shabib87 / Shviewpager
Projects that are alternatives of or similar to Shviewpager
SHViewPager
- A simple view pager for iOS, which acts similar to android's viewPager. Compatible with iOS 8.0 or later. Supports iPhones and iPads in all interface orientation.
Table of contents
- Preview
- Advantages
- Demo project
- Requirements
- Installation
- How to use
- Known Issues
- Author
- Contact
- License
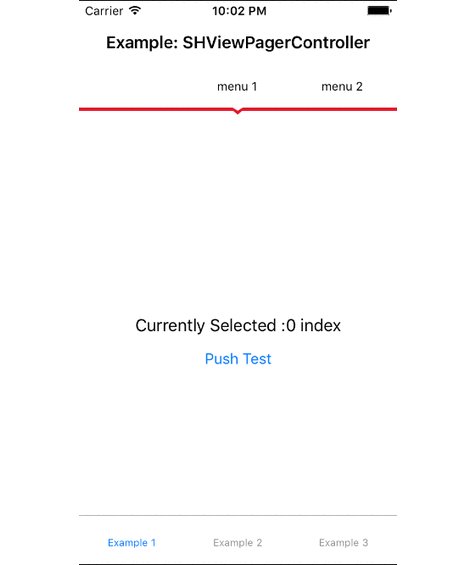
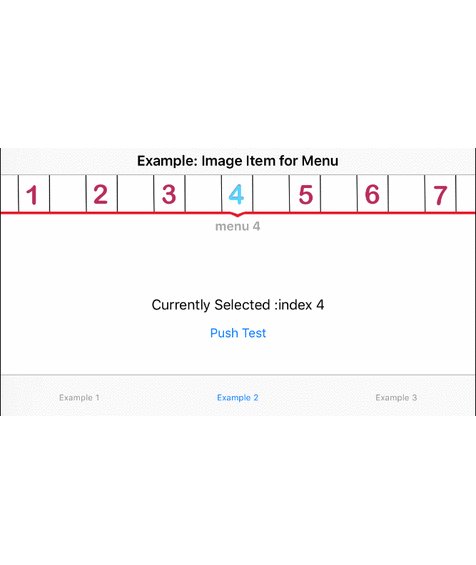
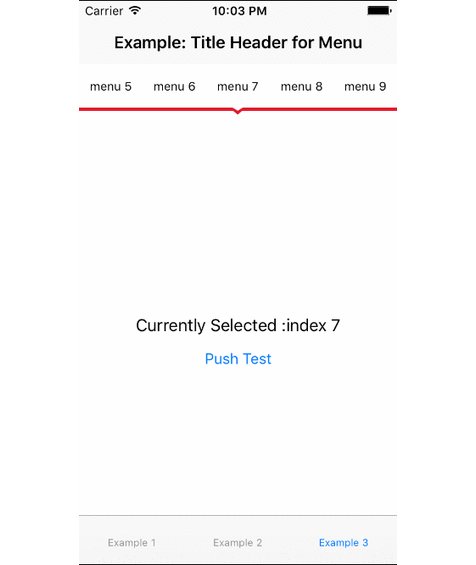
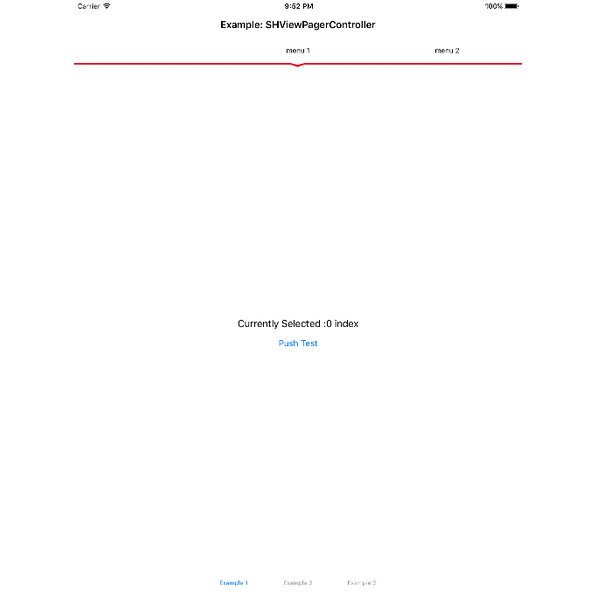
