zz570557024 / Vue Mpvue Chatrobot
Programming Languages
Projects that are alternatives of or similar to Vue Mpvue Chatrobot
股票机器人
前端(移动端&小程序)/后端(nodejs)
前端 : Vue + Mpvue(支持移动端与小程序) ; 后端 : koa(使用Koa2开发服务端)
Vue 是一套用于构建用户界面的渐进式框架。
Vue的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue也完全能够为复杂的单页应用提供驱动。
mpvue 是一个使用
Vue.js开发小程序的前端框架。框架基于Vue.js核心,mpvue修改了Vue.js的 runtime 和 compiler 实现,使其可以运行在小程序环境中,从而为小程序开发引入了整套Vue.js开发体验。
koa 是由 Express 原班人马打造的,致力于成为一个更小、更富有表现力、更健壮的 Web 框架。 使用 koa 编写 web 应用,通过组合不同的 generator,可以免除重复繁琐的回调函数嵌套, 并极大地提升错误处理的效率。koa 不在内核方法中绑定任何中间件, 它仅仅提供了一个轻量优雅的函数库,使得编写 Web 应用变得得心应手。
简介
Build Setup
# install dependencies
npm install
# build mini program
npm start
# build H5 pages
npm run startH5
# build pages for production with minification for mini program
npm run build
# build pages for production with minification for H5 program
npm run buildH5
# build node resource for server
gulp build
前后端分离
# start mini progrom
npm run dev
# start H5 pages
npm run devH5
# start server
npm run server
(服务端代码仅位于项目server文件夹下,可根据自身需求进行拆分)
