STUkh / Vue Promise Btn
Licence: mit
Vue.js plugin that handles buttons async lock state. Demo: https://stukh.github.io/vue-promise-btn/
Stars: ✭ 170
Programming Languages
javascript
184084 projects - #8 most used programming language
Projects that are alternatives of or similar to Vue Promise Btn
Swiftloader
A simple and beautiful activity indicator written in Swift
Stars: ✭ 116 (-31.76%)
Mutual labels: spinner
Apesuperhud
A simple way to display a HUD with a message or progress information in your application.
Stars: ✭ 156 (-8.24%)
Mutual labels: spinner
Easyadapter
Recyclerview adapter library- Create adapter in just 3 lines of code
Stars: ✭ 122 (-28.24%)
Mutual labels: spinner
Ember Cli Pace
Pace.js load progress bar for Ember apps, incl. Flash-like initial script lazy loading
Stars: ✭ 128 (-24.71%)
Mutual labels: spinner
Orchestra
🎺 Orchestra is a collection of Android custom view compatible libraries for Jetpack Compose.
Stars: ✭ 139 (-18.24%)
Mutual labels: spinner
Multiselectspinner
Android - Select Multiple Items from Spinner with Filtration.
Stars: ✭ 158 (-7.06%)
Mutual labels: spinner
Vue Wait
Complex Loader and Progress Management for Vue/Vuex and Nuxt Applications
Stars: ✭ 1,869 (+999.41%)
Mutual labels: spinner
Py Spinners
🔄 More than 60 spinners for terminal, python wrapper for amazing node library cli-spinners
Stars: ✭ 124 (-27.06%)
Mutual labels: spinner
Yacspin
Yet Another CLi Spinner; providing over 70 easy to use and customizable terminal spinners for multiple OSes
Stars: ✭ 139 (-18.24%)
Mutual labels: spinner
Elixir cli spinners
Spinnig Animations for Command Line Applications
Stars: ✭ 117 (-31.18%)
Mutual labels: spinner
React Native Input Spinner
An extensible input number spinner component for react-native highly customizable. This component enhance a text input for entering numeric values, with increase and decrease buttons.
Stars: ✭ 155 (-8.82%)
Mutual labels: spinner
Instagramactivityindicator
Activity Indicator similar to Instagram's.
Stars: ✭ 138 (-18.82%)
Mutual labels: spinner
React Spinners Kit
A collection of loading spinners with React.js
Stars: ✭ 158 (-7.06%)
Mutual labels: spinner
Vue Full Loading
Full overlay loading with spinner for Vue
Stars: ✭ 148 (-12.94%)
Mutual labels: spinner
vue-promise-btn
Example and Documentation
https://STUkh.github.io/vue-promise-btn/
Features
- Easy-to-use API
- Flexible Usage
- Works with any tag and even forms
- In Extended Mode - compatible with 3rd party components
- Packaged with optional built-in spinner
- Only 1.5KB minified and gzipped
- ESM, CommonJS, UMD versions
Installation
npm install --save vue-promise-btn
Quick Start:
- Import and "handshake" plugin with vue
import Vue from 'vue'
import VuePromiseBtn from 'vue-promise-btn'
// not required. Styles for built-in spinner
import 'vue-promise-btn/dist/vue-promise-btn.css'
Vue.use(VuePromiseBtn) // or with global options Vue.use(VuePromiseBtn, {})
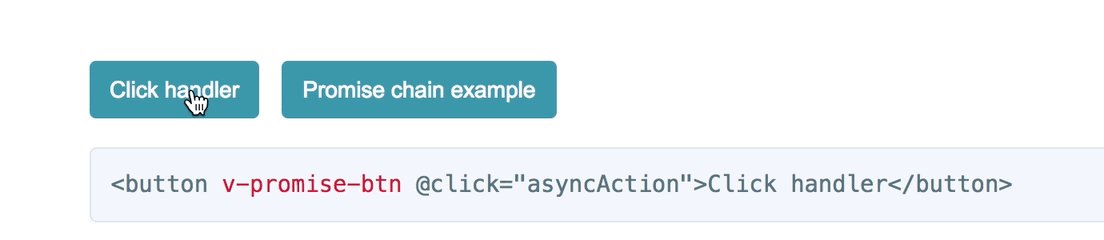
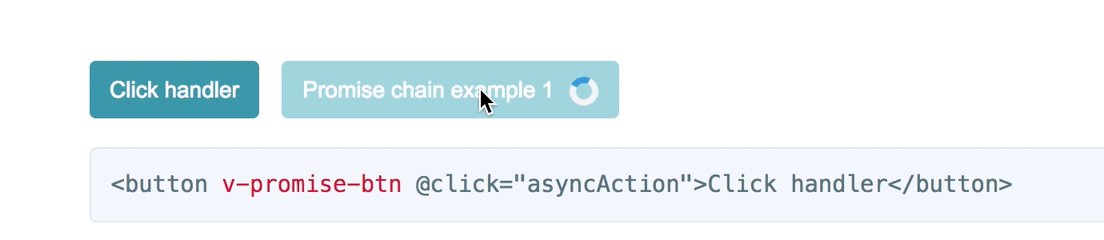
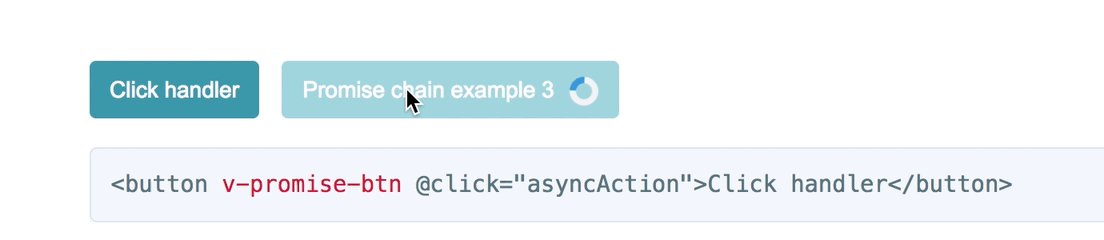
- Simple usage:
<button v-promise-btn @click="getData">Get Data</button> - Extended usage:
<button v-promise-btn={ promise: dataPromise } @click="getData('param')">Get Data</button>
If you face any issue with simple mode, just try out extended, it's more reliable way.
Change log
Please see CHANGELOG for more information what has changed recently.
Important Notice
Always return Promise from expression. Especially in simple mode.
Don't use semicolon in event expressions. It may break promise return in template-compiler:
Good: @click="handler($event)"
Bad: @click="handler($event);"
Contributing
Please see CONTRIBUTING and CODE_OF_CONDUCT for details.
Credits
License
The MIT License (MIT). Please see License File for more information.
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].