🔥 Black Friday 2022 - Get Tailwind CSS Templates for 90% Off
Windster - Tailwind CSS Dashboard 
Windster is a free and open-source Tailwind CSS admin dashboard layout featuring responsive sidebar layouts, authentication pages, charts, users, products pages and hundreds of Tailwind CSS components based on the Flowbite component library such as buttons, dropdowns, navbars, modals, datepickers, and more.
Build with Tailwind CSS
The pages of this project have been built using only the utility classes from Tailwind CSS and you can continue working with Windster as with any other Tailwind CSS project as it uses the standard PostCSS configuration method together with purging classes as it is recommended.
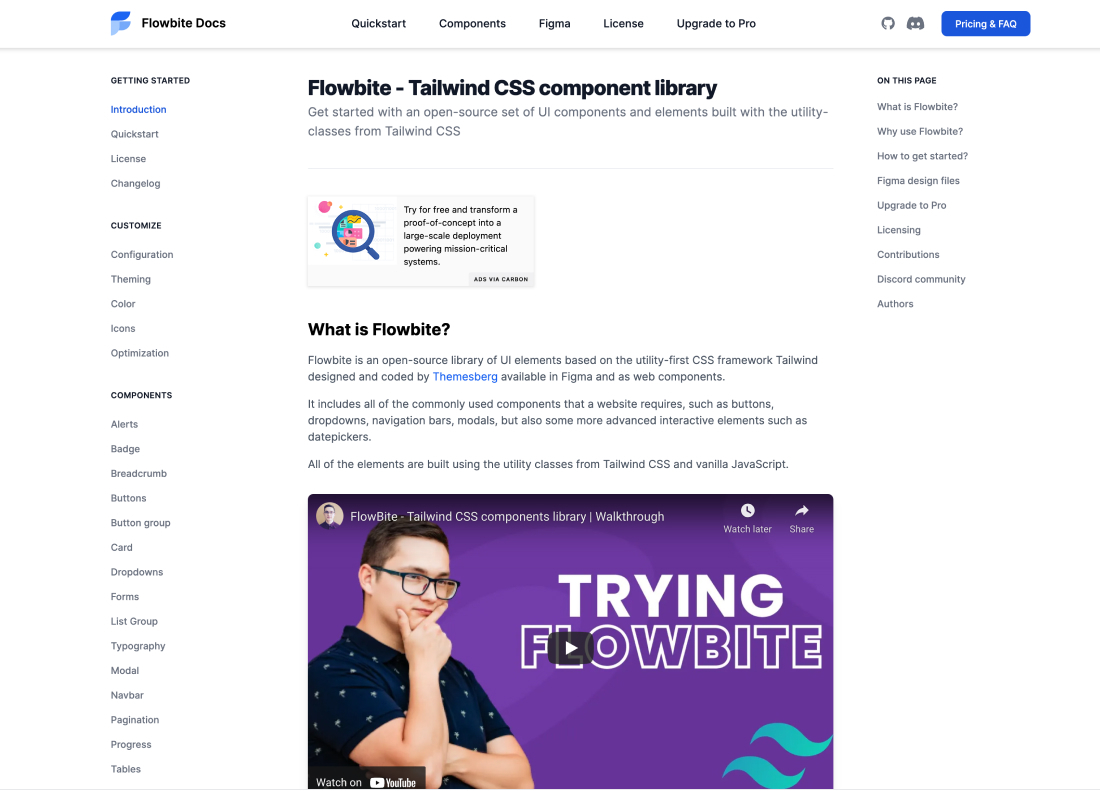
Components from Flowbite
Windster also uses the open-source Tailwind CSS components from Flowbite including buttons, alerts, typography, dropdowns, navbars, and many more. These components also exclusively use the Tailwind CSS utility classes so there is no need to include any extra CSS into your project.
Example pages
The open-source version of Windster comes with 5 application UI example pages including a main dashboard layout, a login page, a register page, a users page and a products page where there are also modals included for the CRUD actions.
