xiaozhuxiong121 / Pgdatepicker
Licence: mit
日期选择器,支持年、年月、年月日、年月日时、年月日时分、年月日时分秒、月日、月日时、月日时分、月日时分秒、时、时分、时分秒、分秒、月日周 时分等
Stars: ✭ 998
Labels
Projects that are alternatives of or similar to Pgdatepicker
Alerts And Pickers
Advanced usage of UIAlertController and pickers based on it: Telegram, Contacts, Location, PhotoLibrary, Country, Phone Code, Currency, Date...
Stars: ✭ 5,267 (+427.76%)
Mutual labels: datepicker, pickerview
RPicker
Simple and Easy-to-Use iOS Swift Date and Options Picker
Stars: ✭ 130 (-86.97%)
Mutual labels: datepicker, pickerview
Brpickerview
BRPickerView 封装的是iOS中常用的选择器组件,主要包括:日期选择器(支持年月日、年月等15种日期样式选择,支持设置星期、至今等)、地址选择器(支持省市区、省市、省三种地区选择)、自定义字符串选择器(支持单列、多列、二级联动、三级联动选择)。支持自定义主题样式,适配深色模式,支持将选择器组件添加到指定容器视图。
Stars: ✭ 2,149 (+115.33%)
Mutual labels: datepicker, pickerview
XPopupExt
XPopup扩展功能库,基于XPopup强大的弹窗能力和PickerView的选择器逻辑,封装了时间选择器弹窗、城市选择器弹窗和条件选择器。
Stars: ✭ 248 (-75.15%)
Mutual labels: datepicker, pickerview
Android Pickerview
This is a picker view for android , support linkage effect, timepicker and optionspicker.(时间选择器、省市区三级联动)
Stars: ✭ 13,003 (+1202.91%)
Mutual labels: datepicker, pickerview
Mdatepickerview
Quick and easy date picker.
Stars: ✭ 373 (-62.63%)
Mutual labels: datepicker, pickerview
Agcircularpicker
AGCircularPicker is helpful component for creating a controller aimed to manage any calculated parameter
Stars: ✭ 592 (-40.68%)
Mutual labels: pickerview
React Native Date Picker
React Native Date Picker is an inline datepicker for Android and iOS. It includes date, time and datetime picker modes. The datepicker is customizable and is supporting different languages. It's written with native code to achieve the best possible look, feel and performance.
Stars: ✭ 758 (-24.05%)
Mutual labels: datepicker
React Modern Calendar Datepicker
A modern, beautiful, customizable date picker for React
Stars: ✭ 555 (-44.39%)
Mutual labels: datepicker
React Picky Date Time
A react component for date time picker. Online demo examples
Stars: ✭ 31 (-96.89%)
Mutual labels: datepicker
Vue Datetime
Mobile friendly datetime picker for Vue. Supports date and datetime modes, i18n and more.
Stars: ✭ 928 (-7.01%)
Mutual labels: datepicker
Vue Ctk Date Time Picker
VueJS component to select dates & time, including a range mode
Stars: ✭ 707 (-29.16%)
Mutual labels: datepicker
Pickmeup
Really simple, powerful, customizable and lightweight standalone datepicker
Stars: ✭ 613 (-38.58%)
Mutual labels: datepicker
Vue Flatpickr Component
Vue.js component for Flatpickr datetime picker 📆
Stars: ✭ 773 (-22.55%)
Mutual labels: datepicker
Rsdayflow
iOS 7+ Calendar (Date Picker) with Infinite Scrolling.
Stars: ✭ 843 (-15.53%)
Mutual labels: datepicker
Androidpicker
安卓选择器类库,包括日期及时间选择器(可用于出生日期、营业时间等)、单项选择器(可用于性别、民族、职业、学历、星座等)、二三级联动选择器(可用于车牌号、基金定投日期等)、城市地址选择器(分省级、地市级及区县级)、数字选择器(可用于年龄、身高、体重、温度等)、日历选日期择器(可用于酒店及机票预定日期)、颜色选择器、文件及目录选择器、图片选择器等……WheelPicker/DatePicker/TimePicker/OptionPicker/NumberPicker/LinkagePicker/AddressPicker/CarPlatePicker/CalendarPicker/ColorPicker/FilePicker/ImagePicker etc.
