TerryZ / Selectmenu
Licence: mit
Simple, easily and diversity menu solution
Stars: ✭ 284
Programming Languages
javascript
184084 projects - #8 most used programming language
Projects that are alternatives of or similar to Selectmenu
Customalertviewdialogue
Custom AlertView Dialogue is the world's most advanced alert view library. Custom AlertView Dialogue includes simple message popups, confirmation alerts, selector popups, action sheet bottom menus, and input/feedback contact forms.
Stars: ✭ 100 (-64.79%)
Mutual labels: menu, popup, selector
nativescript-menu
A plugin that adds a pop-up menu to NativeScript
Stars: ✭ 17 (-94.01%)
Mutual labels: popup, menu
Arduino Pro Ide
The Arduino IDE for advanced users and developers. Experimental alpha version.
Stars: ✭ 917 (+222.89%)
Mutual labels: embedded, autocomplete
Jquery Ui Contextmenu
jQuery plugin that turns a jQueryUI menu widget into a context menu.
Stars: ✭ 170 (-40.14%)
Mutual labels: jquery-plugin, menu
drawer
A touch-enabled drawer component for the modern web.
Stars: ✭ 26 (-90.85%)
Mutual labels: jquery-plugin, menu
Jbox
jBox is a jQuery plugin that makes it easy to create customizable tooltips, modal windows, image galleries and more.
Stars: ✭ 1,251 (+340.49%)
Mutual labels: jquery-plugin, popup
lazeemenu
Multi-level sidebar menu - JQuery plugin
Stars: ✭ 40 (-85.92%)
Mutual labels: jquery-plugin, menu
ml-stack-nav
Customizable, responsive, accessible, easy-to-use multi-level stack navigation menu with slide effect.
Stars: ✭ 20 (-92.96%)
Mutual labels: jquery-plugin, menu
Sidr
Sidr is a jQuery plugin for creating side menus and the easiest way for doing your menu responsive.
Stars: ✭ 2,924 (+929.58%)
Mutual labels: jquery-plugin, menu
Jquery Menu Editor
Multilevel Menu Editor for Bootstrap 4.x (Html & Javascript code)
Stars: ✭ 144 (-49.3%)
Mutual labels: jquery-plugin, menu
Jquery Confirm
A multipurpose plugin for alert, confirm & dialog, with extended features.
Stars: ✭ 1,776 (+525.35%)
Mutual labels: jquery-plugin, popup
Hc Offcanvas Nav
JavaScript library for creating toggled off-canvas multi-level navigations, allowing endless nesting of submenu elements, supporting swipe gestures, keyboard interactions and ARIA attributes.
Stars: ✭ 201 (-29.23%)
Mutual labels: jquery-plugin, menu
Dropdown
a lightweight dropdown of jQuery plugins
Stars: ✭ 105 (-63.03%)
Mutual labels: jquery-plugin, selector
SKChoosePopView
SKChoosePopView是一个HUD风格的可定制化选项弹窗的快速解决方案,集成了上、下、左、右、中5个进场方向的6种动画效果,如果不能满足你对酷炫效果的需要,SKChoosePopView同样支持自定义动画,以及选择记录、动画的开闭、点击特效、行列数量控制等
Stars: ✭ 70 (-75.35%)
Mutual labels: popup, selector
Tag Handler
Tag Handler is a jQuery plugin used for managing tag-type metadata.
Stars: ✭ 76 (-73.24%)
Mutual labels: jquery-plugin, autocomplete
selectr
✅ The coolest jQuery select plugin you've never seen
Stars: ✭ 19 (-93.31%)
Mutual labels: jquery-plugin, menu
Simple, easily and diversity menu solution
Examples and Documentation
Explorer on
The Vuejs version: v-selectmenu
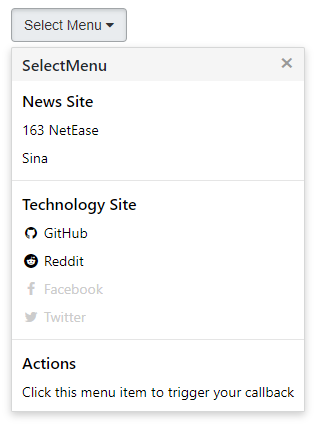
Plugin Preview
Regular menu mode
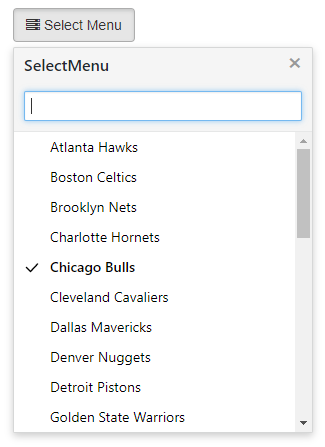
Advanced menu mode
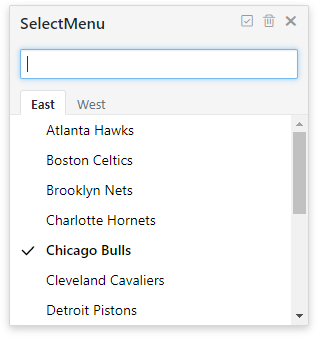
Advanced menu mode (multiple group data)
Key Features
- a jQuery plugin
- simple style interface, can adapt to most UI environments
- quick search item by input autocomplete
- multiple group data used tabs form to show
- use keybord to quick navigate and selection
- multiple select item in advanced menu mode
- used static data type or dynamic data to be menu data source
- used mouse right button click to called menu
- i18n support
- rich setting parameters
- brower supper IE8+,chrome,firefox
License
MIT
Installation
Download SelectMenu plugin zip file by last release, or click me to download SelectMenu
or use NPM
npm i selectmenu
Usage
As you can see in the Demo Page, you will need to include:
- jQuery library (1.6.0+), untest on jquery2.x & 3.x
- The JavaScript file
selectmenu.js(or its minified versionselectmenu.min.js) - The css file
selectmenu.css
Including files
<!-- jQuery library include -->
<script type="text/javascript" src="jquery.min.js" >< /script>
<link rel="stylesheet" href="selectmenu.css" type="text/css">
<script type="text/javascript" src="selectmenu.js" >< /script>
HTML element set
<!--
Set the trigger menu to open the object, where
only the most commonly used button as an example
-->
<button type="button" id="btnDemo">Select Menu</button>
Javascript init plugin
//defined data source
//data format:Array[{Object},{...}]
var data = [
{ id: 1, name: 'Chicago Bulls', desc: '芝加哥公牛' },
{ id: 2, name: 'Cleveland Cavaliers', desc: '克里夫兰骑士' },
{ id: 3, name: 'Detroit Pistons', desc: '底特律活塞' },
{ id: 4, name: 'Indiana Pacers', desc: '印第安纳步行者' }
]
//initialize selectmenu
$('#btnDemo').selectMenu({
showField: 'desc',
keyField: 'id',
data: data
})
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].