LayoutFarm / Typography
Projects that are alternatives of or similar to Typography
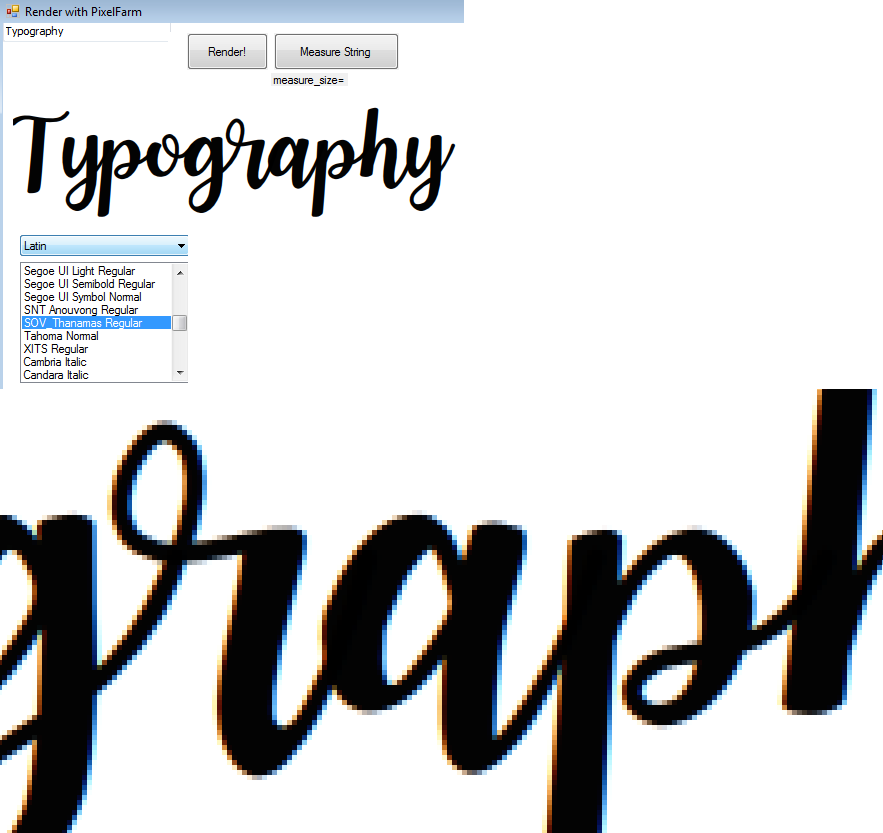
Pure C# Font Reader, Glyph Layout and Rendering.
While developing the PixelFarm Rendering library,
I figured that the way to render a glyph from a font may be useful for other libraries.
So, I spinned off the way to render a glyph from a font to here, the Typography library.
Sov_Thanamas font from https://www.f0nt.com/release/sov_thanamas/
Cross Platform
The Typography library is a cross-platform library and does NOT need the PixelFarm Rendering library.
You can use the library to read font files (.ttf, .otf, .ttc, .otc, .woff, .woff2) and
- Access all information inside the font.
- Layout the font glyphs according to the OpenFont specification.
The core modules (Typography.OpenFont, Typography.GlyphLayout) do NOT provide a glyph rendering implementation. But as you are able to access and read all glyphs, it is easy to render them provided the exact position of each glyph.
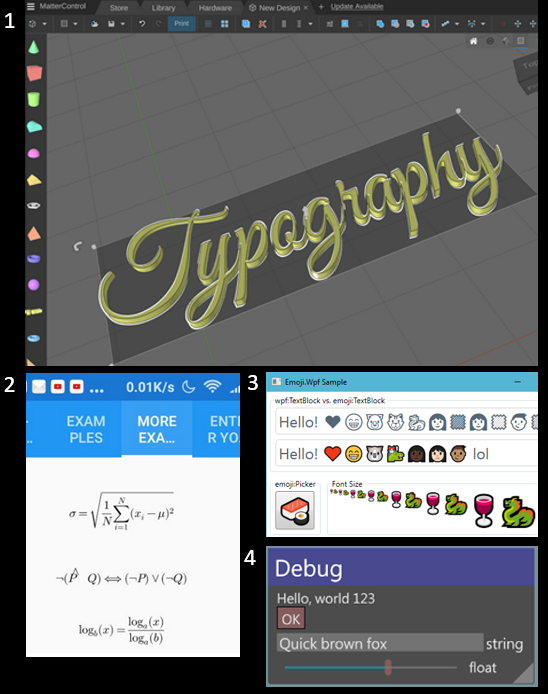
Below are some screenshots of projects that use Typography to read each glyph from font files and render using their rendering engine.
