heynext / V Contextmenu
Licence: mit
🖱 ContextMenu based on Vue 2.0
Stars: ✭ 537
Projects that are alternatives of or similar to V Contextmenu
Vue Persian Datetime Picker
A vue plugin to select jalali date and time
Stars: ✭ 380 (-29.24%)
Mutual labels: vue-components
Vue Gl
Vue.js components rendering 3D WebGL graphics reactively with three.js
Stars: ✭ 434 (-19.18%)
Mutual labels: vue-components
Artplayer
🎨 ArtPlayer.js is a modern and full featured HTML5 video player
Stars: ✭ 484 (-9.87%)
Mutual labels: contextmenu
Vue Weui
(Deprecated) WeUI Components with love of vue.js
Stars: ✭ 414 (-22.91%)
Mutual labels: vue-components
Vue Swatches
🎨 Help the user picking beautiful colors!
Stars: ✭ 456 (-15.08%)
Mutual labels: vue-components
Vue Svg Loader
🔨 webpack loader that lets you use SVG files as Vue components
Stars: ✭ 514 (-4.28%)
Mutual labels: vue-components
Cheetah Grid
The fastest open-source data table for web.
Stars: ✭ 417 (-22.35%)
Mutual labels: vue-components
Vform
A simple way to handle Laravel back-end validation in Vue 2.
Stars: ✭ 477 (-11.17%)
Mutual labels: vue-components
Vue2
【🔥Vue.js资讯📚】目前web前端开发非常火爆的框架;定时更新,欢迎 Star 一下。
Stars: ✭ 395 (-26.44%)
Mutual labels: vue-components
Vddl
🦄 Vue components for modifying lists with the HTML5 drag & drop API.
Stars: ✭ 407 (-24.21%)
Mutual labels: vue-components
App
Directus Admin Application — An Intuitive WebApp for Managing Database Content
Stars: ✭ 464 (-13.59%)
Mutual labels: vue-components
Equal
🧬 Equal is a Vue 3 UI library based on TypeScript
Stars: ✭ 381 (-29.05%)
Mutual labels: vue-components
Vue Stripe Elements
A Vue 2 component collection for StripeElements
Stars: ✭ 498 (-7.26%)
Mutual labels: vue-components
Vue Video Player
🎞 @videojs component for @vuejs
Stars: ✭ 4,026 (+649.72%)
Mutual labels: vue-components
Vue Touch Ripple
👆 Touch ripple component for @vuejs
Stars: ✭ 443 (-17.5%)
Mutual labels: vue-components
Vuelayers
Web map Vue components with the power of OpenLayers
Stars: ✭ 532 (-0.93%)
Mutual labels: vue-components
Vue Virtual Collection
Vue component for efficiently rendering large collection data
Stars: ✭ 506 (-5.77%)
Mutual labels: vue-components
Reactivesearch
Search UI components for React and Vue: powered by appbase.io / Elasticsearch
Stars: ✭ 4,531 (+743.76%)
Mutual labels: vue-components
v-contextmenu
适用于 Vue 2.0 的 ContextMenu 组件。
中文 | English
安装
CDN 引入
可通过 unpkg.com/v-contextmenu 获取最新版本的资源,在页面中引入相应 js 和 css 文件即可。
<!-- 引入 Vue -->
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<!-- 引入 VContextmenu 组件 -->
<script src="https://unpkg.com/v-contextmenu/dist/index.js"></script>
<!-- 引入 VContextmenu 组件样式 -->
<link rel="stylesheet" href="https://unpkg.com/v-contextmenu/dist/index.css">
建议使用 NPM 安装
NPM 安装
$ npm i -S v-contextmenu # yarn add v-contextmenu
概览
使用
一个简单的例子
import contentmenu from 'v-contextmenu'
import 'v-contextmenu/dist/index.css'
Vue.use(contentmenu)
<template>
<v-contextmenu ref="contextmenu">
<v-contextmenu-item>菜单1</v-contextmenu-item>
<v-contextmenu-item>菜单2</v-contextmenu-item>
<v-contextmenu-item>菜单3</v-contextmenu-item>
</v-contextmenu>
<div v-contextmenu:contextmenu>右键点击此区域</div>
</template>
如果你需要单独引入组件使用,请查看单独引用
主题
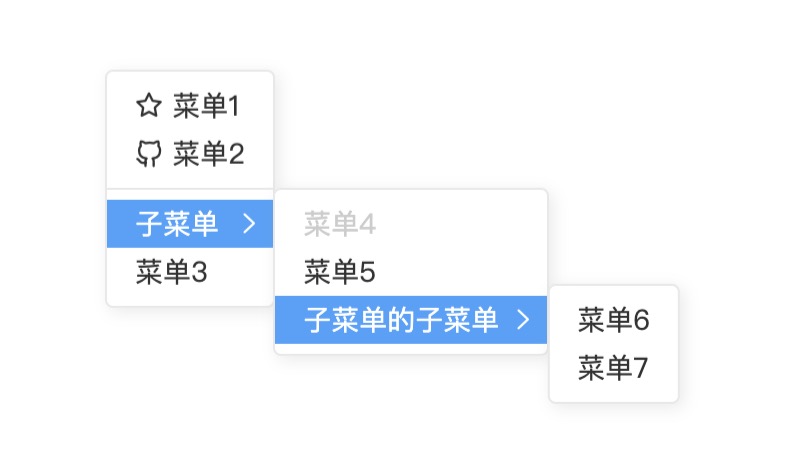
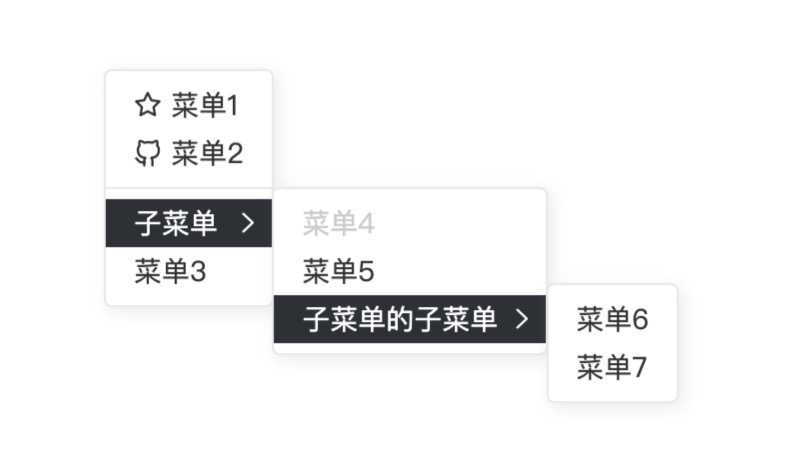
提供三种主题,使用方法见 VContextmenu
默认
亮色
暗色
开发
$ npm install
$ npm run dev
构建
$ npm run build:package # 构建 npm 包
$ npm run build:example # 构建示例站点
$ npm run build # build:package & build:example
更新日志
详见 releases
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].