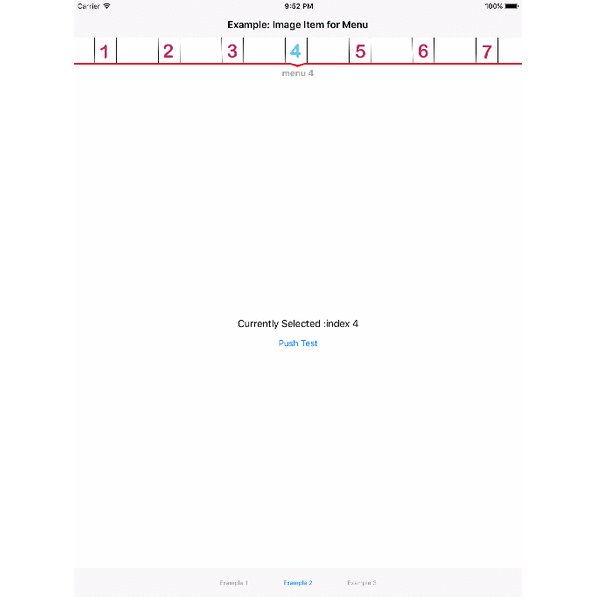
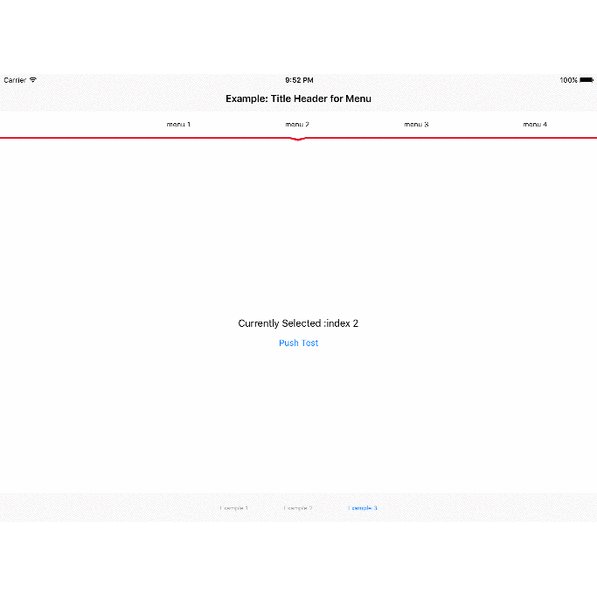
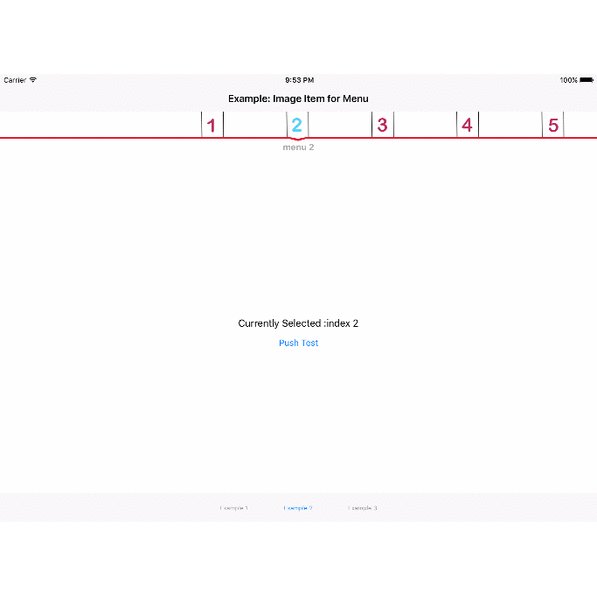
Preview
iPhone interface:

iPad interface:

Advantages
- [x] Supports both Swift (v2.2 and v3.0) and Objective-C
- [x] Supports all orientations
- [x] Supports iPad
- [x] Supports Autolayout
Demo project
Fully workable examples; both in Objective-C and Swift; are included. If you want to try it yourself, just download/checkout this repository, and run pod install from the Example directory first. Then open the SHViewPager.xcworkspace with Xcode.