Stars: ✭ 5,320 (+433.07%)
Mutual labels: datepicker
Wheelpicker
A smooth, highly customizable wheel view and picker view, support 3D effects like iOS. 一个顺滑的、高度自定义的滚轮控件和选择器,支持类似 iOS 的 3D 效果
Stars: ✭ 684 (-31.46%)
Mutual labels: pickerview
React Nice Dates
A responsive, touch-friendly, and modular date picker library for React.
Stars: ✭ 924 (-7.41%)
Mutual labels: datepicker
PGDatePicker
日期选择器,支持年、年月、年月日、年月日时、年月日时分、年月日时分秒、月日、月日时、月日时分、月日时分秒、时、时分、时分秒、分秒、月日周 时分等,内置了3种样式。
由于使用UIPickerView的话,列表会有个弧度,所以这里用了PGPickerView
直接看如何使用:Wiki
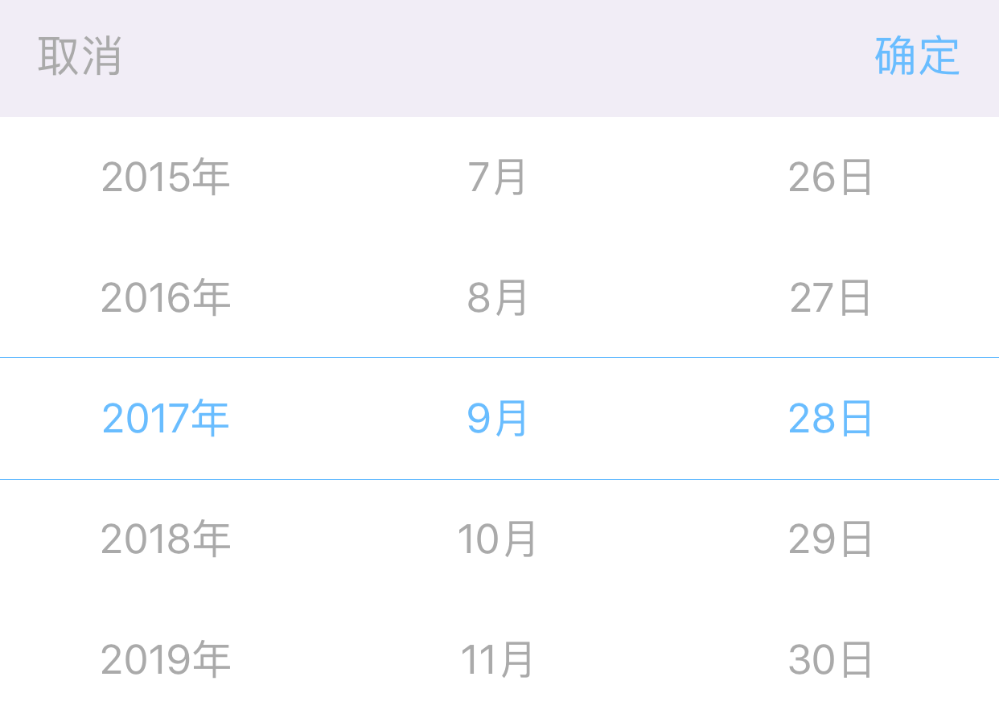
