MisterTaki / Vue Table With Tree Grid
A table (with tree-grid) component for Vue.js 2.0. (Its style extends @iView)
Stars: ✭ 658
Programming Languages
javascript
184084 projects - #8 most used programming language
Labels
Projects that are alternatives of or similar to Vue Table With Tree Grid
Viewui
A high quality UI Toolkit built on Vue.js 2.0
Stars: ✭ 2,487 (+277.96%)
Mutual labels: iview, vue-components
Iview
A high quality UI Toolkit built on Vue.js 2.0
Stars: ✭ 23,930 (+3536.78%)
Mutual labels: iview, vue-components
Form Create
🔥🔥🔥 强大的动态表单生成器|form-create is a form generation component that can generate dynamic rendering, data collection, verification and submission functions through JSON.
Stars: ✭ 3,698 (+462.01%)
Mutual labels: iview, vue-components
Vform
A simple way to handle Laravel back-end validation in Vue 2.
Stars: ✭ 477 (-27.51%)
Mutual labels: vue-components
Cheetah Grid
The fastest open-source data table for web.
Stars: ✭ 417 (-36.63%)
Mutual labels: vue-components
Vddl
🦄 Vue components for modifying lists with the HTML5 drag & drop API.
Stars: ✭ 407 (-38.15%)
Mutual labels: vue-components
Vue2
【🔥Vue.js资讯📚】目前web前端开发非常火爆的框架;定时更新,欢迎 Star 一下。
Stars: ✭ 395 (-39.97%)
Mutual labels: vue-components
Vue Svg Loader
🔨 webpack loader that lets you use SVG files as Vue components
Stars: ✭ 514 (-21.88%)
Mutual labels: vue-components
App
Directus Admin Application — An Intuitive WebApp for Managing Database Content
Stars: ✭ 464 (-29.48%)
Mutual labels: vue-components
Vue Gl
Vue.js components rendering 3D WebGL graphics reactively with three.js
Stars: ✭ 434 (-34.04%)
Mutual labels: vue-components
Iview
