badrinathvm / Stepperview
Programming Languages
Projects that are alternatives of or similar to Stepperview
StepperView
SwiftUI iOS component for Step Indications
Table of Contents
- Features
- Documentation
- Installation
- Requirements
- Usecase
- Usage
- View Modifiers
- Custom Step Indicators
- Mentions
- Contribution
- License
Features
- Support for Vertical and Horizontal Alignments.
- iOS and WatchOS capabilities
- Support for Circle, Image, Custom View, Animated Step Indicators
- Customizable line,spacing & animation options.
- Pitstop feature to add intermediate stages between Step Indicators
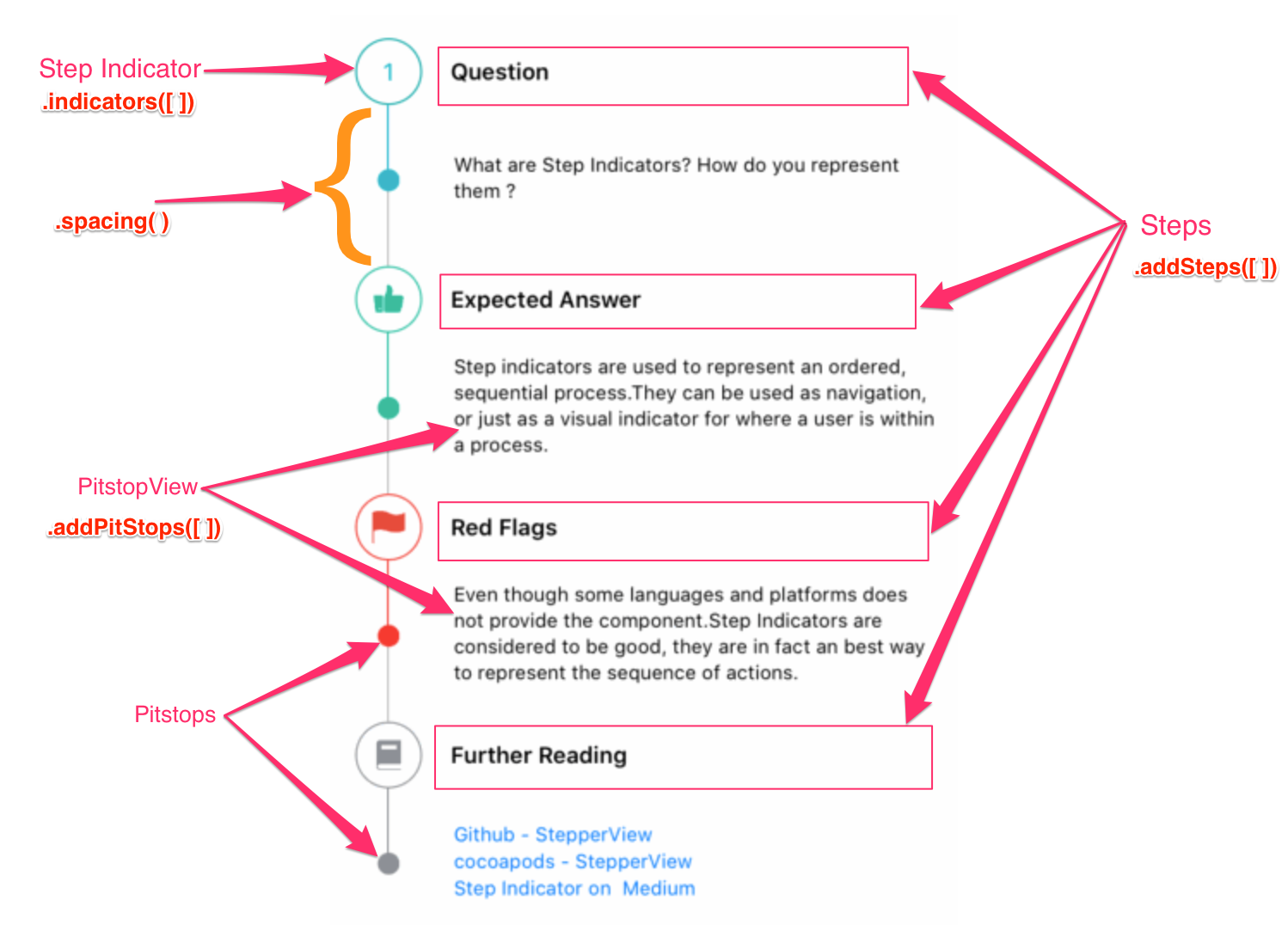
Documentation
Installation
To run the example project, clone the repo, and run pod install from the Example directory first.
CocoaPods
StepperView is available through CocoaPods. To install it, simply add the following line to your Podfile.
