alex-cory / Use Ssr
Licence: mit
☯️ React hook to determine if you are on the server, browser, or react native
Stars: ✭ 230
Programming Languages
typescript
32286 projects
Projects that are alternatives of or similar to Use Ssr
Egg Vue Webpack Boilerplate
Egg Vue Server Side Render (SSR) / Client Side Render (CSR)
Stars: ✭ 1,302 (+466.09%)
Mutual labels: isomorphic, server-side, ssr, server-side-rendering
webpack-isomorphic-compiler
A compiler that makes your life easier if you are building isomorphic webpack powered apps, that is, single page applications with server-side rendering
Stars: ✭ 16 (-93.04%)
Mutual labels: isomorphic, ssr, server-side-rendering
isomorphic-react-redux-saga-ssr
Isomorphic, React, Redux, Saga, Server Side rendering, Hot Module Reloading, Ducks, Code Splitting
Stars: ✭ 19 (-91.74%)
Mutual labels: isomorphic, ssr, server-side-rendering
Go Starter Kit
[abandoned] Golang isomorphic react/hot reloadable/redux/css-modules/SSR starter kit
Stars: ✭ 2,855 (+1141.3%)
Mutual labels: isomorphic, browser, server-side-rendering
Beidou
🌌 Isomorphic framework for server-rendered React apps
Stars: ✭ 2,726 (+1085.22%)
Mutual labels: isomorphic, ssr, server-side-rendering
movies
Real world isomorphic application for movies search, based on Webpack 5 / Express / React 17 + Redux-Saga / Bootstrap 4.6 + CSS Modules / i18next / SSR
Stars: ✭ 20 (-91.3%)
Mutual labels: isomorphic, ssr, server-side-rendering
React Head
⛑ SSR-ready Document Head tag management for React 16+
Stars: ✭ 262 (+13.91%)
Mutual labels: isomorphic, ssr, server-side-rendering
Angular Ssr
Angular 4+ server-side rendering solution compatible with @angular/material, jQuery, and other libraries that touch the DOM (as well as providing a rich feature set!)
Stars: ✭ 283 (+23.04%)
Mutual labels: isomorphic, ssr, server-side-rendering
Ky Universal
Use Ky in both Node.js and browsers
Stars: ✭ 421 (+83.04%)
Mutual labels: isomorphic, browser, ssr
React App
Create React App with server-side code support
Stars: ✭ 614 (+166.96%)
Mutual labels: isomorphic, ssr, server-side-rendering
Typescript Hapi React Hot Loader Example
Simple TypeScript React Hot Loading example with Hapi Server-side rendering
Stars: ✭ 44 (-80.87%)
Mutual labels: isomorphic, ssr, server-side-rendering
Hapi React Hot Loader Example
Simple React Hot Loading example with Hapi Server-side rendering
Stars: ✭ 44 (-80.87%)
Mutual labels: isomorphic, ssr, server-side-rendering
Razzle Material Ui Styled Example
Razzle Material-UI example with Styled Components using Express with compression
Stars: ✭ 117 (-49.13%)
Mutual labels: isomorphic, ssr, server-side-rendering
Reactql
Universal React+GraphQL starter kit: React 16, Apollo 2, MobX, Emotion, Webpack 4, GraphQL Code Generator, React Router 4, PostCSS, SSR
Stars: ✭ 1,833 (+696.96%)
Mutual labels: ssr, server-side-rendering
Use Http
🐶 React hook for making isomorphic http requests
Stars: ✭ 2,066 (+798.26%)
Mutual labels: isomorphic, ssr
Potatso
Potatso is an iOS client that implements Shadowsocks proxy with the leverage of NetworkExtension framework. ***This project is unmaintained, try taking a look at this fork https://github.com/shadowcoel/shadowcoel instead.
Stars: ✭ 1,925 (+736.96%)
Mutual labels: client, ssr
React Jobs
Asynchronously resolve data for your components, with support for server side rendering.
