XuQibin / Stdpickerview
Licence: mit
一个自定义的PickerView,兼容原生大部分接口,并支持更多的效果!
Stars: ✭ 46
Labels
Projects that are alternatives of or similar to Stdpickerview
CountryPickerView
A simple country code picker on iOS, support chinese,english,spanish,national flag,ISO 3166-1 and calling code.(一个简洁的iOS国家代码选择器,支持中文、英语、西班牙语、国旗、ISO 3166-1、国际电话区号) your can search the ISO 3166 code,calling code or country name,the picker view will refresh automatically according to the content of your search.(你可以搜索ISO 3166码,电话区号或者国家名字,pikerView将会…
Stars: ✭ 26 (-43.48%)
Mutual labels: pickerview
Alerts And Pickers
Advanced usage of UIAlertController and pickers based on it: Telegram, Contacts, Location, PhotoLibrary, Country, Phone Code, Currency, Date...
Stars: ✭ 5,267 (+11350%)
Mutual labels: pickerview
SPPickerView
这是一个选择器,功能类似系统的UIPickerView,但是比UIPickerView的适用范围广得多
Stars: ✭ 28 (-39.13%)
Mutual labels: pickerview
AreaPickerView
areapicker in china, easy to use. 中国的地区选择器.简单易用.
Stars: ✭ 32 (-30.43%)
Mutual labels: pickerview
Pgpickerview
PGPickerView是将UIPickerView的弯曲弧度变成直列表,可以是单列表,多列表,还可以修改选中label的字体颜色等。
Stars: ✭ 199 (+332.61%)
Mutual labels: pickerview
Pgdatepicker
日期选择器,支持年、年月、年月日、年月日时、年月日时分、年月日时分秒、月日、月日时、月日时分、月日时分秒、时、时分、时分秒、分秒、月日周 时分等
Stars: ✭ 998 (+2069.57%)
Mutual labels: pickerview
Pickerview
One very very user-friendly Picker library(内部提供两种常用类型的Picker:时间选择器(支持聚合)和联动选择器(支持不联动)。支持扩展自定义Picker。支持自定义弹窗。支持作为view的非弹窗场景。)
Stars: ✭ 516 (+1021.74%)
Mutual labels: pickerview
TTADataPickerView
A Swift picker view allow you to pick the titles you want and the date, time or dateTime in one view
Stars: ✭ 35 (-23.91%)
Mutual labels: pickerview
LGApplications
个人小demo集合:①ActionSheet; ②PickerView; ③ScrollView嵌套; ④渐变文字Label; ⑤tableView实现单选;
Stars: ✭ 36 (-21.74%)
Mutual labels: pickerview
Horizontalpicker
A HorizontalPicker view for android, which supports both text and icon. ✨
Stars: ✭ 356 (+673.91%)
Mutual labels: pickerview
RPicker
Simple and Easy-to-Use iOS Swift Date and Options Picker
Stars: ✭ 130 (+182.61%)
Mutual labels: pickerview
Agcircularpicker
AGCircularPicker is helpful component for creating a controller aimed to manage any calculated parameter
Stars: ✭ 592 (+1186.96%)
Mutual labels: pickerview
Protractorview
A semicircular seekbar view for selecting angle from 0° to 180° ✨
Stars: ✭ 204 (+343.48%)
Mutual labels: pickerview
XPopupExt
XPopup扩展功能库,基于XPopup强大的弹窗能力和PickerView的选择器逻辑,封装了时间选择器弹窗、城市选择器弹窗和条件选择器。
Stars: ✭ 248 (+439.13%)
Mutual labels: pickerview
Wheelpicker
A smooth, highly customizable wheel view and picker view, support 3D effects like iOS. 一个顺滑的、高度自定义的滚轮控件和选择器,支持类似 iOS 的 3D 效果
Stars: ✭ 684 (+1386.96%)
Mutual labels: pickerview
STDPickerView
STDPickerView 是什么
STDPickerView 是基于 UICollectionView 封装的选择控件,兼容UIPickerView大部分接口,并增加了多个定制化接口,可实现更多的效果!
STDPickerView 怎么使用
- 初始化
STDPickerView *pickerView = [[STDPickerView alloc] init];
pickerView.dataSource = self;
pickerView.delegate = self;
/*
STDPickerViewSelectionIndicatorStyleNone:无选中指示器
STDPickerViewSelectionIndicatorStyleDefault:默认选中指示器
STDPickerViewSelectionIndicatorStyleDivision: 分段选中指示器
STDPickerViewSelectionIndicatorStyleCustom:自定义选中指示器,需实现 selectionIndicatorViewInPickerView: 代理方法
*/
pickerView.selectionIndicatorStyle = STDPickerViewSelectionIndicatorStyleDefault;
/*
默认情况下,如果同时实现了titleForRow以及viewForRow数据源方法,
则会优先使用viewForRow方法返回自定义view,
此时可设置 forceItemTypeText = YES 来指定使用titleForRow方法
*/
pickerView.forceItemTypeText = YES;
//是否显示垂直分割线
pickerView.showVerticalDivisionLine = YES;
//设置pickerView四周的间距
pickerView.edgeInsets = UIEdgeInsetsMake(0, 20, 0, 20);
//设置component之间的间距
pickerView.spacingOfComponents = 30;
//仅在文本模式下有效
pickerView.textColor = kLightTextColor;
pickerView.selectedTextColor = kGlobalColor;
pickerView.font = [UIFont systemFontOfSize:16];
...
