hugo-toha / Toha
Projects that are alternatives of or similar to Toha
Toha
A Hugo theme for a personal portfolio with minimalist design and responsiveness.
- Example Site: hugo-toha.github.io
- Documentation: toha-guides.netlify.app
Features
- Minimalist Design
- Fully Responsive
- Multiple Language Support
- Carefully Designed Cards
- Experience Timeline
- Achievement Gallery
- Sidebar to Categorize the Posts
- Short Codes
- Google Analytics Support
- Disqus Comment Support
For more details about the features please visit here.
Available Translations
- English
- বাংলা
- Français
- Indonesian
- Deutsch
- Español
- 简体中文
- हिन्दी
- Italiano
- 日本語
- 한국어
- русский
- Tiếng Việt
To know more about how to translate your site, please visit here. Follow, the data and post format from this example site.
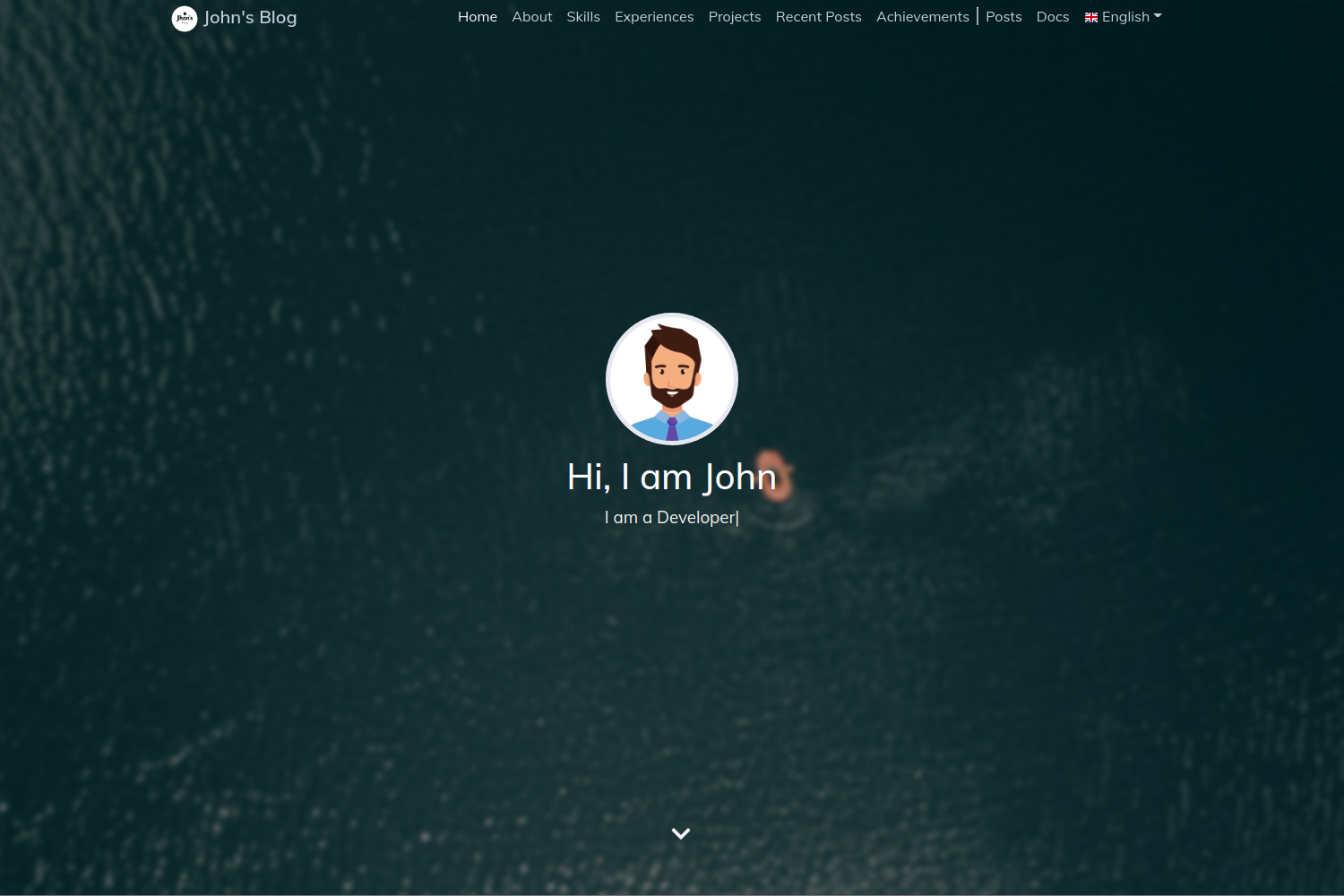
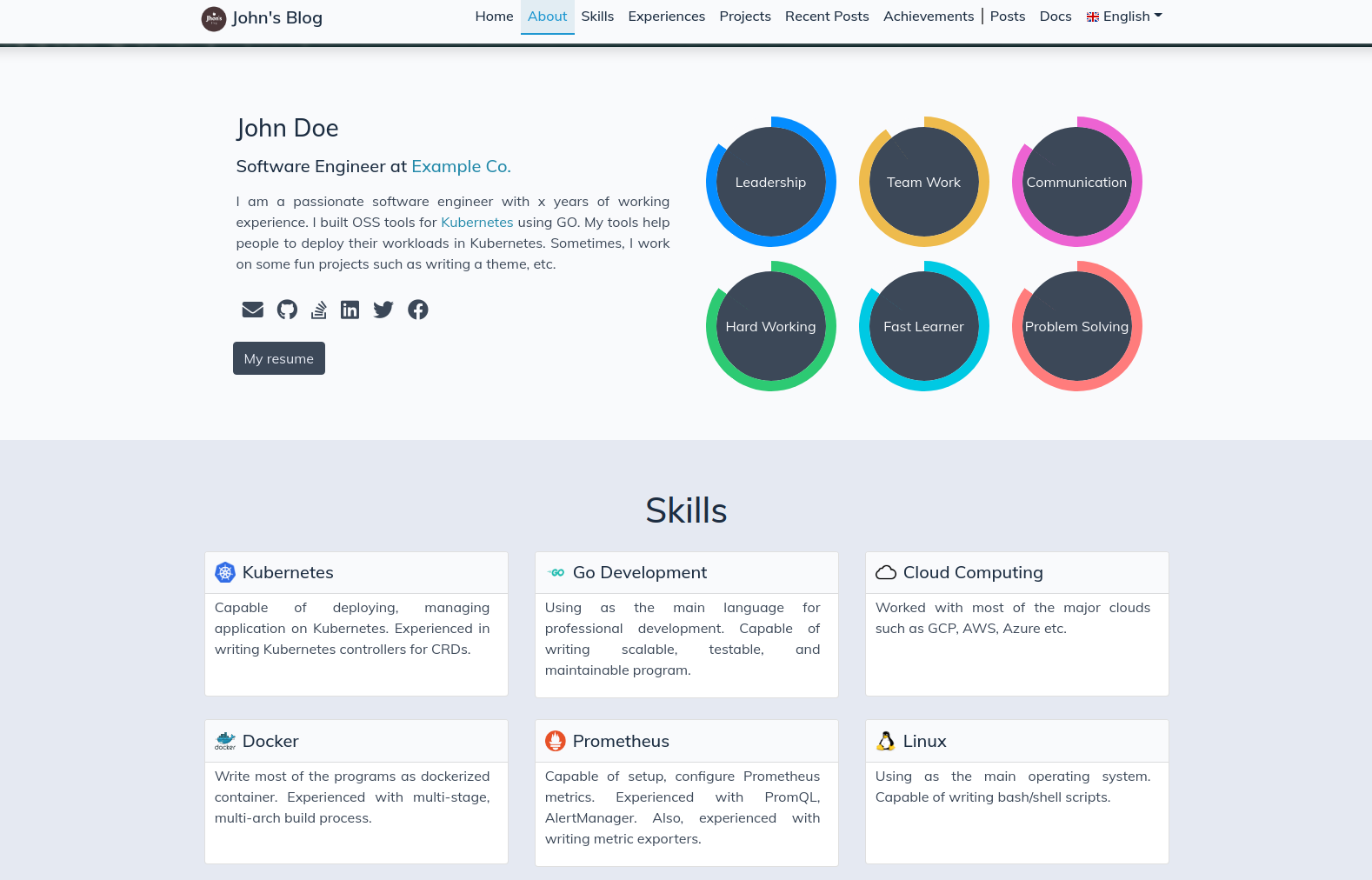
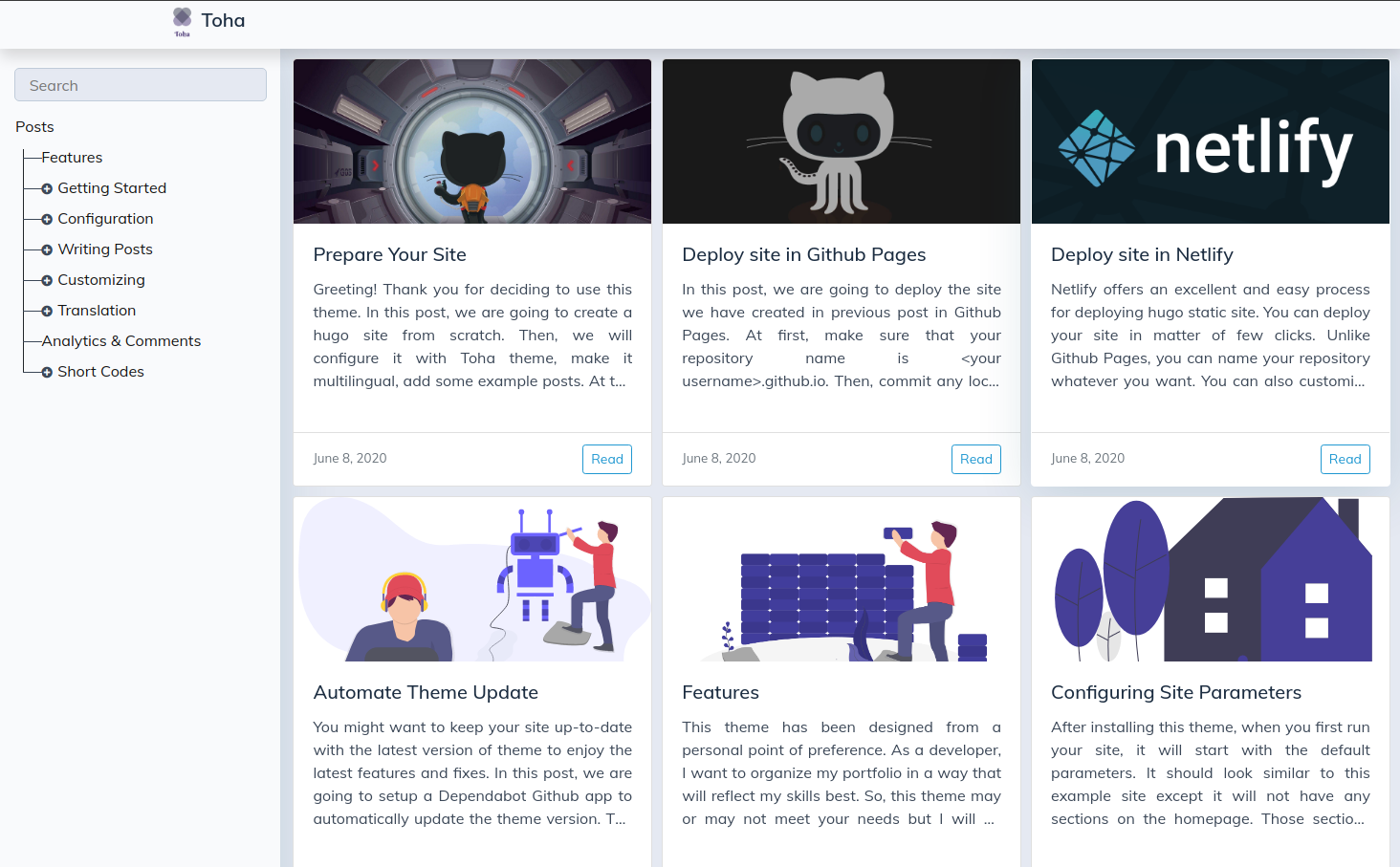
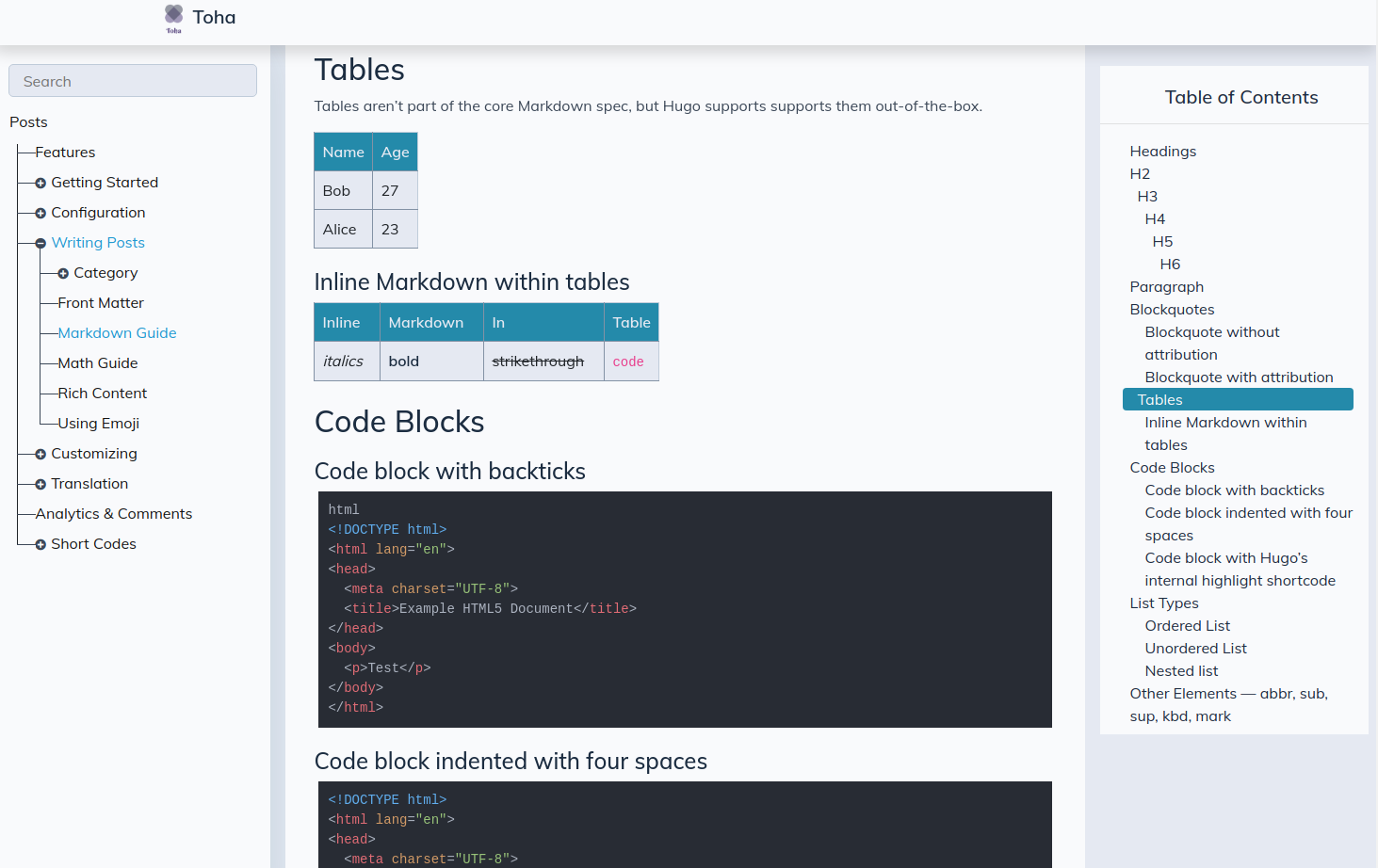
Screenshots
Here, are few screenshot from the example site.
Home Page Sections
List Page
Reading Page
Requirements
- Hugo Version 0.68.0 or higher
Usage
In order to use this theme, follow the following steps:
Add theme as git submodule
At first, add Toha theme as git submodule to your hugo-site.
$ git submodule add https://github.com/hugo-toha/toha.git themes/toha
Don't use SSH URL of the theme during adding as git sub-module. Also, don't clone the theme in your