Stars: ✭ 167 (-27.39%)
Mutual labels: ssr, server-side-rendering
Rendora
dynamic server-side rendering using headless Chrome to effortlessly solve the SEO problem for modern javascript websites
Stars: ✭ 1,853 (+705.65%)
Mutual labels: ssr, server-side-rendering
React Core Boilerplate
Powerful ASP.NET Core 3 templates with React, true server-side rendering and Docker support
Stars: ✭ 169 (-26.52%)
Mutual labels: ssr, server-side-rendering
useSSR
☯️ React hook to determine if you are on the server, browser, or react native
Need to know when you're on the server, in the browser or in react native in your components/hooks? This simple hook makes it easy. 🔥
Features
- SSR (server side rendering) support
- TypeScript support
- Zero dependencies
- React Native support
Examples
- Example - Next.js - codesandbox container (sometimes containers are buggy, if so try this example)
Installation
yarn add use-ssr or npm i -S use-ssr
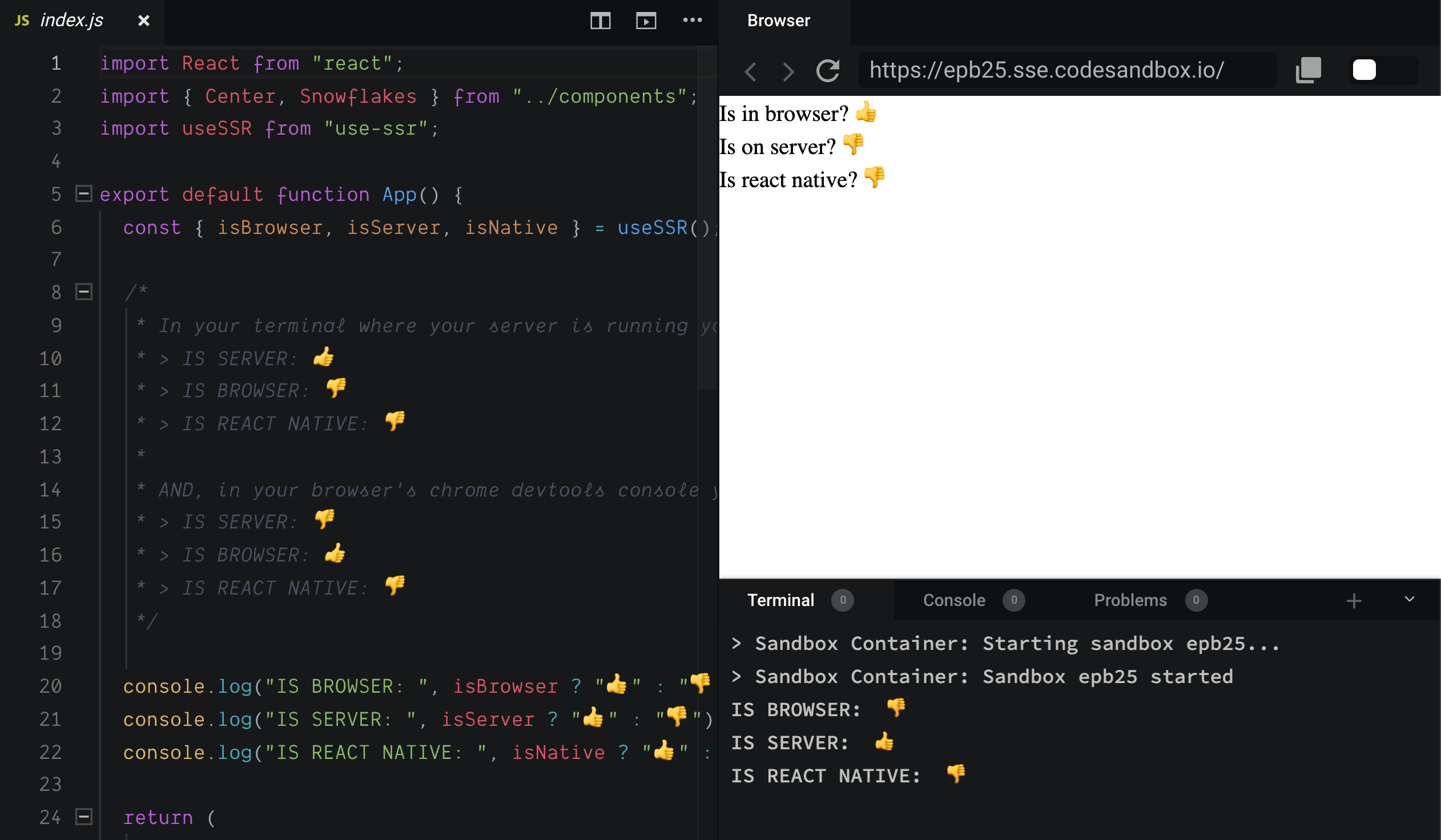
Usage
import useSSR from 'use-ssr'
const App = () => {
var { isBrowser, isServer, isNative } = useSSR()
// Want array destructuring? You can do that too!
var [isBrowser, isServer, isNative] = useSSR()
/*
* In your browser's chrome devtools console you should see
* > IS BROWSER: 👍
* > IS SERVER: 👎
*
* AND, in your terminal where your server is running you should see
* > IS BROWSER: 👎
* > IS SERVER: 👍
*/
console.log('IS BROWSER: ', isBrowser ? '👍' : '👎')
console.log('IS SERVER: ', isServer ? '👍' : '👎')
console.log('IS NATIVE: ', isNative ? '👍' : '👎')
return (
<>
Is in browser? {isBrowser ? '👍' : '👎'}
<br />
Is on server? {isServer ? '👍' : '👎'}
<br />
Is react native? {isNative ? '👍' : '👎'}
</>
)
}
Options
const {
isBrowser,
isServer,
isNative,
device, // 'server', 'browser', or 'native'
canUseWorkers,
canUseEventListeners,
canUseViewport,
} = useSSR()
// OR
const [
isBrowser,
isServer,
isNative,
device, // 'server', 'browser', or 'native'
canUseWorkers,
canUseEventListeners,
canUseViewport,
] = useSSR()
Who Uses useSSR?
Todos
- [ ] tests for array destructuring
- [ ] set up code climate test coverage
- [ ] add typescript array return types
- [ ] optimize badges see awesome badge list
- [ ] add code climate test coverage badge
- [X] codesandbox examples
- [X] continuous integration
- [X] greenkeeper
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].