zdy1988 / Vue Jstree
A Tree Plugin For Vue2.0+
Stars: ✭ 469
Projects that are alternatives of or similar to Vue Jstree
react-tree
Hierarchical tree component for React in Typescript
Stars: ✭ 174 (-62.9%)
Mutual labels: tree, treeview
react-native-nested-listview
A UI component for React Native for representing nested arrays of N levels
Stars: ✭ 163 (-65.25%)
Mutual labels: tree, treeview
vue2-data-tree
A tree that data is lazy loaded. Support dragging node, checking node, editing node's name and selecting node.
Stars: ✭ 41 (-91.26%)
Mutual labels: tree, vue2
vue-virtualised
Blazing fast scrolling and updating for any amount of list and hierarchical data.
Stars: ✭ 18 (-96.16%)
Mutual labels: tree, treeview
android-thinkmap-treeview
Tree View; Mind map; Think map; tree map; custom view; 自定义;关系图;树状图;思维导图;组织机构图;层次图
Stars: ✭ 314 (-33.05%)
Mutual labels: tree, treeview
react-treefold
A renderless tree component for your hierarchical React views
Stars: ✭ 37 (-92.11%)
Mutual labels: tree, treeview
Graphview
Flutter GraphView is used to display data in graph structures. It can display Tree layout, Directed and Layered graph. Useful for Family Tree, Hierarchy View.
Stars: ✭ 152 (-67.59%)
Mutual labels: tree, treeview
Ngx Treeview
An Angular treeview component with checkbox
Stars: ✭ 312 (-33.48%)
Mutual labels: tree, treeview
Thinkmap
Draw a tree in Android。在 Android 上绘制思维导图控件,让思维更简单。
Stars: ✭ 285 (-39.23%)
Mutual labels: tree, treeview
vuejs-tree
A highly customizable and blazing fast Vue tree component ⚡🌲
Stars: ✭ 310 (-33.9%)
Mutual labels: tree, treeview
Vuejs Tree
A highly customizable and blazing fast Vue tree component ⚡🌲
Stars: ✭ 211 (-55.01%)
Mutual labels: tree, treeview
comment tree
Render comment tree like facebook comment - reply
Stars: ✭ 37 (-92.11%)
Mutual labels: tree, treeview
Heyui
🎉UI Toolkit for Web, Vue2.0 http://www.heyui.top
Stars: ✭ 2,373 (+405.97%)
Mutual labels: tree, vue2
Vue Finder
📁 A Vue.js component to display hierarchical data (like the MacOS X finder)
Stars: ✭ 87 (-81.45%)
Mutual labels: tree, treeview
Wmztreeview
类似前端elementUI的树形控件,可自定义节点内容,支持无限极节点,可拖拽增删节点等等,非递归实现
Stars: ✭ 118 (-74.84%)
Mutual labels: tree, treeview
select2-to-tree
Select2-to-Tree extends Select2 to support arbitrary level of nesting...
Stars: ✭ 71 (-84.86%)
Mutual labels: tree, treeview
vue-jstree
Introduction
A tree plugin for vue2

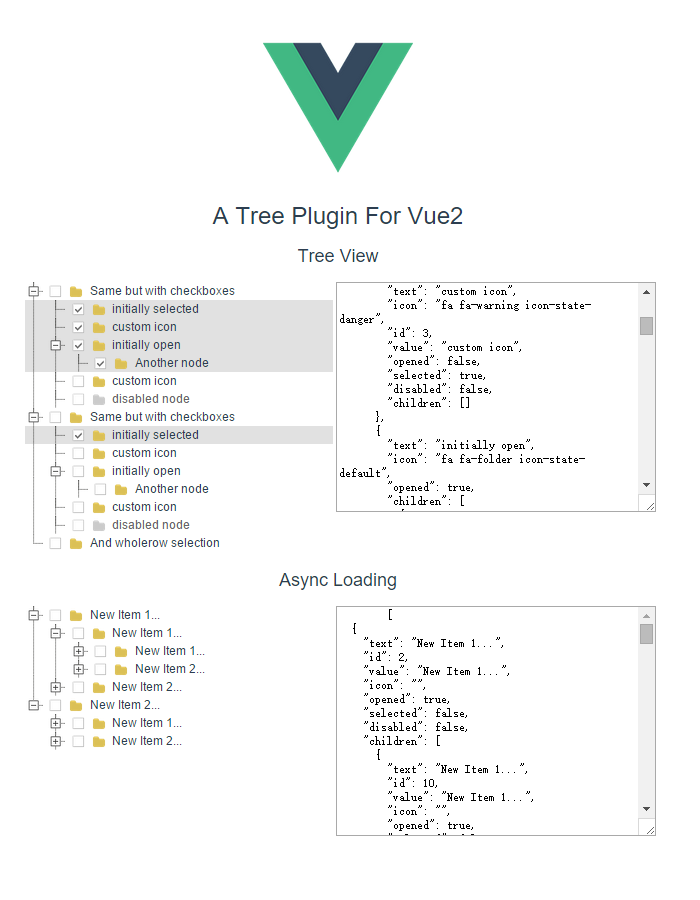
DEMO
http://zdy1988.github.io/vue-jstree
NPM
npm install vue-jstree
ES6
import VJstree from 'vue-jstree'
new Vue({
components: {
VJstree
}
})
Setup
npm install
npm run dev
Usage
<v-jstree :data="data" show-checkbox multiple allow-batch whole-row @item-click="itemClick"></v-jstree>
new Vue({
data: {
data: [
{
"text": "Same but with checkboxes",
"children": [
{
"text": "initially selected",
"selected": true
},
{
"text": "custom icon",
"icon": "fa fa-warning icon-state-danger"
},
{
"text": "initially open",
"icon": "fa fa-folder icon-state-default",
"opened": true,
"children": [
{
"text": "Another node"
}
]
},
{
"text": "custom icon",
"icon": "fa fa-warning icon-state-warning"
},
{
"text": "disabled node",
"icon": "fa fa-check icon-state-success",
"disabled": true
}
]
},
{
"text": "Same but with checkboxes",
"opened": true,
"children": [
{
"text": "initially selected",
"selected": true
},
{
"text": "custom icon",
"icon": "fa fa-warning icon-state-danger"
},
{
"text": "initially open",
"icon": "fa fa-folder icon-state-default",
"opened": true,
"children": [
{
"text": "Another node"
}
]
},
{
"text": "custom icon",
"icon": "fa fa-warning icon-state-warning"