themesdirectory usinggit clone. They don't work well with Github Action or Netlify.
If you don't already have a hugo site, create one by following the step by step guide from here.
Configuring Site
Now, configure your site to use toha theme by adding the following configuration in config.yaml file of your site.
baseURL: https://hugo-toha.github.io
languageCode: en-us
title: "John's Blog"
theme: "toha"
# Manage languages
# For any more details, you can check the official documentation: https://gohugo.io/content-management/multilingual/
languages:
en:
languageName: English
weight: 1
# Control TOC depth
markup:
tableOfContents:
startLevel: 2
endLevel: 6
ordered: false
# At least HTML and JSON are required for the main HTML content and
# client-side JavaScript search
outputs:
home:
- HTML
- RSS
- JSON
# Enable global emoji support
enableEmoji: true
# Site parameters
params:
# GitHub repo URL and branch of your site
gitRepo: https://github.com/hugo-toha/hugo-toha.github.io
gitBranch: main
# specify whether you want to write some blog posts or not
enableBlogPost: true
# specify whether you want to show Table of Contents in reading page
enableTOC: true
# Provide newsletter configuration. This feature hasn't been implemented yet.
# Currently, you can just hide it from the footer.
newsletter:
enable: true
Don't forget to update title, baseURL, and gitRepo fields with your own information. To know about more available configuration options, please visit here.