HUGO static site generator
We decided to use the HUGO static site generator system to build the HTML templates and also use JSON files as a source of data for some of the pages such as the products or users page. Of course you can adapt these templates to your own tech stack by extracting the HTML templates and the Webpack/POST CSS configuration files.
Webpack module bundler
Windster uses Webpack to bundle assets and to watch for changes and tie together the compilation actions from HUGO and PostCSS. Feel free to customize the Webpack configuration file based on your needs. We also included a CSS minification feature when building for production.
Workflow
This project uses the following tech stack:
- Tailwind CSS - utility-first CSS framework (tailwindcss.com)
- Flowbite - component library for Tailwind CSS (flowbite.com)
- HUGO - static site generator (gohugo.io)
- Webpack - module bundler (webpack.js.org)
Table of Contents
- Demo
- Quick Start
- Documentation
- Folder Structure
- Browser Support
- Resources
- Upgrade to PRO
- Reporting Issues
- Technical Support or Questions
- Licensing
- Useful Links
Demo
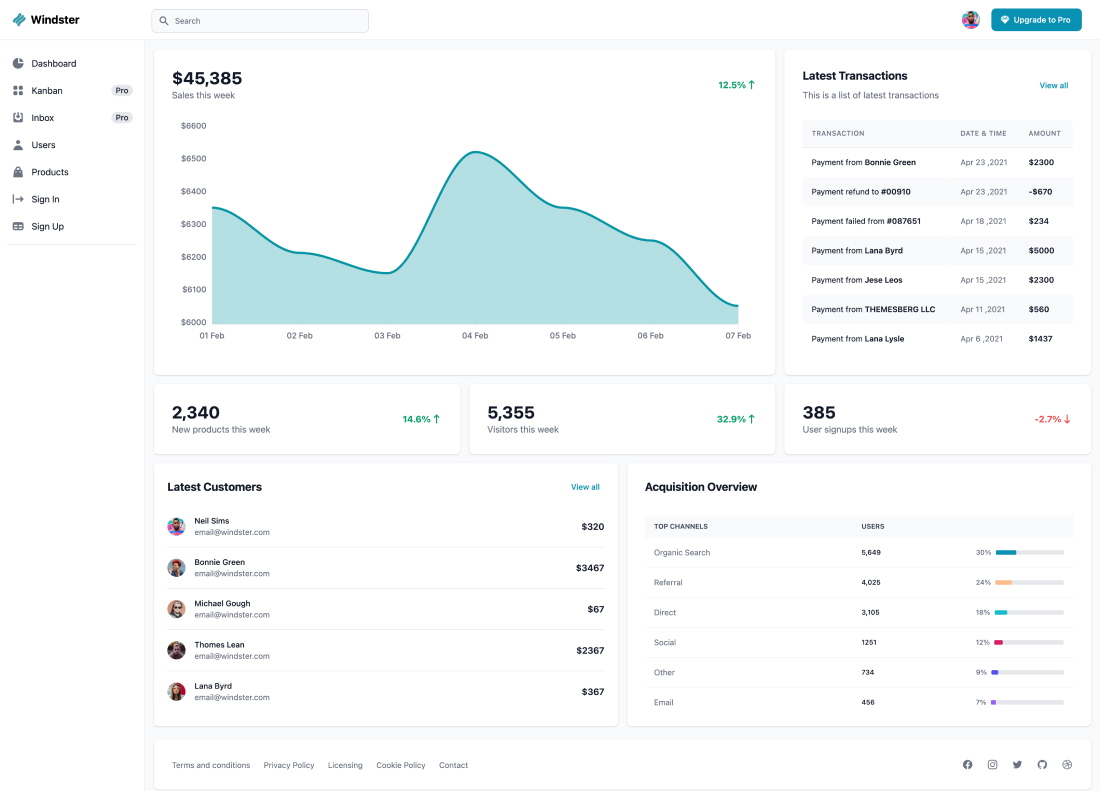
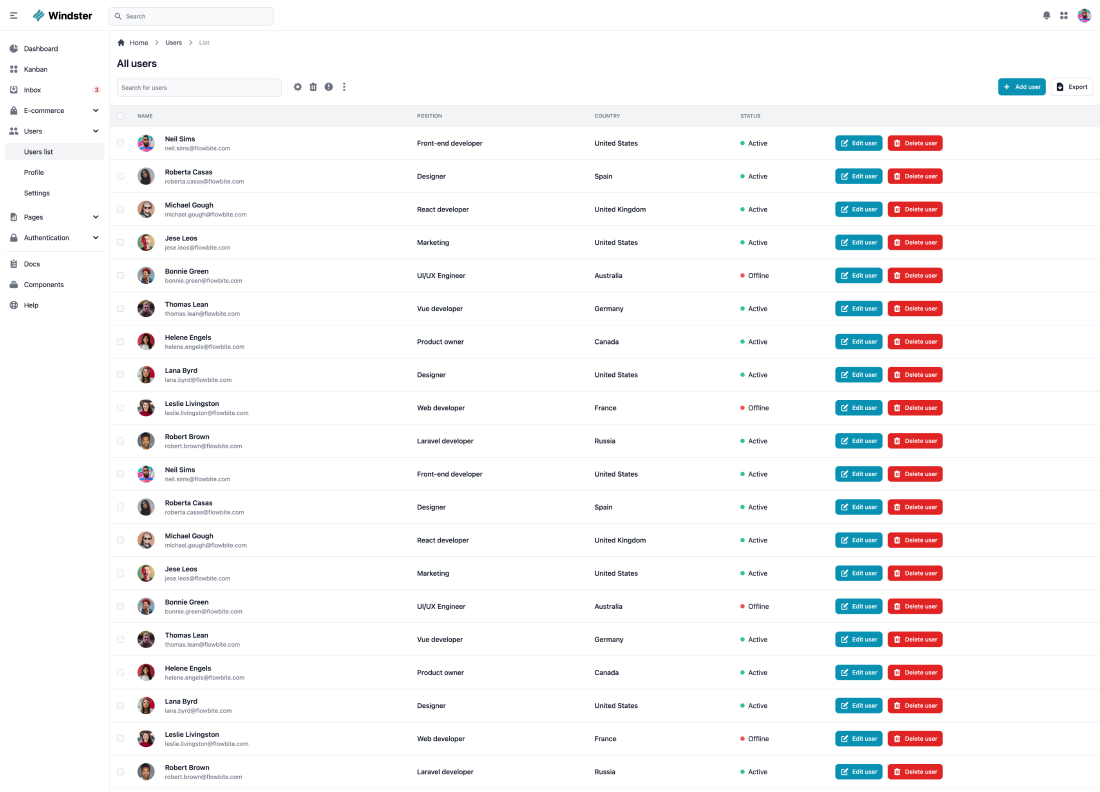
| Dashboard | Users |
|---|---|
 |
 |
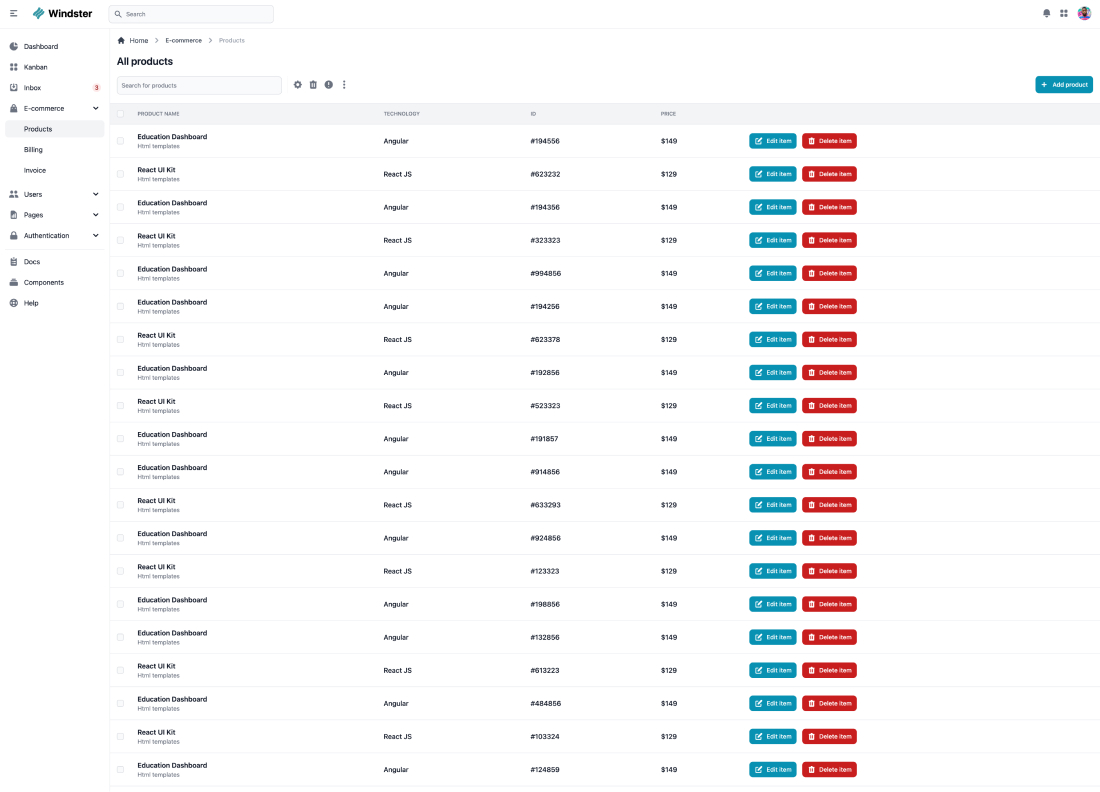
| Products | Login |
|---|---|
 |
 |
