florent37 / Viewtooltip
Licence: apache-2.0
A fluent tooltip for Android
Stars: ✭ 1,029
Projects that are alternatives of or similar to Viewtooltip
Tutoshowcase
A simple and Elegant Showcase view for Android
Stars: ✭ 499 (-51.51%)
Mutual labels: tutorial, sample, material, showcase
Materialimageloading
Material image loading implementation
Stars: ✭ 396 (-61.52%)
Mutual labels: material, view, custom
Arclayout
With Arc Layout explore new styles and approaches on material design
Stars: ✭ 1,662 (+61.52%)
Mutual labels: material, view, custom
Fiftyshadesof
An elegant context-care loading placeholder for Android
Stars: ✭ 1,110 (+7.87%)
Mutual labels: material, view, custom
Shapeofview
Give a custom shape to any android view, Material Design 2 ready
Stars: ✭ 2,977 (+189.31%)
Mutual labels: material, view, custom
Materialtimelineview
With MaterialTimelineView you can easily create a material looking timeline.
Stars: ✭ 443 (-56.95%)
Mutual labels: material, view
Kotlinpleaseanimate
Kotlin, please, can you animate my views ?
Stars: ✭ 541 (-47.42%)
Mutual labels: material, view
Banner
🔥🔥ViewPager,ViewPager2无限轮播功能。自定义Indicator,支持一屏三页,支持仿魅族banner效果。极其简单的使用方式
Stars: ✭ 393 (-61.81%)
Mutual labels: view, indicator
Chips Input Layout
A customizable Android ViewGroup for displaying Chips (specified in the Material Design Guide).
Stars: ✭ 591 (-42.57%)
Mutual labels: material, view
Ringprogressbar
A material design circle the progress bar.
Stars: ✭ 789 (-23.32%)
Mutual labels: material, view
Lemniscate
An easy way to make your progress view nice and sleek.
Stars: ✭ 420 (-59.18%)
Mutual labels: view, custom
Rxjava2 Android Samples
RxJava 2 Android Examples - Migration From RxJava 1 to RxJava 2 - How to use RxJava 2 in Android
Stars: ✭ 4,950 (+381.05%)
Mutual labels: tutorial, sample
Textfieldboxes
Material Design text field that comes in a box, based on (OLD) Google Material Design guidelines.
Stars: ✭ 760 (-26.14%)
Mutual labels: material, edittext
Aiflatswitch
Nicely animated flat design switch alternative to UISwitch
Stars: ✭ 904 (-12.15%)
Mutual labels: material, custom
Mylittlecanvas
🎨Need to create a custom view ? You don't know how to use Canvas, use MyLittleCanvas instead !
Stars: ✭ 870 (-15.45%)
