IntruderShanky / Squint
Provide Diagonal cut on view with awesome customization #DiagonalView
Stars: ✭ 689
Programming Languages
java
68154 projects - #9 most used programming language
Labels
Projects that are alternatives of or similar to Squint
Mahapps.metro.simplechildwindow
A simple child window for MahApps.Metro
Stars: ✭ 339 (-50.8%)
Mutual labels: ui-design
My flutter challenges
Flutter project containing all my flutter UI challenges
Stars: ✭ 563 (-18.29%)
Mutual labels: ui-design
Printable Mockups
Create printable UI mockups & wireframes templates
Stars: ✭ 479 (-30.48%)
Mutual labels: ui-design
Kpc
A UI Components Library for Intact, Vue, React and Angular.
Stars: ✭ 266 (-61.39%)
Mutual labels: ui-design
Ui Design
🔥 A curated list of useful resources related to User Interface Design
Stars: ✭ 423 (-38.61%)
Mutual labels: ui-design
Awesome Design Tools
The best design tools and plugins for everything 👉
Stars: ✭ 23,754 (+3347.61%)
Mutual labels: ui-design
Awesome Flutter Ui
10+ flutter(android, ios) UI design examples ⚡️ - login, books, profile, food order, movie streaming, walkthrough, widgets
Stars: ✭ 372 (-46.01%)
