sparrow-js / Sparrow
Licence: mit
🎉场景化低代码(LowCode)搭建工作台,实时输出源代码
Stars: ✭ 1,360
Programming Languages
typescript
32286 projects
Projects that are alternatives of or similar to Sparrow
vue-element-admin-ts
vue-element-admin 的 typescript 版本
Stars: ✭ 101 (-92.57%)
Mutual labels: element-ui, vue-admin
Vue Element Admin Tpl
Admin platform template base on vue + element-ui
Stars: ✭ 384 (-71.76%)
Mutual labels: element-ui, vue-admin
vue-admin-better
🚀🚀🚀vue admin,vue3 admin,vue3.0 admin,vue后台管理,vue-admin,vue3.0-admin,admin,vue-admin,vue-element-admin,ant-design,vue-admin-beautiful-pro,vab admin pro,vab admin plus,vue admin plus,vue admin pro
Stars: ✭ 12,962 (+853.09%)
Mutual labels: element-ui, vue-admin
Vue Admin Spa
基于vue2.0生态的后台管理系统模板(spa)。 a vue management system template based on :vue2.0 + vue-router + vuex + element-ui +ES6+ webpack + npm。
Stars: ✭ 772 (-43.24%)
Mutual labels: element-ui, vue-admin
jxc-admin
一个前后端分离的简易进销存后台管理系统,基于SpringBoot和vue-element-admin实现,具备常见的后台管理功能,登录态使用session,使用基于资源url的简单权限控制。
Stars: ✭ 203 (-85.07%)
Mutual labels: element-ui, vue-admin
Marktext
📝A simple and elegant markdown editor, available for Linux, macOS and Windows.
Stars: ✭ 22,894 (+1583.38%)
Mutual labels: editor, element-ui
Admin-Frame-Vue3
基于Vue3 + Element-Plus + Vite 开发的中/后台管理系统
Stars: ✭ 181 (-86.69%)
Mutual labels: element-ui, vue-admin
Ruoyi Vue
(RuoYi)官方仓库 基于SpringBoot,Spring Security,JWT,Vue & Element 的前后端分离权限管理系统
Stars: ✭ 596 (-56.18%)
Mutual labels: element-ui, vue-admin
Vue Admin Html
Vue-cli3.0 + Element UI + Spring Boot2.0 + ThinkPHP5.1 + 响应式的后台管理系统 https://lmxdawn.github.io/vue-admin
Stars: ✭ 436 (-67.94%)
Mutual labels: element-ui, vue-admin
vue-admin-work
🎉🎉🚀🚀🚀🚀vue-admin-work是一个中后台系统管理方案。使用 vue2.x 及周边全家桶工具开发而来。支持多种功能,不同角色权限🚀🚀🚀🎉🎉
Stars: ✭ 74 (-94.56%)
Mutual labels: element-ui, vue-admin
Vue Admin
基于Vue2、element ui、vue-cli、vuex、vue-router、axios 、echarts后台管理系统demo. 权限管理,用户管理,菜单管理。无限级菜单,下拉树形选择框
Stars: ✭ 1,135 (-16.54%)
Mutual labels: element-ui, vue-admin
element-admin
A dead simple but powerful vue admin with Vue CLI 3 and ElementUI.
Stars: ✭ 37 (-97.28%)
Mutual labels: element-ui, vue-admin
element-ui-demo
A element-ui admin base on vue2
Stars: ✭ 18 (-98.68%)
