mohuishou / Scuplus Wechat
We川大小程序[scuplus] 使用wepy开发的完善的校园综合小程序, 40+页面,前后端开源,包括成绩、课表、失物招领、图书馆、新闻资讯等等常见校园场景功能
Stars: ✭ 545
Projects that are alternatives of or similar to Scuplus Wechat
Wechat Miniprogram Ar 3d
A WeChat MiniProgram 3D that includes a Panorama Viewer and a 3D Viewer using the device orientation control.
Stars: ✭ 80 (-85.32%)
Mutual labels: wechat-mini-program, wechat-app, wechat
Planmaster
套餐助手:手机套餐对比选购小程序
Stars: ✭ 487 (-10.64%)
Mutual labels: wechat-mini-program, wechat-app, wechat
Wepy Mall
微信小程序--基于wepy 商城(微店)微信小程序 欢迎学习交流
Stars: ✭ 3,224 (+491.56%)
Mutual labels: wechat-mini-program, wechat-app, wechat
Masterwechatapp
『微信小程序』优秀教程、轮子、开源项目 资源汇总
Stars: ✭ 826 (+51.56%)
Mutual labels: wechat-mini-program, wechat-app, wechat
Wechat Mini Shop
微信小程序商城,微信小程序微店,接口基于FaShop
Stars: ✭ 328 (-39.82%)
Mutual labels: wechat-mini-program, wechat-app, wechat
Mpvue Animated Number
微信小程序 mpvue 数字更新滚动动画组件 / An animated number component for mpvue
Stars: ✭ 33 (-93.94%)
Mutual labels: wechat-mini-program, wechat-app, wechat
Weixin Java Miniapp Demo
基于Spring Boot 和 WxJava 实现的微信小程序Java后端Demo
Stars: ✭ 779 (+42.94%)
Mutual labels: wechat-mini-program, wechat-app, wechat
Supermarketmini
基于wepy2.x 仿苏宁小店小程序,API采用go开发(已开源),项目正在开发中,欢迎加群:160301726
Stars: ✭ 73 (-86.61%)
Mutual labels: wechat-mini-program, wechat-app, wechat
Rktk Wxx
软考题库微信小程序 ENJOY
Stars: ✭ 131 (-75.96%)
Mutual labels: wechat-mini-program, wechat-app, wechat
Wx Charts
微信小程序图表charts组件,Charts for WeChat Mini Program
Stars: ✭ 4,633 (+750.09%)
Mutual labels: wechat-app, wechat
Litemall
又一个小商城。litemall = Spring Boot后端 + Vue管理员前端 + 微信小程序用户前端 + Vue用户移动端
Stars: ✭ 16,629 (+2951.19%)
Mutual labels: wechat-mini-program, wechat
Wx Tfjs Demo
微信小程序运行 TensorFlow 的 Demo
Stars: ✭ 274 (-49.72%)
Mutual labels: wechat-mini-program, wechat
Wxcloud Bookcase
小程序云开发项目 · 私房书柜
Stars: ✭ 271 (-50.28%)
Mutual labels: wechat-mini-program, wechat-app
Hioshop Admin