1. MatterHackers/agg-sharp, 2. CSharpMath/SkiaSharp, Xamarin.Forms, 3. emoji.wpf/wpf, 4. zwcloud's ImGui/GL,GLES
Project arrangement: The purpose of each project
The core modules are Typography.OpenFont and Typography.GlyphLayout.
Typography.OpenFont
- This project is the core and does not depend on other projects.
- This project contains a font reader that can read files implementing Open Font Format (ISO/IEC 14496-22:2015 and Microsoft OpenType Specification) or Web Open Font Format (either WOFF 1.0 or 2.0)
- The OpenType GSUB, GPOS layout mechanism is in here but a more easy-to-use interface is provided in Typography.GlyphLayout below.
- No Visual/Graphics Rendering Here
Typography.GlyphLayout
Since the GlyphLayout engine is not stable and quite complex, I separated this from the OpenFont core project.
- This project invokes OpenType Layout Engine/Mechanism (esp. GSUB, GPOS) inside Typography.OpenFont
- The engine converts a string to a list of glyph indexes, then substitutes glyphs and places them into proper positions with respect to the provided settings, eg Script/Languague Setup, or Advanced GSUB/GPOS on Emoji
- No Visual/Graphics Rendering Here
1) CoreModules, 2) Typography.One: a more easy-to-use than core module
See more detail about the 2 modules and others here : https://github.com/LayoutFarm/Typography/issues/99
PixelFarm's Typography
Since the core library does not provide a glyph rendering implementation, You can learn how to do it from the example repositories above, or you may learn it from my implementation => PixelFarm.Typography.
PixelFarm.Typography links the core Typography library to the PixelFarm Rendering library. You can learn how to implement string drawing, how to implement text-layout services, and how to cache glyph shapes, so you can apply this to your own library.
HtmlRenderer on GLES2 surface, text are rendered with the PixelFarm.Typography
License
The project is based on multiple open-sourced projects (listed below) all using permissive licenses.
A license for a whole project is MIT.
But if you copy source code directly, please check each source file's header for the licensing info if available.
Font
Apache2, 2014-2016, Samuel Carlsson, Big thanks for https://github.com/vidstige/NRasterizer
MIT, 2015, Michael Popoloski, https://github.com/MikePopoloski/SharpFont
The FreeType Project LICENSE (3-clauses BSD style),2003-2016, David Turner, Robert Wilhelm, and Werner Lemberg and others, https://www.freetype.org/
Apache2, 2018, Apache/PDFBox Authors, https://github.com/apache/pdfbox
Apache2, 2020, Adobe Font Development Kit for OpenType (AFDKO), https://github.com/adobe-type-tools/afdko
Text Processing
Unicode (BSD style), 2020, UNICODE, INC, https://www.unicode.org/license.html
Apache2, 2014 , Muhammad Tayyab Akram, https://sheenbidi.codeplex.com/ , https://github.com/Tehreer
Geometry
BSD, 2002-2005, Maxim Shemanarev, Anti-Grain Geometry - Version 2.4 http://www.antigrain.com
BSD, 2007-2014, Lars Brubaker, agg-sharp, https://github.com/MatterHackers/agg-sharp
MIT, 2016, Viktor Chlumsky, https://github.com/Chlumsky/msdfgen
BSD, 2009-2010, Poly2Tri Contributors, https://github.com/PaintLab/poly2tri-cs
Apache2, 2016-2017, WinterDev, https://github.com/PaintLab/PixelFarm
Platforms
MIT, 2015-2015, Xamarin, Inc., https://github.com/mono/SkiaSharp
MIT, 2006-2009, Stefanos Apostolopoulos and other Open Tool Kit Contributors, https://github.com/opentk/opentk
MIT, 2013, Antonie Blom, https://github.com/andykorth/Pencil.Gaming
MIT, 2004, 2007, Novell Inc., for System.Drawing
Unpack, Zlib,Brotli
MIT, 2018, SharpZipLib, https://github.com/icsharpcode/SharpZipLib
MIT, 2009, 2010, 2013-2016 by the Brotli Authors., https://github.com/google/brotli
MIT, 2017, brezza92 (C# port from original code, by hand), https://github.com/brezza92/brotli
MIT, 2019, master131, https://github.com/master131/BrotliSharpLib
Demo
MIT, 2017, Zou Wei, https://github.com/zwcloud, see more Zou Wei's GUI works at here and here
MIT, 2020, brezza92 (https://github.com/brezza92), MathML layout engine