Mutual labels: view, custom
Hhcustomcorner
Awesome library to customize corners of UIView and UIButton. Now you can customize each corner differently
Stars: ✭ 36 (-96.5%)
Mutual labels: view, custom
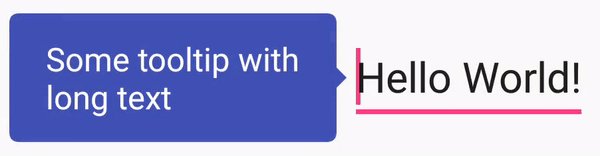
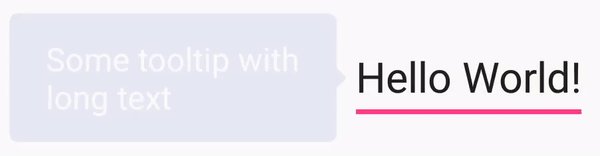
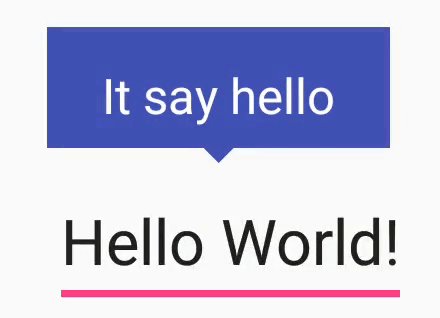
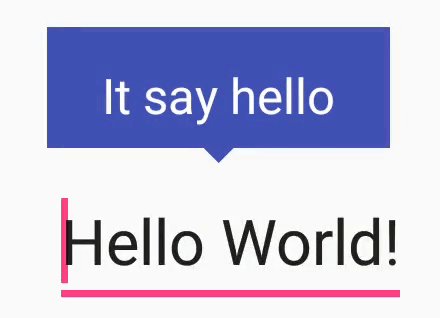
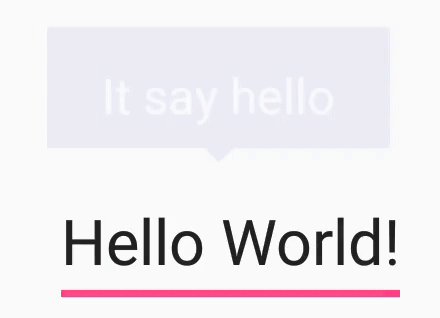
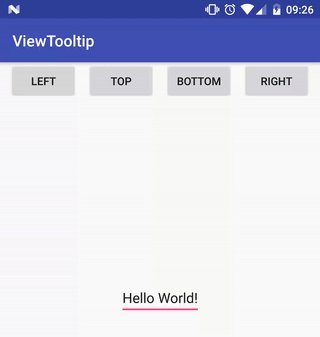
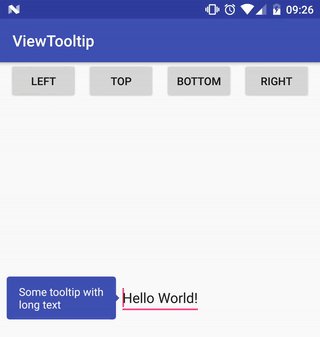
ViewTooltip
ViewTooltip
.on(this, editText)
.autoHide(true, 1000)
.corner(30)
.position(ViewTooltip.Position.RIGHT)
.text("Right")
.show();

Download
dependencies {
implementation 'com.github.florent37:viewtooltip:(last version)'
}
Methods
ViewTooltip
.on(this, editText)
.autoHide(true / false, 1000)
.clickToHide(true / false)
.align(START / CENTER)
.position(TOP / LEFT / RIGHT / BOTTOM)
.text("The text")
.textColor(Color.WHITE)
.color(Color.BLACK)
.corner(10)
.arrowWidth(15)
.arrowHeight(15)
.distanceWithView(0)
//change the opening animation
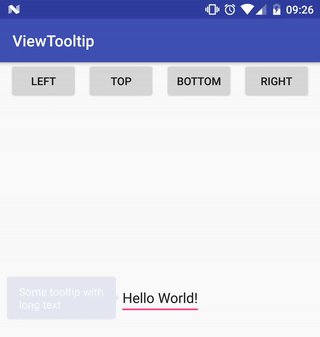
.animation(new ViewTooltip.TooltipAnimation(){...})
//listeners
.onDisplay(new ViewTooltip.ListenerDisplay() {
@Override
public void onDisplay(View view) {
}
})
.onHide(new ViewTooltip.ListenerHide() {
@Override
public void onHide(View view) {
}
})
.show();
Prevent view to not be outside screen
ViewTooltip will not allow to be outside of screen, it will automatically adjust his size
History
1.2.0
- Compatible with AndroidX
1.1.7
- Set text as Int
- Added shadowColor
1.1.5
- Use Fragment V4
- Added aistanceWithView
1.1.4
- Added arrowWidth / arrowHeight
1.1.3
- Fix align bottom, text out of screen
1.1.1
- Added shadow
1.0.8
- Clip tooltip to screen (top / bottom)
- Text format HTML
1.0.6
- Fix align
1.0.5
- .customView()
- .remove()
1.0.3
- Clip tooltip to screen width
1.0.2
- Added corner
Credits
Author: Florent Champigny
Blog : http://www.tutos-android-france.com/
Fiches Plateau Moto : https://www.fiches-plateau-moto.fr/




Third Party Bindings
React Native
You may now use this library with React Native via the module here
License
Copyright 2017 Florent37, Inc.
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].