jasonmit / Virtual Each
Licence: mit
Ember infinite list component, inspired by react-infinite-list
Stars: ✭ 51
Programming Languages
javascript
184084 projects - #8 most used programming language
Projects that are alternatives of or similar to Virtual Each
Ember Cli Flash
Simple, highly configurable flash messages for ember-cli
Stars: ✭ 358 (+601.96%)
Mutual labels: ember, ember-addon
Ember Cp Validations
Ember computed property based validations
Stars: ✭ 442 (+766.67%)
Mutual labels: ember, ember-addon
Ember Decorators
Useful decorators for Ember applications.
Stars: ✭ 360 (+605.88%)
Mutual labels: ember, ember-addon
Ember Accessibility
An EmberJS addon to help identify accessibility violations during development
Stars: ✭ 29 (-43.14%)
Mutual labels: ember, ember-addon
Docfy
Build fully personalized documentation sites; write content and demos in Markdown.
Stars: ✭ 48 (-5.88%)
Mutual labels: ember, ember-addon
Ember Metrics
Send data to multiple analytics integrations without re-implementing new API
Stars: ✭ 356 (+598.04%)
Mutual labels: ember, ember-addon
Ember Polymer
Use Polymer in your ambitious Ember application! 💎
Stars: ✭ 20 (-60.78%)
Mutual labels: ember, ember-addon
Ember Apollo Client
🚀 An ember-cli addon for Apollo Client and GraphQL
Stars: ✭ 257 (+403.92%)
Mutual labels: ember, ember-addon
Ember Api Feature Flags
API based, read-only feature flags for Ember
Stars: ✭ 11 (-78.43%)
Mutual labels: ember, ember-addon
Ember I18n Changeset Validations
ember-i18n support for ember-changeset-validations messages
Stars: ✭ 11 (-78.43%)
Mutual labels: ember, ember-addon
Ember Websockets
Ember.js websockets and socket.io addon
Stars: ✭ 336 (+558.82%)
Mutual labels: ember, ember-addon
Ember Sticky Element
An ember component that mimics the functionality of `position: sticky`
Stars: ✭ 51 (+0%)
Mutual labels: ember, ember-addon
Ember Light Table
Lightweight, contextual component based table for Ember 2.3+
Stars: ✭ 310 (+507.84%)
Mutual labels: ember, ember-addon
Ember Simple Auth Token
Ember Simple Auth extension that is compatible with token-based authentication like JWT.
Stars: ✭ 356 (+598.04%)
Mutual labels: ember, ember-addon
Ember Burger Menu
An off-canvas sidebar component with a collection of animations and styles using CSS transitions
Stars: ✭ 280 (+449.02%)
Mutual labels: ember, ember-addon
Ember Intl
Localization library for any Ember Application or Addon
Stars: ✭ 412 (+707.84%)
Mutual labels: ember, ember-addon
ember-local-storage-decorator
Decorator for Ember.js to read and persist data in localStorage
Stars: ✭ 13 (-74.51%)
Mutual labels: ember, ember-addon
ember-render-helpers
Complimentary render template helpers to the render modifiers
Stars: ✭ 19 (-62.75%)
Mutual labels: ember, ember-addon
Ember Bootstrap
Ember-cli addon for using Bootstrap as native Ember components.
Stars: ✭ 475 (+831.37%)
Mutual labels: ember, ember-addon
Ember Paper
The Ember approach to Material Design.
