linsea / Universalvideoview
A better Android VideoView with more Media Controller customization. 一个更好用的Android VideoView
Stars: ✭ 941
Programming Languages
java
68154 projects - #9 most used programming language
Projects that are alternatives of or similar to Universalvideoview
React Native Jw Media Player
React-Native Android/iOS bridge for JWPlayer SDK (https://www.jwplayer.com/)
Stars: ✭ 76 (-91.92%)
Mutual labels: player, media, media-player, mediaplayer
Playerbase
The basic library of Android player will process complex business components. The access is simple。Android播放器基础库,专注于播放视图组件的高复用性和组件间的低耦合,轻松处理复杂业务。
Stars: ✭ 2,814 (+199.04%)
Mutual labels: player, mediaplayer, fullscreen
Libvlc Go
Go bindings for libVLC and high-level media player interface
Stars: ✭ 188 (-80.02%)
Mutual labels: player, media, media-player
iptv-m3u-player
项目iptv-m3u-maker衍生项目,利用已分析出的数据进行播放的桌面端app
Stars: ✭ 73 (-92.24%)
Mutual labels: player, media, media-player
react-native-vlc-media-player
React native media player for video streaming and playing. Supports RTSP, RTMP and other protocols supported by VLC player
Stars: ✭ 221 (-76.51%)
Mutual labels: player, media, media-player
Monstercat Visualizer
A real time audio visualizer for Rainmeter similar to the ones used in the Monstercat videos.
Stars: ✭ 571 (-39.32%)
Mutual labels: player, media, media-player
Rise-Media-Player
One media player for everything you own or stream; whether it's music or videos, online or offline Rise Media Player does it all. And it's beautiful and native with the latest version of WinUI.
Stars: ✭ 600 (-36.24%)
Mutual labels: player, media, media-player
HAudioPlayer
AVPlayer再封装,实现类网易云音乐播放动画效果
Stars: ✭ 15 (-98.41%)
Mutual labels: player, media, mediaplayer
Xamarinmediamanager
Cross platform Xamarin plugin to play and control Audio and Video
Stars: ✭ 647 (-31.24%)
Mutual labels: player, media, mediaplayer
Kmedia
An application level media framework for Android. (RTFSC)
Stars: ✭ 274 (-70.88%)
Mutual labels: player, media
Fwplayer
A video player SDK for iOS, it is based on AVPlayer. https://se.linkedin.com/in/foks-huiwang, https://fokswang.wixsite.com/home
Stars: ✭ 321 (-65.89%)
Mutual labels: player, media
Dkvideoplayer
Android Video Player. 安卓视频播放器,封装MediaPlayer、ExoPlayer、IjkPlayer。模仿抖音并实现预加载,列表播放,悬浮播放,广告播放,弹幕
Stars: ✭ 3,796 (+303.4%)
Mutual labels: player, mediaplayer
Mpc Hc
MPC-HC's main repository. For support use our Trac: https://trac.mpc-hc.org/
Stars: ✭ 3,567 (+279.06%)
Mutual labels: player, media-player
KingPlayer
🎬 一个专注于 Android 视频播放器的基础库,无缝切换内核。(IjkPlayer、ExoPlayer、VlcPlayer、MediaPlayer)
Stars: ✭ 35 (-96.28%)
Mutual labels: player, mediaplayer
Ezplayer
基于AVPlayer封装的视频播放器,功能丰富,快速集成,可定制性强,支持react-native。
Stars: ✭ 377 (-59.94%)
Mutual labels: player, media
Chromecast mpris
📺 Control Chromecasts from Linux and D-Bus
Stars: ✭ 413 (-56.11%)
Mutual labels: media, media-player
cast control
📺 Control Chromecasts from Linux and D-Bus
Stars: ✭ 443 (-52.92%)
Mutual labels: media, media-player
Giraffeplayer2
out of the box android video player(support lazy load, ListView/RecyclerView and hight performance)
Stars: ✭ 344 (-63.44%)
Mutual labels: player, fullscreen
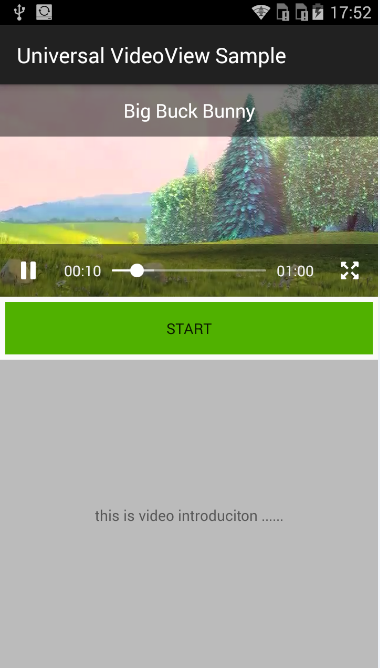
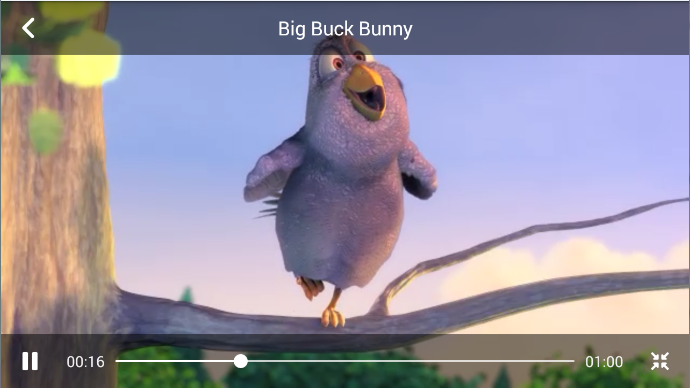
Android UniversalVideoView
UniversalVideoView is a Android widget helps playing video easier, which is similar with the Android system native VideoView,
but providing more customization feature: fitXY or keeping aspect ratio fullscreen videoView, auto switch to fullscreen on landscape mode, customised control UI...
