Setono / Syliustermsplugin
Labels
Projects that are alternatives of or similar to Syliustermsplugin
Sylius terms and conditions plugin
Will add the requirement to check off terms and conditions when the customer checks out
Screenshots
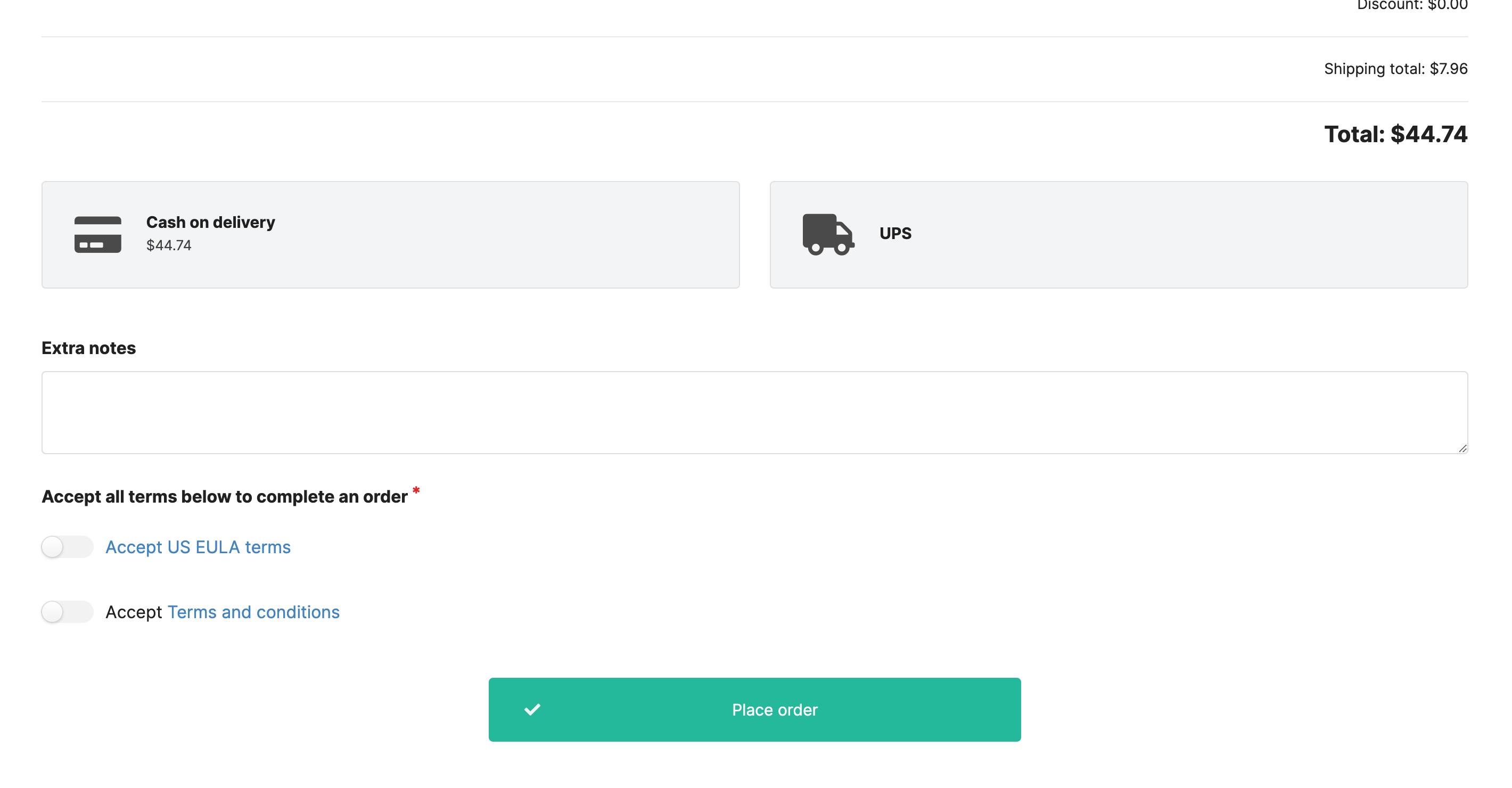
Shop
Before the customer can place order, he/she has to check the required terms
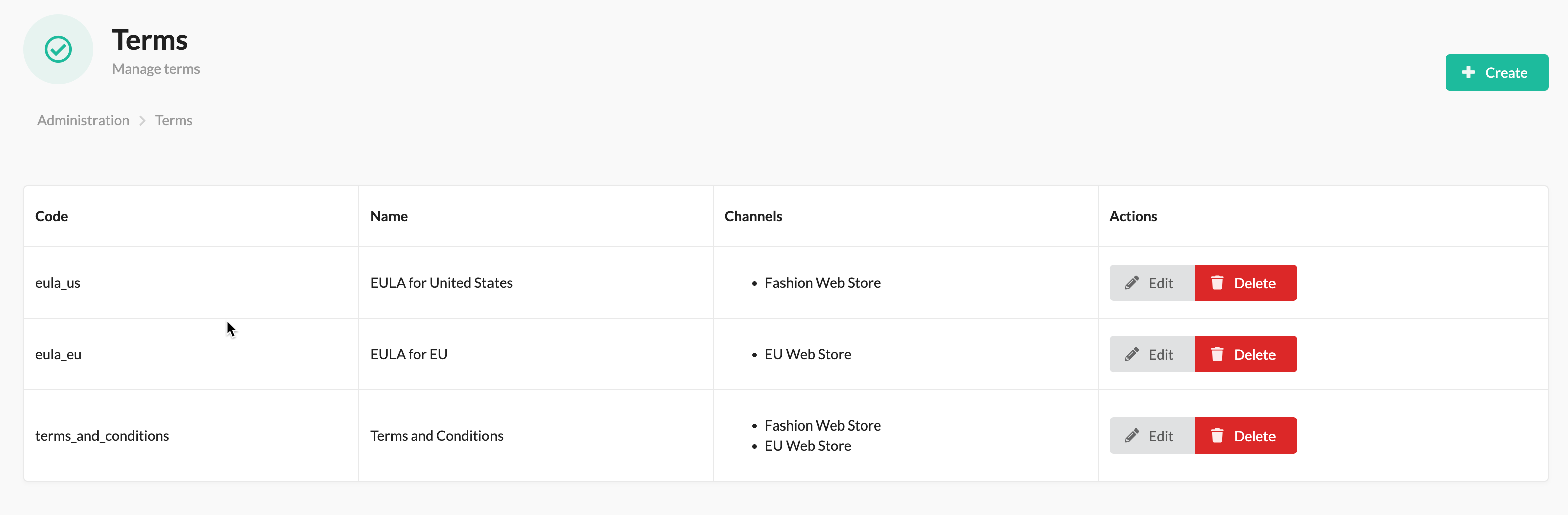
Admin
Here is a list of terms. Notice the terms_and_conditions which is associated with multiple channels.
