ditclear / Timeline
Licence: other
本是一个时间轴的demo,现在成为了一个简易的侧滑菜单控件,提供了仿IOS的越界回弹效果和左右滑动功能,可自由设置最小滑动距离和是否开启滑动功能
Stars: ✭ 434
Programming Languages
java
68154 projects - #9 most used programming language
Labels
Projects that are alternatives of or similar to Timeline
Stepperview
SwiftUI iOS component for Step Indications.
Stars: ✭ 281 (-35.25%)
Mutual labels: timeline
Zmjganttchart
Full configurable spreadsheet view user interfaces for iOS applications. With this framework, you can easily create complex layouts like schedule, gantt chart or timetable as if you are using Excel.
Stars: ✭ 301 (-30.65%)
Mutual labels: timeline
Timelineview
A simple Timeline View that demonstrates the power of ConstraintLayout and RecyclerView. No drawing, just plug in and play.
Stars: ✭ 355 (-18.2%)
Mutual labels: timeline
Stream Laravel
Laravel Client - Build Activity Feeds & Streams with GetStream.io
Stars: ✭ 299 (-31.11%)
Mutual labels: timeline
Devportfolio
A lightweight, customizable single-page personal portfolio website template built with JavaScript and Sass
Stars: ✭ 3,582 (+725.35%)
Mutual labels: timeline
Scena
🎬 Scena is a component that represents the timeline of Scene.js. You can control time, properties, and items.
Stars: ✭ 259 (-40.32%)
Mutual labels: timeline
Stream Django
Django Client - Build Activity Feeds & Streams with GetStream.io
Stars: ✭ 415 (-4.38%)
Mutual labels: timeline
Proceduralmotiontrack
Simple procedural motion with Unity Timeline.
Stars: ✭ 300 (-30.88%)
Mutual labels: timeline
Timelineparticlecontrol
An example of controlling particle system from timeline.
Stars: ✭ 348 (-19.82%)
Mutual labels: timeline
Stream Js
JS / Browser Client - Build Activity Feeds & Streams with GetStream.io
Stars: ✭ 286 (-34.1%)
Mutual labels: timeline
Leaflet.timeline
Display arbitrary GeoJSON on a map with a timeline slider and play button
Stars: ✭ 291 (-32.95%)
Mutual labels: timeline
Timeline View
Android Timeline View is used to display views like Tracking of shipment/order, steppers etc.
Stars: ✭ 3,553 (+718.66%)
Mutual labels: timeline
Symbolic Execution
History of symbolic execution (as well as SAT/SMT solving, fuzzing, and taint data tracking)
Stars: ✭ 395 (-8.99%)
Mutual labels: timeline
Stepprogressview
Step-by-step progress view with labels and shapes. A good replacement for UIActivityIndicatorView and UIProgressView.
Stars: ✭ 272 (-37.33%)
Mutual labels: timeline
Tockler
Application that tracks your time by monitoring your active windows (only titles) and idle time.
Stars: ✭ 301 (-30.65%)
Mutual labels: timeline
Aterriblekingdom
Scripting the Timeline for games in creative ways. Includes a small RTS game build on the 'A Mighty Kingdom' assets
Stars: ✭ 428 (-1.38%)
Mutual labels: timeline
Timelinecards
Presenting timelines as cards, single or bundled in scrollable feed!