pod 'StepperView','~> 1.5.6'
Carthage
Carthage is a decentralized dependency manager that builds your dependencies and provides you with binary frameworks. To integrate StepperView into your Xcode project using Carthage, specify it in your Cartfile:
github "badrinathvm/stepperView" == 1.5.6
Swift Package Manager
StepperView is available through Swift Package Manager. To install it, simply add it to the dependencies of your Package.swift
dependencies: [
.package(url: "https://github.com/badrinathvm/StepperView.git", from: "1.5.6")
]
Requirements
- iOS 13.0+
- Xcode 11.2+
- Swift 5.0+
- CocoaPods 1.6.1+
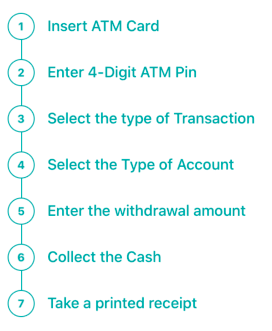
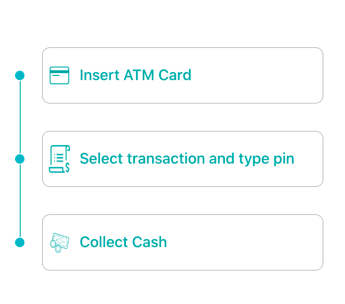
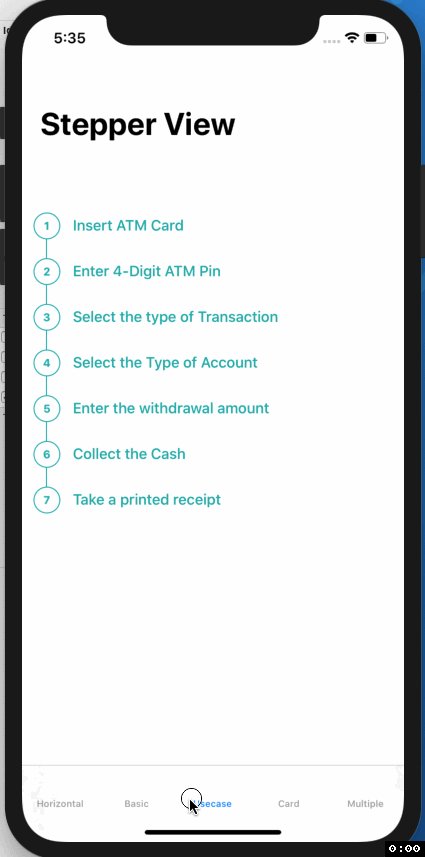
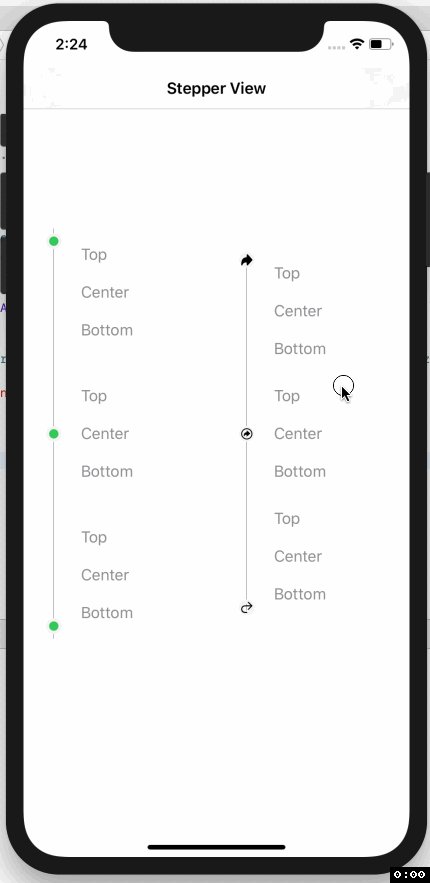
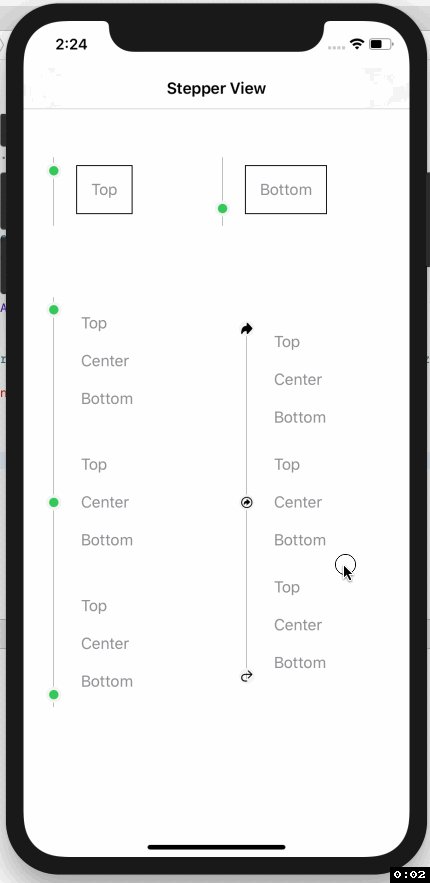
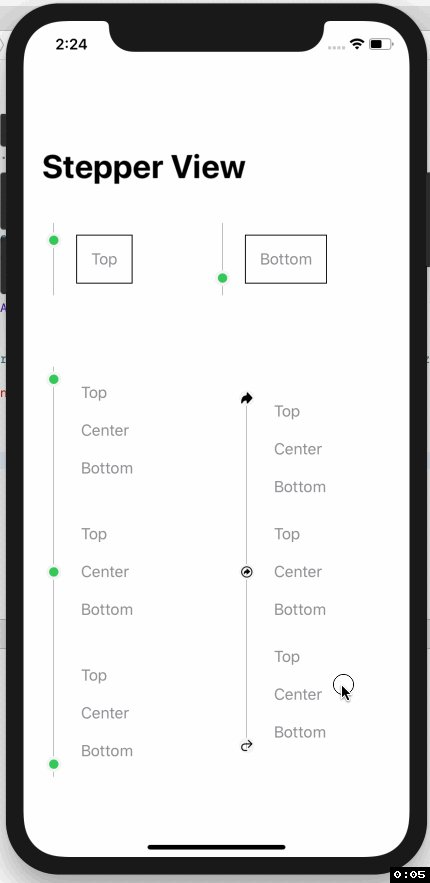
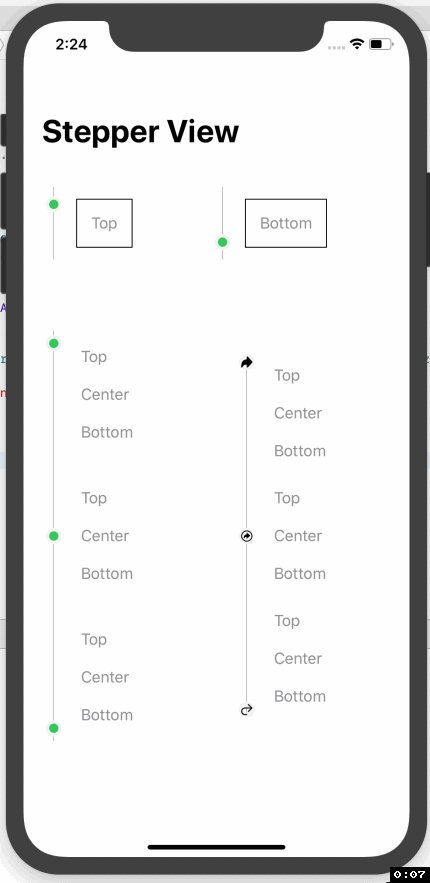
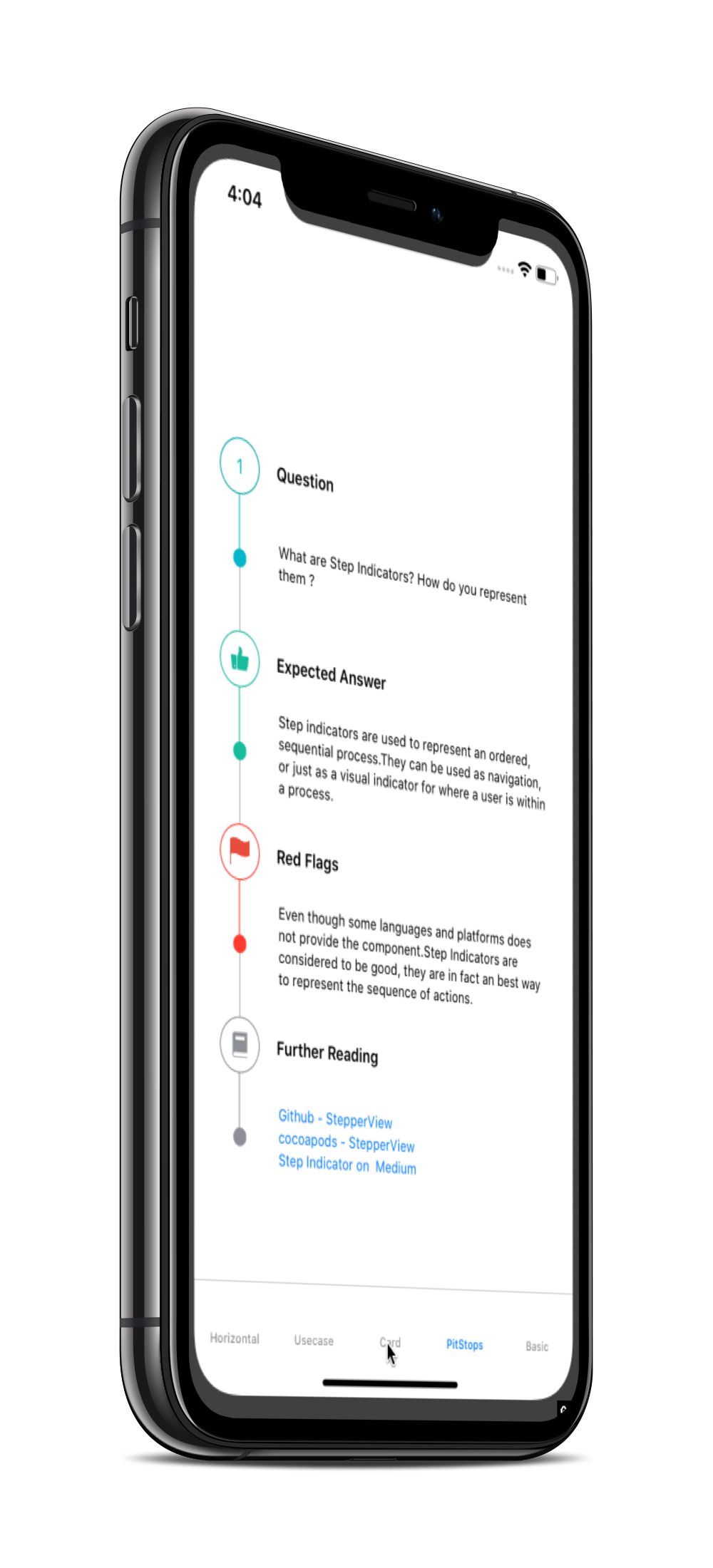
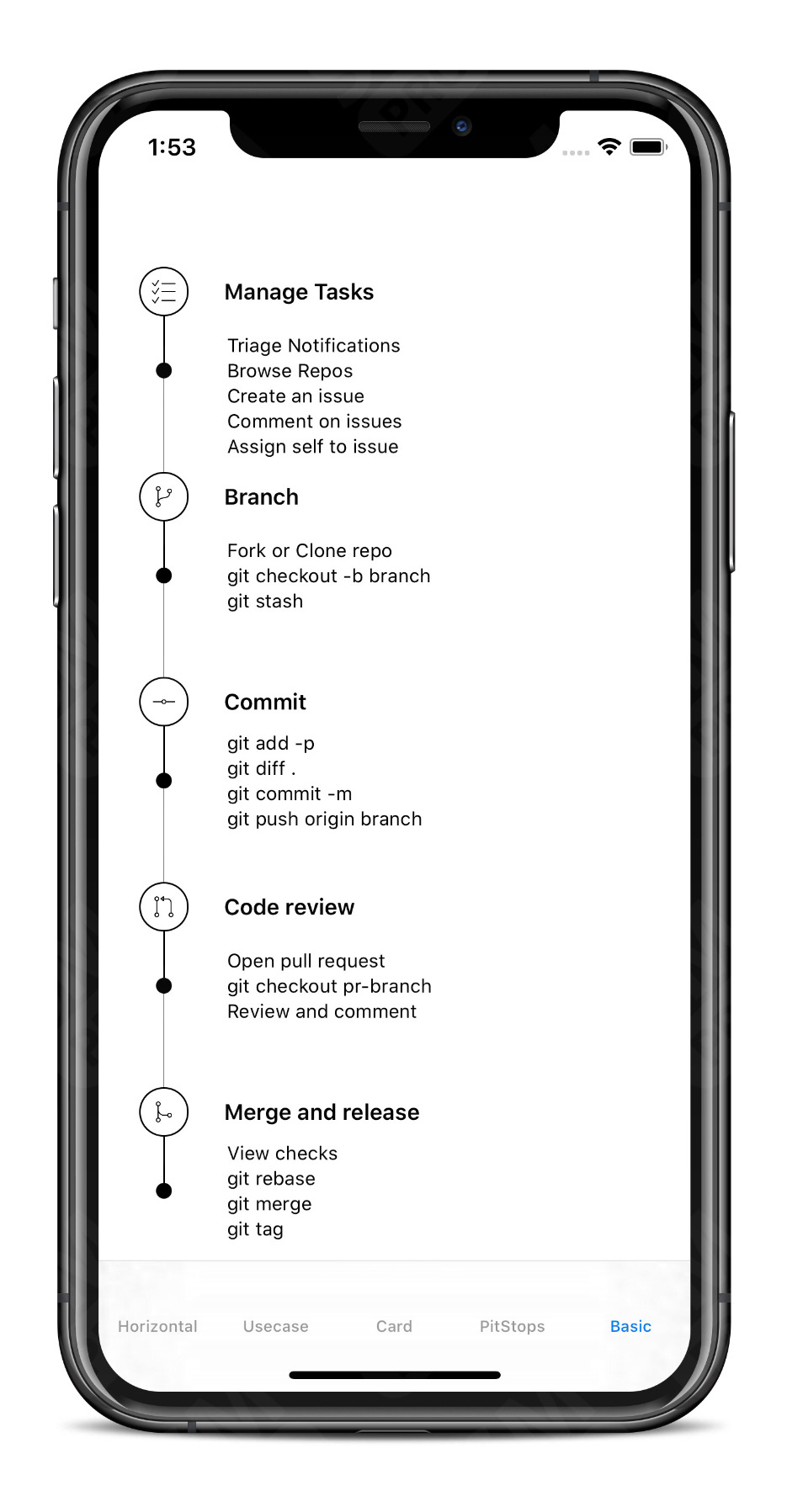
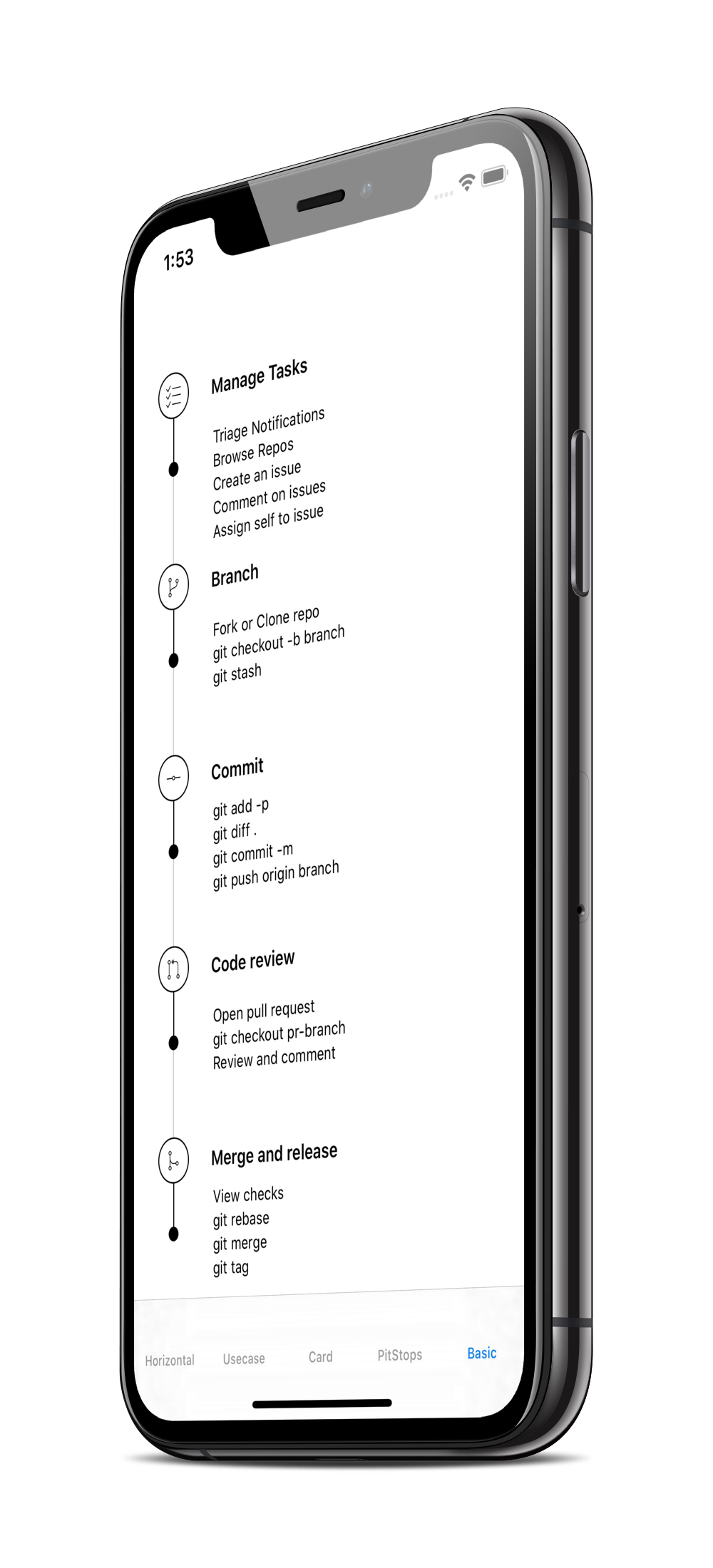
Usecase
 |
 |
 |
 |
iPhone
 |
 |
 |
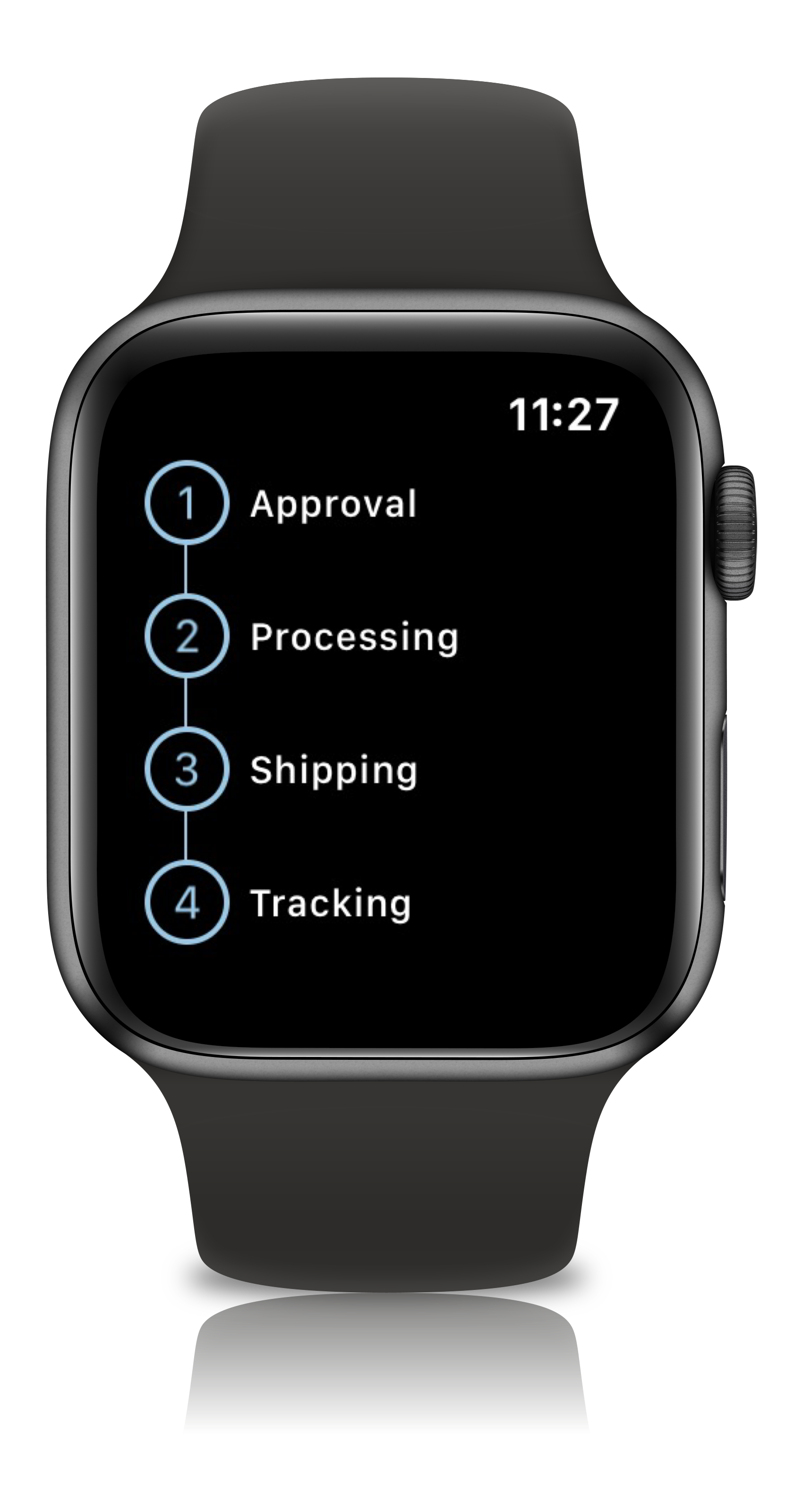
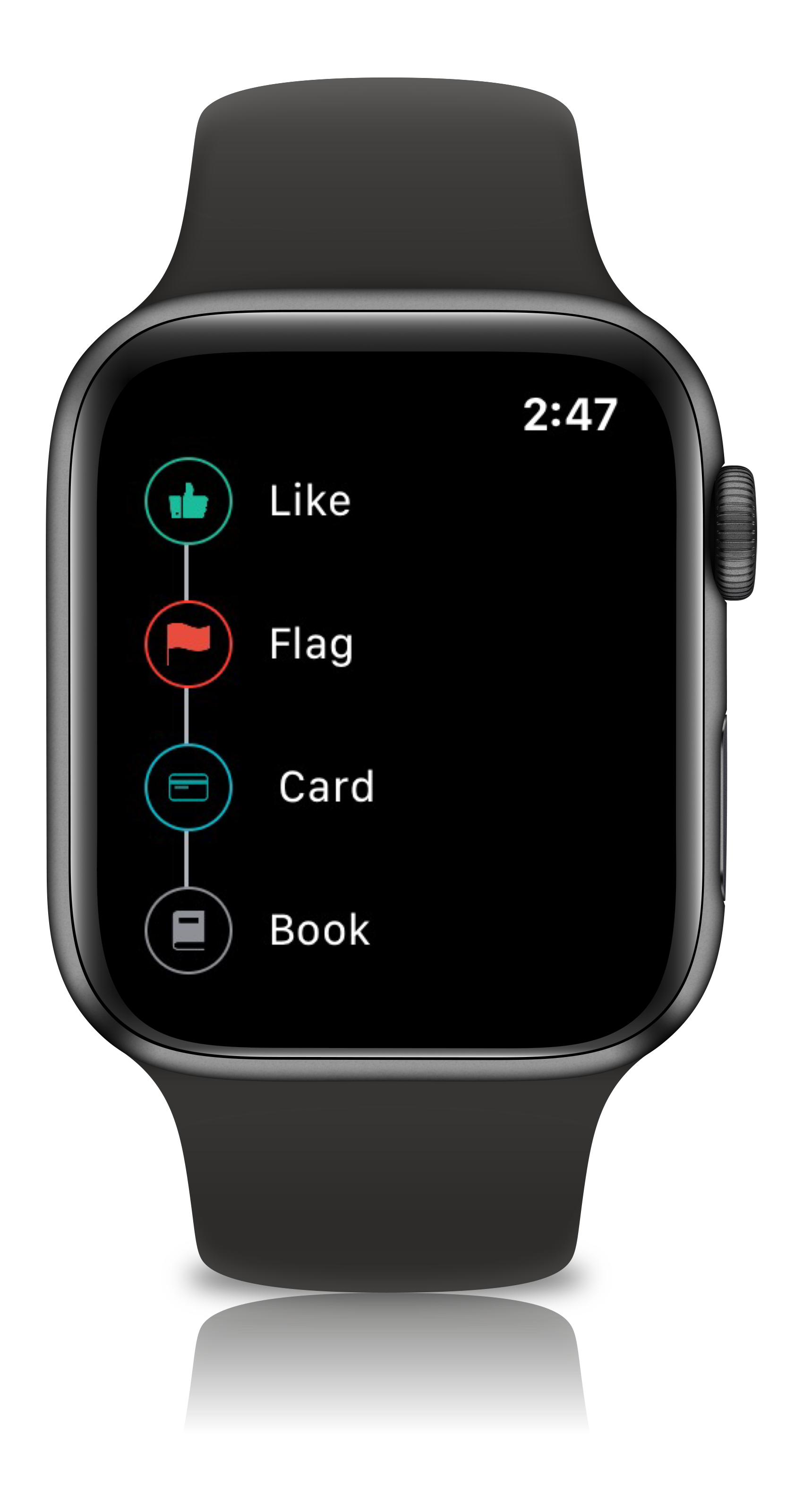
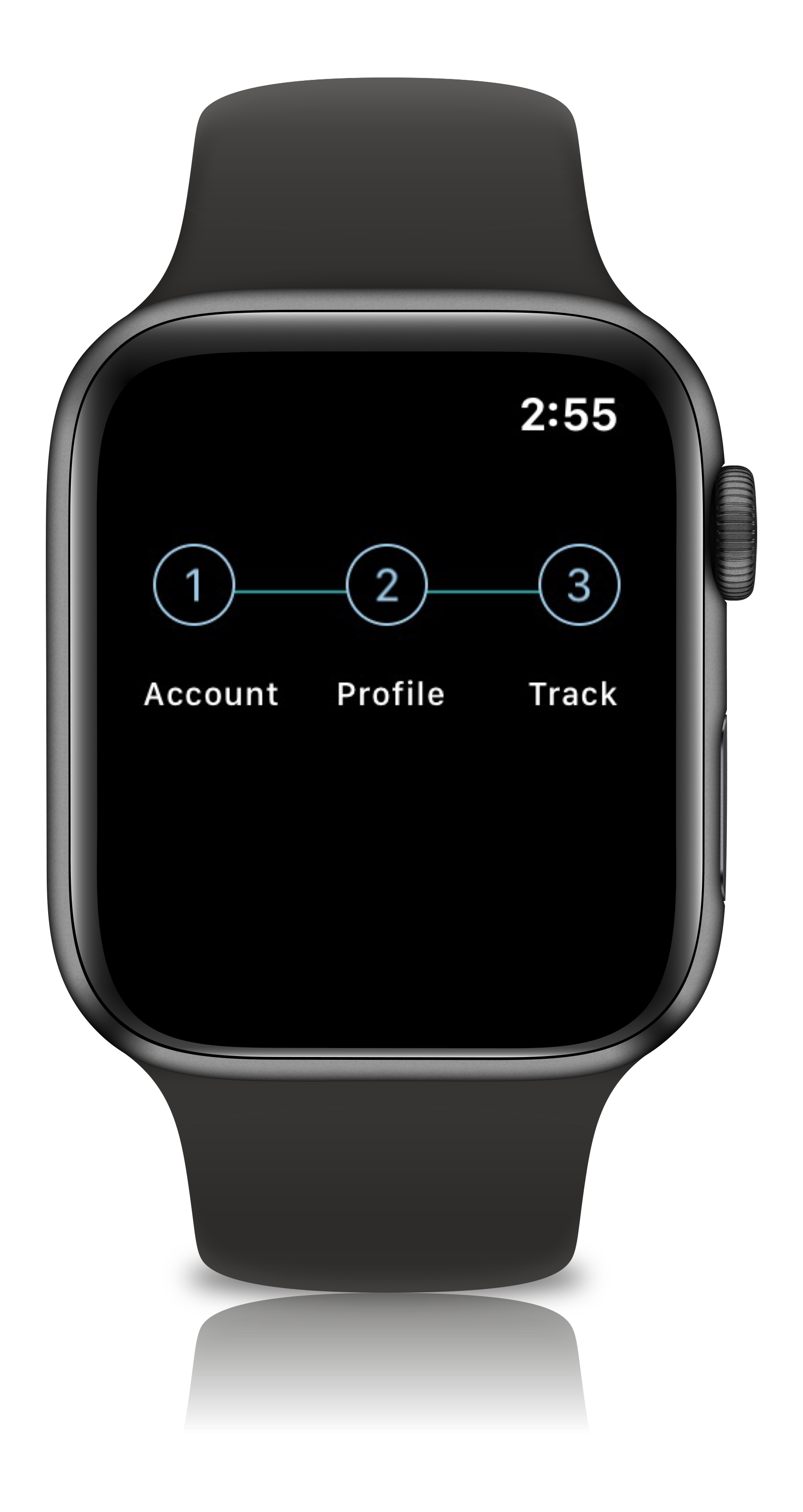
