TerriaJS / Terriajs
Programming Languages
Projects that are alternatives of or similar to Terriajs
TerriaJS
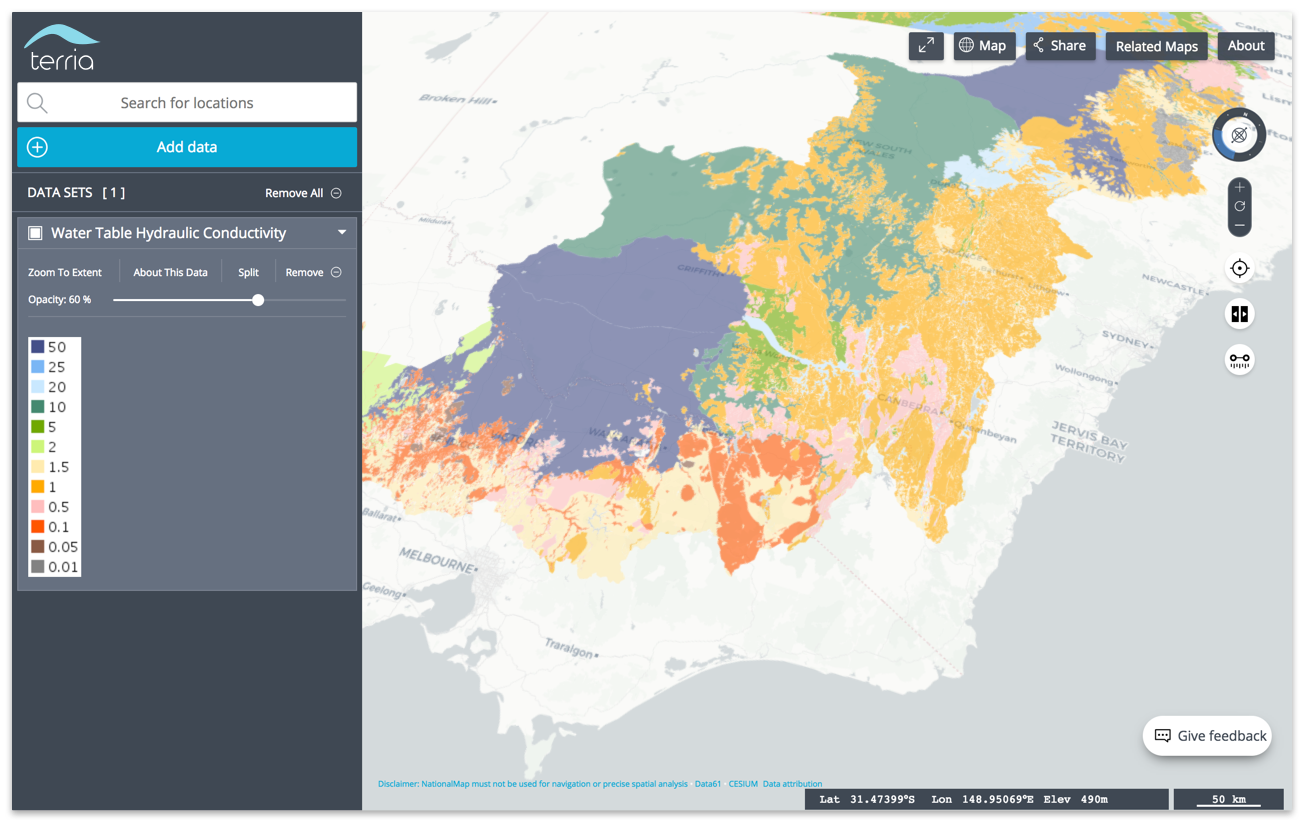
TerriaJS is a library for building rich, web-based geospatial data explorers, used to drive National Map, AREMI and NEII Viewer. It uses Cesium and WebGL for a full 3D globe in the browser with no plugins. It gracefully falls back to 2D with Leaflet on systems that can't run Cesium. It can handle catalogs of thousands of layers, with dozens of geospatial file and web service types supported. It is almost entirely JavaScript in the browser, meaning it can even be deployed as a static website, making it simple and cheap to host.