Stars: ✭ 415 (-4.38%)
Mutual labels: timeline
React Timeline Gantt
A react Timeline component with virtual rendering
Stars: ✭ 347 (-20.05%)
Mutual labels: timeline
TimeLine
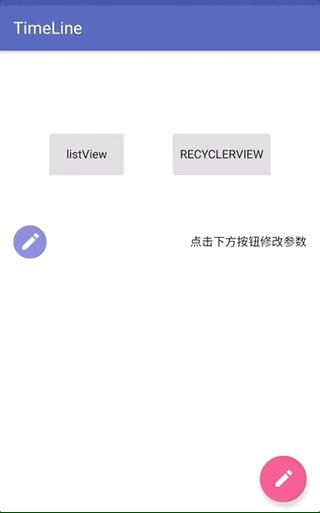
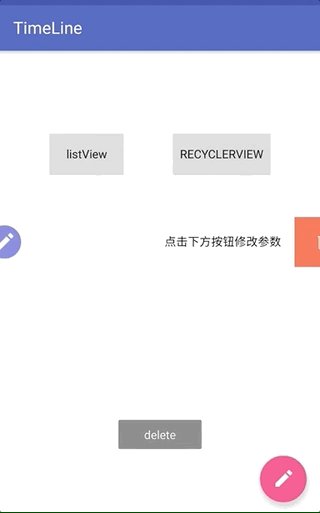
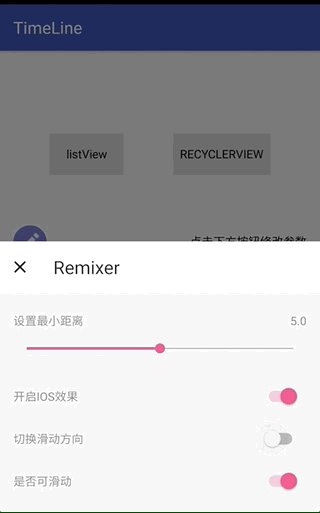
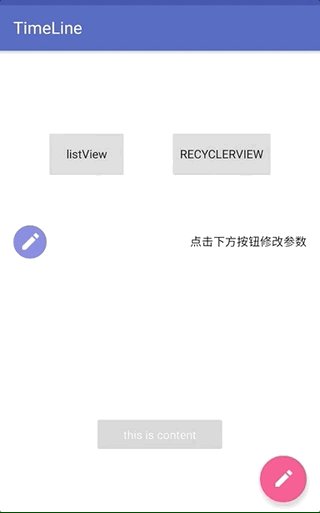
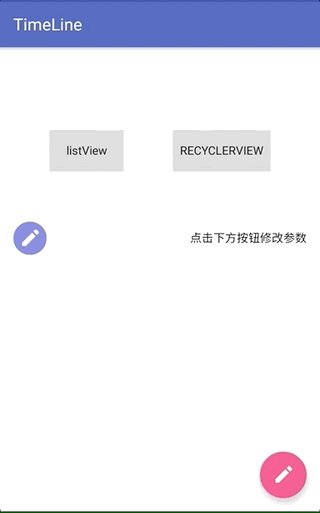
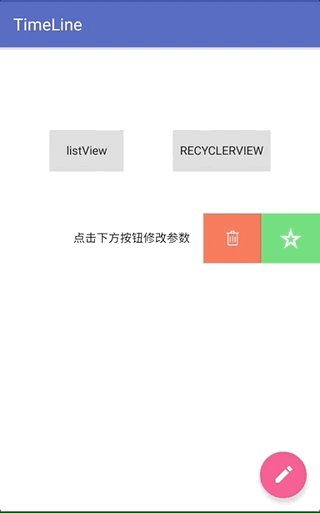
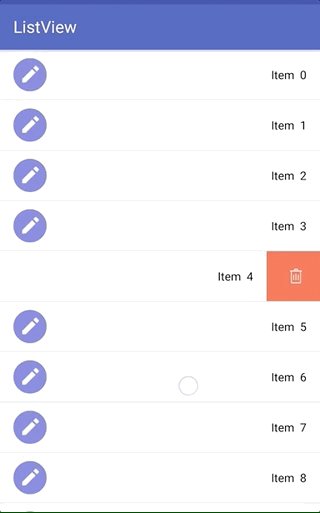
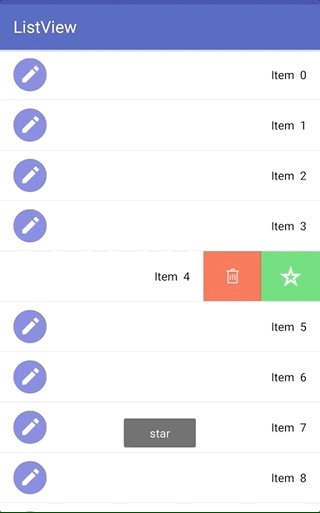
提供了仿IOS的越界回弹效果和左右滑动功能,可自由设置最小滑动距离和是否开启滑动功能
示例:demo.apk
Download
implementation 'com.ditclear:swipedraglayout:1.1.0'
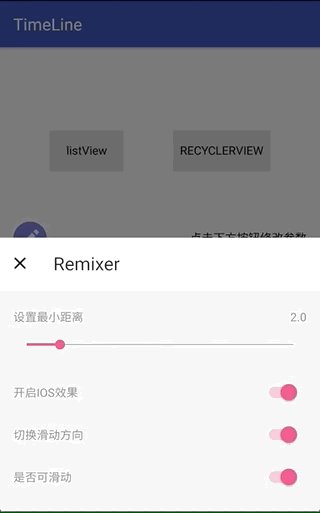
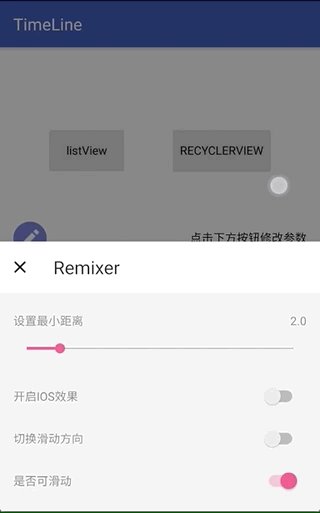
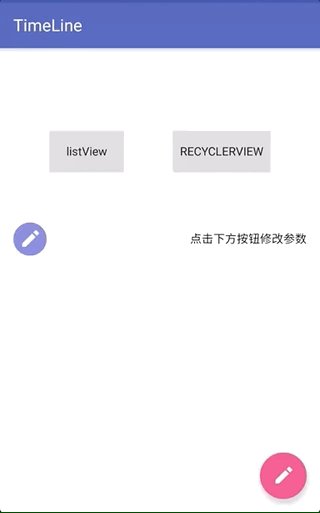
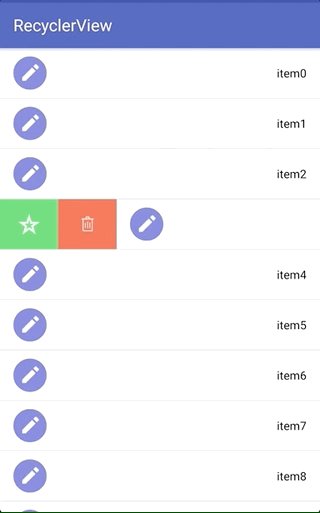
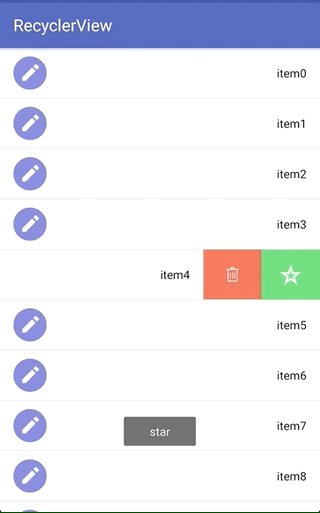
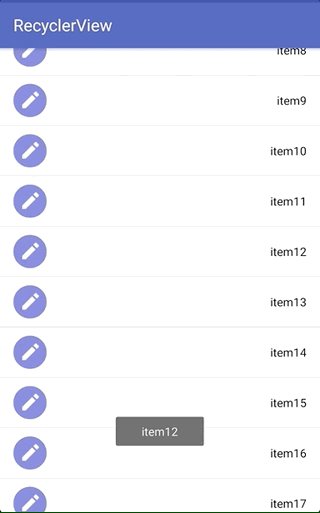
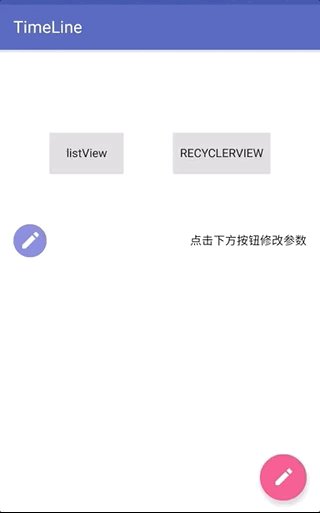
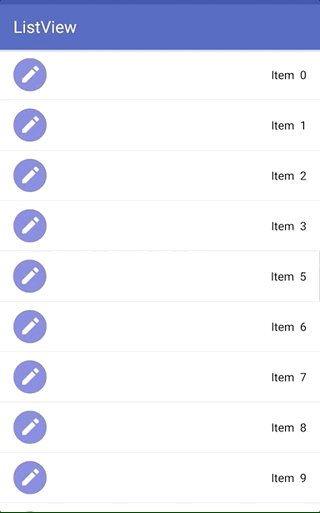
截图
Feature
- SwipeDragLayout使用ViewDragHelper来进行滑动操作,代码少,易理解,核心代码不过150行
- 使用了保留一个静态类的方法来确保只有一个展开,并在
onDetachedFromWindow方法中进行关闭操作 - 提供了多种自定义属性,见下表
- sample使用了DataBinding和kotlin 进行了多类型的绑定,对于了解和使用DataBinding大有益处,添加多种Type更是十分简单,再也不用extends RecyclerView.Adapter了,可以参考BindingListAdapter
自定义属性
| attr | type | default | meaning |
