'redux-observable'
import { Observable } from 'rxjs'
import { exhaustMap, takeUntil } from 'rxjs/operators'
import { generateMsg, Msg } from '../service'
import { EffectModule, Module, Effect, Reducer, ModuleActionProps, DefineAction } from 'redux-epics-decorator'
export interface StateProps {
currentMsgId: string | null
allMsgs: Msg[]
}
@Module('your_module_name')
export class Module1 extends EffectModule<StateProps> {
readonly defaltState: StateProps = {
currentMsgId: null,
allMsgs: []
}
@DefineAction('dispose') dispose: Observable<void>
@Effect({
success: (state: StateProps, { payload }: Action<Msg>) => {
const { allMsgs } = state
return { ...state, allMsgs: allMsgs.concat([payload!]) }
}
})
getMsg(action$: Observable<void>) {
return action$.pipe(
exhaustMap(() => generateMsg().pipe(
takeUntil(this.dispose),
map(this.createAction('success')), // up in Effect Decorator
// dispatch a normal Redux Action
// intergrate to your existed redux system
endWith(this.markAsGlobal({
type: 'notification',
payload: {
type: 'success',
msg: '✨ Get message success!'
}
})),
))
)
}
@Reducer('select_msg')
selectMsg(state: StateProps, { payload }: Action<string>) {
return { ...state, currentMsgId: payload }
}
}
export type DispatchProps = ModuleActionProps<Module1>
// container.tsx
import { Module1, StateProps, DispatchProps } from './module'
interface OtherProps {
price: number
count: number
}
type Props = StateProps & OtherProps & DispatchProps
const mapStateToProps = (state: GlobalState): StateProps => ({
...state.yourcomponent,
price: otherModule.price,
count: otherModule.count,
})
class YourComponent extends React.PureComponent<Props> {
// your codes ...
render() {
// this is same to this.props.dispatch({ type: 'Module1/getMsg' })
this.props.getMsg() // () => Action<void>, type safe here
return (
<div />
)
}
}
export connect(Module1)(mapStateToProps)(YourComponent)
// store
import { combineModuleEpics, combineModuleReducers, createEpicMiddleware } from 'redux-epics-decorator'
import { StateProps as YourComponentStateProps, Module1 } from './yourcomponent/module'
interface GlobalState {
yourcomponent: YourComponentStateProps
}
const rootEpic = combineEpics(
combineModuleEpics(
Module1,
Module2,
Module3,
),
// other normal epics from redux-observable
epic1,
epic2,
epic3,
)
const rootReducer = combineReducers({
...combineModuleReducers({
module1: Module1,
module2: Module2,
module3: Module3,
}),
// other normal reducers from redux-actions
other1: otherReducers1,
other2: otherReducers2,
})
const epicMiddleware = createEpicMiddleware()
export default store = createStore<GlobalState>(rootReducer, compose<any>(
applyMiddleware(
epicMiddleware
)
))
epicMiddleware.run(rootEpic)
Docs and Recipe
Please read Docs and recipe
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].