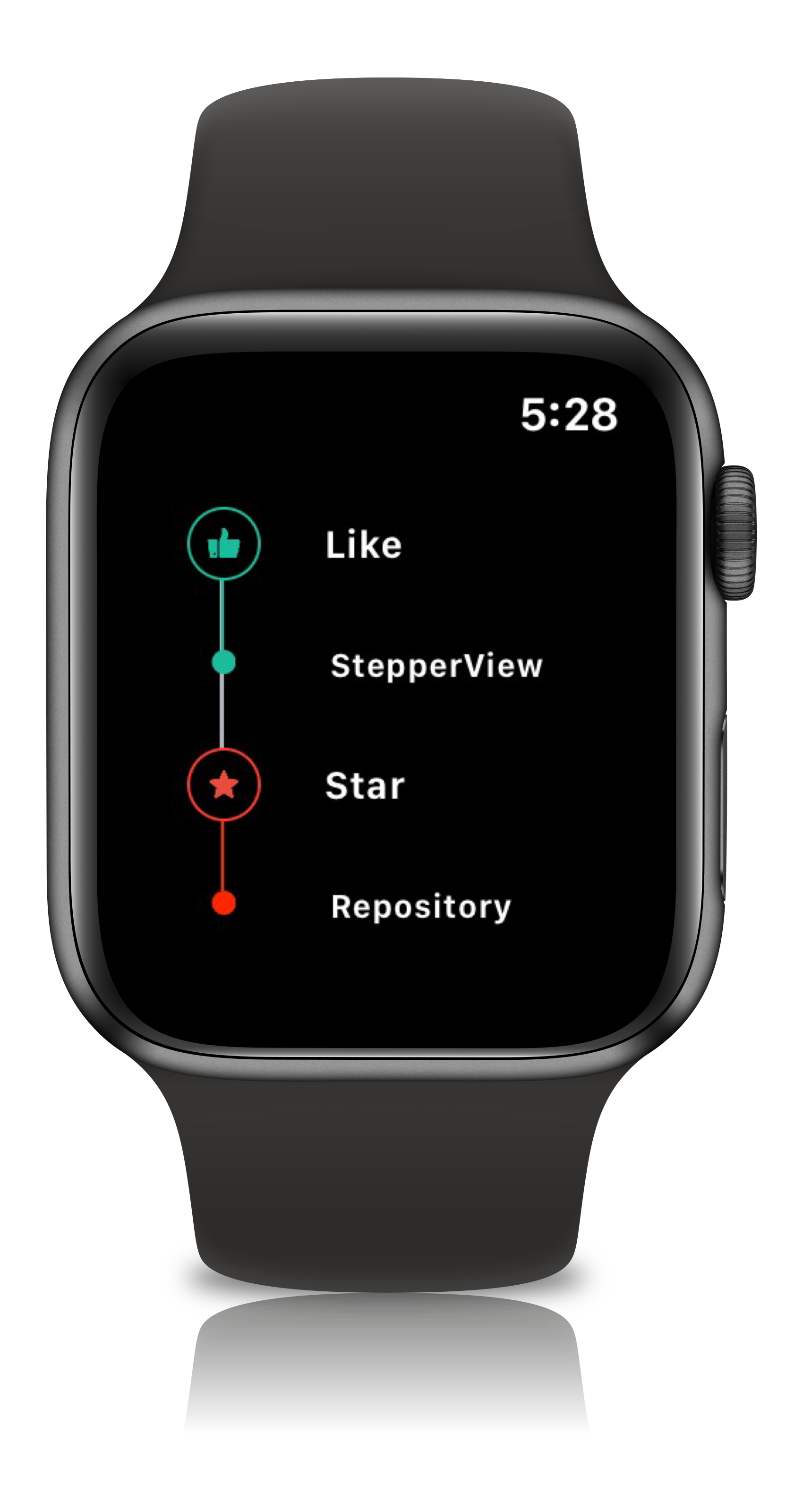
Apple Watch Support
 |
 |
 |
 |
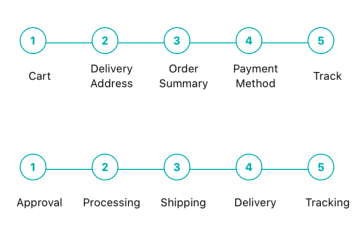
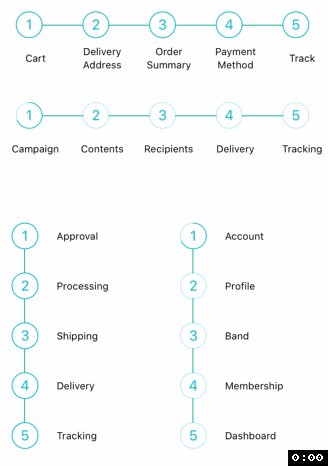
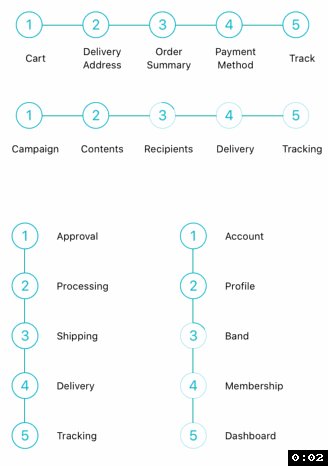
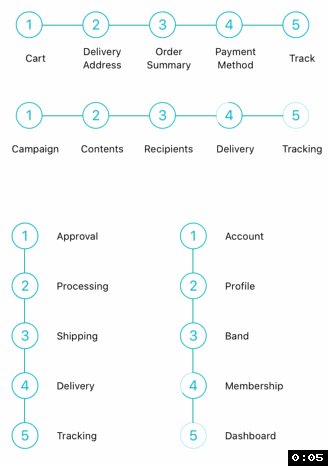
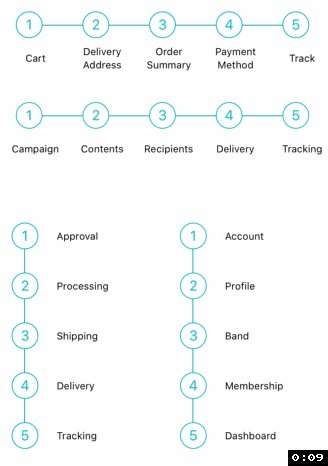
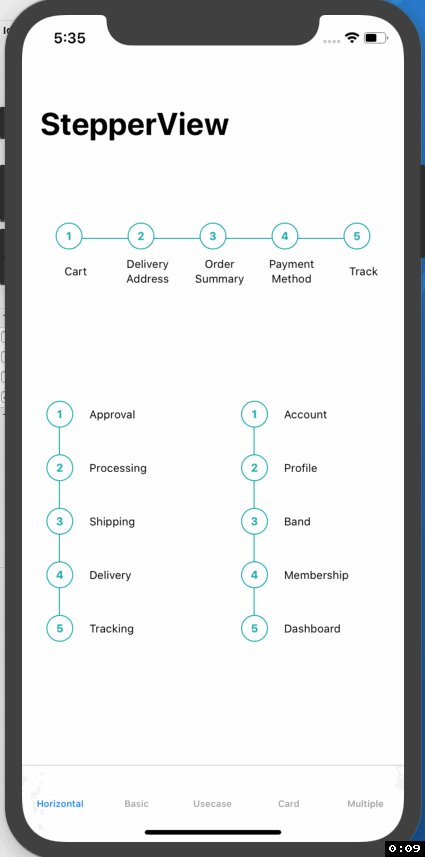
Usage
import StepperView
let steps = [ Text("Cart").font(.caption),
Text("Delivery Address").font(.caption),
Text("Order Summary").font(.caption),
Text("Payment Method").font(.caption),
Text("Track").font(.caption)]