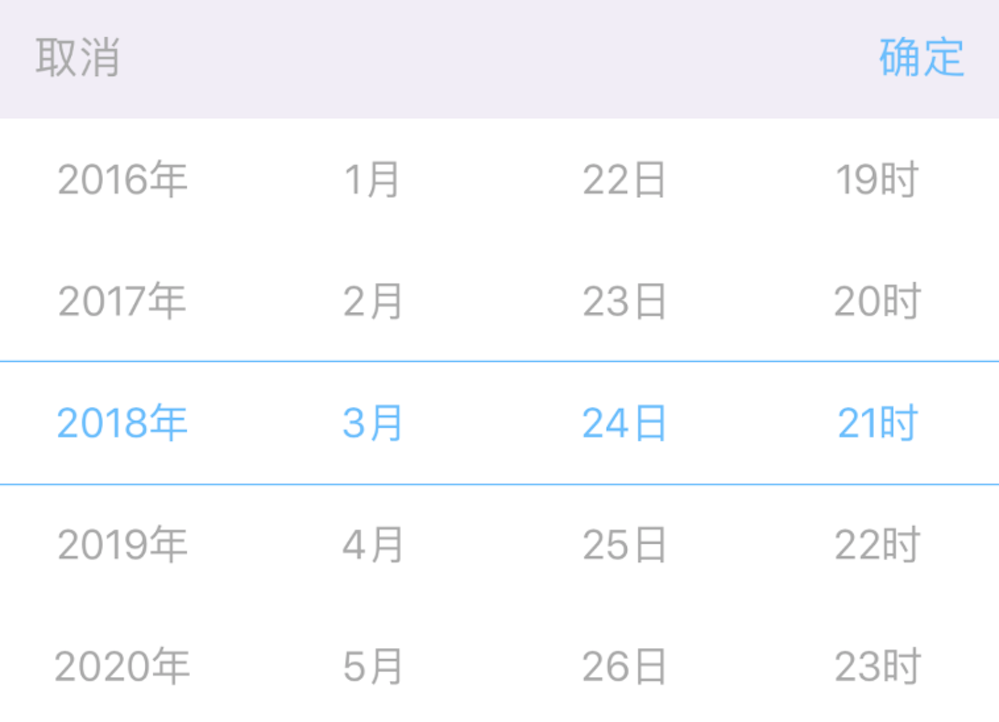
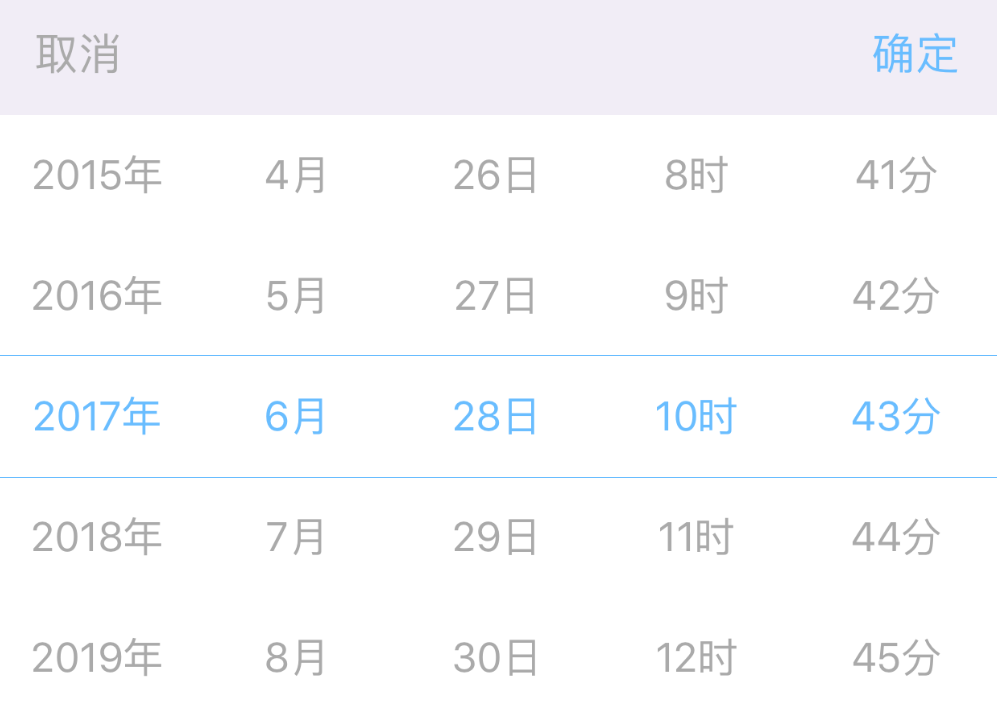
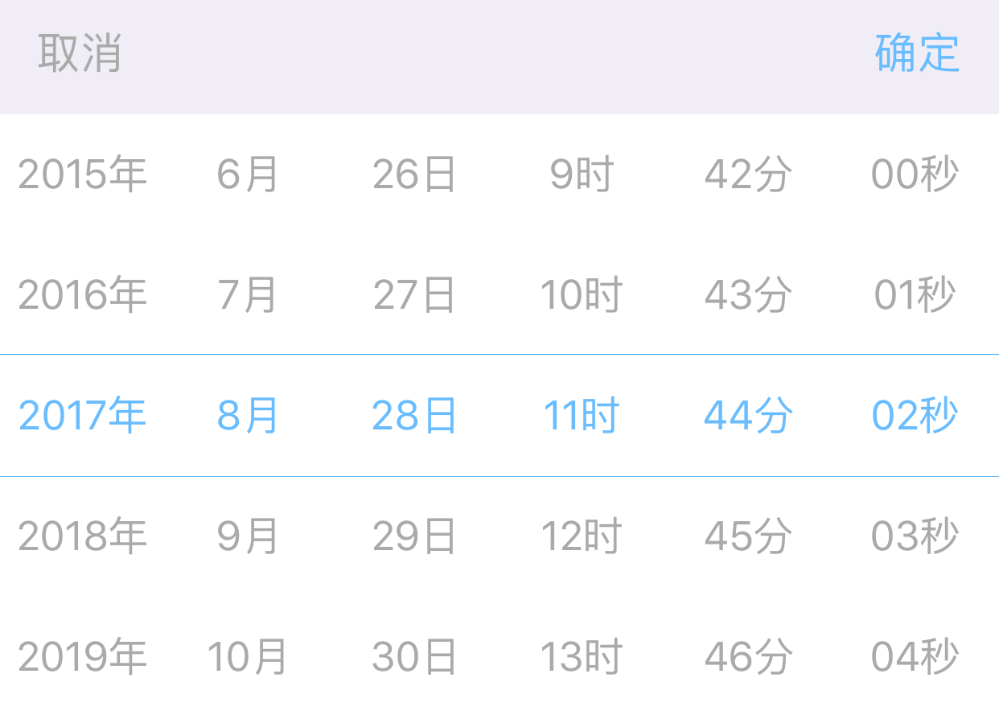
样式1
样式2
样式3
只显示中间的文字,设置
isHiddenMiddleText为false即可,默认是true
年份
年月
年月日
年月日时
年月日时分
年月日时分秒
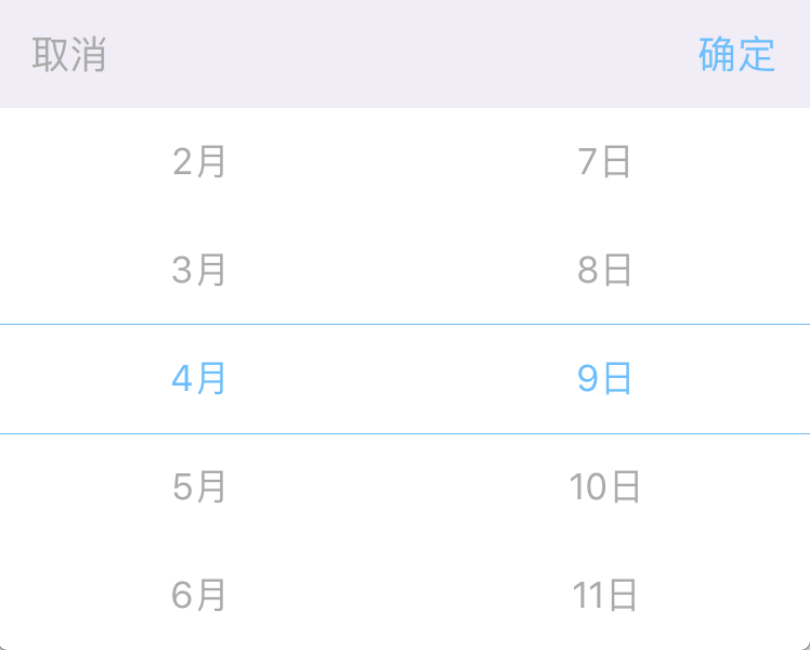
月日
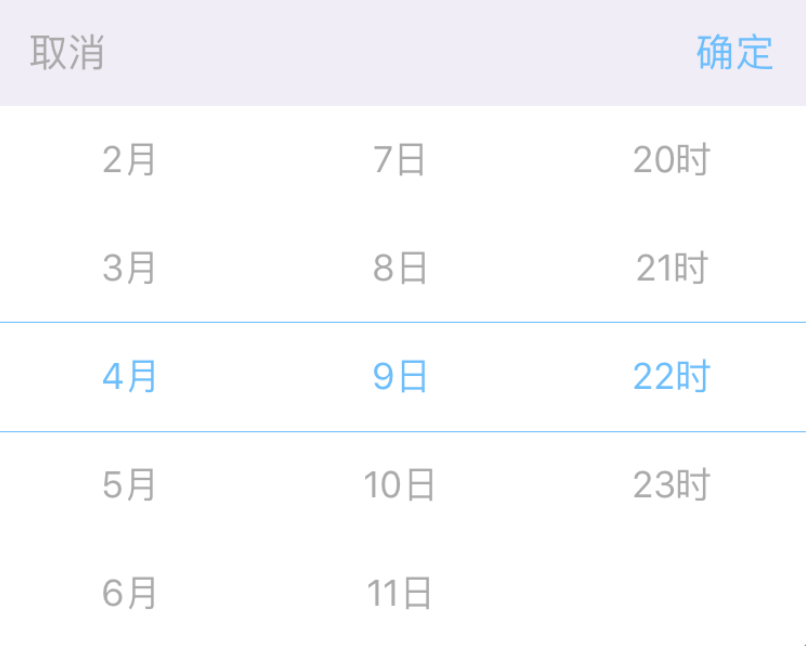
月日时
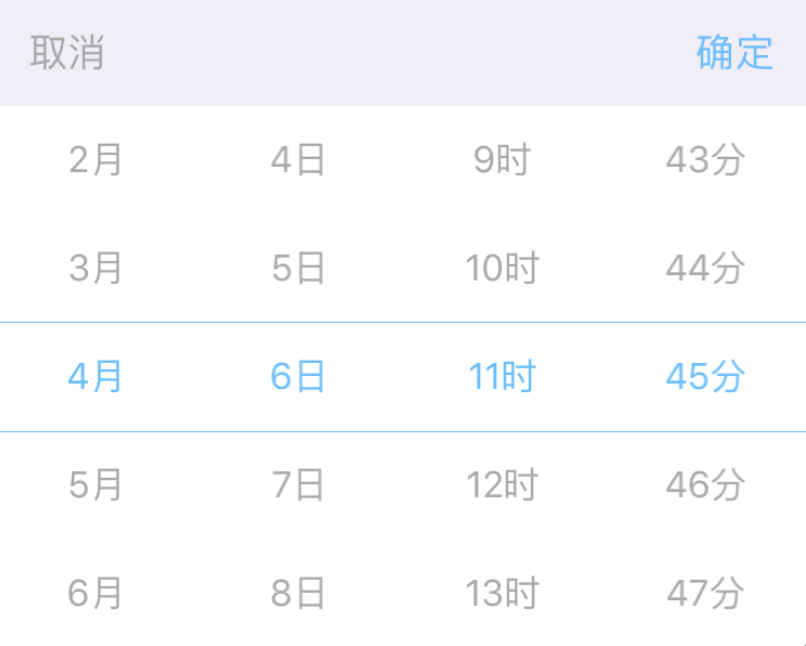
月日时分
月日时分秒
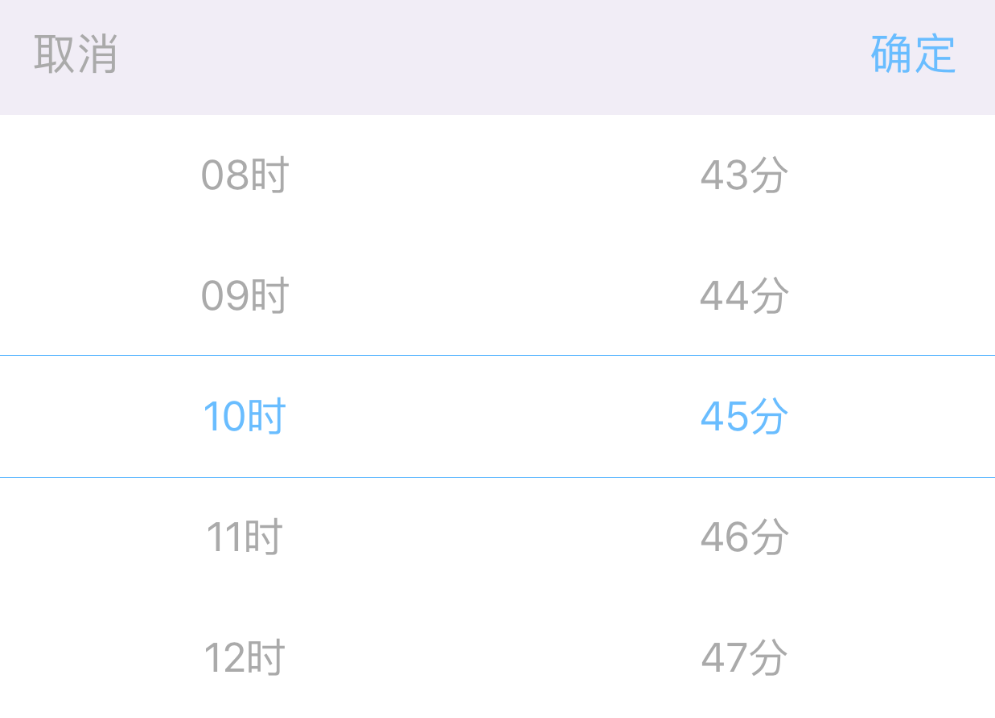
时分
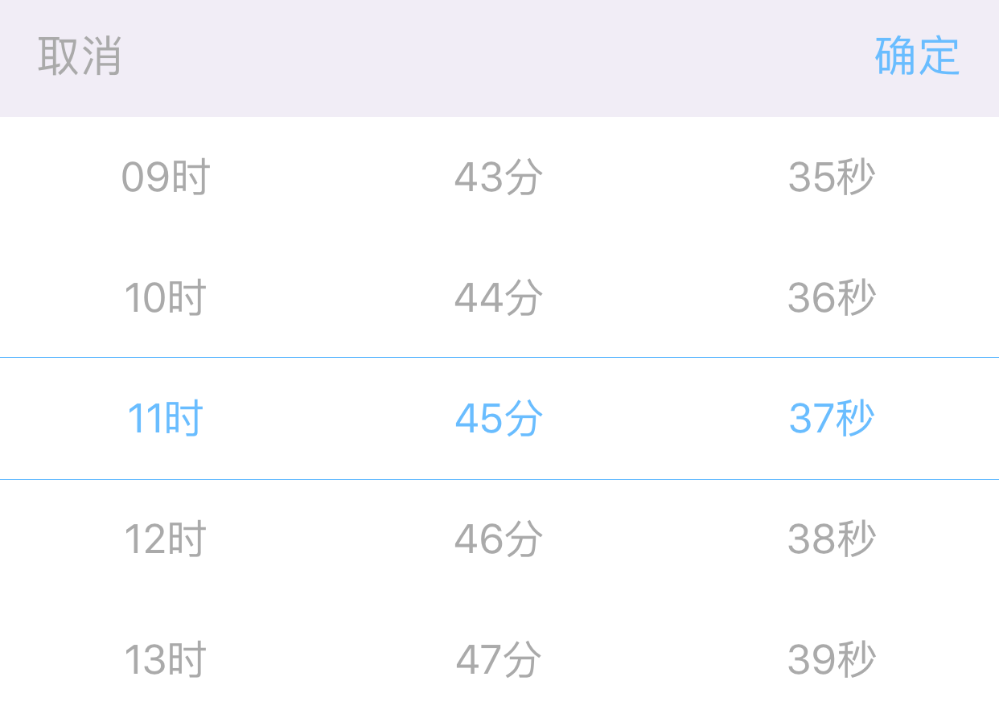
时分秒
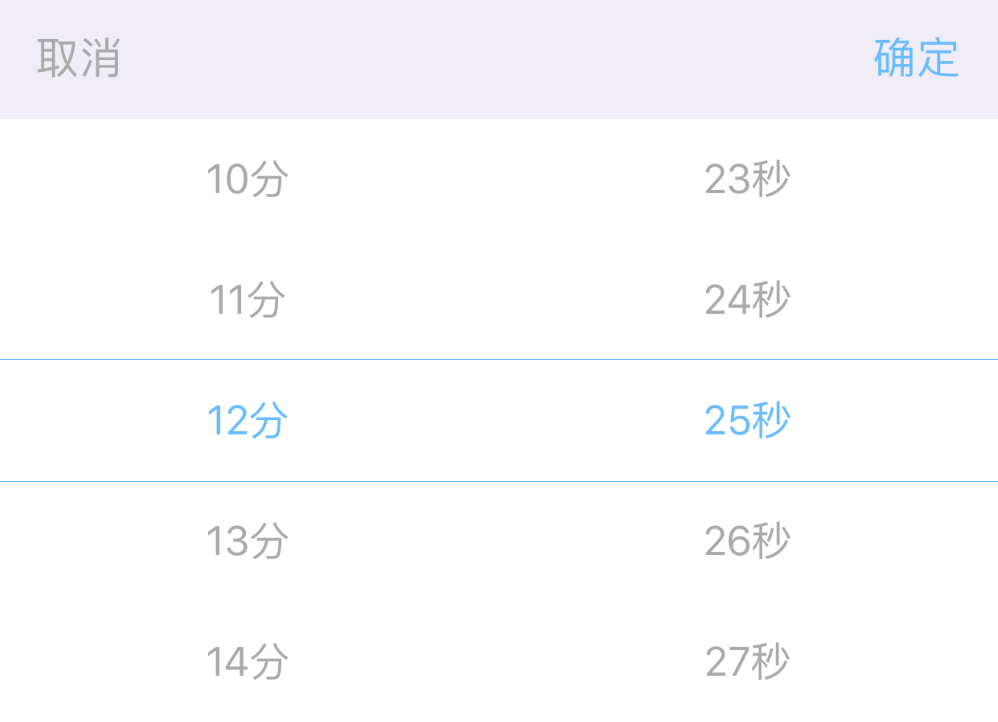
分秒
月日周 时分
其他样式
其他样式
设置自己的样式
如果内置的样式都满足不了你的需要,想自己设置样式,也是完全支持的,可以将PGDatePicker创建出来添加到你的View上。
PGDatePicker *datePicker = [[PGDatePicker alloc]init];
