klis87 / Redux Requests
Programming Languages
Labels
Projects that are alternatives of or similar to Redux Requests
Declarative AJAX requests and automatic network state management for single-page applications
Table of content
Motivation ⬆️
With redux-requests, assuming you use axios (you could use it with anything else too!) you could refactor a code in the following way:
import axios from 'axios';
- import thunk from 'redux-thunk';
+ import { handleRequests } from '@redux-requests/core';
+ import { createDriver } from '@redux-requests/axios'; // or another driver
const FETCH_BOOKS = 'FETCH_BOOKS';
- const FETCH_BOOKS_SUCCESS = 'FETCH_BOOKS_SUCCESS';
- const FETCH_BOOKS_ERROR = 'FETCH_BOOKS_ERROR';
-
- const fetchBooksRequest = () => ({ type: FETCH_BOOKS });
- const fetchBooksSuccess = data => ({ type: FETCH_BOOKS_SUCCESS, data });
- const fetchBooksError = error => ({ type: FETCH_BOOKS_ERROR, error });
- const fetchBooks = () => dispatch => {
- dispatch(fetchBooksRequest());
-
- return axios.get('/books').then(response => {
- dispatch(fetchBooksSuccess(response.data));
- return response;
- }).catch(error => {
- dispatch(fetchBooksError(error));
- throw error;
- });
- }
+ const fetchBooks = () => ({
+ type: FETCH_BOOKS,
+ request: {
+ url: '/books',
+ // you can put here other Axios config attributes, like method, data, headers etc.
+ },
+ });
- const defaultState = {
- data: null,
- pending: 0, // number of pending FETCH_BOOKS requests
- error: null,
- };
-
- const booksReducer = (state = defaultState, action) => {
- switch (action.type) {
- case FETCH_BOOKS:
- return { ...defaultState, pending: state.pending + 1 };
- case FETCH_BOOKS_SUCCESS:
- return { ...defaultState, data: action.data, pending: state.pending - 1 };
- case FETCH_BOOKS_ERROR:
- return { ...defaultState, error: action.error, pending: state.pending - 1 };
- default:
- return state;
- }
- };
const configureStore = () => {
+ const { requestsReducer, requestsMiddleware } = handleRequests({
+ driver: createDriver(axios),
+ });
+
const reducers = combineReducers({
- books: booksReducer,
+ requests: requestsReducer,
});
const store = createStore(
reducers,
- applyMiddleware(thunk),
+ applyMiddleware(...requestsMiddleware),
);
return store;
};
Features ⬆️
Just actions
Just dispatch actions and enjoy automatic AJAX requests and network state management
First class aborts support
Automatic and configurable requests aborts, which increases performance and prevents race condition bugs before they even happen
Drivers driven
Compatible with anything for server communication. Axios, Fetch API, GraphQL, promise libraries, mocking? No problem! You can also integrate it with other ways by writing a custom driver!
