Sublime Babel 
When using your favorite theme, Visual Studio Code doesn't always display syntax highlight colors as expected. This extension tries to mimic Sublime Text's babel-sublime package as much as possible to address poor coloring.
With VS Code 1.9.0, a new token flattenizer will be implemented that finally allows VS Code to properly follow TextMate grammar rules. This significantly improves syntax highlighting with preexisting tmThemes from other editors. However, the default JavaScript grammar still needs some work to match Sublime Text. This extension solves that for you.
Installation
- Uninstall any preexisting JavaScript grammar extensions (e.g. Latest TypeScript and JavaScript Grammar, Babel ES6/ES7) to prevent conflicts
- Install Sublime Babel via
ext install sublime-babel-vscodein Command Palette - When opening a
.jsor.jsxfile, ensure the language mode is set toJavaScript (Babel)orJavaScript React (Babel)
Suggested Color Themes
For best results, please consider using these optimized themes. Other ported themes will work too, but may not necessarily handle the differences between Sublime and VS Code properly.
Comparisons
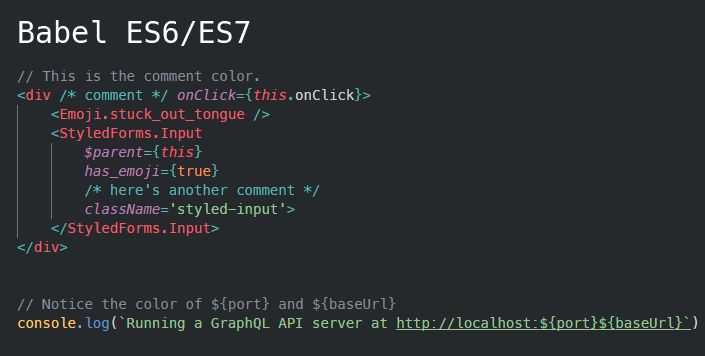
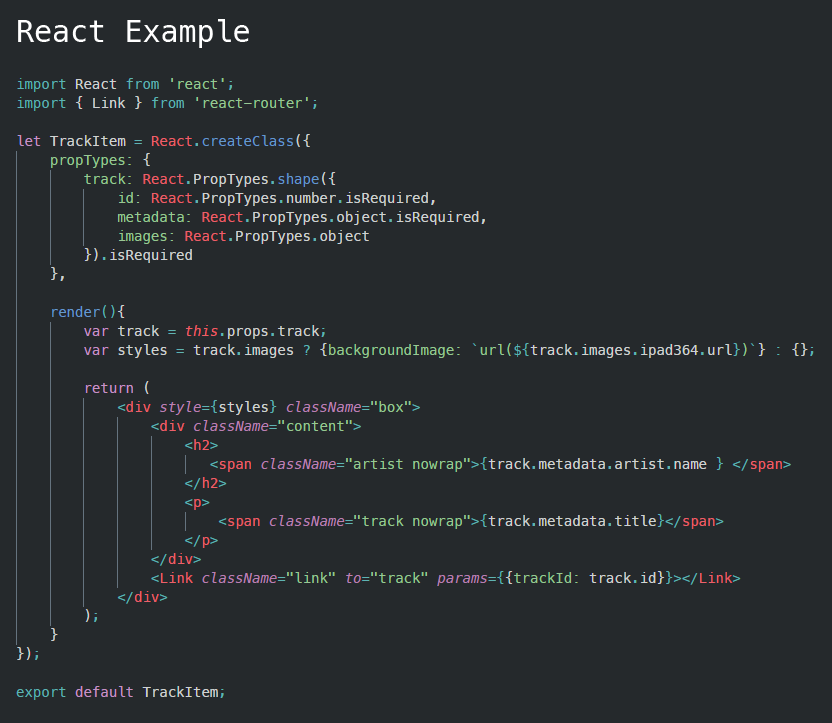
Here is a quick example of the improved grammar compared against the popular Babel ES6/ES7 extension on the marketplace. Notice how Babel ES6/ES7 handles comments and strings incorrectly.
Note: These screenshots and case scenarios are old, but the premise is still valid. Other grammars do not fully tokenize like how Sublime does it.
Changelog
Please see here.