Stars: ✭ 871 (+1607.84%)
Mutual labels: ember, ember-addon
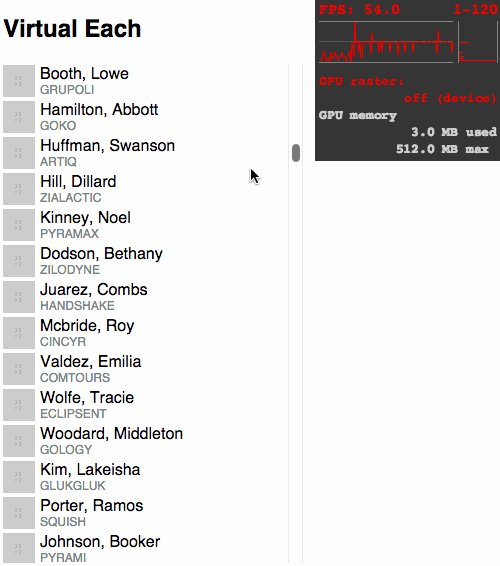
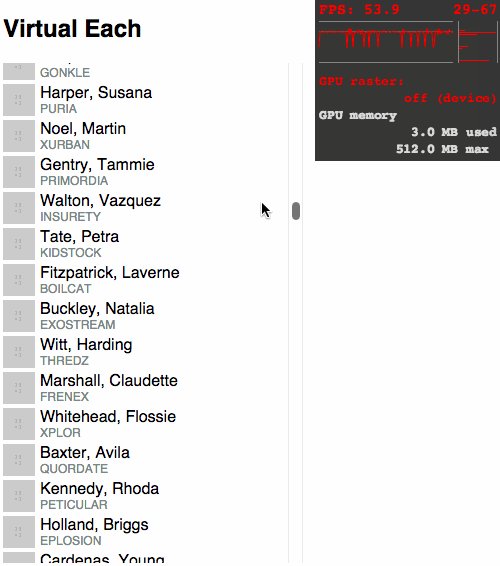
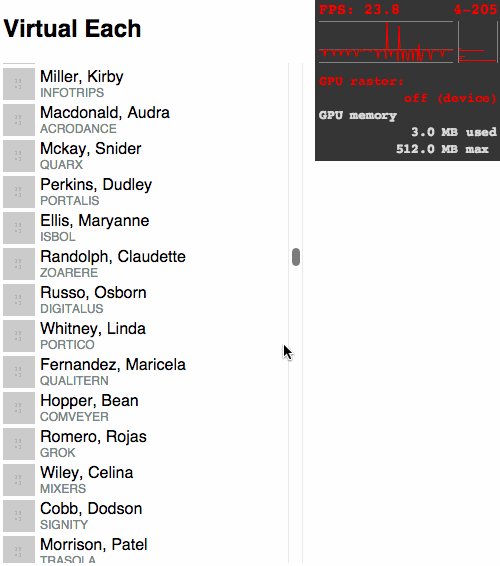
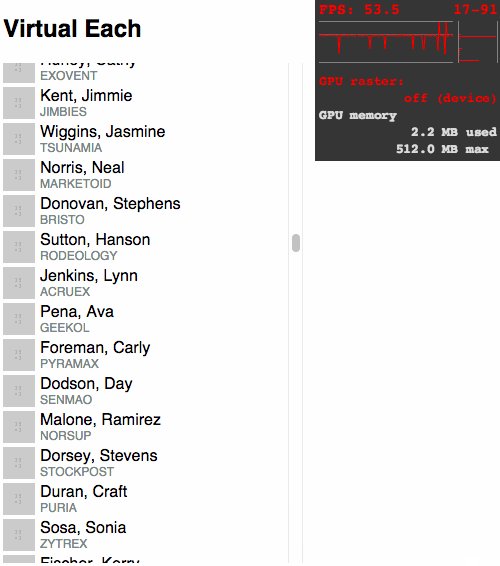
virtual-each
A direct port of react-infinite-list to Ember. This was created as a benchmark exercise.
This component will only ever render DOM nodes for what can fill the view port. Using the power of Glimmer, it will reuse the DOM nodes it's already created and swap out the content as the user scrolls.
If you want a more flexible virtualization component, please try ember-collection.
Install
ember install virtual-each
Usage
{{#virtual-each items
height=200
itemHeight=36
onScrollBottomed=(action 'handlePageBottom')
positionIndex=0
as |item actualIndex virtualIndex|
}}
<div class="person-row">
<img src={{item.picture}} />
<div>
<div>{{actualIndex}}. {{item.name.last}}, {{item.name.first}}</div>
<div class="company">{{item.company}}</div>
</div>
</div>
{{else}}
<strong>No results</strong>
{{/virtual-each}}
Attributes
-
height: fixed height of the component (required) -
itemHeight: fixed row height (required) -
onScrollBottomed: invoked when scrolled to the bottom of the list (optional) -
positionIndex: start at or scroll to a specific item based on the item index (optional)
CSS
Add the following CSS snippet to styles/app.css:
.virtual-each {
overflow-y: auto;
}
.infinite-list-content {
list-style: none;
margin: 0;
padding: 0;
}
Known "Gotchas"
- Not defining an
itemHeight, or defining a less-than expected height, will result in unexpected jumping behavior during scrolling.itemHeightshould be set to exact height of a row.
Demo
Requirements
- Ember >= 2.12.0
Contributing
Install
-
git clonethis repository npm installbower installember server- Visit your app at http://localhost:4200.
Running Tests
ember testember test --server
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].