7heaven / Shsegmentcontrol
Licence: other
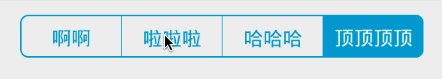
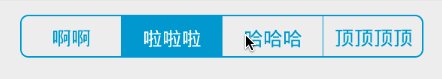
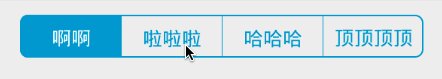
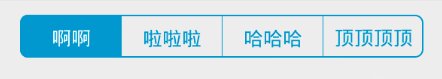
segmentcontrol widget for android
Stars: ✭ 615
Programming Languages
java
68154 projects - #9 most used programming language
Labels
Projects that are alternatives of or similar to Shsegmentcontrol
cra-redux-boilerplate
⚛️🔨create-react-app application with redux and another cool libraries to make your life easier.
Stars: ✭ 15 (-97.56%)
Mutual labels: selector
Vue Select
Everything you wish the HTML <select> element could do, wrapped up into a lightweight, extensible Vue component.
Stars: ✭ 4,115 (+569.11%)
Mutual labels: selector
k-redux-factory
Factory of Redux reducers and their associated actions and selectors.
Stars: ✭ 18 (-97.07%)
Mutual labels: selector
Redux Orm
A small, simple and immutable ORM to manage relational data in your Redux store.
Stars: ✭ 2,922 (+375.12%)
Mutual labels: selector
Styled Components Theme
Defines themes via flexible color selectors for use with styled-components
Stars: ✭ 302 (-50.89%)
Mutual labels: selector
BehaviourTree-ai
基于ecs-framework开发的AI(BehaviourTree、UtilityAI、FSM)系统。适用于egret/laya/cocos
Stars: ✭ 63 (-89.76%)
Mutual labels: selector
Cheerio
Fast, flexible, and lean implementation of core jQuery designed specifically for the server.
Stars: ✭ 24,616 (+3902.6%)
Mutual labels: selector
Rtextview
基于TextView 1.直接设置selector背景2.直接设置drawableLeft大小 3.圆角,圆形,背景/边框/文字根据状态变色
Stars: ✭ 359 (-41.63%)
Mutual labels: selector
country-region-dropdown-menu
A dropdown menu created with javascript that allows user to implement country-region dropdown list effortlessly.
Stars: ✭ 41 (-93.33%)
Mutual labels: selector
Backgroundlibrary
A framework for directly generating shape through Tags, no need to write shape.xml again(通过标签直接生成shape,无需再写shape.xml)
Stars: ✭ 3,179 (+416.91%)
Mutual labels: selector
Memoize State
The magic memoization for the State management. ✨🧠
Stars: ✭ 305 (-50.41%)
Mutual labels: selector
Scrapple
A framework for creating semi-automatic web content extractors
Stars: ✭ 464 (-24.55%)
Mutual labels: selector
Flutter photo
Pick image/video from album by flutter. Support ios and android. UI by flutter, no native.
Stars: ✭ 285 (-53.66%)
Mutual labels: selector
Cash
An absurdly small jQuery alternative for modern browsers.
Stars: ✭ 5,714 (+829.11%)
Mutual labels: selector
Reactionbutton
Since Facebook introduced reactions in 2016, it became a standard in several applications as a way for users to interact with content. ReactionButton is a control that allows developers to add this functionality to their apps in an easy way.
Stars: ✭ 305 (-50.41%)
Mutual labels: selector
中文
a simple SegmentControl Widget
使用:
添加依赖到build.gradle:
dependencies {
compile 'com.7heaven.widgets:segmentcontrol:1.17'
}
相关属性:
- selectedColor 设置选中后的颜色
- normalColor 设置未选中的颜色
- textColors 设置文字内容的颜色,可以使用ColorStateList来设置选中和未选中的颜色,这个属性设置以后,之前设置的selectedColor和normalColor对文字内容失去作用
- backgroundColors 设置边框、选中的背景和分割线的颜色,可以使用ColorStateList来同事设置选中和未选中的颜色,和textColors一样,设置这个属性后,selectedColor和normalColor会对边框和背景失去作用
- cornerRadius 设置背景的圆角半径
- boundWidth 设置边框的粗细
- separatorWidth 设置分割线的粗细
- texts 设置文字内容,通过'|'分隔开
- verticalGap 纵向上的边距
- horizonGap 横向的边距
<com.sevenheaven.segmentcontrol.SegmentControl
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/segment_control"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:textSize="18sp"
app:block_direction="horizontal"
app:selectedColor="#32ADFF"
app:normalColor="#FFFFFF"
app:textColors="@color/text_colors"
app:backgroundColors="@color/background_color"
app:cornerRadius="5dp"
app:separatorWidth="2dp"
app:boundWidth="4dp"
app:texts="啊啊|啦啦啦|哈哈哈|顶顶顶顶"
app:verticalGap="10dp"
app:horizonGap="10dp"/>
使用OnSegmentControlClickListener来监听选中的变换
mSegmentHorzontal = (SegmentControl) findViewById(R.id.segment_control);
mSegmentHorzontal.setOnSegmentControlClickListener(new SegmentControl.OnSegmentControlClickListener() {
@Override
public void onSegmentControlClick(int index) {
Log.i(TAG, "onSegmentControlClick: index = " + index);
}
});
English
a simple SegmentControl Widget
Usage:
add dependency to build.gradle:
dependencies {
compile 'com.7heaven.widgets:segmentcontrol:1.16'
}
Attributes:
- selectedColor attribute for setting the selected color
- normalColor attribute for setting the unselected color
- textColors attribute for setting text colors, this attribute accept ColorStateList so you can set text selected color & text unselected color using this attribute,once this attribute is set, the previously selectedColor & normalColor attributes will not affect the text color
- backgroundColors for setting the round corner background stroke color, separators color & selected background color,same as textColors, when this attribute is set, previously selectedColor & normalColor attributes will not affect the background color, this attribute accept ColorStateList
- cornerRadius setting the corner radius of the background
- boundWidth setting the round corner background stroke width
- separatorWidth setting width of separators
- texts setting the string contents, separated by '|'
- verticalGap vertical padding
- horizonGap horizontal padding
noticed that textColors & backgroundColors has higher priority than selectedColor & normalColor
<com.sevenheaven.segmentcontrol.SegmentControl
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/segment_control"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:textSize="18sp"
app:block_direction="horizontal"
app:selectedColor="#32ADFF"
app:normalColor="#FFFFFF"
app:textColors="@color/text_colors"
app:backgroundColors="@color/background_color"
app:cornerRadius="5dp"
app:separatorWidth="2dp"
app:boundWidth="4dp"
app:texts="啊啊|啦啦啦|哈哈哈|顶顶顶顶"
app:verticalGap="10dp"
app:horizonGap="10dp"/>
using OnSegmentControlClickListener to listen to segment change event.
mSegmentHorzontal = (SegmentControl) findViewById(R.id.segment_control);
mSegmentHorzontal.setOnSegmentControlClickListener(new SegmentControl.OnSegmentControlClickListener() {
@Override
public void onSegmentControlClick(int index) {
Log.i(TAG, "onSegmentControlClick: index = " + index);
}
});
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].