},
{
"text": "disabled node",
"icon": "fa fa-check icon-state-success",
"disabled": true
}
]
},
{
"text": "And wholerow selection"
}
]
},
methods: {
itemClick (node) {
console.log(node.model.text + ' clicked !')
}
}
})
API
| Props | Type | Default | Describe |
|---|---|---|---|
| data | Array | set tree data | |
| size | String | set tree item size , value : 'large' or '' or ''small' | |
| show-checkbox | Boolean | false | set it show checkbox |
| allow-transition | Boolean | true | allow use transition animation |
| whole-row | Boolean | false | use whole row state |
| no-dots | Boolean | false | show or hide dots |
| collapse | Boolean | false | set all tree item collapse state |
| multiple | Boolean | false | set multiple selected tree item |
| allow-batch | Boolean | false | in multiple choices. allow batch select |
| text-field-name | String | 'text' | set tree item display field |
| value-field-name | String | 'value' | set tree item value field |
| children-field-name | String | 'children' | set tree item children field |
| item-events | Object | {} | register any event to tree item, example |
| async | Function | async load callback function , if node is a leaf ,you can set 'isLeaf: true' in data | |
| loading-text | String | 'Loading' | set loading text |
| draggable | Boolean | false | set tree item can be dragged , selective drag and drop can set 'dragDisabled: true' and 'dropDisabled: true' , all default value is 'false' |
| drag-over-background-color | String | '#C9FDC9' | set drag over background color |
| klass | String | set append tree class |
Methods in node.model
| Method | Params |
|---|---|
| addChild | (object) newDataItem |
| addAfter | (object) newDataItem, (object) selectedNode |
| addBefore | (object) newDataItem, (object) selectedNode |
| openChildren | |
| closeChildren |
Event
@item-click(node, item, e)
@item-toggle(node, item, e)
@item-drag-start(node, item, e)
@item-drag-end(node, item, e)
@item-drop-before(node, item, draggedItem, e)
@item-drop(node, item, draggedItem, e)
node : current node vue object
item : current node data item object
e : event
Data Item Optional Properties
| Name | Type | Default | Describe |
|---|---|---|---|
| icon | String | custom icon css class | |
| opened | Boolean | false | set leaf opened |
| selected | Boolean | false | set node selected |
| disabled | Boolean | false | set node disabled |
| isLeaf | Boolean | false | if node is a leaf , set true can hide '+' |
| dragDisabled | Boolean | false | selective drag |
| dropDisabled | Boolean | false | selective drop |
Custom Item Example
<v-jstree :data="data">
<template scope="_">
<div style="display: inherit; width: 200px" @click.ctrl="customItemClickWithCtrl">
<i :class="_.vm.themeIconClasses" role="presentation" v-if="!_.model.loading"></i>
{{_.model.text}}
<button style="border: 0px; background-color: transparent; cursor: pointer;" @click="customItemClick(_.vm, _.model, $event)"><i class="fa fa-remove"></i></button>
</div>
</template>
</v-jstree>
more elegant:
<v-jstree :data="data">
<template scope="_">
<div style="display: inherit; width: 200px" @click.ctrl="customItemClickWithCtrl" @click.exact="customItemClick(_.vm, _.model, $event)">
<i :class="_.vm.themeIconClasses" role="presentation" v-if="!_.model.loading"></i>
{{_.model.text}}
</div>
</template>
</v-jstree>
scope be replaced in the [email protected]+ , over [email protected]+ use slot-scope
License
Licensed under the MIT license.
Thanks For jstree's UI
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].