Mutual labels: ui-design
Music Player Go
🎶🎼 Very slim music player 👨🎤 100% made in Italy 🍕🌳🌞🍝🌄
Stars: ✭ 654 (-5.08%)
Mutual labels: ui-design
Fes.js
Fes.js 是一套优秀的中后台前端解决方案。提供初始项目、开发调试、Mock接口、编译打包的命令行工具。内置布局、权限、数据字典、状态管理、存储、Api等多个模块。以约定、配置化、组件化的设计思想,让用户仅仅关心用组件搭建页面内容。基于Vue.js,上手简单。经过多个项目中打磨,趋于稳定。
Stars: ✭ 579 (-15.97%)
Mutual labels: ui-design
Squint
Provide Diagonal cut on view with awesome customization #DiagonalView
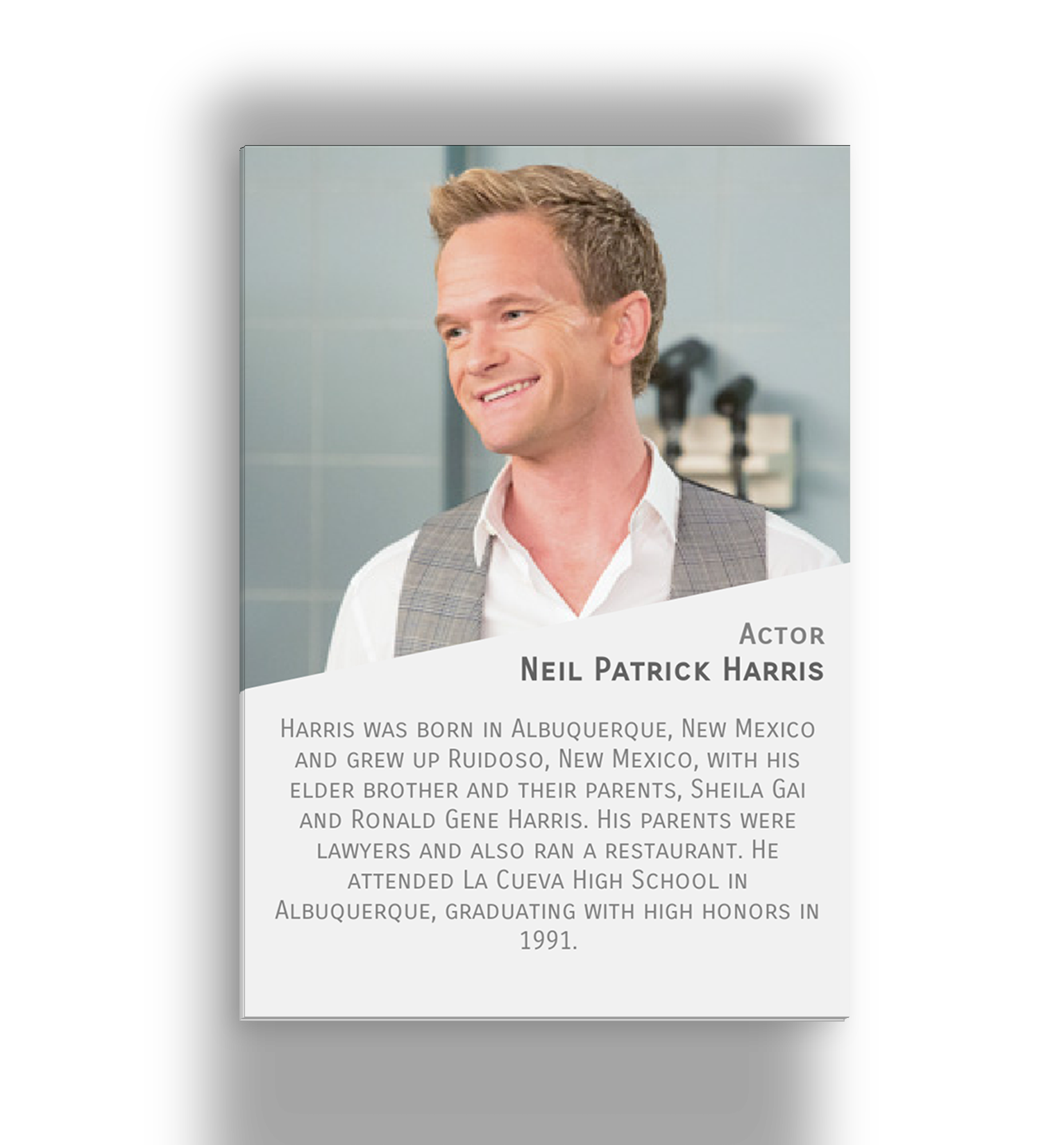
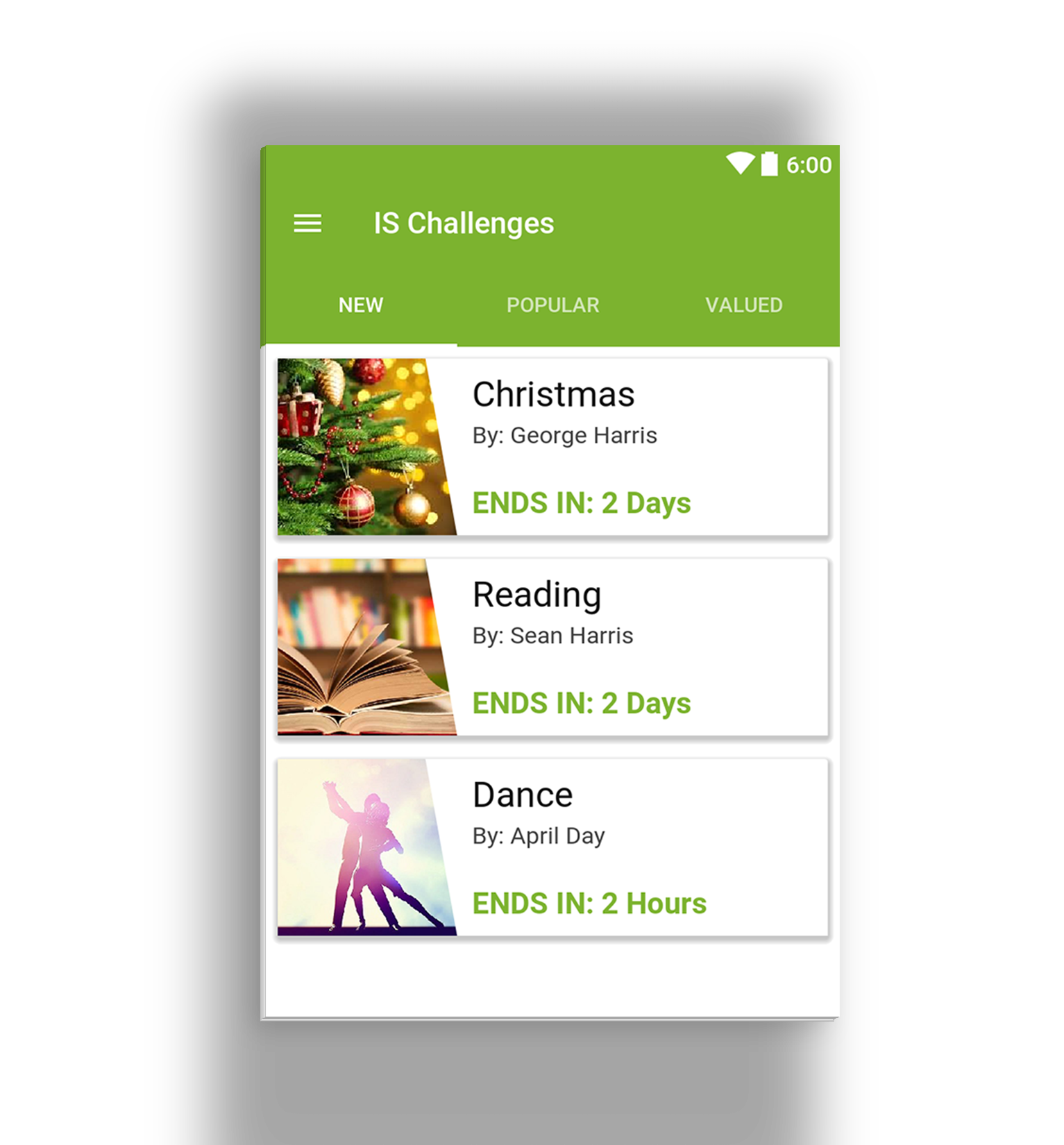
Preview
- Provide Diagonal anywhere we want
- Provide Tint filter on image
- Provide Solid color shape
- Fully Customizable
Usage
Step 1. Add the JitPack repository to your build file
allprojects {
repositories {
...
maven { url "https://jitpack.io" }
}
}
Step 2. Add the dependency
dependencies {
compile 'com.github.IntruderShanky:Squint:3.0.1'
}
Implementation
###XML Implementation:
<com.intrusoft.squint.DiagonalView
android:id="@+id/diagonal"
android:layout_width="match_parent"
android:layout_height="240dp"
android:scaleType="centerCrop"
android:src="@drawable/c1"
squint:diagonalDirection="bottom_to_top"
squint:angle="12"
squint:gravity="right" />
###Attributes ####Diagonal Angle
squint:angle
####Diagonal Gravity
squint:gravity="left"
squint:gravity="right"
squint:gravity="top"
squint:gravity="bottom"
####Diagonal Direction
squint:diagonalDirection="left_to_right"
squint:diagonalDirection="top_to_bottom"
squint:diagonalDirection="right_to_left"
squint:diagonalDirection="bottom_to_top"
####Background Tint Color (Color Shold have some alpha value, default value 55)
squint:tint="@color/your_color"
####To make solid color Diagonal
squint:solidColor="@color/your_color"
###Java Implementation:
DiagonalView diagonalView = (DiagonalView) findViewById(R.id.diagonal);
// to set image from resources
diagonalView.setImageSource(R.drawable.your_image);
// to set bitmap
diagonalView.setBitmap(bitmap);
// to set the diagonal angle
diagonalView.setAngle(15);
// to set the diagonal gravity
diagonalView.setGravity(DiagonalView.Gravity.LEFT);
// to set the background color (color should have some alpha val)
diagonalView.setColorTint(Color.GREEN);
// to make the solid color diagonal
diagonalView.setSolidColor(Color.BLUE);
#Licence
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].