zengzhaoxing / Sharpview
Licence: apache-2.0
安卓带有尖角气泡的控件(TextView,ImageView,EditText,Layout),支持渐变色,圆角等自定义属性
Stars: ✭ 137
Programming Languages
java
68154 projects - #9 most used programming language
Projects that are alternatives of or similar to Sharpview
Superxml
android布局能力增加,轻松实现圆角、边框、虚线、属性覆盖等功能。完全无侵入
Stars: ✭ 221 (+61.31%)
Mutual labels: radius, textview, imageview
TextViewPlus
an android library for setting custom font in xml layout
Stars: ✭ 27 (-80.29%)
Mutual labels: button, textview, edittext
ShapeView
打造万能shape,再也不用写很多xml了,可以当做TextView,Button,EditText等多种控件,方便实用
Stars: ✭ 34 (-75.18%)
Mutual labels: button, textview, edittext
Hhcustomcorner
Awesome library to customize corners of UIView and UIButton. Now you can customize each corner differently
Stars: ✭ 36 (-73.72%)
Mutual labels: radius, view, button
CustomFontView
Custom View classes for TextView, EditText & Buttons - to set custom fonts
Stars: ✭ 26 (-81.02%)
Mutual labels: textview, edittext
Spedittool
An efficient and scalable library for inputing and displaying gif or @mention on graph-text mixed TextView/EditText
Stars: ✭ 292 (+113.14%)
Mutual labels: edittext, textview
Flipview
Flipping views like Gmail & beyond
Stars: ✭ 477 (+248.18%)
Mutual labels: textview, imageview
Rxmarkdown
📠Markdown for Android, supports TextView && EditText (Live Preview), supports code high light.
Stars: ✭ 714 (+421.17%)
Mutual labels: edittext, textview
android-prefix-suffix-edit-text
EditText with support for non editable prefix and suffix.
Stars: ✭ 36 (-73.72%)
Mutual labels: view, edittext
Gsyricktext
类似微博的emoji表情、@人、话题等的EdiText,优化了编辑框中的光标点击和删除处理。TextView支持emoji表情、话题、链接、电话和@某人特殊显示的文本。
Stars: ✭ 651 (+375.18%)
Mutual labels: edittext, textview
Fillingbutton
🔥Replace typical onLongClickListener with this library!
Stars: ✭ 31 (-77.37%)
Mutual labels: view, button
textmatcher
A simple text watcher that matches specific targets like mention or hashtag in a string by defining rules
Stars: ✭ 67 (-51.09%)
Mutual labels: textview, edittext
VerifyBlocksView
Android view for providing blocks (Edit Texts) to achieve verification process.
Stars: ✭ 28 (-79.56%)
Mutual labels: view, edittext
Stacklabel
🔥空祖家的堆叠标签(以下碎念:一开始起名字“StackLabel”没想太多结果被人吐槽Stack是整齐堆叠的意思...........好吧这是我的锅不过现在要改也来不及了,好用就行了...吧?
Stars: ✭ 471 (+243.8%)
Mutual labels: view, textview
bubble-layout
An Android ViewGroup that displays avatar bubbles... similar to the chat bubbles on Facebook Messenger.
Stars: ✭ 46 (-66.42%)
Mutual labels: view, imageview
Windowimageview
An ImageView display in RecyclerView, looks like window.
Stars: ✭ 699 (+410.22%)
Mutual labels: view, imageview
Animatedpencil
Animated Pencil Action view for Android
Stars: ✭ 61 (-55.47%)
Mutual labels: view, button
SharpView
custom TextView,LinearLayout,RelativeLayout with sharp
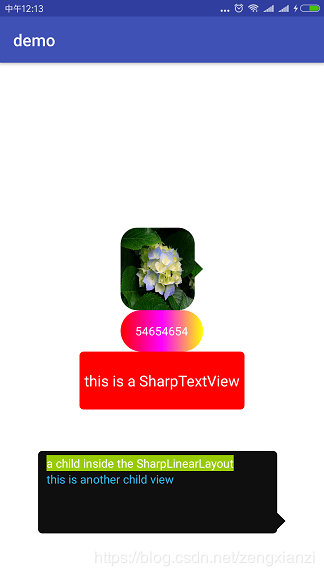
Screenshots
Import
Step 1. Add the JitPack repository to your build file
Add it in your root build.gradle at the end of repositories:
allprojects {
repositories {
...
maven { url "https://jitpack.io" }
}
}
Step 2. Add the dependency
dependencies {
compile 'com.github.zengzhaoxing:SharpView:v2.4.4'
}
Maven
Step 1.