[self.view addSubview:pickerView];
- 通用数据源及代理方法
#pragma mark - STDPickerViewDataSource
//返回component数目
- (NSInteger)numberOfComponentsInPickerView:(UIPickerView *)pickerView
{
return 1;
}
//返回row数目
- (NSInteger)pickerView:(STDPickerView *)pickerView numberOfRowsInComponent:(NSInteger)component
{
return self.items.count;
}
#pragma mark - STDPickerViewDelegate
//返回条目高度
- (CGFloat)pickerView:(STDPickerView *)pickerView rowHeightForComponent:(NSInteger)component
{
return 60;
}
//选中了某个条目
- (void)pickerView:(STDPickerView *)pickerView didSelectRow:(NSInteger)row inComponent:(NSInteger)component
{
NSLog(@"pickerView - didSelectRow %zd inComponent %zd", row, component);
}
//若selectionIndicatorStyle = STDPickerViewSelectionIndicatorStyleCustom,则需实现以下方法
- (UIView *)selectionIndicatorViewInPickerView:(STDPickerView *)pickerView
{
UIView *view = [[UIView alloc] init];
view.backgroundColor = kGlobalColorWithAlpha(0.3);
view.layer.cornerRadius = 5;
view.layer.masksToBounds = YES;
return view;
}
...
- 默认选中样式
#pragma mark - STDPickerViewDataSource
// 返回item的标题
(注:若同时实现了 pickerView: viewForRow:forComponent:reusingView: 优先采用后者,此时可通过设置 forceItemTypeText = YES 来强制使用本方法)
- (NSString *)pickerView:(STDPickerView *)pickerView titleForRow:(NSInteger)row forComponent:(NSInteger)component
{
return self.items[row];
}
- 自定义选中样式
#pragma mark - STDPickerViewDataSource
// 返回item的自定义view,优先级较高