Usage
For a working implementation of this project see the sample app.
- add library dependency to your
build.gradlefile.
dependencies {
compile 'com.linsea:universalvideoview:[email protected]'
}
- Include the
UniversalVideoViewandUniversalMediaControllerwidget in your layout. This should usually be placed in the same parentViewGroup, which makes sense when in full screen state.
<FrameLayout
android:id="@+id/video_layout"
android:layout_width="fill_parent"
android:layout_height="200dp"
android:background="@android:color/black">
<com.universalvideoview.UniversalVideoView
android:id="@+id/videoView"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_gravity="center"
app:uvv_autoRotation="true"
app:uvv_fitXY="false" />
<com.universalvideoview.UniversalMediaController
android:id="@+id/media_controller"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
app:uvv_scalable="true" />
</FrameLayout>
- In your
onCreatemethod, set theUniversalMediaControllerto theUniversalVideoViewand implements theUniversalVideoView.VideoViewCallbackCallback.
View mBottomLayout;
View mVideoLayout;
UniversalVideoView mVideoView;
UniversalMediaController mMediaController;
mVideoView = (UniversalVideoView) findViewById(R.id.videoView);
mMediaController = (UniversalMediaController) findViewById(R.id.media_controller);
mVideoView.setMediaController(mMediaController);
mVideoView.setVideoViewCallback(new UniversalVideoView.VideoViewCallback() {
@Override
public void onScaleChange(boolean isFullscreen) {
this.isFullscreen = isFullscreen;
if (isFullscreen) {
ViewGroup.LayoutParams layoutParams = mVideoLayout.getLayoutParams();
layoutParams.width = ViewGroup.LayoutParams.MATCH_PARENT;
layoutParams.height = ViewGroup.LayoutParams.MATCH_PARENT;
mVideoLayout.setLayoutParams(layoutParams);
//GONE the unconcerned views to leave room for video and controller
mBottomLayout.setVisibility(View.GONE);
} else {
ViewGroup.LayoutParams layoutParams = mVideoLayout.getLayoutParams();
layoutParams.width = ViewGroup.LayoutParams.MATCH_PARENT;
layoutParams.height = this.cachedHeight;
mVideoLayout.setLayoutParams(layoutParams);
mBottomLayout.setVisibility(View.VISIBLE);
}
}
@Override
public void onPause(MediaPlayer mediaPlayer) { // Video pause
Log.d(TAG, "onPause UniversalVideoView callback");
}
@Override
public void onStart(MediaPlayer mediaPlayer) { // Video start/resume to play
Log.d(TAG, "onStart UniversalVideoView callback");
}
@Override
public void onBufferingStart(MediaPlayer mediaPlayer) {// steam start loading
Log.d(TAG, "onBufferingStart UniversalVideoView callback");
}
@Override
public void onBufferingEnd(MediaPlayer mediaPlayer) {// steam end loading
Log.d(TAG, "onBufferingEnd UniversalVideoView callback");
}
});
Note
- Support Android Gingerbread V2.3(API Level 9 and above).
- UniversalVideoView does not retain its full state when going into the background. You should save or restore the state and take care of the Activity Lifecycle.
- You may need to set the
android:configChanges="orientation|keyboardHidden|screenSize"for yourActivityinAndroidManifest.xmlto prevent the system from recreate the Activity while phone rotation.
Customization
UniversalVideoView attribute
-
uvv_fitXY, Video scale to fill the VideoView's dimension or keep Aspect Ratio (default) likes Android framework VideoView. -
uvv_autoRotation, auto switch to landscape(fullscreen) or portrait mode according to the orientation sensor.
UniversalMediaController attribute
-
uvv_scalable, show or hide the scale button. if you will not play the video in fullscreen.
TODO
- Brightness control on
UniversalMediaController. - Volume Control on
UniversalMediaController.
License
Copyright 2015 The UniversalVideoView author <[email protected]>
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].