Nicholas-Lin / Vibe
Programming Languages
Projects that are alternatives of or similar to Vibe
Vibe
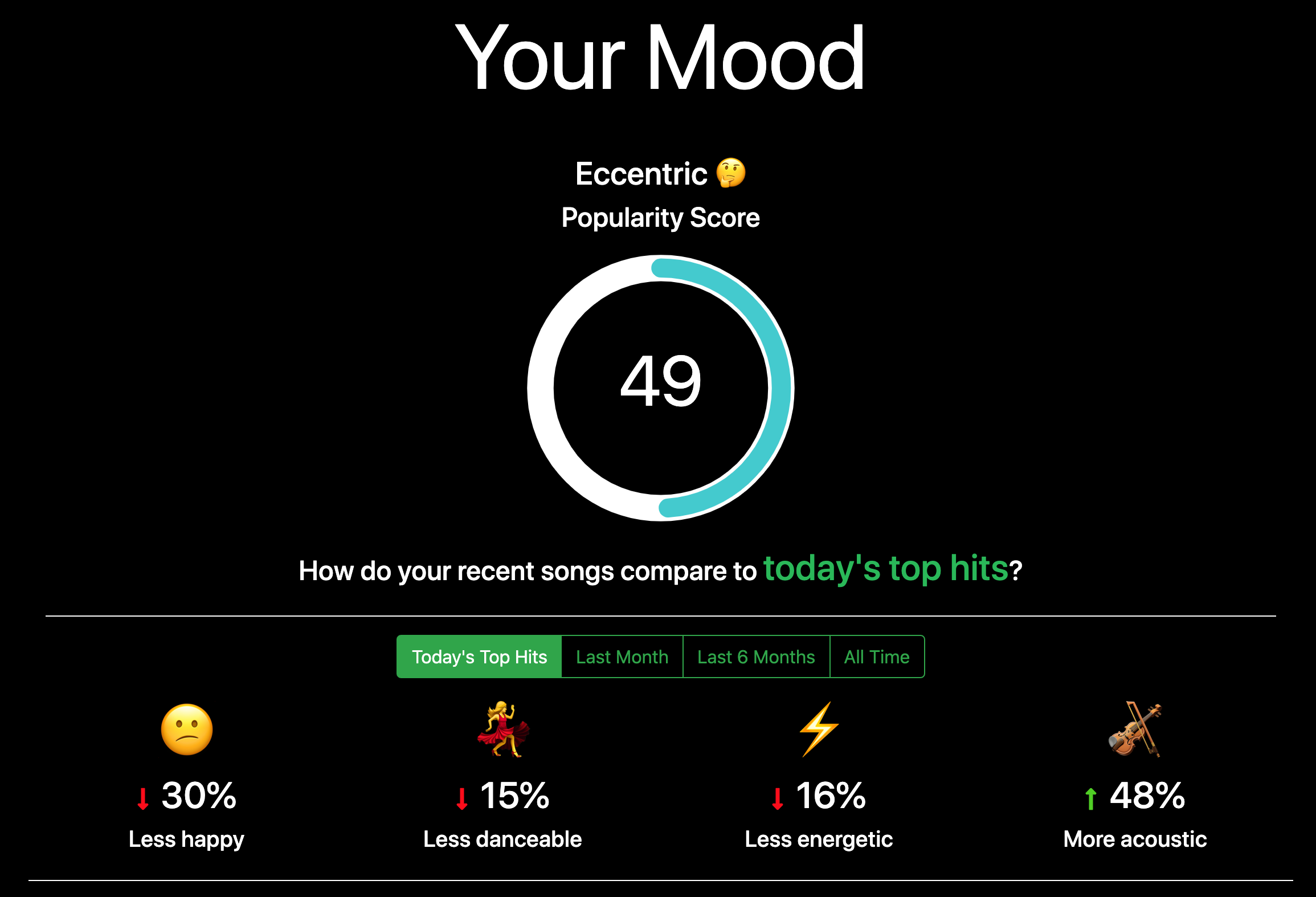
Get insights into your vibe

Vibe gives you incredible insights into your listening habits. Compare your most recent songs to the top tracks of the day, your last month of listening, and even your favorite songs based on popularity, happiness, danceability, and more! Visualize trends in your favorite songs over your entire Spotify listening history and how they stack up against the top songs of each year. Rediscover the songs and artists you’ve been in love with the most.
Features
- View the average popularity of your last 50 songs
- Compare your last 50 songs with the top tracks on Spotify for that day based on a variety of features
- Visualize trends in your top songs for each year based on valence (happiness), acousticness, etc. and how they compare with the top songs and average song of each year
- Examine your top tracks and artists from the last month, 6 months, and all time
Built With
Spotify API
This application uses following endpoints of the Spotify Web API
- Authorization
- Personalization API - Get users Top Tracks and Artists
- Player API - Get Recently played tracks for user
- Search API - Search for an Item
- Playlists API - Get a Playlist
- Tracks API - Get Audio Features for a Track
I used the Search and Playlist APIs to retrieve the user’s annual “top songs” playlist created by Spotify and the Personalization API to get the user’s Top Tracks and Artists. I then retrieved track features using the Tracks API and compared these values against the top Spotify songs during each respective time period. This React application uses the Web API directly in the client-side only and does not have a back-end.
Creating a Spotify App
- Go to https://developer.spotify.com/dashboard/, log in and create a new App.
- Add
http://localhost:3000/as Redirect URI in your Spotify App Settings. - Grab the Client Id that will be added to
.envin the root directory of the repository.
Try it out yourself
- Clone the repository
- Navigate to the root directory of the repository
npm install-
cp .env_EXAMPLE .envand fillREACT_APP_SPOTIFY_CLIENT_IDwith your client id andREACT_APP_REDIRECT_URIwithhttp://localhost:3000/ npm start
Application is based on create-react-app
What I Learned
This is the first project I have developed using a javascript framework/library. I learned so much about using the React js library and enjoyed the development process. I learned about class/functional components, JSX, props, state, and lifecycle methods. React js allowed me to organize my code so that I could adhere to DRY principles and better programming practices. React js was easier to learn than I had expected and I found it to be tremendously easier than using vanilla js like I had in the past. I look forward to exploring more projects with React hooks in the future. I also learned about making API requests by working with the Spotify API. I utilized concepts such as Async/await, promises, callbacks, etc. The thoughough documentation provided by Spotify was extremely helpful for learning how to make requests to the powerful endpoints and the responses to expect. I learned about the OAuth2 authentication flow, and decided to use an implicit grant flow since I did not want my application to rely on a backend. Once again, the Spotify documentation was extremely helpful in learning how to achieve this with no prior experience. This project has been extremely helpful in my growth as a developer.