|---|---|---|---|
| need_offset | float | 0.2f | 最小需要滑动的比例 |
| ios | boolean | true | 拖动越界回弹效果 |
| swipe_enable | boolean | true | 开启滑动 |
| swipe_direction | enum | left | 滑动方向,默认1是左滑left,2为右滑right |
示例
<com.ditclear.swipelayout.SwipeDragLayout
android:id="@+id/swip_layout"
android:layout_width="match_parent"
android:layout_height="60dp"
app:swipe_direction="left"
app:swipe_enable="true"
app:ios="true">
<LinearLayout
android:id="@+id/content_layout"
android:layout_width="match_parent"
android:layout_height="60dp"
android:background="#ffffff"
android:gravity="center_vertical"
android:orientation="horizontal"
android:tag="content">
<ImageView
android:id="@+id/iv_type"
android:layout_width="40dp"
android:layout_height="40dp"
android:layout_marginLeft="@dimen/activity_horizontal_margin"
android:background="@drawable/type_edit"
android:scaleType="centerInside"
android:onClick="@{(v)->presenter.onItemClick(v,item)}"
android:src="@mipmap/edit"/>
<TextView
android:id="@+id/tv_title"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:ellipsize="end"
android:gravity="center_vertical|right"
android:maxLines="1"
android:paddingRight="@dimen/activity_horizontal_margin"
android:onClick="@{(v)->presenter.onItemClick(v,item)}"
android:text="@{item.content}"