海风小店,开源商城,微信小程序商城管理后台,后台管理,VUE
Stars: ✭ 452 (-17.06%)
Mutual labels: wechat-mini-program, wechat-app
likeshop
🔥🔥🔥 likeshop开源免费商用电商系统,PC商城、H5商城、小程序商城、安卓APP商城、苹果APP商城,免费商用。场景:B2C商城,新零售商城,社交电商商城,分销系统商城,分销电商商城,小程序商城,商城源码,商城系统,单商户,多商户,电商系统,直播,uniapp,uni-app,B2B2C,B2B,O2O,ERP,Wechat,交易系统,内容系统,雷达,crm
Stars: ✭ 160 (-70.64%)
Mutual labels: wechat-app, wechat-mini-program
Crmeb
🔥🔥🔥 CRMEB打通版v4免费开源商城系统,uni-app+thinkphp6框架商城,系统可商用;包含小程序商城、H5商城、公众号商城、PC商城,支持分销、拼团、砍价、秒杀、优惠券、积分、会员等级、小程序直播、可视化设置,前后端分离,方便二开,更有详细使用文档、接口文档、数据字典、二开文档/视频教程,欢迎大家提出宝贵意见和建议
Stars: ✭ 3,447 (+532.48%)
Mutual labels: wechat-mini-program, wechat
Wx Words Pk
微信小程序云开发 「 单词天天斗 」,单词对战游戏,支持好友对战、随机匹配、人机对战等,单词 毕业设计
Stars: ✭ 315 (-42.2%)
Mutual labels: wechat-mini-program, wechat-app
Weapp Qrcode
Wechat miniapp generate qrcode image
Stars: ✭ 339 (-37.8%)
Mutual labels: wechat-app, wechat
SCUPLUS - 微信小程序[We川大]
这是一个主要服务四川大学师生的一个综合工具类微信小程序 这应该是目前为止四川大学功能最为全面也是最好的工具类应用了 目前小程序在积极开发阶段主要以实现功能为主,代码结构以及API随时可能改变,稳定版本出来之后会整理一份API,方便其他学校想要快速搭建小程序的同学
小程序采用wepy开发,不知道怎么取名字,仿照we重邮取了一个
APIDOC
开发者已经毕业,小程序不会有大的变动,1.0版本已经发布,接下来会陆续完善小程序当中所涉及到的所有API https://documenter.getpostman.com/view/364695/RWaGUpsy
后端
https://github.com/mohuishou/scuplus-go
功能概要
- [x] 成绩查询/绩点计算器/成绩更新通知
- [x] 我的课程表(完善的课程表,包含时间日期,并且可以自定义)
- [x] 图书搜索/我的借阅/续借/历史借阅/图书到期通知
- [x] 空闲/自习教室
- [x] 一卡通信息
- [x] 考表/考试通知
- [x] 校历(基础的日历功能,事件订阅功能待开发)
- [x] 校车时刻表
- [x] 资讯(完善的资讯功能,类似今日头条,网易新闻,可以选择不超过10个栏目)
- [x] 反馈/查看/评论/通知(已整合github issues)
- [x] 寻课(课程助手,可以获取课程详细信息,拥有该课程的用户可以进行评价)
- [x] 寻物/寻卡(失物招领,并且针对校园卡单独分类)
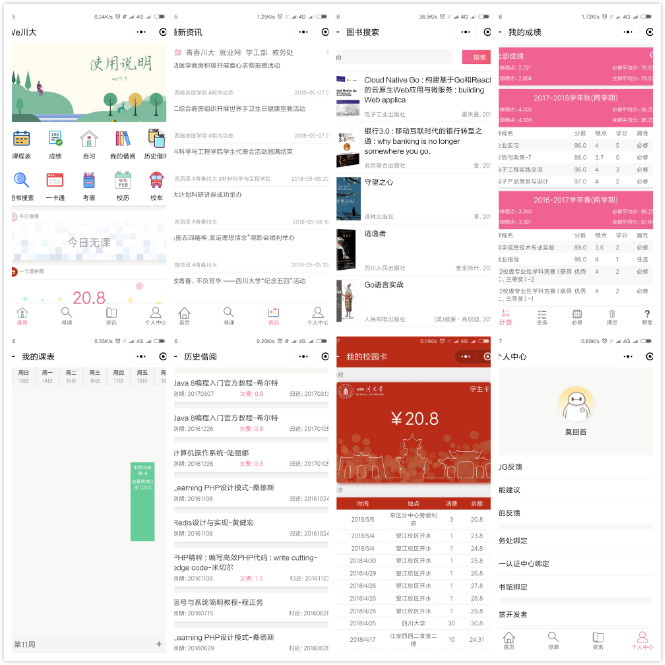
预览
部分页面,截止于0.9.2
安装说明
已经配置好了容器化开发环境只需要安装 vscode、docker 即可快速使用
开发工具
- vscode(已安装扩展: ms-vscode-remote.remote-containers)
- docker
1. 克隆本仓库
git clone [email protected]:mohuishou/scuplus-wechat.git
2. vscode 中点击左下角, 选择 remote-container: open in
3. 修改配置文件
cd src/config
mv index.example.js index.js
4. 开启实时编译
npm run dev
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].