| Register | Components |
|---|---|
 |
 |
Quick start
- Download from Themesberg or clone this repository
- Download the project's zip
- Make sure you have Node.js and HUGO installed.
- Run the following command to install the project dependencies:
npm install
- Run the development server:
npm run start
Building the project
To build the final project files run the following command:
npm run build
The file will be available in the .build/ folder.
Documentation
Windster is first of all a project based on Tailwind CSS but it also uses Flowbite to enable more components, HUGO to generate static HTML files and Webpack for assets bundling.
- Flowbite (Tailwind CSS components)
- Tailwind CSS (main CSS framework)
- HUGO (static site generator)
- Webpack (module bundler)
Folder Structure
Within the download you'll find the following directories and files:
Windster Tailwind CSS Dashboard
.
├── LICENSE.md
├── README.md
├── _gh_pages
├── config.yml
├── content
├── data
├── layouts
├── node_modules
├── package-lock.json
├── package.json
├── postcss.config.js
├── resources
├── src
├── static
├── syntax.css
├── tailwind.config.js
├── temp
└── webpack.config.js
Browser Support
At present, we officially aim to support the last two versions of the following browsers:
Resources
- Live demo: https://demo.themesberg.com/windster/
- Download: https://themesberg.com/product/tailwind-css/dashboard-windster
- License Agreement: https://themesberg.com/licensing
- Support: https://themesberg.com/contact
- Issues: Github Issues Page
Upgrade to Pro
If you like working with Windster and you would like to expand the number of pages and get access to a more advanced layout, kanban page, mailing application and 4 times more pages then check out Windster Pro and check out the differences between the two versions.
Reporting Issues
We use GitHub Issues as the official bug tracker for Windster. Here are some advices for our users that want to report an issue:
- Make sure that you are using the latest version of Windster.
- Providing us reproducible steps for the issue will shorten the time it takes for it to be fixed.
- Some issues may be browser specific, so specifying in what browser you encountered the issue might help.
Technical Support or Questions
If you have questions or need help integrating the product please contact us instead of opening an issue.
Licensing
- Copyright 2021 Themesberg (Crafty Dwarf LLC) (https://themesberg.com)
- Themesberg license (MIT License)
Useful Links
Social Media
Twitter: https://twitter.com/themesberg
Facebook: https://www.facebook.com/themesberg/
Dribbble: https://dribbble.com/themesberg
Instagram: https://www.instagram.com/themesberg/