prabhuignoto / Vue Dock Menu
Programming Languages
Projects that are alternatives of or similar to Vue Dock Menu
Features
- ⚓ Dock your menu with ease.
- 🤏 Dock the Menubar by dragging and dropping to the edges of the screen.
- 👆 Touch support.
- 👍 Support for nested menus up to any levels.
- 👓 The Menus adjust to any docked position and enables an intuitive menu navigation.
- ⌨ Keyboard Accessible.
- 🎨 Icon support.
- ⚡ Zero dependencies.
- 💪 Built with Typescript.
- 🧰 Intuitive API with data driven behavior.
- 🌠 Built with the all new Vue 3.
Table of Contents
- ⚡ Installation
- 🚀 Getting Started
- Props
- What's coming next
- 📦 Build Setup
- 🔨 Contributing
- 🧱 Built with
- 📄 Notes
- Meta
⚡ Installation
yarn install vue-dock-menu
🚀 Getting Started
vue-dock-menu has some great defaults. Please check the prop section for all available options.
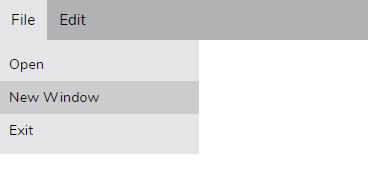
The following snippet creates a simple Menubar and docks it to the top of the page.
<template>
<vue-dock-menu :items="items">
</vue-dock-menu>
</template>
<script>
import { DockMenu } from "vue-dock-menu";
import "vue-dock-menu/dist/vue-dock-menu.css";
export default {
name: "example",
components: {
DockMenu
},
data() {
return {
items = [
{
name: "File",
menu: [{ name: "Open"}, {name: "New Window"}, {name: "Exit"}]
},
{
name: "Edit",
menu: [{ name: "Cut"}, {name: "Copy"}, {name: "Paste"}]
}
]
}
}
}
</script>
Props
| Name | Description | Default |
|---|---|---|
| dock | default docking position. Can be any one of TOP, LEFT, RIGHT, BOTTOM
|
TOP |
| on-selected | Callback that will be called on a menu item selection | |
| items | Data for the Menu bar | [] |
| theme | prop to customize the color theme | |
| draggable | enables/disbales dragging on the menubar. | True |
⚓ Dock
use the dock prop to dock the menubar to your preferred position. The prop can accept the following values TOP, BOTTOM, LEFT, RIGHT.
Here we dock the Menu bar to the right side of the screen.
<vue-dock-menu>
:items="items"
dock="RIGHT"
</vue-dock-menu>
📡 on-selected
The on-selected prop is used to retrieve the selected menu item. The callback receives an object with name and a path property.
- name - Name of the selected menu item.
- path - Full path of the selected menu item.
if you select the Copy menu item under the Edit menu, below would be the payload received on the on-selected callback.
{
name: "Copy",
path: "edit>copy"
}
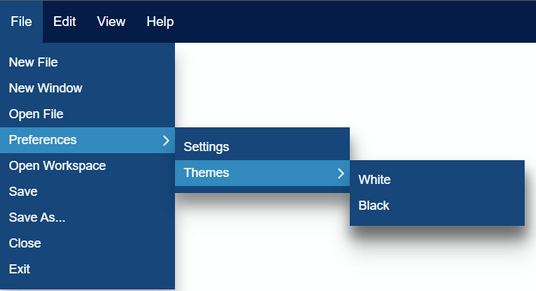
⚡ Populating Menu
Use the items prop to create Simple or Nested menus of your liking.
Here we create a simple Menu structure with 3 Menu items with Edit and Open Recent having sub menus.
- To include a divider, set an empty item object with just a
isDividerproperty set totrue. - To disable an item, set
disabletotrue.
const items = [
{ name: "New" },
{ isDivider: true },
{
name: "Edit",
menu: {
name: "edit-items",
disable: true
},
},
{ isDivider: true },
{
name: "Open Recent",
menu: {
name: "recent-items",
},
},
{ isDivider: true },
{ name: "Save", disable: true },
{ name: "Save As..." },
{ isDivider: true },
{ name: "Close" },
{ name: "Exit" },
]
<vue-dock-menu>
:items="items"
dock="BOTTOM"
</vue-dock-menu>
🎨 Custom color scheme
use the theme prop to customize the colors of the menu bar.
<menu-bar
:items="items"
:on-selected="selected"
:theme="{
primary: '#001B48',
secondary: '#02457a',
tertiary: '#018abe',
textColor: '#fff'
}"
/>
🎭 Icon support
Each menu item can be iconified and the component uses slots to inject the icons.
Pass individual icons (or images) as templates marked with a unique slot id. please make sure the ids match the iconSlot property in the items array.
<menu-bar
:items="items"
:on-selected="selected"
>
<template #file>
<img
src="../assets/file.svg"
alt="file"
:style="style"
>
</template>
<template #window>
<img
src="../assets/window-maximize.svg"
alt="file"
:style="style"
>
</template>
</menu-bar>
export default defineComponent({
name: "MenuExample",
data() {
return {
items: [
{ name: "New File", iconSlot: "file" },
{ name: "New Window", iconSlot: "window" },
]
}
}
})
This works seamlessly even for nested menu structure. Make sure the slot ids match and the component will render the icons appropriately.
<menu-bar
:items="items"
:on-selected="selected"
>
<template #window>
<img
src="../assets/window-maximize.svg"
alt="file"
:style="style"
>
</template>
</menu-bar>
export default defineComponent({
name: "MenuExample",
data() {
return {
items: [
{ name: "New File",
subMenu: [{ name: "New Window", iconSlot: "window" }]},
]
}
}
});
What's coming next
- support for react.
- accordion style rendering on sidebar mode.
📦 Build Setup
# install dependencies
yarn install
# start dev
yarn run dev
# package lib
npm run rollup
# run css linting
yarn run lint:css
🔨 Contributing
- Fork it ( https://github.com/prabhuignoto/vue-dock-menu/fork )
- Create your feature branch (
git checkout -b new-feature) - Commit your changes (
git commit -am 'Add feature') - Push to the branch (
git push origin new-feature) - Create a new Pull Request
🧱 Built with
📄 Notes
- The project uses vite instead of @vue/cli. I choose vite for speed and i also believe vite will be the future.
Meta
Prabhu Murthy – @prabhumurthy2 – [email protected]
Distributed under the MIT license. See LICENSE for more information.