let indicationTypes = [StepperIndicationType.custom(NumberedCircleView(text: "1")),
.custom(NumberedCircleView(text: "2")),
.custom(NumberedCircleView(text: "3")),
.custom(NumberedCircleView(text: "4")),
.custom(NumberedCircleView(text: "5"))]
var body: some View {
StepperView()
.addSteps(steps)
.indicators(indicationTypes)
.stepIndicatorMode(StepperMode.horizontal)
.spacing(50)
.lineOptions(StepperLineOptions.custom(1, Colors.blue(.teal).rawValue))
}
View Modifiers
.addSteps(_ steps: [View]) :
1. list of views to be closer to indicator
.alignments(_ alignments: [StepperAlignment])
1. optional modifier
2. defaults to .center, available with custom options either .top, .center, .bottom
.indicatorTypes(_ indicators:[StepperIndicationType]):
1. modifier to customize the step indications
2. provides enum with cases .circle(color, width), .image(Image, width), .custom(AnyView), .animation(AnyView)
.lineOptions(_ options: StepperLineOptions):
1. line customization `Color` , `width`
.spacing(_ value: CGFloat):
1. spacing between each of the step views either vertically horizontally
.stepIndicatorMode(_ mode: StepperMode):
1. Step Indicator display modes either vertical, horizontal
