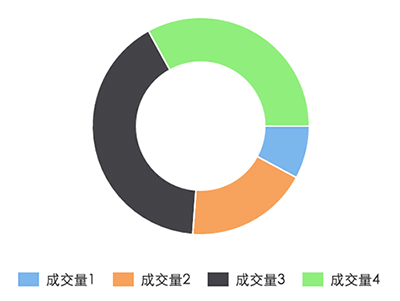
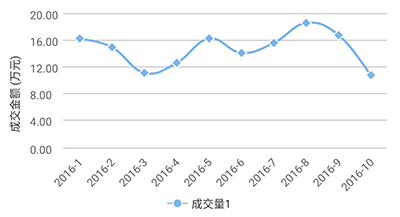
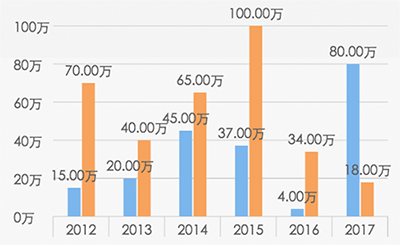
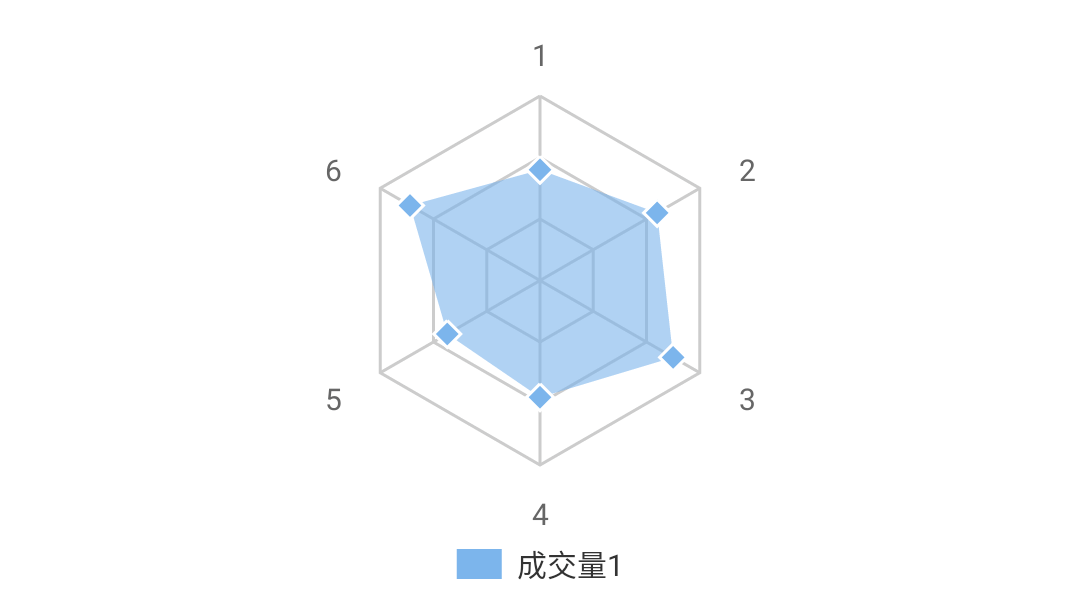
Fundcharts轻量级canvas数据可视化组件库(可在web移动端、微信小程序、服务端nodejs运行)。包含折线图/面积图、饼图/环形图、柱状图、雷达图(蜘蛛图),散点图,K线图,组合图,持续更新及维护。
Stars: ✭ 143 (-96.91%)
Mutual labels: wechat-app, canvas, charts
HqchartHQChart - H5, 微信小程序 沪深/港股/数字货币/期货/美股 K线图(kline),走势图,缩放,拖拽,十字光标,画图工具,截图,筹码图. 分析家语法,通达信语法,(麦语法),第3方数据替换接口
Stars: ✭ 1,126 (-75.7%)
Mutual labels: wechat, chart, canvas
Wechat mall appletA real mall wechat applet
Stars: ✭ 489 (-89.45%)
Mutual labels: wechat-app, mini-program
LemonjournalA WeChat mini program demo based on Wafer2 framework - 微信小程序Demo:柠檬手帐 - 界面简洁的图片编辑应用,支持图片和文字的移动、旋转、缩放、保存编辑状态并生成预览图
Stars: ✭ 341 (-92.64%)
Mutual labels: wechat, canvas
Wxapp Boilerplate使用 webpack, babel, scss 开发的微信/支付宝小程序项目脚手架
Stars: ✭ 367 (-92.08%)
Mutual labels: wechat, mini-program
Klinechart📈Lightweight k-line chart that can be highly customized. Zero dependencies. Support mobile.(可高度自定义的轻量级k线图,无第三方依赖,支持移动端)
Stars: ✭ 303 (-93.46%)
Mutual labels: chart, canvas
Wechat Mini Shop微信小程序商城,微信小程序微店,接口基于FaShop
Stars: ✭ 328 (-92.92%)
Mutual labels: wechat-app, wechat
Reports kitBeautiful, interactive charts and tables for Ruby on Rails
Stars: ✭ 349 (-92.47%)
Mutual labels: chart, charts
Fresh Weather新鲜天气:使用小程序·云开发的小程序
Stars: ✭ 291 (-93.72%)
Mutual labels: wechat, mini-program
Hycharts柱状图、折/曲线图、K线图(主图、交易量图、辅助图), 图与图可以自由组合, 支持分页加载数据 -----> 低内存、低耗电、滑动缩放顺滑
Stars: ✭ 394 (-91.5%)
Mutual labels: chart, charts
Wechat App Music微信小程序:音乐播放器 技术栈: redux + es7 +labrador
Stars: ✭ 384 (-91.71%)
Mutual labels: wechat-app, wechat
Planmaster套餐助手:手机套餐对比选购小程序
Stars: ✭ 487 (-89.49%)
Mutual labels: wechat-app, wechat
Wepy Mall微信小程序--基于wepy 商城(微店)微信小程序 欢迎学习交流
Stars: ✭ 3,224 (-30.41%)
Mutual labels: wechat-app, wechat
Hxcharts📊 Chart for iOS 仪表盘、柱状图、圆形图、折线图、环形图
Stars: ✭ 301 (-93.5%)
Mutual labels: chart, charts
React Jsx HighchartsHighcharts built with proper React components
Stars: ✭ 336 (-92.75%)
Mutual labels: chart, charts
Lightweight ChartsFinancial lightweight charts built with HTML5 canvas
Stars: ✭ 4,390 (-5.24%)
Mutual labels: canvas, charts
Weapp QrcodeWechat miniapp generate qrcode image
Stars: ✭ 339 (-92.68%)
Mutual labels: wechat-app, wechat
Flutter echartsA Flutter widget to use Apache ECharts (incubating) in a reactive way.
Stars: ✭ 420 (-90.93%)
Mutual labels: chart, charts
Miemie🐑 咩咩单词:简易背单词的微信小程序
Stars: ✭ 286 (-93.83%)
Mutual labels: wechat-app, mini-program
AnychartAnyChart is a lightweight and robust JavaScript charting solution with great API and documentation. The chart types and unique features are numerous, the library works easily with any development stack.
Stars: ✭ 288 (-93.78%)
Mutual labels: chart, charts