admin template based on Vue CLI 3 & iView. 基于 Vue CLI 3 + iView 的 Vue.js 后台管理系统。
Stars: ✭ 485 (-26.29%)
Mutual labels: iview
Vue Weui
(Deprecated) WeUI Components with love of vue.js
Stars: ✭ 414 (-37.08%)
Mutual labels: vue-components
Vuelayers
Web map Vue components with the power of OpenLayers
Stars: ✭ 532 (-19.15%)
Mutual labels: vue-components
Vue Material Dashboard
Vue Material Dashboard - Open Source Material Design Admin
Stars: ✭ 403 (-38.75%)
Mutual labels: vue-components
Vue Swatches
🎨 Help the user picking beautiful colors!
Stars: ✭ 456 (-30.7%)
Mutual labels: vue-components
Vue Virtual Collection
Vue component for efficiently rendering large collection data
Stars: ✭ 506 (-23.1%)
Mutual labels: vue-components
Quartz.netui
基于.NetCore + Quartz.Net + Vue + IView开箱即用的定时任务UI。不依赖数据库,只需在界面做简单配置。
Stars: ✭ 454 (-31%)
Mutual labels: iview
Vue Touch Ripple
👆 Touch ripple component for @vuejs
Stars: ✭ 443 (-32.67%)
Mutual labels: vue-components
vue-table-with-tree-grid
A table (with tree-grid) component for Vue.js 2.0. (Its style extends @iView)
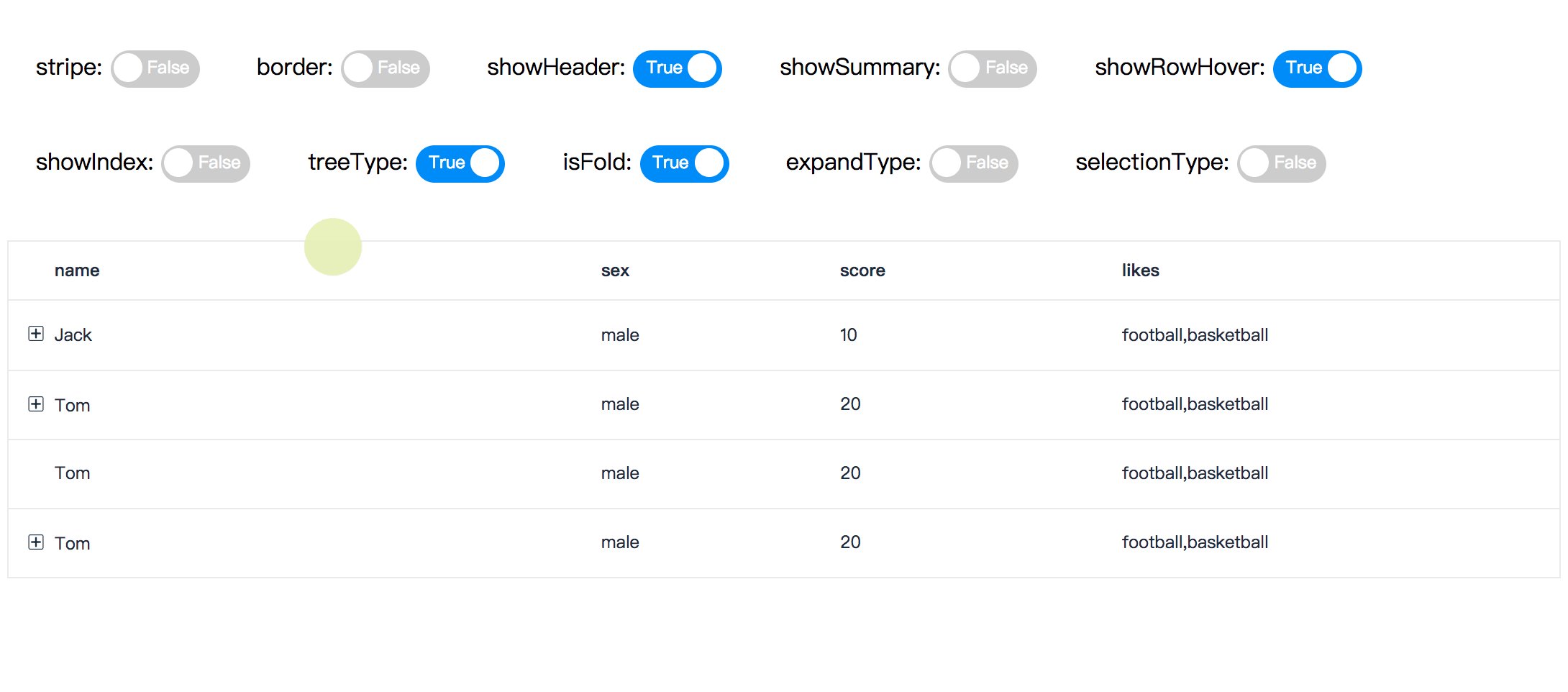
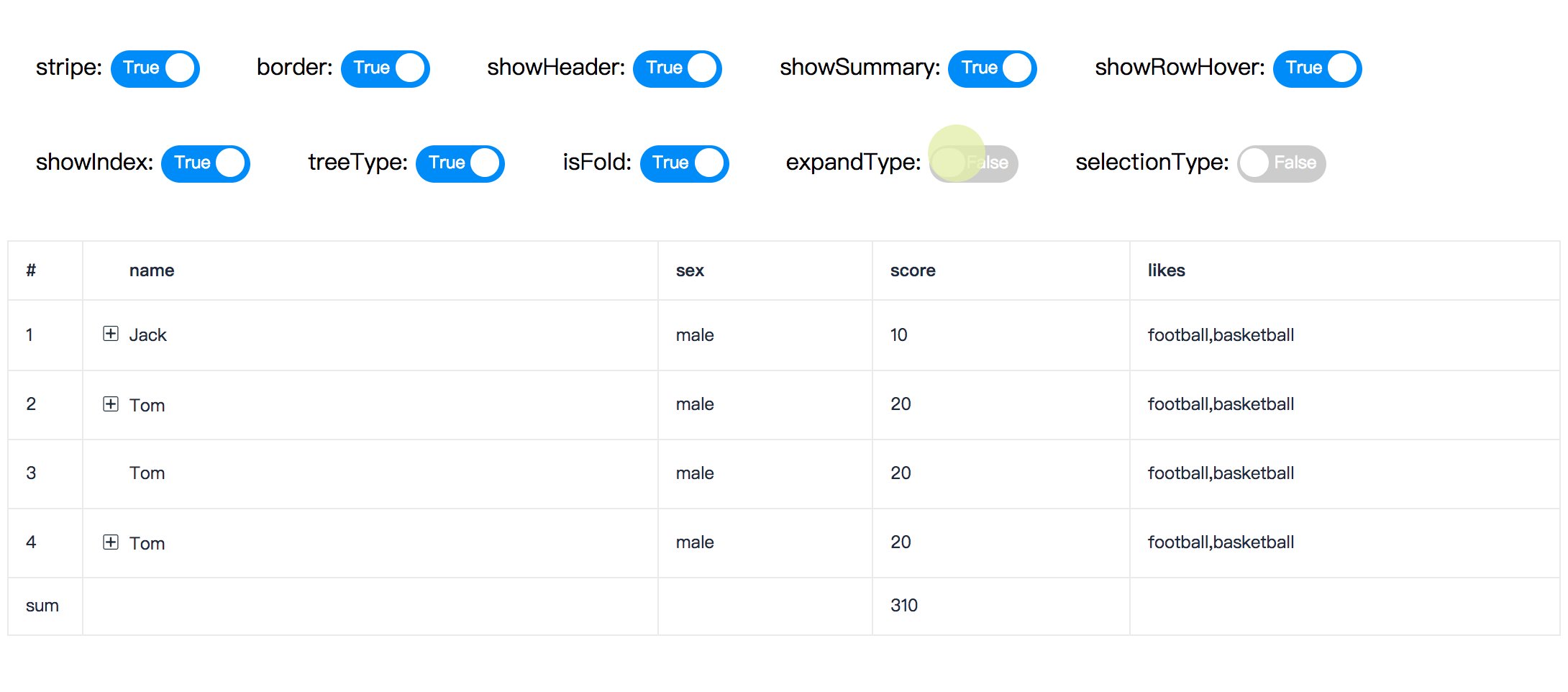
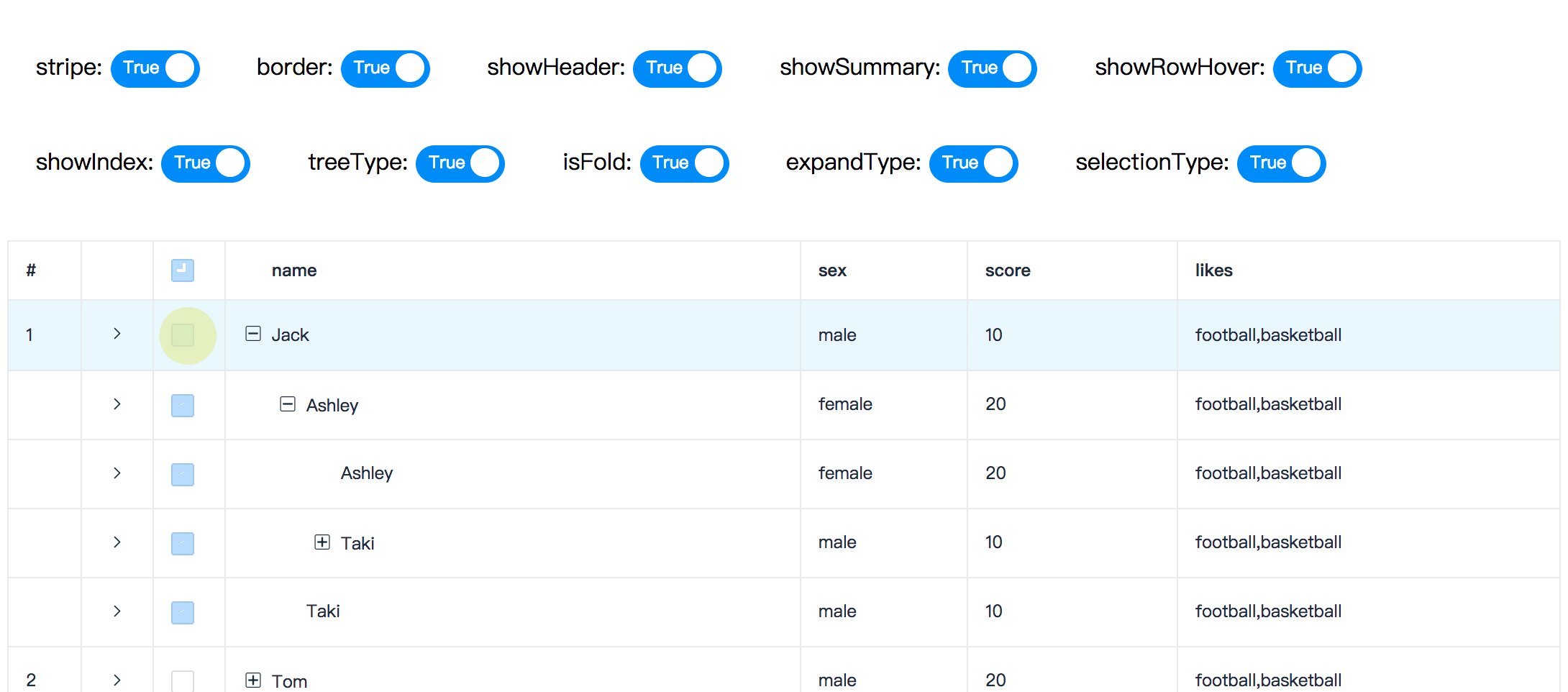
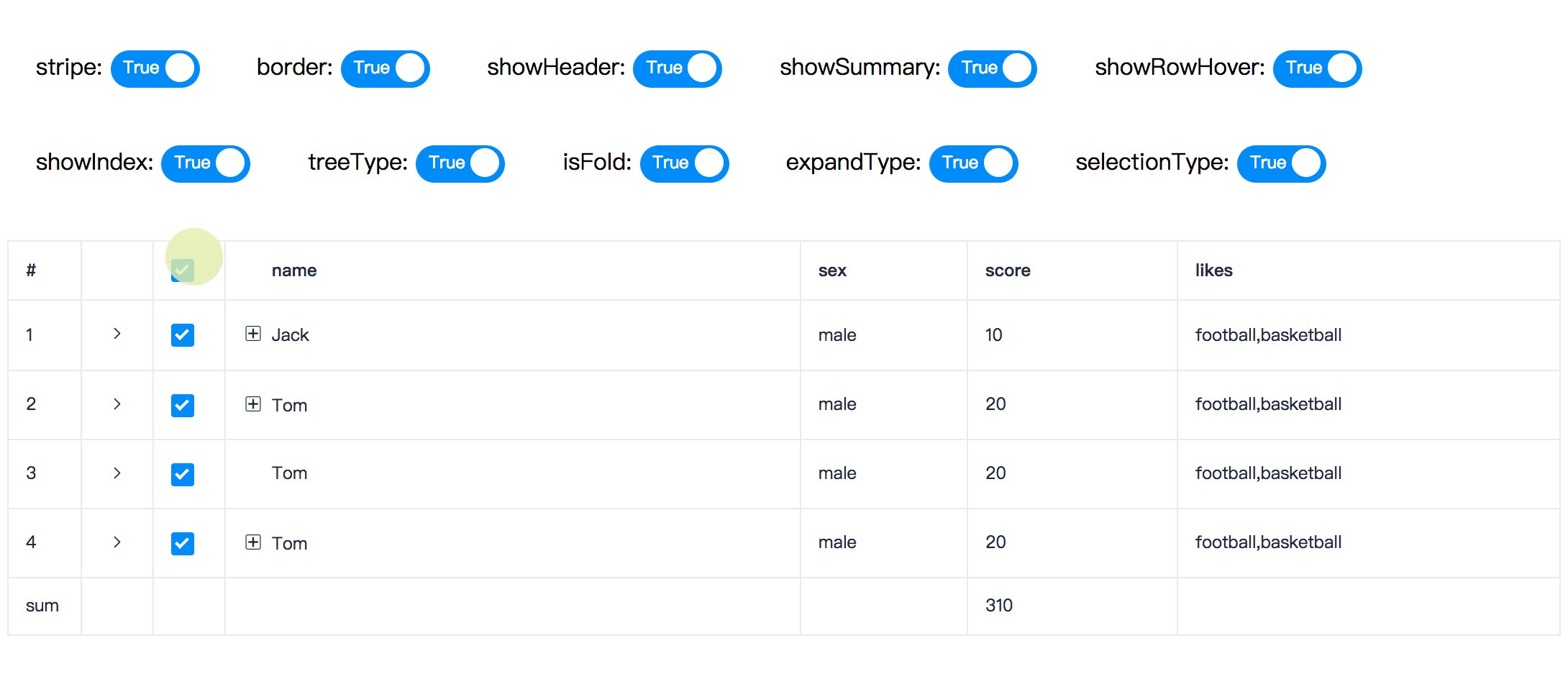
Example
Installation
Use npm:
npm i vue-table-with-tree-grid -S
Or use yarn:
yarn add vue-table-with-tree-grid
Usage
import Vue from 'vue'
import ZkTable from 'vue-table-with-tree-grid'
Vue.use(ZkTable)
Or
import Vue from 'vue'
import ZkTable from 'vue-table-with-tree-grid'
Vue.component(ZkTable.name, ZkTable)
more information please see example..., or git clone this repository and open dev mode (I will give it a homepage later...).
