pierrechls / Tweetscape
A WebVR experience displaying tweets in real-time along a 3D timeline
Stars: ✭ 132
Projects that are alternatives of or similar to Tweetscape
Aframe
🅰️ web framework for building virtual reality experiences.
Stars: ✭ 13,428 (+10072.73%)
Mutual labels: 3d, threejs, webvr
Timeline
直观地显示各个历史时间段及历史地图。Visually display various historical time periods and historical maps.
Stars: ✭ 127 (-3.79%)
Mutual labels: 3d, threejs, timeline
Vimeo Depth Player
A WebVR volumetric video renderer that uses color-depth based videos hosted on Vimeo.
Stars: ✭ 65 (-50.76%)
Mutual labels: 3d, threejs, webvr
Three Forcegraph
Force-directed graph as a ThreeJS 3d object
Stars: ✭ 84 (-36.36%)
Mutual labels: 3d, threejs
React 3d Viewer
A 3D model viewer component based on react.js 一个基于react.js的组件化3d模型查看工具
Stars: ✭ 100 (-24.24%)
Mutual labels: 3d, threejs
Aframe Forcegraph Component
Force-directed graph component for A-Frame
Stars: ✭ 60 (-54.55%)
Mutual labels: 3d, threejs
Nunustudio
Web powered cross-platform 3D, WebXR game engine.
Stars: ✭ 1,302 (+886.36%)
Mutual labels: 3d, webvr
Konterball
Konterball is a single or 2-player virtual reality game, built for the web as a Google VR Chrome Experiment.
Stars: ✭ 112 (-15.15%)
Mutual labels: threejs, webvr
Solar System Threejs
The Solar System: Modeled to scale with Three.js
Stars: ✭ 107 (-18.94%)
Mutual labels: 3d, threejs
Angular Template For Threejs
Angular Template For Three.js
Stars: ✭ 114 (-13.64%)
Mutual labels: 3d, threejs
Trails
Simple geometrical trail to attach to your Three.js objects
Stars: ✭ 79 (-40.15%)
Mutual labels: 3d, threejs
Aframe Vimeo Component
Stream Vimeo videos into WebVR.
Stars: ✭ 62 (-53.03%)
Mutual labels: threejs, webvr
Awesome Aframe
[DISCONTINUED] Collection of awesome resources for the A-Frame WebVR framework.
Stars: ✭ 1,310 (+892.42%)
Mutual labels: threejs, webvr
Worlds2
Building Virtual Reality Worlds using Three.js
Stars: ✭ 34 (-74.24%)
Mutual labels: threejs, webvr
Aframe Camera Transform Controls Component
Camera transform controls component for A-Frame
Stars: ✭ 47 (-64.39%)
Mutual labels: threejs, webvr
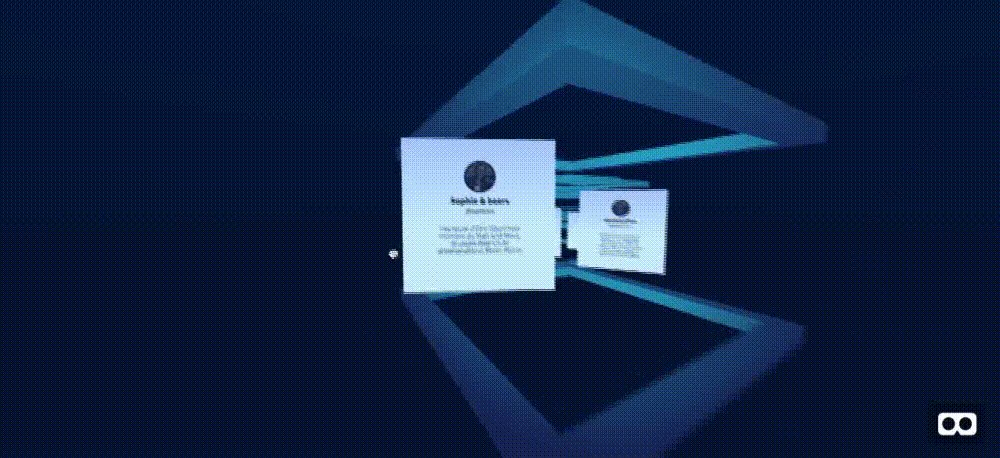
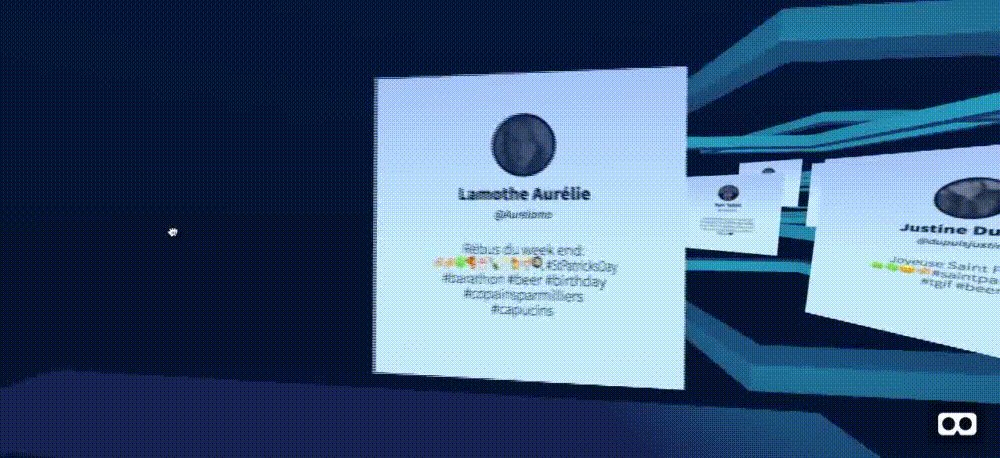
T W E E T S C A P E
A WebVR experience displaying tweets in real-time along a 3D timeline
🚀 How to use it
Clone the repo
$ git clone https://github.com/pierrechls/tweetscape
Connect your Twitter API
- Duplicate the
.env.examplefile and rename it to.env - Get your application settings from the Twitter Application Management
- Remplace the default values into your
.envfile by your Twitter Application values - Keep
NODE_ENVvalue toproductionfrom your Heroku application to deploy the API
Install dependencies
$ npm install
Serve the client port
$ npm run dev
Serve the API port
$ npm run server
Build for production
$ npm run build
Lint your code
$ npm run lint
Deploy your build
$ npm run deploy
Set API production URL from the default.json file into settings folder.
🛠 Prior installation
You have to download Node.js
🎉 Credits
Project developed by Pierre Charles, Jules Tantot and Victor Viale, 3 students of IMAC Engineering school.
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].