crowdbotics / V Img
Licence: mit
Stars: ✭ 400
Projects that are alternatives of or similar to V Img
React Grid Gallery
Justified image gallery component for React
Stars: ✭ 571 (+42.75%)
Mutual labels: images, gallery
React Slideshow
A react component for slideshow supporting slide, fade and zoom
Stars: ✭ 201 (-49.75%)
Mutual labels: images, gallery
React Native Image Gallery
Pure JavaScript image gallery component for iOS and Android with high-performance and native feeling in mind
Stars: ✭ 601 (+50.25%)
Mutual labels: images, gallery
Vue Gallery
📷 Responsive and customizable image and video gallery, carousel and lightbox, optimized for both mobile and desktop web browsers.
Stars: ✭ 405 (+1.25%)
Mutual labels: images, gallery
Perfect Layout
Image layout generator based on linear partitioning
Stars: ✭ 312 (-22%)
Mutual labels: images, gallery
Nanogallery2
a modern photo / video gallery and lightbox [JS library]
Stars: ✭ 488 (+22%)
Mutual labels: images, gallery
django-content-gallery
A Django application allows to attach a collection of images to objects of any model in any app
Stars: ✭ 18 (-95.5%)
Mutual labels: gallery, images
react-simple-image-viewer
Simple image viewer component for React
Stars: ✭ 44 (-89%)
Mutual labels: gallery, images
Photo view
📸 Easy to use yet very customizable zoomable image widget for Flutter, Photo View provides a gesture sensitive zoomable widget. Photo View is largely used to show interacive images and other stuff such as SVG.
Stars: ✭ 1,280 (+220%)
Mutual labels: images, gallery
MediaSliderView
Pure java based, highly customizable media slider gallery supporting both images and videos for android.
Stars: ✭ 85 (-78.75%)
Mutual labels: gallery, images
hes-gallery
Light, dependency free, responsive gallery script
Stars: ✭ 27 (-93.25%)
Mutual labels: gallery, images
Simple React Lightbox
A simple but functional light-box for React.
Stars: ✭ 265 (-33.75%)
Mutual labels: images, gallery
Vue Picture Swipe