Batch requests
Define multiple requests in single action
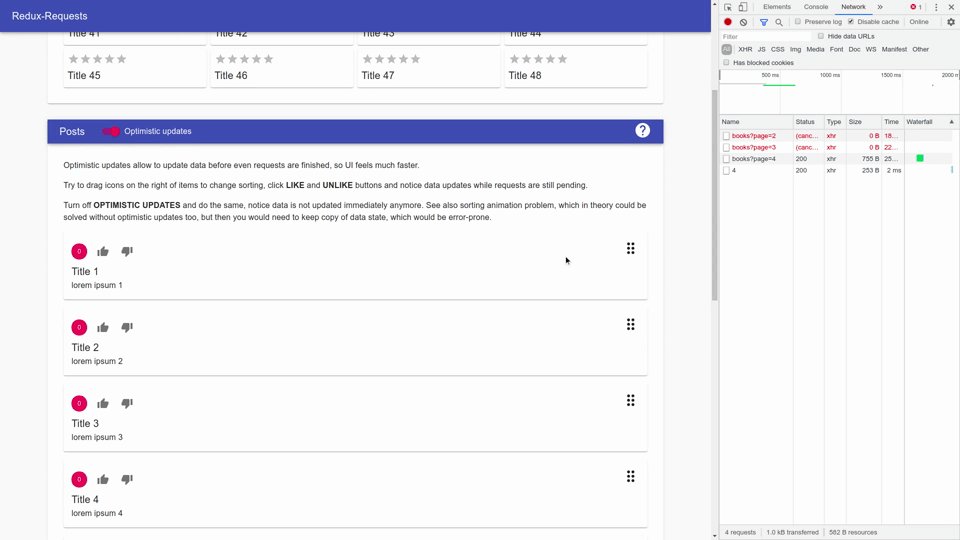
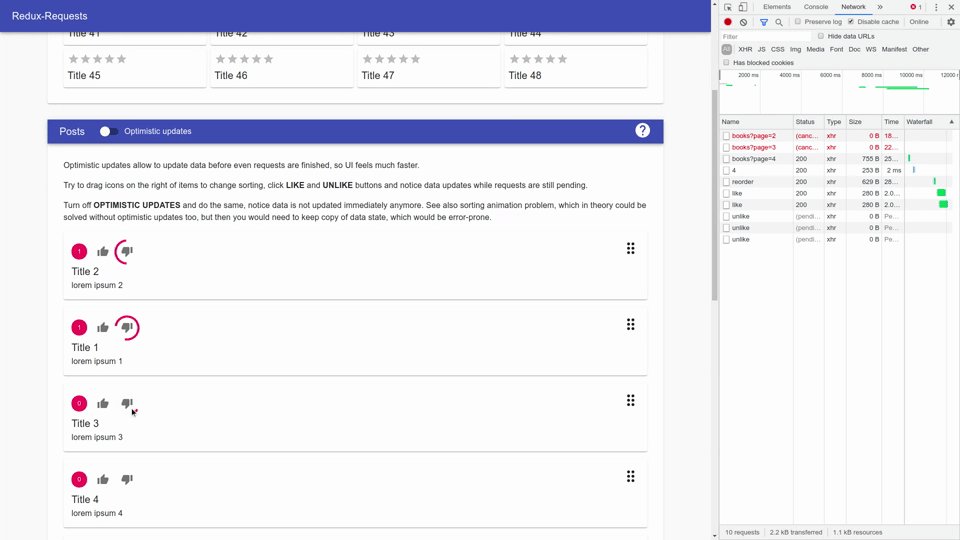
Optimistic updates
Update remote data before receiving server response to improve perceived performance
Cache
Cache server response forever or for a defined time period to decrease amount of network calls
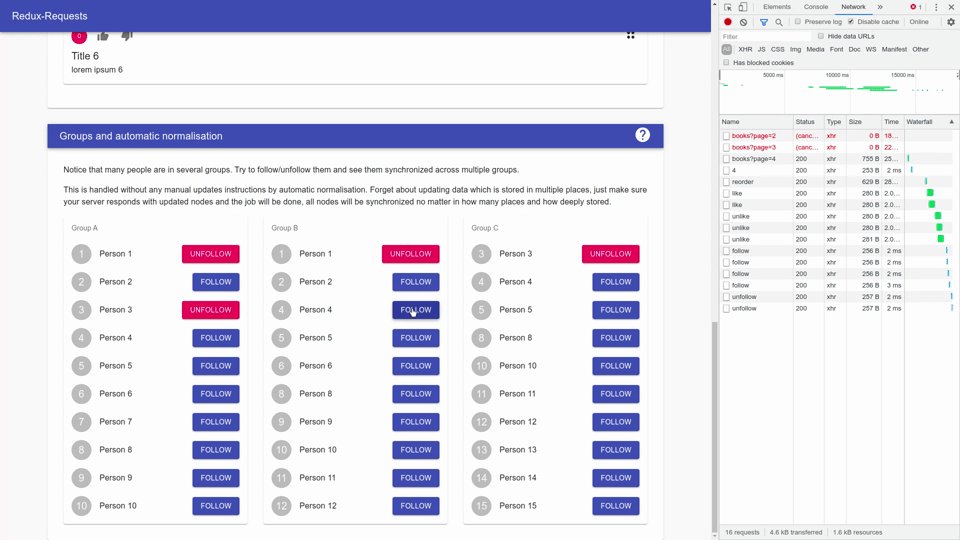
Data normalisation
Use automatic data normalisation in GraphQL Apollo fashion, but for anything, including REST!