[self.view addSubview:datePicker];
PGDatePickManager类就是一个典型的例子,你可以下载源码查看PGDatePickManager的简单实现,或许对你自己封装会有所帮助。
Swift使用
CocoaPods安装
pod 'PGDatePicker'
在
1.5.1版本中对iPhone X进行了适配
使用
引入头文件
#import <PGDatePick/PGDatePickManager.h>
PGDatePickManager *datePickManager = [[PGDatePickManager alloc]init];
PGDatePicker *datePicker = datePickManager.datePicker;
datePicker.delegate = self;
[self presentViewController:datePickManager animated:false completion:nil];
Delegate
#pragma PGDatePickerDelegate
- (void)datePicker:(PGDatePicker *)datePicker didSelectDate:(NSDateComponents *)dateComponents {
NSLog(@"dateComponents = %@", dateComponents);
}
Block
datePicker.selectedDate = ^(NSDateComponents *dateComponents) {
NSLog(@"dateComponents = %@", dateComponents);
};
如果不设置
minimumDate和maximumDate默认是无穷小和无穷大
语言跟着手机系统语言走,默认有英文,中文,繁体中文,如果是模拟器的话,将模拟器的系统语言改成中文即显示中文
设置弧度(目前还是不太好,待优化)
datePicker.isHiddenWheels = false;
设置循环滚动
datePicker.isCycleScroll = true;
设置样式
PGDatePickManager *datePickManager = [[PGDatePickManager alloc]init];
PGDatePicker *datePicker = datePickManager.datePicker;
datePicker.delegate = self;
datePicker.datePickerMode = PGDatePickerModeDate;