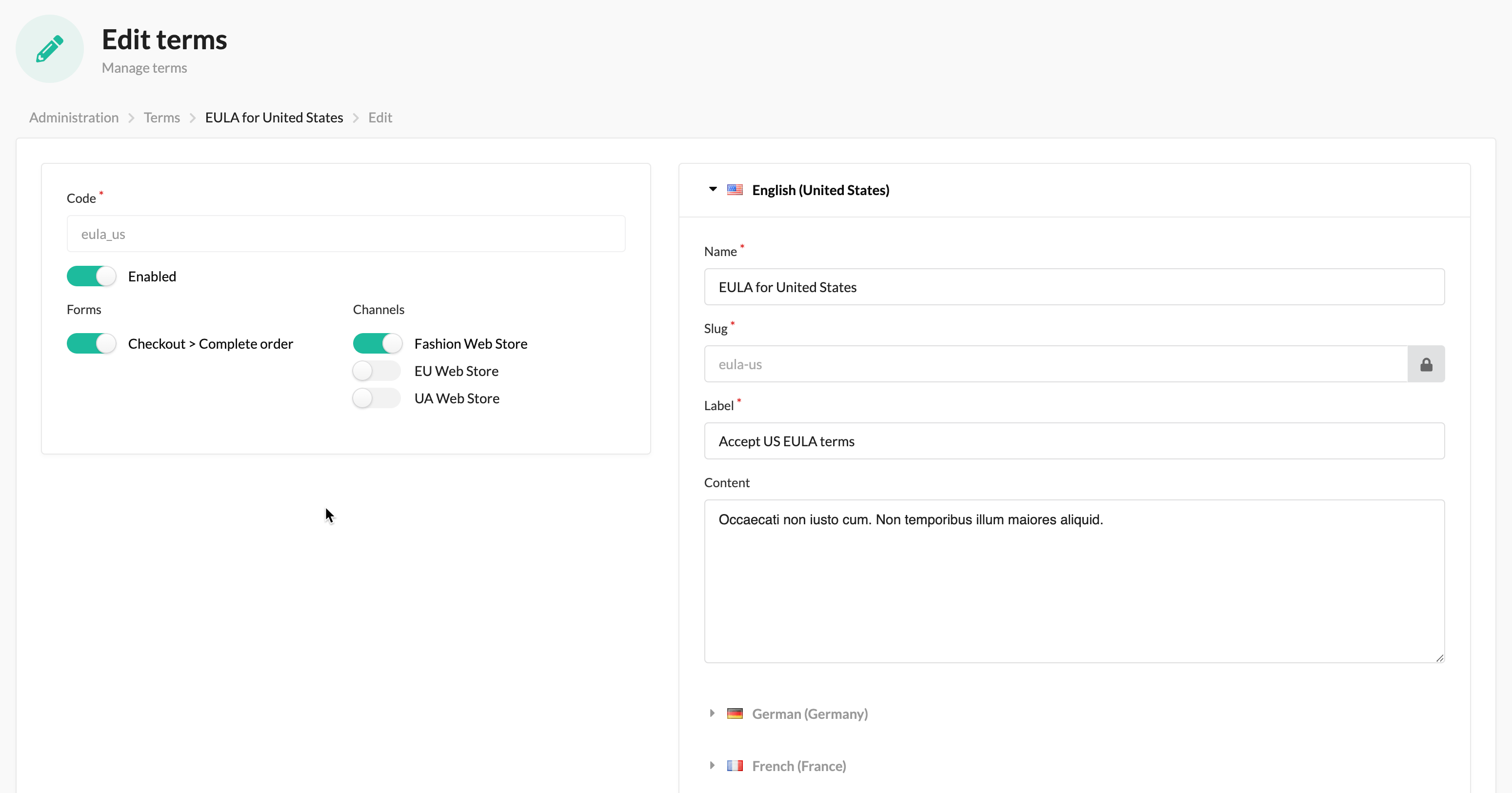
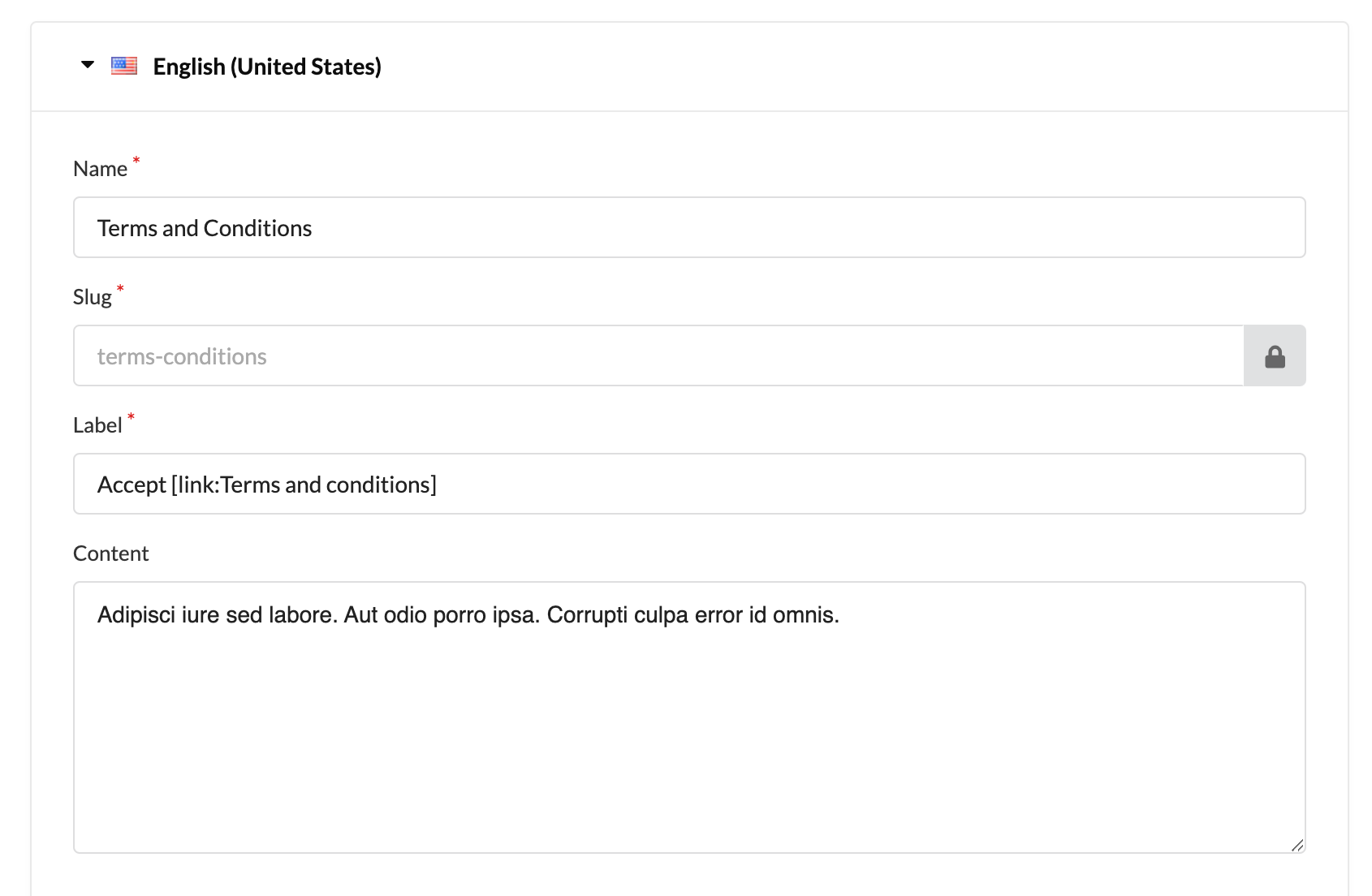
The Explanation field is the text shown on the complete order page. Notice you can use a placeholder ([link:Link text]) to tell where the link should be.