We are currently working on a brand new version of Terria — verson 8!
We will soon be posting docs outlining this new version:
- how it differs from the current version
- how it will impact users (including guides and tools to help you upgrade)
- release roadmap (including which features are supported or in development)
Stay tuned!
Can't wait? Go here for the next Terria: https://github.com/TerriaJS/terriajs/tree/next
Features
- Nested catalog of layers which can be independently enabled to create mashups of many layers.
- Supports GeoJSON, KML, CSV (point and region-mapped), GPX and CZML file types natively, and others including zipped shapefiles with an optional server-side conversion service.
- Supports WMS, WFS, Esri MapServer, ABS ITT, Bing Maps, OpenStreetMap-style raster tiles, Mapbox, Urthecast, and WMTS item types.
- Supports querying WMS, WFS, Esri MapServer, CSW, CKAN and Socrata services for groups of items.
- 3D globe (Cesium) or 2D mode (Leaflet). 3D objects supported in CZML format.
- Time dimensions supported for CSV, CZML, WMS. Automatically animate layers, or slide the time control forward and backward.
- Drag-and-drop files from your desktop to the browser, for instant visualisation (no file upload to server required).
- Wider range of file types supported through server-side OGR2OGR service (requires upload).
- All ASGS (Australian Statistical Geographic Standard) region types (LGA, SA2, commonwealth electoral district etc) supported for CSV region mapping, plus several others: Primary Health Networks, Statistical Local Areas, ISO 3 letter country codes, etc.
- Users can generate a reusable URL link of their current map view, to quickly share mashups of web-hosted data.
Who's using TerriaJS?
Sites developed by Data61
- National Map
- AREMI
- Northern Australia Investment Map
- NEII Viewer
- Global Risk Map
- Ground Water Visualisation System
- State of the Environment 2016
- ParlMap (authorisation required)
- GeoGLAM Rangeland and Pasture Productivity
- City of Sydney data explorer
Not Data61
Sites we're aware of that are using TerriaJS. These are not endorsements or testimonials.
- AURIN Map
- Leylines
- PropellerAero
- USGS Protected Areas Database - PADUS
- USGS GAP Species Habitat and Range Map
- Map-N-Tour
- Innovisite France Beta
- Portale del suolo
- Find & Connect Map of Children's Homes
- EWMI-ODI Open Development Mekong
Technical
- Built in ECMAScript 2015, compiled with Babel to ES5.
- Supports IE9 and later. A few features require IE11+.
- TerriaJS Server component runs in NodeJS and provides proxying for web services that don't support CORS or require authentication.
- Dependencies are managed in NPM and assembled using WebPack.
Getting Started
The easiest way to build your own Terria-based map is using the TerriaMap starting point. This gives you the HTML structure, server and build processes you need to get a site up and running immediately.
See Getting Started in the Documentation for all the details.
Components and naming
- Terria™ is the overall name for the spatial data platform and the team that built TerriaJS.
- TerriaJS is this JavaScript library consisting of the 2D/3D map, catalog management and many spatial data connectors.
- Cesium is the 3D WebGL rendering library used by TerriaJS, which provides many low-level functions for loading and displaying imagery and spatial formats such as GeoJSON and KML.
- TerriaMap is a complete website starting point, using TerriaJS.
- TerriaJS-Server is a NodeJS-based server that provides proxying and support services for TerriaJS.
- NationalMap is the flagship Terria deployment, and the origin of the TerriaJS library.
Related components
- Catalog Editor, an automatically generated web interface for creating and editing catalog (init) files.
- Generate-TerriaJS-Schema, a tool which automatically generates a schema for validating catalog files, and also the editor, by processing TerriaJS source code.
- TerriaMapStatic, a pre-built version of TerriaMap, which can be deployed as a static HTML website, such as on Github Pages.
Big Thanks
Hosting and contribution framework for community translations of TerriaJS provided by Weblate under the Libre plan for open source software. See our translation progress for different languages:
Join the community
Get in touch!
- Open a discussion to chat with us or ask a question in our GitHub Discussions forum
- Raise issues in the GitHub issue tracker