Running Locally
Now, you can run your hugo site with toha theme locally with the following command:
$ hugo server -t toha -w
When you run your site for first time, it will start with the default parameters. It should look similar to the example site. However, it will not have any sections in the homepage as we haven't configured them yet. You can configure your site by following the guides from here.
Shortcodes
Here, are some handy shortcodes you can use with this theme.
Project Roadmap
Here, are the current plan and progress of various components of this theme. The components will be prioritized based on users requests.
Sections
-
[x] Home
- [x] Configurable Background
- [x] Author Image
- [x] Greeting
- [x] Typing Carousel
-
[x] About
- [x] Name and Designation
- [x] Summary
- [x] Markdown Support
- [x] Social Links
- [x] Font Awesome Support
- [x] Resume Link
- [x] Soft Skills Indicator
-
[x] Skills
- [x] Skill Cards
- [x] Markdown Support
-
[x] Experiences
- [x] Designation
- [x] Timeline
- [x] Company Overview
- [x] Responsibilities
-
[x] Projects
- [x] Category Filter
- [x] Project Card
- [x] Overview
- [x] Markdown Support
- [x] Github Stars
- [x] External URL Support
- [x] Technology Tags
- [x] Overview
-
[x] Recent Posts
-
[x] Academic Career
- [x] Degree
- [x] Institution
- [x] Timeline
- [x] Taken Courses
- [x] CGPA
- [x] Extracurricular Activities
-
[ ] Publications
- [ ] Category Filter
- [ ] Card
- [ ] Abstract
- [ ] Authors
- [ ] Tags
- [ ] Links
- [ ] Gallery
-
[ ] Accomplishment / Courses
- [ ] Overview
- [ ] Certificate
-
[x] Achievements Gallery
- [x] Image
- [x] Summary
List Page
- [x] Post Cards
- [x] Sidebar
- [x] Pagination
Reading Page
- [x] Hero Image
- [x] Author Information
- [x] Sidebar
- [x] Table of Contents
- [x] Next & Previous Page Navigation
- [x]
Improve This PageButton - [x] Disqus Comment
Tracking and Comments
- [x] Google Analytics
- [x] Disqus Comment
Shortcodes
- [x] Image
- [x] Split Page into Multiple Column
- [x] Vertical space between two sections
- [x] Alert
- [ ] Figure & sub-figure
- [ ] Tabs
Contributing
You can contribute to this theme in various ways. You can report a bug, file an feature request, send a PR, share your thoughts etc.
Pull requests are most welcome and I will be happy to review. Just follow the following principles:
- Keep it simple.
- Keep it consistent with the design.
- Use as few dependencies as possible.
- Have patience.
I am not a web developer. I have created this theme for my personal needs. So, it is reasonable to have some flaws in the codes. Feel free to open issues and PRs acknowledging the problems.
Local Development
For local development, you can make changes in the theme submodule and test the changes against your own site or this example site locally.
Fork
At first, fork this repo. Then, follow the following steps to use the forked theme for local developments,
Using the forked theme in your own site:
If you want to run your local development against your own site, follow the following steps:
# add the original theme as a submodule of your site if you haven't done already
$ git submodule add https://github.com/hugo-toha/toha.git themes/toha
# navigate into the toha theme folder
$ cd themes/toha
# add your own fork as a remote
$ git remote add my-fork https://github.com/<your-github-user>/toha
# create a new branch for your changes
$ git checkout -b my-feature-branch
Using the forked theme in the example site:
If your want to run your local development against this example site, follow the following steps:
# clone the example site along with the submodules
$ git clone [email protected]:hugo-toha/hugo-toha.github.io.git --recursive
# navigate into the toha theme folder
$ cd themes/toha
# add your own fork as a remote
$ git remote add my-fork https://github.com/<your-github-user>/toha
# create a new branch for your changes
$ git checkout -b my-feature-branch
From there you can make changes to the source code of the theme while testing with your running Hugo site or the example site.
Open a PR
When the changes look good, commit and push them to your fork.
# stage all the changes
$ git add .
# commit the changes with a meaning full commit message
$ git commit -m "A meaningful commit message"
# push the commit to your fork
$ git push my-fork my-feature-branch
Then, open a PR against master branch of hugo-toha/toha from the my-feature-branch branch of your own fork.