API
Table Attributes
| 属性 | 说明 | 类型 | 参数 | 默认值 |
|---|---|---|---|---|
| data | 表格各行的数据 | Array | - | [] |
| empty-text | 表格数据为空时显示的文字 | String | - | '暂无数据' |
| columns | 表格各列的配置(具体见下文:Columns Configs) | Array | - | [] |
| show-header | 是否显示表头 | Boolean | - | true |
| show-index | 是否显示数据索引 | Boolean | - | false |
| index-text | 数据索引名称 | String | - | '序号' |
| show-summary | 是否显示表尾合计行 | Boolean | - | false |
| sum-text | 表尾合计行首列名称 | String | - | '合计' |
| summary-method | 表尾合计行计算方法 | Function | data, column, columnIndex | - |
| max-height | 最大高度 | [String, Number] | - | 'auto' |
| stripe | 是否显示间隔斑马纹 | Boolean | - | false |
| border | 是否显示纵向边框 | Boolean | - | false |
| show-row-hover | 鼠标悬停时,是否高亮当前行 | Boolean | - | true |
| tree-type | 是否为树形表格 | Boolean | - | false |
| children-prop | 树形表格中遍历的属性名称 | String | - | 'children' |
| is-fold | 树形表格中父级是否默认折叠 | Boolean | - | true |
| expand-type | 是否为展开行类型表格(为 True 时,需要添加名称为 '$expand' 的作用域插槽, 它可以获取到 row, rowIndex) | Boolean | - | false |
| selection-type | 是否为多选类型表格 | Boolean | - | false |
| row-key | 行数据的 Key,用来优化 Table 的渲染 | Function | row, rowIndex | rowIndex |
| row-class-name | 额外的表格行的类名 | String, Function | row, rowIndex | - |
| cell-class-name | 额外的表格行的类名 | String, Function | row, rowIndex, column, columnIndex | - |
| row-style | 额外的表格行的样式 | Object, Function | row, rowIndex | - |
| cell-style | 额外的表格单元格的样式 | Object, Function | row, rowIndex, column, columnIndex | - |
Columns Configs
| 属性 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| label | 列标题名称 | String | '' |
| prop | 对应列内容的属性名 | String | '' |
| align | 对应列内容的对齐方式,可选值有 'center', 'right' | String | 'left' |
| headerAlign | 对应列标题的对齐方式,可选值有 'center', 'right' | String | 'left' |
| width | 列宽度 | [String, Number] | 'auto' |
| minWidth | 列最小宽度 | [String, Number] | '80px' |
| type | 列类型,可选值有 'template'(自定义列模板) | String | '' |
| template | 列类型为 'template'(自定义列模板) 时,对应的作用域插槽(它可以获取到 row, rowIndex, column, columnIndex)名称 | String | '' |
Table Events
| 事件名 | 说明 | 参数 |
|---|---|---|
| cell-click | 单击某一单元格 | row, rowIndex, column, columnIndex, $event |
| cell-dblclick | 双击某一单元格 | row, rowIndex, column, columnIndex, $event |
| cell-contextmenu | 在某一单元格上点击鼠标右键 | row, rowIndex, column, columnIndex, $event |
| cell-mouseenter | 鼠标滑入某一单元格 | row, rowIndex, column, columnIndex, $event |
| cell-mouseleave | 鼠标滑出某一单元格 | row, rowIndex, column, columnIndex, $event |
| row-click | 单击某一行 | row, rowIndex, $event |
| row-dblclick | 双击某一行 | row, rowIndex, $event |
| row-contextmenu | 在某一行上点击鼠标右键 | row, rowIndex, $event |
| row-mouseenter | 鼠标滑入某一行 | row, rowIndex, $event |
| row-mouseleave | 鼠标滑出某一行 | row, rowIndex, $event |
| checkbox-click | 鼠标单击checkbox | row, rowIndex, $event |
| tree-icon-click | 鼠标单击树形icon | row, rowIndex, $event |
| expand-cell-click | 鼠标单击展开单元格 | row, rowIndex, $event |
Table Methods
| 方法名 | 说明 | 参数 |
|---|---|---|
| getCheckedProp | 当表格为多选类型表格时,用于获取当前所选项的属性,返回一个数组;属性默认为'index'。 | prop |
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].