[self presentViewController:datePickManager animated:false completion:nil];
datePickManager.titleLabel.text = @"PGDatePicker";
//设置半透明的背景颜色
datePickManager.isShadeBackgroud = true;
//设置头部的背景颜色
datePickManager.headerViewBackgroundColor = [UIColor orangeColor];
//设置线条的颜色
datePicker.lineBackgroundColor = [UIColor redColor];
//设置选中行的字体颜色
datePicker.textColorOfSelectedRow = [UIColor redColor];
//设置未选中行的字体颜色
datePicker.textColorOfOtherRow = [UIColor blackColor];
//设置取消按钮的字体颜色
datePickManager.cancelButtonTextColor = [UIColor blackColor];
//设置取消按钮的字
datePickManager.cancelButtonText = @"Cancel";
//设置取消按钮的字体大小
datePickManager.cancelButtonFont = [UIFont boldSystemFontOfSize:17];
//设置确定按钮的字体颜色
datePickManager.confirmButtonTextColor = [UIColor redColor];
//设置确定按钮的字
datePickManager.confirmButtonText = @"Sure";
//设置确定按钮的字体大小
datePickManager.confirmButtonFont = [UIFont boldSystemFontOfSize:17];
非常感谢xyhuangjia添加隐藏字的功能
//首先将isHiddenMiddleText设置为false
datePicker.isHiddenMiddleText = false;
//然后设置showUnit
datePicker.showUnit = PGShowUnitTypeNone;
typedef NS_ENUM(NSUInteger, PGShowUnitType) {
PGShowUnitTypeAll, //显示全部的字
PGShowUnitTypeCenter, //只显示中间的字
PGShowUnitTypeNone, //什么字都不显示
};
非常感谢sujiewen添加的如下功能
1、只显示时的功能
2、对时分间隔自定义支持
//在时分的时候,只显示时
@property (nonatomic) BOOL isOnlyHourFlag;
//分间隔 默认时1
@property (nonatomic) NSInteger minuteInterval;
//秒间隔 默认时1
@property (nonatomic) NSInteger secondInterval;
非常感谢Graphicooooone添加的自定义收起动画接口的功能
/**
custom dismiss controller animation, return the total duration of the custom animation, default is nil
*/
@property (nonatomic, copy) NSTimeInterval(^customDismissAnimation)(UIView* dismissView, UIView* contentView );
最新版本
想说的话
大家有好的idea欢迎随时提交PR,共同维护。
许可证
PGDatePicker 使用 MIT 许可证,详情见 LICENSE 文件。
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].