(注:若同时实现了 pickerView: titleForRow:forComponent: 且 forceItemTypeText = YES 则本方法无效)
- (UIView *)pickerView:(STDPickerView *)pickerView viewForRow:(NSInteger)row forComponent:(NSInteger)component reusingView:(UIView *)view
{
UILabel *label = (UILabel *)view;
if (!label) {
label = [[UILabel alloc] init];
label.textAlignment = NSTextAlignmentCenter;
}
label.textColor = kLightTextColor;
label.transform = CGAffineTransformIdentity;
label.text = self.items[row];
return label;
}
#pragma mark - STDPickerViewDelegate
//可在此方法及willDeselectRow中实现自定义的切换效果
- (void)pickerView:(STDPickerView *)pickerView willSelectRow:(NSInteger)row inComponent:(NSInteger)component
{
UILabel *label = (UILabel *)[pickerView viewForRow:row forComponent:component];
[UIView animateWithDuration:0.25 animations:^{
label.transform = CGAffineTransformMakeScale(1.5, 1.5);
}];
label.textColor = kGlobalColor;
}
- (void)pickerView:(STDPickerView *)pickerView willDeselectRow:(NSInteger)row inComponent:(NSInteger)component
{
UILabel *label = (UILabel *)[pickerView viewForRow:row forComponent:component];
[UIView animateWithDuration:0.25 animations:^{
label.transform = CGAffineTransformIdentity;
}];
label.textColor = kLightTextColor;
}
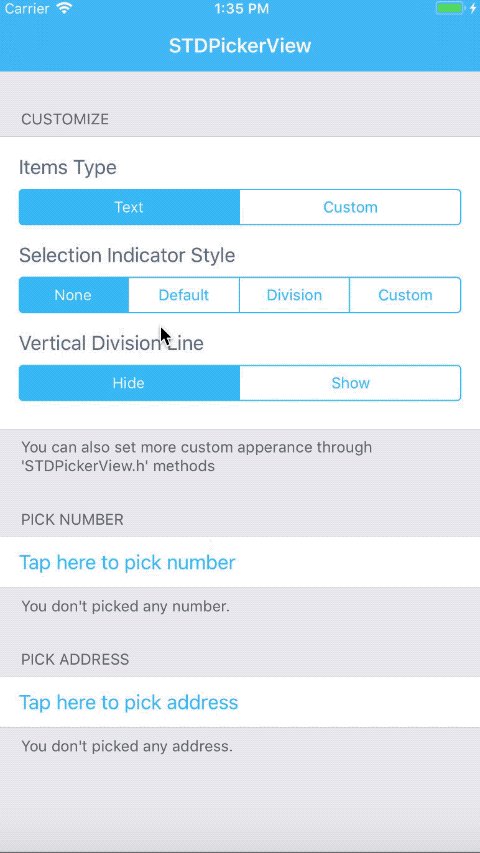
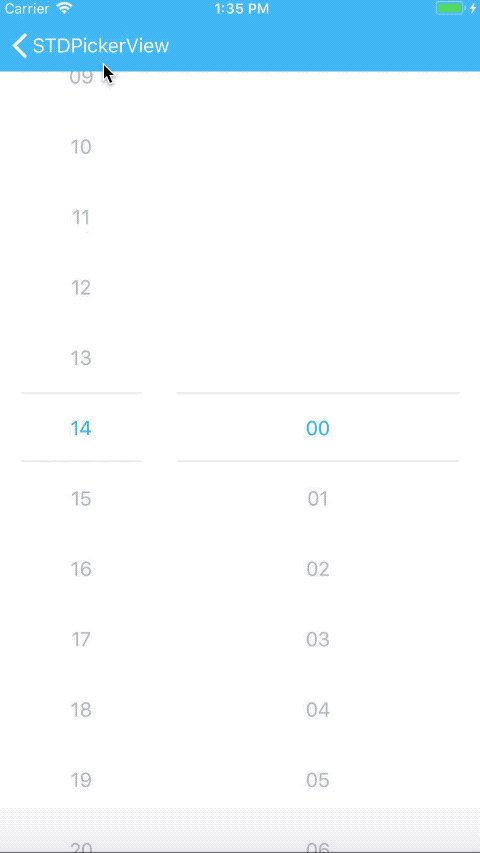
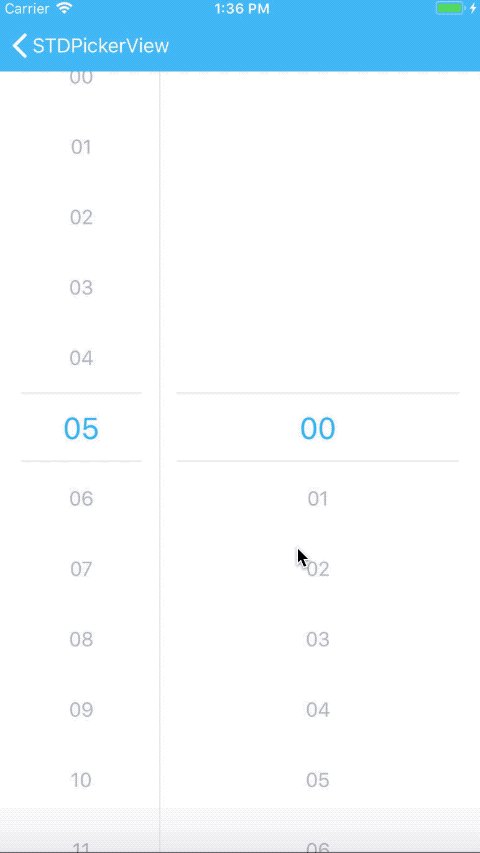
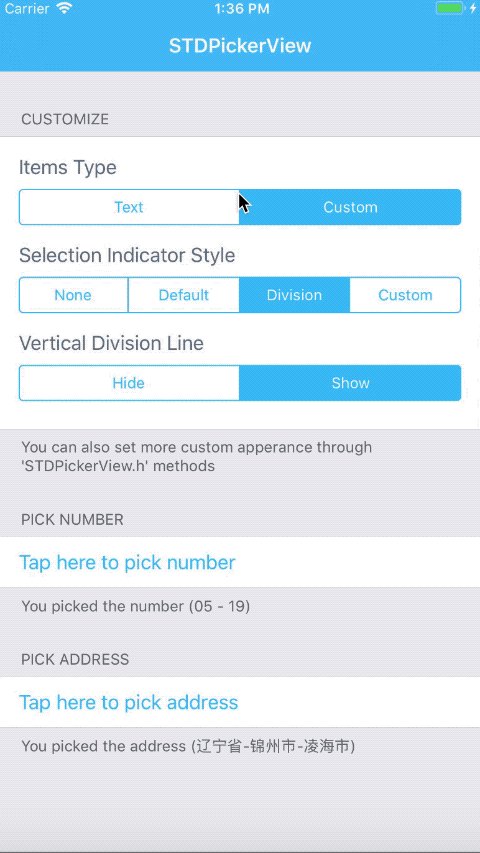
STDPickerView 效果图
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].