重要!!!
- 请在
project.config.json文件,appid处填写自己的微信开发账号appid; - echarts-for-weixin支持微信版本 >= 6.6.3,对应基础库版本 >= 1.9.91。
特性
- 使用
Vue.js构建移动端应用 - 使用
mpvue复用代码构建小程序应用 - 使用
Koa构建服务端 - 使用 Vuex 数据管理方案,方便构建复杂应用
- 使用 webpack 构建机制:自定义构建策略、开发阶段 hotReload
- 支持使用 npm 外部依赖
- 使用OLAMI人工智能开放平台自然语言语义理解 API
插件
-
gulp is a toolkit for automating painful or time-consuming tasks in your development workflow, so you can stop messing around and build something.
-
Echarts 一个使用 JavaScript 实现的开源可视化库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safari等),底层依赖轻量级的矢量图形库 ZRender,提供直观,交互丰富,可高度个性化定制的数据可视化图表。
-
Day.js 一个轻量的处理时间和日期的 JavaScript 库,和 Moment.js 的 API 设计保持完全一样. 如果您曾经用过 Moment.js, 那么您已经知道如何使用 Day.js
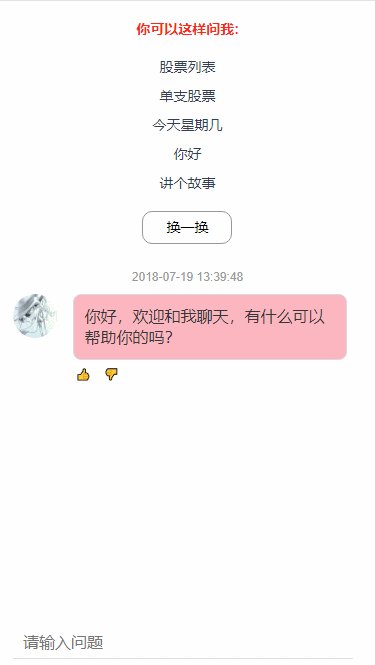
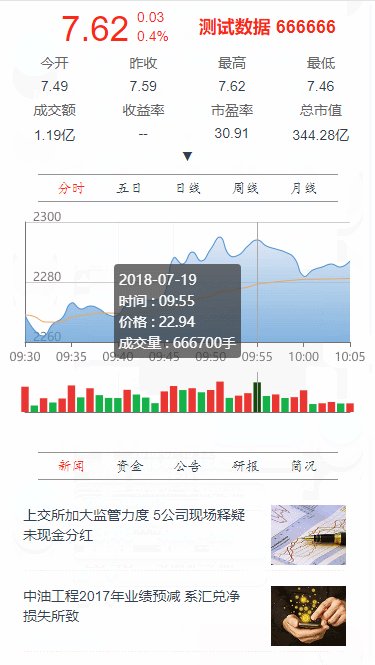
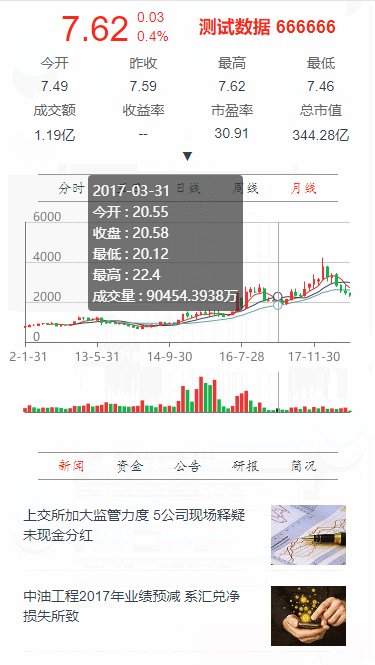
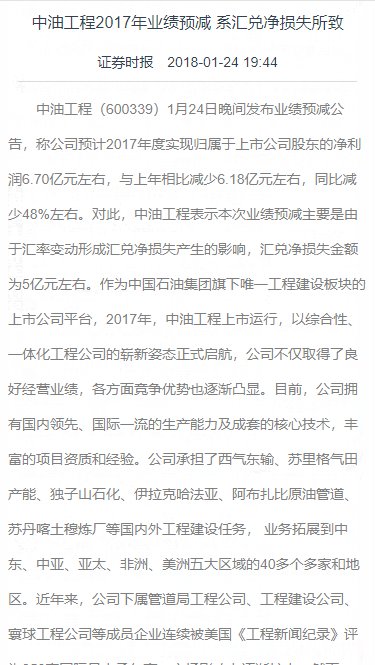
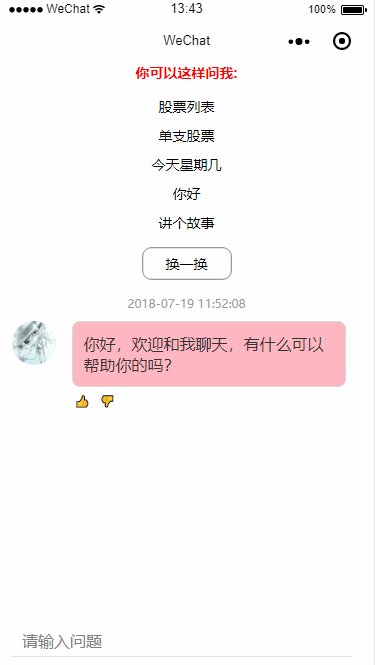
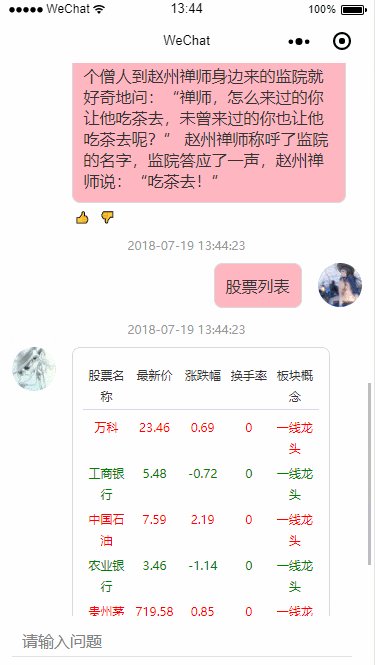
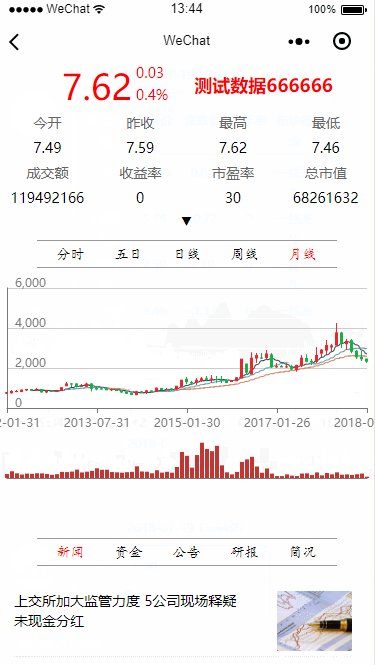
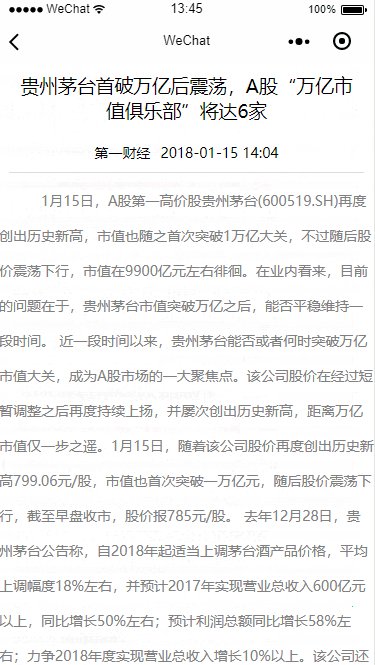
截图
移动端 & 小程序