🖼 Vue Picture Swipe Gallery (a gallery of image with thumbnails, lazy-load and swipe) backed by photoswipe
Stars: ✭ 322 (-19.5%)
Mutual labels: gallery
Universalviewer
A community-developed open source project on a mission to help you share your 📚📜📰📽️📻🗿 with the 🌎
Stars: ✭ 343 (-14.25%)
Mutual labels: images
Imbo
Imbo is an image "server" that can be used to add/get/delete images using a RESTful interface.
Stars: ✭ 312 (-22%)
Mutual labels: images
Tinyraytracer
A brief computer graphics / rendering course
Stars: ✭ 3,971 (+892.75%)
Mutual labels: images
Epic Spinners
Easy to use css spinners collection with Vue.js integration
Stars: ✭ 3,548 (+787%)
Mutual labels: gallery
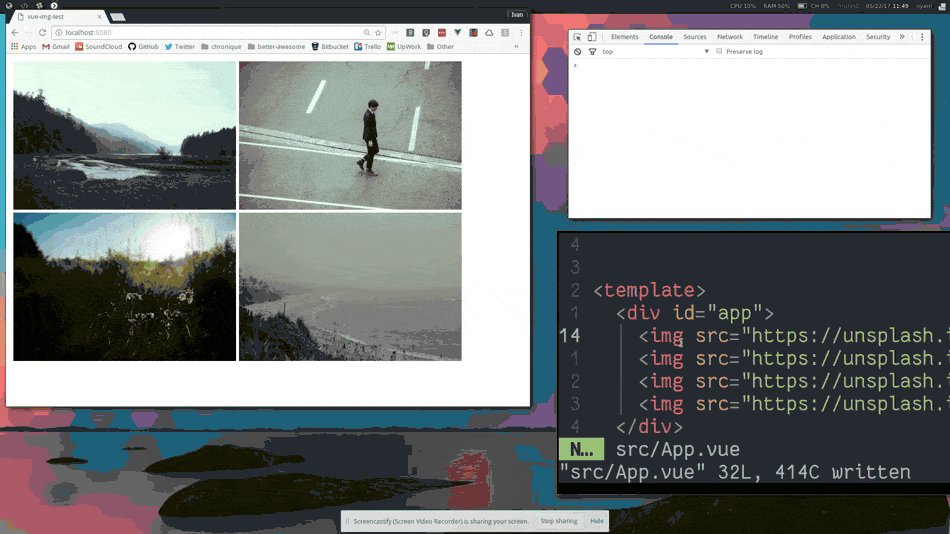
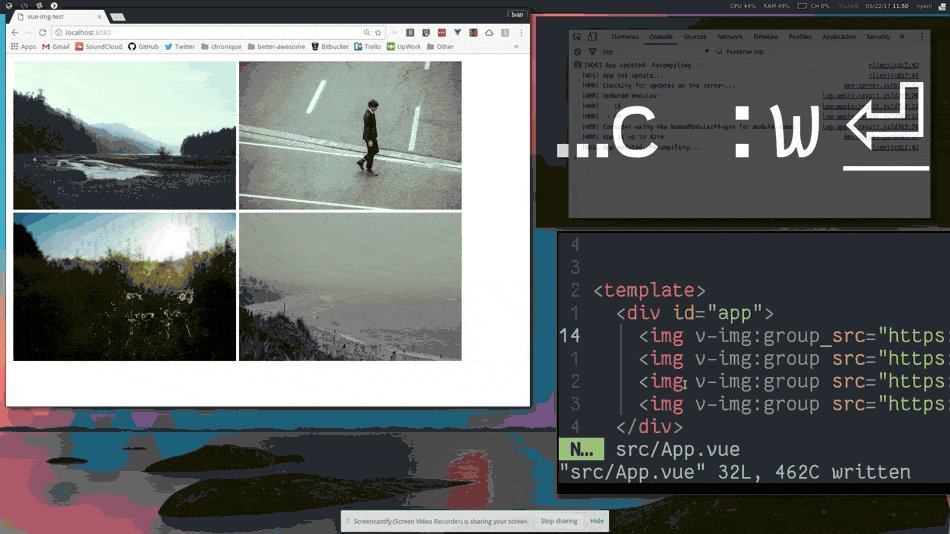
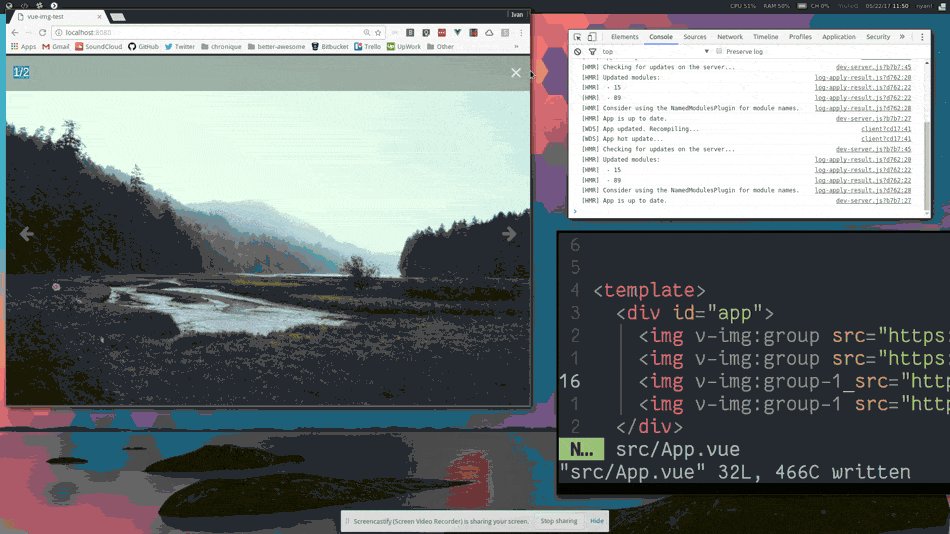
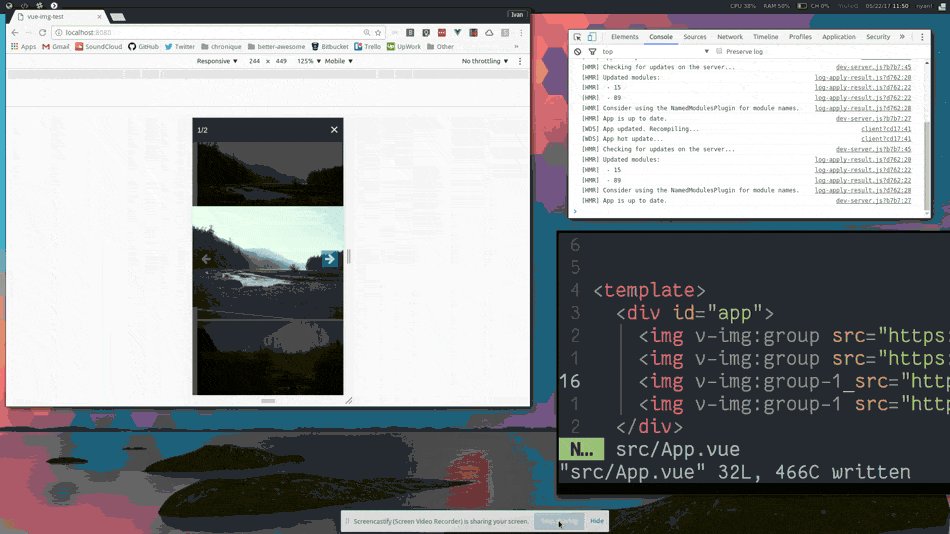
v-img is a plugin for Vue.js that allows you to show images in full-screen gallery by adding only one directive to the <img> tag.
Browser support
| Firefox | Chrome | Safari | Opera | Firefox (mobile) | Chrome (mobile) | Safari (mobile) |
|---|---|---|---|---|---|---|
| 32 | 44 | 9.1 | 32 | ✅ | ✅ | ✅ |
Installation
via npm
npm install v-img --save
In your script entry point:
import Vue from 'vue';
import VueImg from 'v-img';
Vue.use(VueImg);
via CDN
- make sure to change
latestto the number of latest version of the plugin to avoid compatibility problems.
<!-- After vuejs -->
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/v-img.min.js"></script>
Optional configurations
*in this snippet all settings has its default value. No need to specify them unless you want to change default behavior. Unfortunately if you used CDN way to include plugin you can't set up these options, but still can set them up inline.
const vueImgConfig = {
// Use `alt` attribute as gallery slide title
altAsTitle: false,
// Display 'download' button near 'close' that opens source image in new tab
sourceButton: false,
// Event listener to open gallery will be applied to <img> element