Mutual labels: element-ui, vue-admin
RuoYi-Vue-Oracle
🎉 (RuoYi)官方仓库 基于SpringBoot,Spring Security,JWT,Vue & Element 的前后端分离权限管理系统
Stars: ✭ 225 (-83.46%)
Mutual labels: element-ui, vue-admin
vue3.0-template-admin
本项目基于vue3+ElementPlus+Typescript+Vite搭建一套通用的后台管理模板;并基于常见业务场景,抽象出常见功能组件;包括动态菜单,菜单权限、登录、主题切换、国际化、个人中心、表单页、列表页、复制文本、二维码分享等等
Stars: ✭ 500 (-63.24%)
Mutual labels: element-ui, vue-admin
vue-admin-template
vue admin template 轻量级 后台管理系统基础模板
Stars: ✭ 24 (-98.24%)
Mutual labels: element-ui, vue-admin
nodePlatform-eggjs
基于egg.js编写的node平台,演示地址不要乱搞啊
Stars: ✭ 214 (-84.26%)
Mutual labels: element-ui, vue-admin
Element Admin
Lightweight admin template based on vue and element-ui
Stars: ✭ 16 (-98.82%)
Mutual labels: element-ui, vue-admin
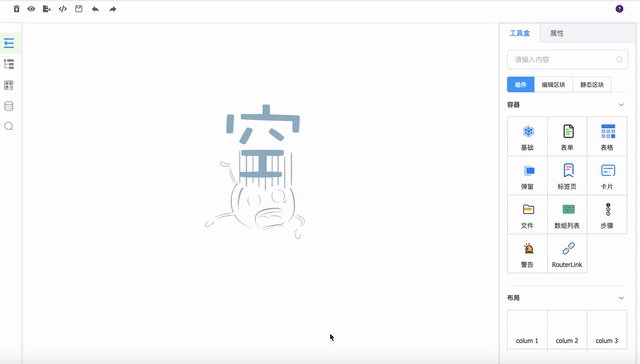
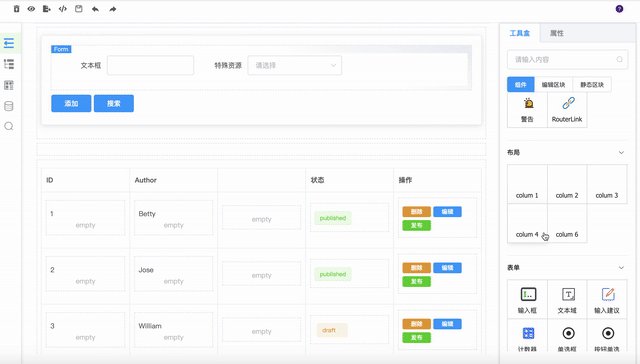
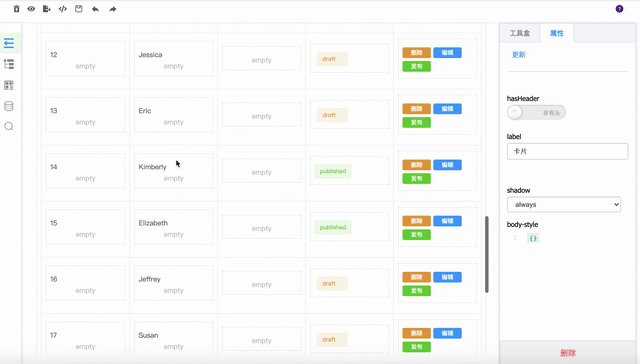
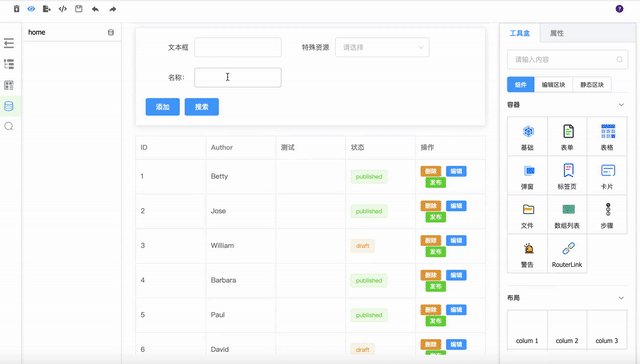
sparrow

场景化低代码(LowCode)搭建工作台;
sparrow的核心目标仅有一条“提升研发效率”,目前提供基于vue、element-ui组件库中后台项目的实践,实时输出源代码,新功能持续新增中;
特性
- 低代码开发, 快速生成可读性强、vue element-ui组件库的源代码。
- 可视化开发, 通过GUI生成页面代码源文件。
- 资产市场, 代码资源共享,包含组件、编辑区块、静态区块、搜索业务组件、插件、场景搭建编辑器。
优势
- sprarrow 的核心目标是“提效”,因此功能上不只是单纯UI的可视化搭建,目前提供函数级别的搭建,提供拥有业务逻辑的代码组装,生成可二次开发的源代码;
- 易于扩展,通过AST读取组件源代码,进行组合,只要页面的逻辑是可拆解的就可以任意组装;
- 可与项目结合,技术上采用本地运行server服务,可以与项目深度结合,实现更多提效手段,更大可操作空间;
快速使用
线上版
线上体验版,代码生成worker、浏览器构建、可视化操作、实时输出源代码、多种类型物料源,更多精彩内容逐步开放
https://sparrow-js.github.io/sparrow-online/
全局安装
# 全局安装
$ npm install -g sparrow-code
# 运行
$ sparrow
项目内安装
# 项目内安装
$ npm install sparrow-code -D
# package.json 增加 sparrow
"scripts": {
"sparrow": "sparrow start -m page"
}
# 项目内安装GUI组件
$ npm install @sparrow-vue/develop-ui -S
# 项目内引用App.vue
<template>
<div id="app">
<router-view />
<sparrow />
</div>
</template>
<script>
import Sparrow from '@sparrow-vue/develop-ui'
export default {
components: {
Sparrow
},
name: 'App'
}
</script>
功能
物料
sparrow 提供多种类型的物料源,以此提升研发效率。
- 组件:vue element-ui基础组件
- 容器:存储基础组件
- 编辑区块:可增删改的特定场景代码片段
- 静态区块:代码片段
- 搜索组件:官方内置拥有特定逻辑组件
- 插件:第三方自定义组件
基础功能
- 实时预览
- 拖拽
- 实时预览源代码
- 组件: 复制
- 组件: 删除
- 组件: 配置
- 撤销
- 保存
- 导出
- 重置
- 接口生成
- 打开vscode展示代码
- 文本编辑
- 等等功能
讨论
理性交流,感兴趣可以一起讨论,精力有限不保证能够及时回复,尽力。
- 微信号:sparrow777-js

License
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].