android:textColor="#000000"
tools:text="this is content"/>
</LinearLayout>
<LinearLayout
android:id="@+id/menu_layout"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:tag="menu">
<ImageView
android:id="@+id/trash"
android:layout_width="70dp"
android:layout_height="60dp"
android:background="#FF6347"
android:paddingLeft="25dp"
android:onClick="@{(v)->presenter.onItemClick(v,item)}"
android:paddingRight="25dp"
android:src="@mipmap/trash"/>
<ImageView
android:id="@+id/star"
android:layout_width="70dp"
android:layout_height="60dp"
android:background="#4cd964"
android:paddingLeft="22dp"
android:paddingRight="22dp"
android:onClick="@{(v)->presenter.onItemClick(v,item)}"
android:src="@mipmap/star"/>
</LinearLayout>
</com.ditclear.swipelayout.SwipeDragLayout>
注意
暂时只支持两个子View,一个content,一个侧滑的menu,以后会支持
回调监听
public interface SwipeListener {
/**
* 拖动中,可根据offset 进行其他动画
* @param layout
* @param offsetRatio 偏移相对于menu宽度的比例
* @param offset 偏移量px
*/
void onUpdate(SwipeDragLayout layout, float offsetRatio, float offset);
/**
* 展开完成
* @param layout
*/
void onOpened(SwipeDragLayout layout);
/**
* 关闭完成
* @param layout
*/
void onClosed(SwipeDragLayout layout);
}
License
Copyright 2018 ditclear
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].