Slack logger nodejs library
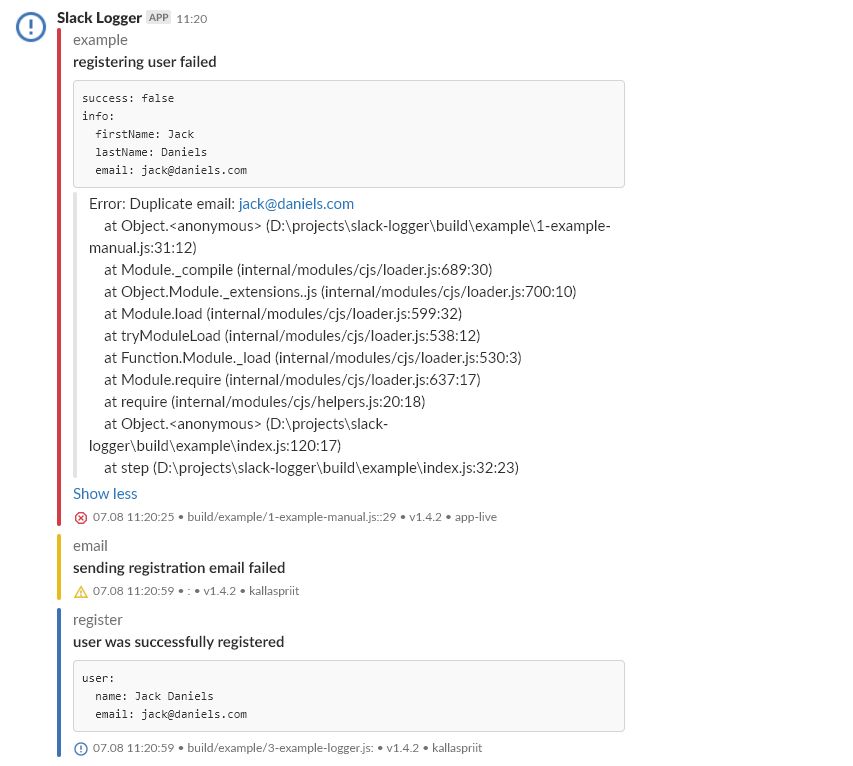
Sends pretty formatted messages to a Slack channel.
Installation
This package is distributed via npm
npm install slack-loggerFeatures
- Logs messages to a Slack channel.
- Configurable logging level.
- Pretty prints additional information.
- Support handling messages from the channel.
- Has built-in message handler for setting logging level.
- One can easily add custom message handlers for restarting the server, deploying a new version etc.
- Provides optional console logger that outputs nicely formatted color-coded log info to console.
- Can integrate with any logging solution.
- Works great with Bunyan but not required.
- Also plays nicely with Winston.
- Written in TypeScript.
- Includes 100% test coverage.
Using in your application
Recommended way of using logging and the slack logger in your application is by using the provided Logger class that's a simple abstraction on top of Bunyan for getting component-specific loggers. See the examples/4-example-logger.ts for details.
import logger from "./services/logger";
// use the logger.get(componentName, filename) in each file to log for a specific component
const log = logger.get("register", __filename);
// logging message and info separately is recommended as the info gets nicely formatted and message becomes searchable
log.info(
{
user: {
name: "Jack Daniels",
email: "[email protected]",
},
},
"user was successfully registered",
);Examples
Take a look at the examples folder. It shows how to use the library for custom manual integrations, using it with Bunyan and Winston and also using the provided Logger class that uses Bunyan.
The examples can be run with npm start. They use a .env file for configuration, a .env-example file is provided (just copy it to .env file and change accordingly). Alternatively is the configuration file does not exist, the npm start script will ask for the details in the console and generates the configuration file.
Adding custom message handlers
Responding to slack channel messages is as easy as registering a simple handler.
// example of adding a custom message handler
slackLog.addMessageHandler({
getName: () => "restart",
getDescription: () => "restarts the application",
handleMessage: (_message, log) => {
log.post("restarting the application..");
restart(); // implement this in some way
},
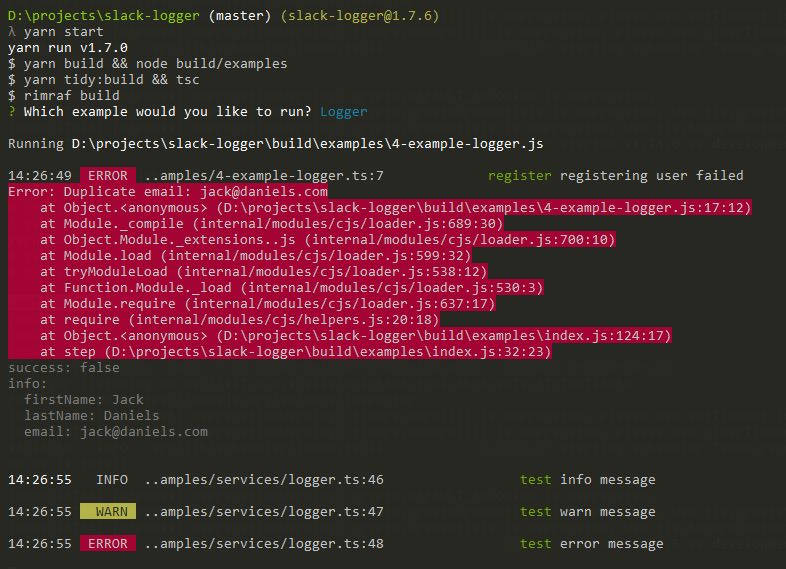
});Using the console logger
An optional console logger for Bunyan is provided that outputs the same information formatted nicely for the console.
To use this, simply register instance of ConsoleLog as a Bunyan stream.
import { ConsoleLog } from "slack-logger";
// register the console logger
logger.addStream({
name: "console",
level: "info",
type: "raw",
stream: new ConsoleLog({
basePath: path.join(__dirname, "..", ".."), // configure to point to the root of the project
}),
});Commands
npm startto run the examples (prompts for configuration and choice of example).npm buildto build the production version.npm testto run tests without code coverage.npm run coverageto run tests with code coverage.npm run lintto lint the codebase.npm run prettierto run prettier.npm run auditto run all pre-commit checks (prettier, build, lint, test). Run this before pull requests.