<repositories>
<repository>
<id>jitpack.io</id>
<url>https://jitpack.io</url>
</repository>
</repositories>
Step 2. Add the dependency
<dependency>
<groupId>com.github.zengzhaoxing</groupId>
<artifactId>SharpView</artifactId>
<version>v2.4.4</version>
</dependency>
Directions
- custom properties
| name | format | instructions |
|---|---|---|
| radius | dimension | 圆角大小 |
| backgroundColor | color | 背景颜色(注意不要是用安卓原生的背景相关的属性(如:background,backgroundResource等)) |
| arrowDirection | enum | 尖叫汽包相对位置(top,left,right,bottom) |
| relativePosition | fraction | 尖叫汽包相对位置,百分比 |
| sharpSize | dimension | 尖叫汽包大小,为0表示不显示尖角,默认是0 |
| border | dimension | 边框大小,默认是0 |
| borderColor | color | 边框颜色 |
| startBgColor | color | 渐变初始颜色(渐变时必选) |
| middleBgColor | color | 渐变中间颜色(渐变时可选) |
| endBgColor | color | 渐变结束颜色(渐变时必选) |
渐变颜色只和border只有在sharpSize为0时(没有尖角)有效
Usage
- 1.In the XML
<com.zhaoxing.view.sharpview.SharpTextView
android:layout_width="200dp"
android:layout_height="70dp"
android:textColor="@android:color/white"
android:text="this is a SharpTextView"
android:gravity="center"
android:textSize="18sp"
app:radius="5dp"
app:arrowDirection="top"
app:backgroundColor="#f0000000"
app:relativePosition="20%"
app:sharpSize="10dp"
/>
<com.zhaoxing.view.sharpview.SharpLinearLayout
android:id="@+id/sharp_ll"
android:layout_width="300dp"
android:layout_height="100dp"
android:orientation="vertical"
android:paddingBottom="5dp"
android:paddingTop="5dp"
android:paddingLeft="10dp"
android:layout_marginTop="50dp"
app:radius="5dp"
app:arrowDirection="right"
app:backgroundColor="#f0000000"
app:relativePosition="100%"
app:sharpSize="10dp">
</com.example.xianzi.sharpview.SharpLinearLayout>
- 2.In the code
SharpLinearLayout sharpLinearLayout = (SharpLinearLayout) findViewById(R.id.sharp_ll);
//get the SharpViewRenderProxy of the sharpView to refresh sharp)
sharpLinearLayout.getRenderProxy().setArrowDirection(SharpView.ArrowDirection.BOTTOM);
sharpLinearLayout.getRenderProxy().setSharpSize(50);
sharpLinearLayout.getRenderProxy().setRelativePosition(0.8f);
sharpLinearLayout.getRenderProxy().setRadius(20);
sharpLinearLayout.getRenderProxy().setBackgroundColor(0xff000000);//注意不要使用安卓原生的设置背景的相关方法(如setBackground,setBackgroundResource等)
Usage
目前支持的气泡尖角或圆角控件和安卓原生控件继承关系如下
public class SharpEditText extends EditText
public class SharpTextView extends TextView
public class SharpLinearLayout extends LinearLayout
public class SharpRelativeLayout extends RelativeLayout
public class SharpImageView extends ImageView
Author
name : 曾宪梓
email : [email protected]
License
Copyright 2017 zengzhaoxing
Licensed under the Apache License, Version 2.0 (the "License"); you may not use this file except in compliance with the License. You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software distributed under the License is distributed on an "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. See the License for the specific language governing permissions and limitations under the License.
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].