Requirements
- Xcode 6+
- iOS 8+
- ARC
Installation
###Cocoapods
Recommended way
SHViewPager is available through CocoaPods. To install it, simply add the following line to your Podfile:
use_frameworks!
target '<YourTarget>' do
pod 'SHViewPager', '~> 2.0'
end
###Source files
- Download the latest code version or add the repository as a git submodule to your git-tracked project.
- Drag and drop the Classes and the Resources directory from the archive in your project navigator. Make sure to select Copy items when asked if you extracted the code archive outside of your project.
Use SHViewPager wherever you need it with #import <SHViewPager/SHViewPagerModule.h> in Objective-C and import SHViewPager in Swift.
##How to use
The SHViewPager needs it's datasource and delegate protocols to be implemented. Simply initialize it from code or better:
Method 1
- Drag and drop an
UIViewfrom the Storyboard to yourUIViewController. - Change the class to
SHViewPager, and - Finally connect the
datasource,delegateand your propertyIBOutlet.
Method 2
- Drag and drop an
UIViewControllerto the Storyboard. - Change the class to
SHViewPagerController
Four datasource methods are required and others are optional.
Objective-C: The required datasource methods are
- (NSInteger)numberOfPagesInViewPager:(SHViewPager *)viewPager;
- (UIViewController *)containerControllerForViewPager:(SHViewPager *)viewPager;
- (UIViewController *)viewPager:(SHViewPager *)viewPager controllerForPageAtIndex:(NSInteger)index;
and,
- (NSString *)viewPager:(SHViewPager *)viewPager titleForPageMenuAtIndex:(NSInteger)index;
or,
- (UIImage *)viewPager:(SHViewPager *)viewPager imageForPageMenuAtIndex:(NSInteger)index;
Swift: The required datasource methods are
func numberOfPages(in viewPager: SHViewPager) -> Int
func containerController(for viewPager: SHViewPager) -> UIViewController
func viewPager(_ viewPager: SHViewPager, controllerForPageAt index: Int) -> UIViewController
and,
func viewPager(_ viewPager: SHViewPager, titleForPageMenuAt index: Int) -> String
or,
func viewPager(_ viewPager: SHViewPager, imageForPageMenuAt index: Int) -> UIImage
To display the contents, you need to call the instance method reloadData in your desired method block; typically in viewDidLoad; and pagerWillLayoutSubviews in viewWillLayoutSubviews.
-Example:
Objective-C
- (void)viewDidLoad {
[super viewDidLoad];
// your code
[viewPager reloadData];
}
-(void)viewWillLayoutSubviews {
[super viewWillLayoutSubviews];
[_pager pagerWillLayoutSubviews];
}
Swift
override func viewDidLoad() {
super.viewDidLoad()
// your code
pager.reloadData()
}
override func viewWillLayoutSubviews() {
super.viewWillLayoutSubviews()
pager.pagerWillLayoutSubviews()
}
Known Issues
Please refer to the open issue list.
Author
Created by Ahmad Shabibul Hossain, @shabib_hossain on 5/15/14.
Contact
Share feedbacks and ideas to improve this project, I would love to hear them out. You can also follow me on @shabib_hossain.
License
SHViewPager is available under the MIT license. See the LICENSE file for more info.




