tombenner / Reports_kit
Licence: mit
Beautiful, interactive charts and tables for Ruby on Rails
Stars: ✭ 349
Programming Languages
ruby
36898 projects - #4 most used programming language
Projects that are alternatives of or similar to Reports kit
HCLineChartView
HCLineChartView is a beautiful iOS library for drawing line charts. It is highly customizable and easy to use.
Stars: ✭ 22 (-93.7%)
Mutual labels: chart, charts
better-access-charts
Better charts for Access with chart.js
Stars: ✭ 19 (-94.56%)
Mutual labels: chart, charts
SwiftCharts
Easy to use and highly customizable charts library for iOS
Stars: ✭ 2,405 (+589.11%)
Mutual labels: chart, charts
acceptance-testing
Acceptance test suite for the Helm client
Stars: ✭ 22 (-93.7%)
Mutual labels: chart, charts
JMeter-Charts
Application used to generate reports by uploading a JTL file to a rest server
Stars: ✭ 19 (-94.56%)
Mutual labels: chart, charts
awesome-tools
Open-source list of awesome data visualization tools (e.g., charting libraries) for software developers 📊📈
Stars: ✭ 47 (-86.53%)
Mutual labels: chart, charts
UCharts
UCharts allows creating radar charts, pie charts, half pie chart in your Unity3d Games.
Stars: ✭ 33 (-90.54%)
Mutual labels: chart, charts
awesome-canvas
Canvas资源库大全中文版。An awesome Canvas packages and resources.
Stars: ✭ 288 (-17.48%)
Mutual labels: chart, charts
fusioncharts-dist
FusionCharts JavaScript Charting library. Over 95+ charts and 1,400+ maps to choose from, with integrations available for all popular JavaScript frameworks & back-end programming languages.
Stars: ✭ 65 (-81.38%)
Mutual labels: charts, dashboards
React Jsx Highcharts
Highcharts built with proper React components
Stars: ✭ 336 (-3.72%)
Mutual labels: chart, charts
Anychart
AnyChart is a lightweight and robust JavaScript charting solution with great API and documentation. The chart types and unique features are numerous, the library works easily with any development stack.
Stars: ✭ 288 (-17.48%)
Mutual labels: chart, charts
LineChartView
An interactive line chart written in SwiftUI with many customizations (colors, line size, dots, haptic feedbacks). Support value and time series.
Stars: ✭ 59 (-83.09%)
Mutual labels: chart, charts
angular-fusioncharts
Angular Component for FusionCharts JavaScript Charting Library
Stars: ✭ 53 (-84.81%)
Mutual labels: charts, dashboards
Mermaid
Provides a parser function to generate diagrams and flowcharts with the help of the mermaid script language
Stars: ✭ 27 (-92.26%)
Mutual labels: chart, charts
android-charts
A curated list of Android Chart libraries.
Stars: ✭ 69 (-80.23%)
Mutual labels: chart, charts
Samples-JS-PHP
JavaScript and PHP samples for Stimulsoft Reports.PHP reporting tool.
Stars: ✭ 17 (-95.13%)
Mutual labels: charts, dashboards
Fl chart
A powerful Flutter chart library, currently supporting Line Chart, Bar Chart, Pie Chart, Scatter Chart and Radar Chart.
