pchernovolenko / Stylablenavigationbar
Licence: mit
🧸 StylableNavigationBar provide a lightweight replacement for a standard UINavigationController, so you can easily manage your navigation and status bar styles throughout your iOS app
Stars: ✭ 127
Programming Languages
swift
15916 projects
Projects that are alternatives of or similar to Stylablenavigationbar
Electron Basic Ui Layout
🐙 Common UI layout for an Electron/React app
Stars: ✭ 51 (-59.84%)
Mutual labels: style
Glamorous Primitives
💄 style primitive React interfaces with glamorous
Stars: ✭ 91 (-28.35%)
Mutual labels: style
Linearicons
Linearicons is the highest quality set of line icons, matching with minimalist UI designs in iOS.
Stars: ✭ 64 (-49.61%)
Mutual labels: style
H5ui
Lightweight, elegant open source mobile UI style library.
Stars: ✭ 44 (-65.35%)
Mutual labels: style
Php Cs Fixer Configurator
Inspect PHP-CS-Fixer fixers and easily configure them
Stars: ✭ 124 (-2.36%)
Mutual labels: style
Redpaper
A tool to download and set desktop wallpapers from Reddit
Stars: ✭ 64 (-49.61%)
Mutual labels: style
Saveinsta
Example dynamic update of your theme based on a main color
Stars: ✭ 83 (-34.65%)
Mutual labels: style
Uwp Styles Library
Just a collection of some cool styles that you can just add on to your next UWP project!
Stars: ✭ 52 (-59.06%)
Mutual labels: style
Nord Highlightjs
An arctic, north-bluish clean and elegant highlight.js theme.
Stars: ✭ 49 (-61.42%)
Mutual labels: style
Computed Style To Inline Style
Convert a HTML element's computed CSS to inline CSS.
Stars: ✭ 67 (-47.24%)
Mutual labels: style
Style Dictionary
A build system for creating cross-platform styles.
Stars: ✭ 2,097 (+1551.18%)
Mutual labels: style
Standard Engine
🚒 The guts of `standard` modularized for reuse
Stars: ✭ 120 (-5.51%)
Mutual labels: style
StylableNavigationBar

🧸 StylableNavigationBar provide a lightweight replacement for a standard UINavigationController, so you can easily manage your navigation and status bar styles throughout your iOS app
Example
To run the example project, clone the repo, and run pod install from the Example directory first.
Requirements
iOS 11, Swift 5
Installation
- StylableNavigationBar is available through CocoaPods. To install it, simply add the following line to your Podfile:
pod 'StylableNavigationBar'
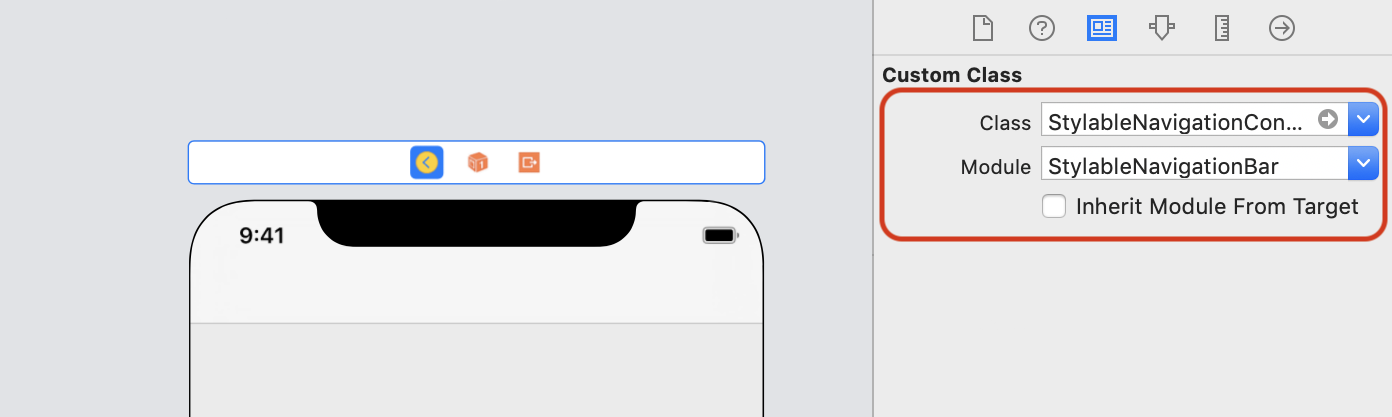
- Replace class for your UINavigationController to StylableNavigationController. If you are using Storyboard, you can change it using the Inspector at the right side of the Xcode:
- If you creating navigation controller from code you can do it same way as when you create a normal UINavigationController:
let navigationController = StylableNavigationController(rootViewController: childViewController)
- Define preffered bar style for child view controller by making its extension:
// MARK: Bar Style
extension ViewController: NavigationBarStylable {
var navigationBarStyle: NavigationControllerStyle? {
return .darkTinted(tintColor: .black)
}
}
- Done.
Navigation Bar Styling
There are two ways to define navigation bar style
- Use predefined NavigationControllerStyle like
.darkTinted.lightTintedand specify a tint color:
// MARK: Define Navigation Bar Style
extension ViewController: NavigationBarStylable {
var navigationBarStyle: NavigationControllerStyle? {
return .lightTinted(tintColor: .lightGray)
}
}
- Create your own style (e.g.
AppMainNavigationBarStyle) conforming toNavigationBarStyleProtocol:
// MARK: Default Navigation Bar Style
struct AppMainNavigationBarStyle: NavigationBarStyleProtocol {
var barColor: UIColor? = UIColor(named: "defaultBarColor")
var tintColor: UIColor = UIColor(named: "defaultTintColor") ?? UIColor()
var statusBarStyle: UIStatusBarStyle = .lightContent
}
class ViewController: UIViewController {
var barStyle: NavigationBarStyleProtocol = AppMainNavigationBarStyle()
}
// MARK: Define Navigation Bar Style
extension ViewController: NavigationBarStylable {
var navigationBarStyle: NavigationControllerStyle? {
return .custom(style: barStyle)
}
}
Roadmap
- [x] Handle iOS 11 NavigationController's largeTitle
- [ ] Add an ability to define image as a navigation bar's background
- [ ] Allow to define title styles (e.g. two lines title etc.)
Author
Pavlo Chernovolenko, Linkedin
I will appreciate your contribution in case you have any ideas how to improve the component. Please raise issues if something is not working as expected.
License
StylableNavigationBar is available under the MIT license. See the LICENSE file for more info.
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].