openOn: 'click',
// Show thumbnails for all groups with more than 1 image
thumbnails: false,
}
Vue.use(VueImg, vueImgConfig);
Usage
Add v-img directive to the image.
<img v-img src="...">
Available options
Add similar directive arguments to place images to one gallery. (:name from the example below could be anything you want)
<img v-img:name src="...">
<img v-img:name src="...">
Options that could be specified in directive value
<img v-img="{...}" src="...">
| Option | Description | Default value | Data type |
|---|---|---|---|
| group | The same as directive argument, but could be set dynamically | directive argument or undefined | string |
| src | Image source that will be displayed in gallery | src attribute value from html tag | string |
| title | Caption that will be displayed | empty string or value of the alt attribute, if altAsTitle is true |
string |
| openOn | Event listener to open gallery will be applied to <img>. Available options are 'dblclick', 'mouseover' and all native JS events. |
'click' if another not stated when initializing plugin | string |
| sourceButton | Display 'download' button near 'close' that opens source image in new tab |
false if sourceButton is not set to true when initializing plugin |
boolean |
| thumbnails | When opening group by clicking (or other openOn event) on this image, thumbnails of images for this group will be visible |
false if thumbnails is not set to true when initializing plugin |
boolean |
| opened | Function that will be executed on gallery open | undefined | function |
| closed | Function that will be executed on gallery close | undefined | function |
| changed(imageIndex) | Function that will be executed when switching between images in gallery | undefined | function |
| cursor | Cursor when hovering original <img>
|
'pointer' | string |
- Any of these options except
opened,closed,changedfunctions andopenOnproperty could be changed at runtime.
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].