.addPitStops(_ steps: [PitStopStep])
1. optional modifier
2. `PitStopStep` - structure that provides option to provide `View`, line customizations
.loadingAnimationTime(_ time: Double)
1. controls the speed of the animation for step Indicator
.autoSpacing(true)
1. Dynamcially calculates the spacing between each of the steps.
Custom Step Indicators
NumberedCircleView
This view places the number or any text inside the circle.
NumberedCircleView(text: "1", width: 40)
CircledIconView
This view embeds a icon or image inside the circle.
CircledIconView(image: Image("flag"), width: 40, strokeColor: Color.red)
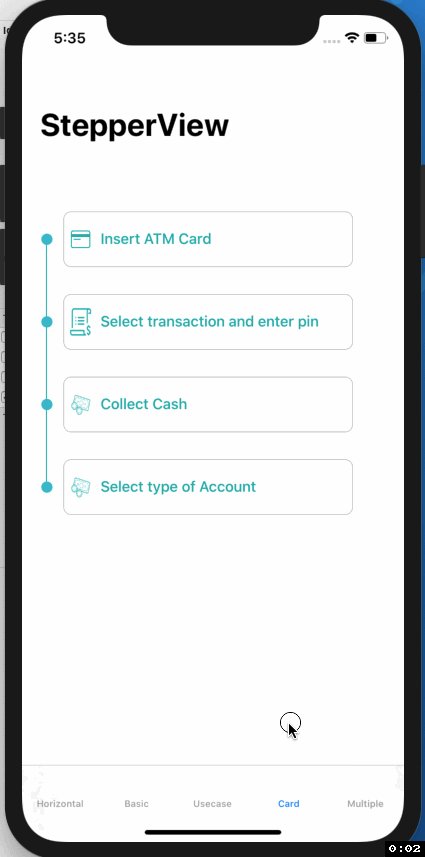
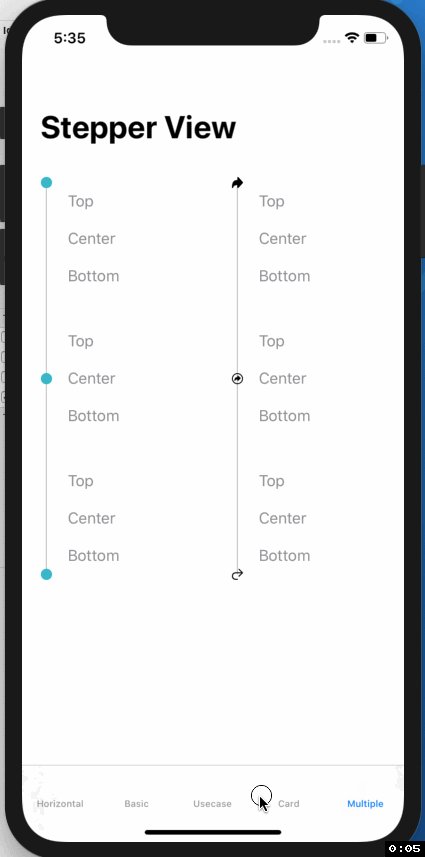
More Examples
 |
 |
 |
Mentions
SwiftUI Weekly #5
iOS Goodies #333
MBLT DEV DIGEST #302
Awesome iOS Newsletter #201
About-SwiftUI Articles
Better Programming Medium Article
Apps Using StepperView
Author
Badarinath Venkatnarayansetty.Follow and contact me on Twitter or LinkedIn
Contribution
Feature requests, bug reports, and pull requests are all welcome. Refer Contributing Guidelines for more details.
License
StepperView is available under the MIT license. See the LICENSE file for more info.