Installation
Step 1: Download the plugin
Open a command console, enter your project directory and execute the following command to download the latest stable version of this plugin:
$ composer require setono/sylius-terms-plugin
This command requires you to have Composer installed globally, as explained in the installation chapter of the Composer documentation.
Step 2: Enable the plugin
Then, enable the plugin by adding it to the list of registered plugins/bundles
in the config/bundles.php file of your project:
<?php
# config/bundles.php
return [
// ...
Setono\SyliusTermsPlugin\SetonoSyliusTermsPlugin::class => ['all' => true],
// It is important to add plugin before the grid bundle
Sylius\Bundle\GridBundle\SyliusGridBundle::class => ['all' => true],
// ...
];
NOTE that you must instantiate the plugin before the grid bundle, else you will see an exception like You have requested a non-existent parameter "setono_sylius_terms.model.terms.class".
Step 3: Import config
# config/packages/_sylius.yaml
imports:
# ...
- { resource: "@SetonoSyliusTermsPlugin/Resources/config/app/config.yaml" }
# ...
Step 4: Import routing
# config/routes/setono_sylius_terms.yaml
setono_sylius_terms_shop:
resource: "@SetonoSyliusTermsPlugin/Resources/config/shop_routing.yaml"
prefix: /{_locale}
requirements:
_locale: ^[a-z]{2}(?:_[A-Z]{2})?$
setono_sylius_terms_admin:
resource: "@SetonoSyliusTermsPlugin/Resources/config/admin_routing.yaml"
prefix: /admin
Step 5: Update your database schema
$ php bin/console doctrine:migrations:diff
$ php bin/console doctrine:migrations:migrate
Step 6: Override checkout complete form
Override the Sylius Form:
-
If you haven't your own
templates/bundles/SyliusShopBundle/Checkout/Complete/_form.html.twigyet:$ cp vendor/sylius/sylius/src/Sylius/Bundle/ShopBundle/Resources/views/Checkout/Complete/_form.html.twig \ templates/bundles/SyliusShopBundle/Checkout/Complete/_form.html.twig
-
If you already have it:
Add terms field (exactly this conditional way):
{# templates/bundles/SyliusShopBundle/Checkout/Complete/_form.html.twig #} {% if form.terms is defined %} {% form_theme form.terms '@SetonoSyliusTermsPlugin/Shop/Form/termsTheme.html.twig' %} {{ form_row(form.terms) }} {% endif %}
So the final template will look like this:
{# templates/bundles/SyliusShopBundle/Checkout/Complete/_form.html.twig #} {{ form_row(form.notes, {'attr': {'rows': 3}}) }} {% if form.terms is defined %} {% form_theme form.terms '@SetonoSyliusTermsPlugin/Shop/Form/termsTheme.html.twig' %} {{ form_row(form.terms) }} {% endif %}
Troubleshooting
-
If you see
Neither the property "terms" nor one of the methods "terms()", "getterms()"/"isterms()"/"hasterms()" or "__call()" exist and have public access in class "Symfony\Component\Form\FormView".Then see https://github.com/Setono/SyliusTermsPlugin/issues/13 and double-check you added terms field at template like described at
Override checkout complete formsection. -
If you see
Grid "setono_sylius_terms_terms" does not existsThen you forgot to import config from
Step 3: Import configsection. -
If you see
Uncaught ReferenceError: $ is not definedin your js consoleThis means
jQuerywas loaded after plugin's javascript code. Plugin's javascript code injecting into main template viasylius.shop.layout.javascriptsSonata block. So check your customtemplates/bundles/SyliusShopBundle/layout.html.twigit'sjavascriptblock should be like this:{# layout.html.twig #} {% block javascripts %} // We expect jquery to be loaded here {% include '@SyliusUi/_javascripts.html.twig' with {'path': 'assets/shop/js/app.js'} %} // But if you have it as separate script - just make sure // it placed before `sylius.shop.layout.javascripts` sonata block {{ sonata_block_render_event('sylius.shop.layout.javascripts') }} {% endblock %}