Stars: ✭ 3,882 (+1012.32%)
Mutual labels: chart, charts
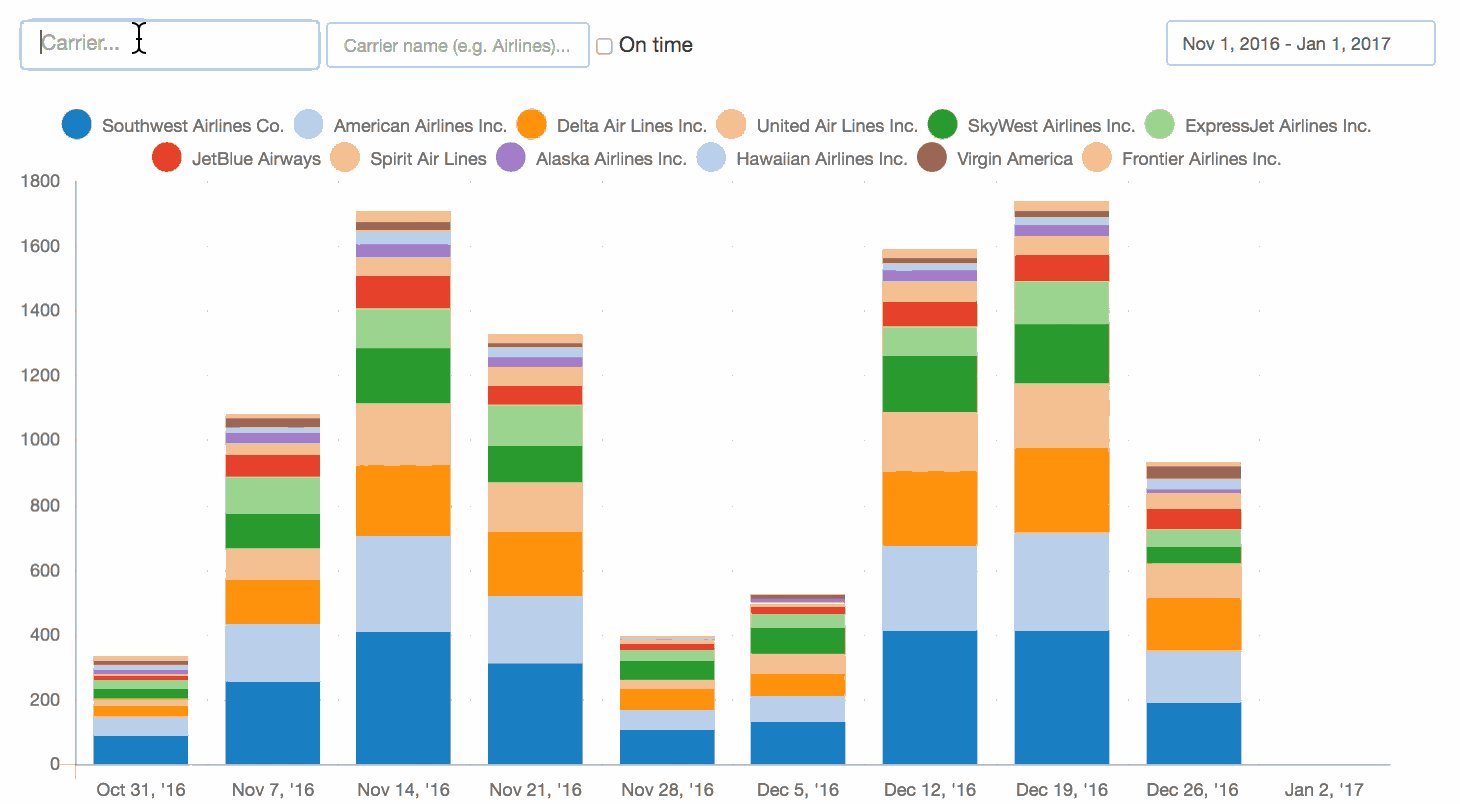
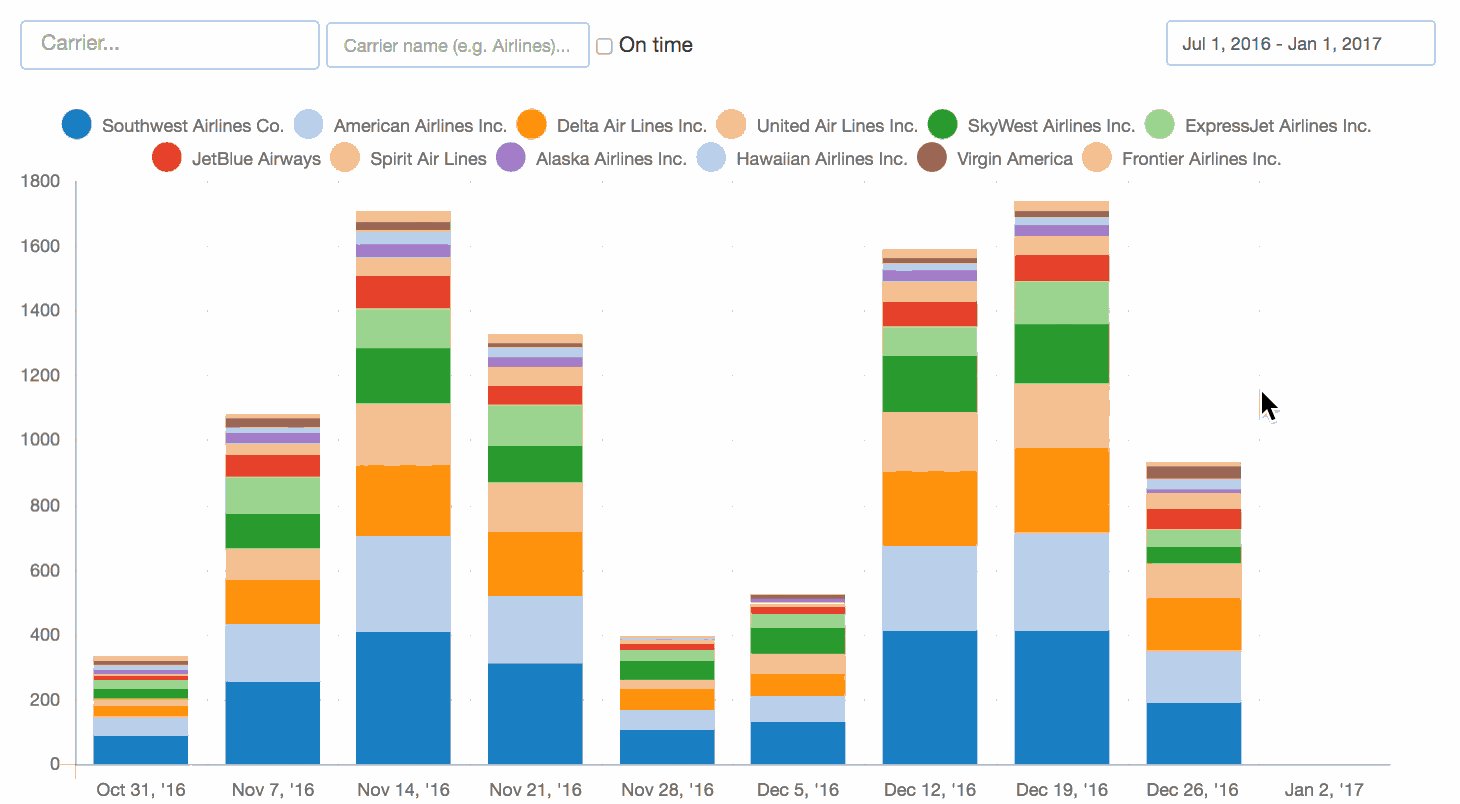
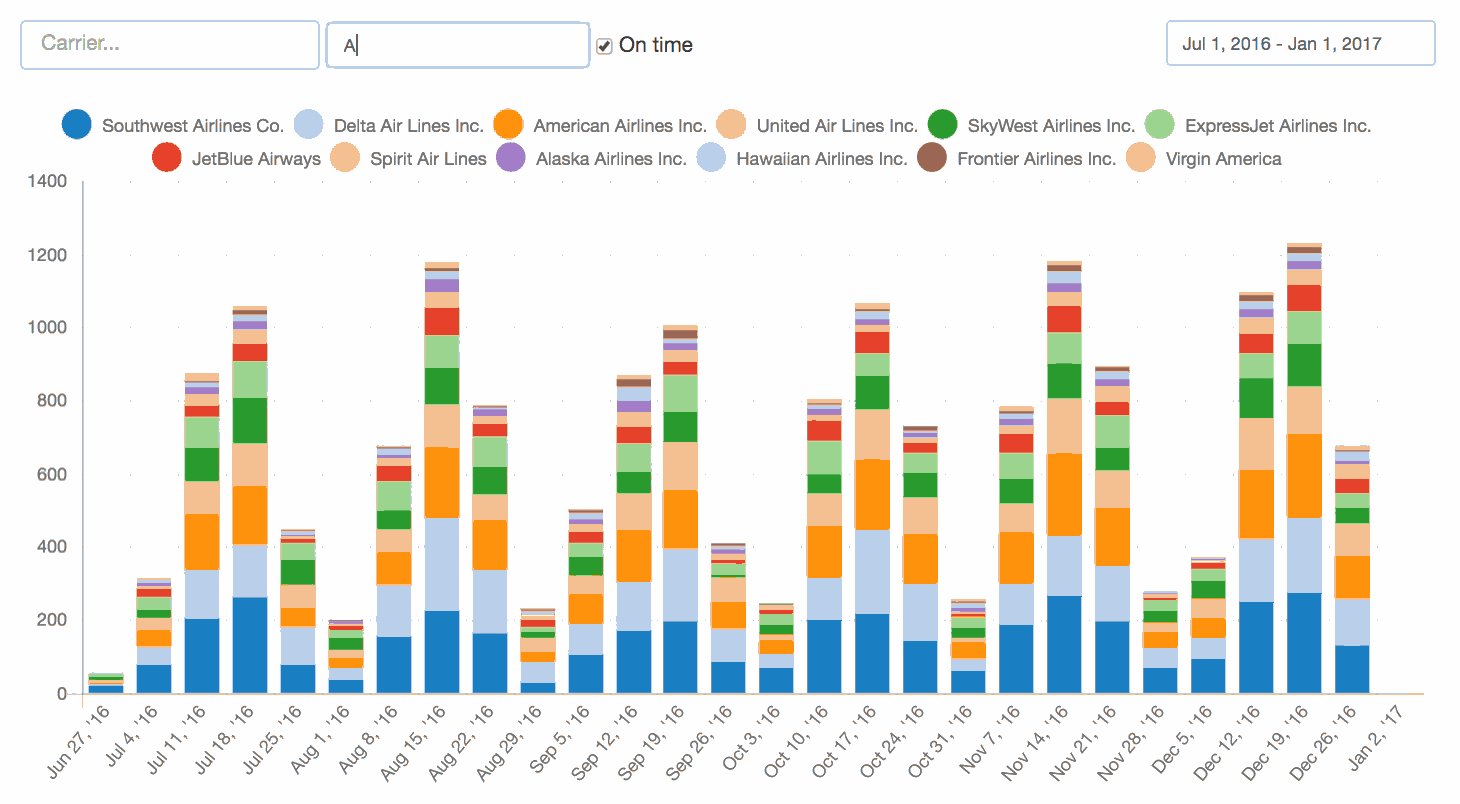
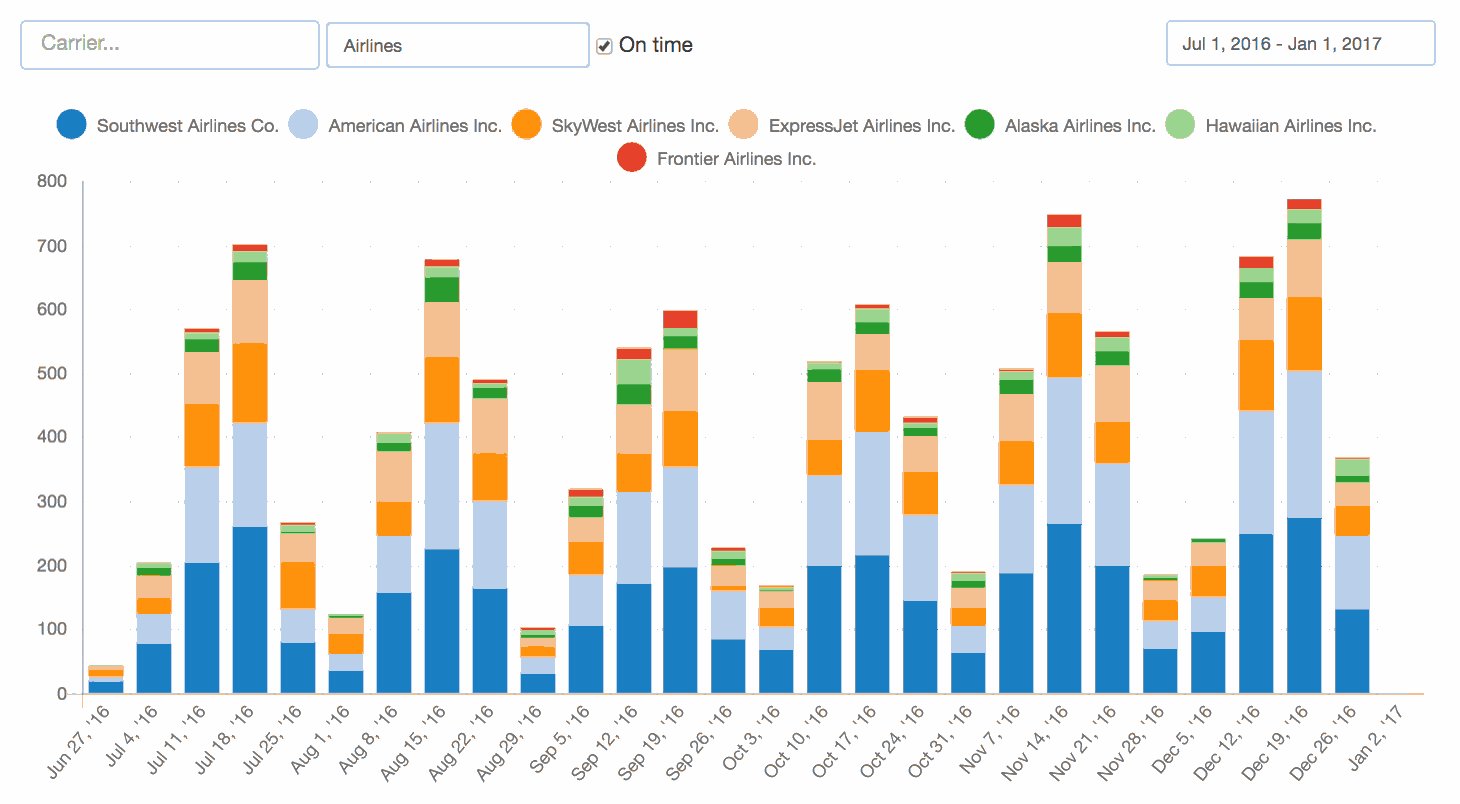
ReportsKit
ReportsKit lets you easily create beautiful, interactive charts and tables.
For examples and documentation, see reportskit.co.
Resources
Documentation
The documentation is hosted at reportskit.co, and it's generated using tombenner/reports_kit_docs. If you'd like to improve the documentation, feel free to open a PR!
Testing
ReportsKit is tested against PostgreSQL and MySQL. If you'd like to submit a PR, please be sure to use Appraisal to test your changes in both contexts:
appraisal rspec
License
ReportsKit is released under the MIT License. Please see the MIT-LICENSE file for details.
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].