Server side rendering
Configure SSR totally on Redux level and write truly universal code between client and server
React bindings
Use react bindings to decrease code amount with React even more
Typescript friendly
It has many utilities to make Typescript experience even greater, for example all data generics are inferred in selectors and dispatch results automatically.
Installation ⬆️
To install the package, just run:
$ npm install @redux-requests/core
or you can just use CDN: https://unpkg.com/@redux-requests/core.
Also, you need to install a driver:
-
if you use Axios, install
axiosand@redux-requests/axios:$ npm install axios @redux-requests/axiosor CDN:
https://unpkg.com/@redux-requests/axios. -
if you use Fetch API, install
isomorphic-fetch(or a different Fetch polyfill) and@redux-requests/fetch:$ npm install isomorphic-fetch redux-requests/fetchor CDN:
https://unpkg.com/@redux-requests/fetch.
Also, you have to install reselect, which probably you use anyway.
Usage ⬆️
For usage, see documentation
Examples ⬆️
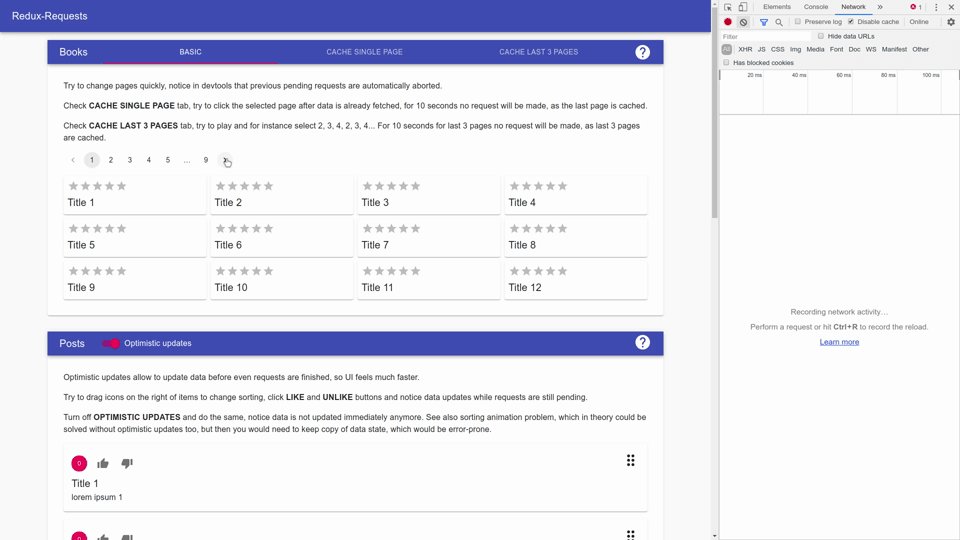
I highly recommend to try examples how this package could be used in real applications. You could play with those demos and see what actions are being sent with redux-devtools.
There are following examples currently:
- basic
- advanced
- mutations
- normalisation
- Fetch API
- GraphQL
- actions-creator
- mock-and-multiple-drivers
- server-side-rendering
- suspense-ssr
- promise driver
- showcase
Companion libraries ⬆️
- redux-smart-actions - Redux addon to create actions and thunks with minimum boilerplate, you can use it to create requests actions faster and in a less verbose way, without constants, useful especially to create thunks without constants, so you have access to Redux state in request actions without any need to pass them with action arguments
Licence ⬆️
MIT