Vue Thailand Address Autocomplete 🇹🇭
Auto complete ที่อยู่ในประเทศไทยแบบสำเร็จรูป
Base on jquery.Thailand.js and thai-address-database
Very well database by @earthchie
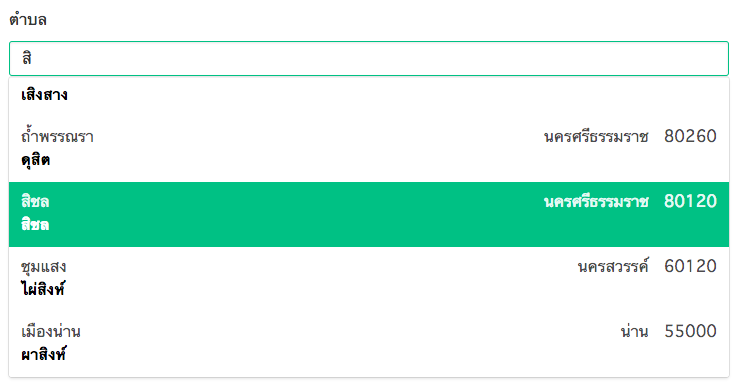
Demo Page
Install
npm install vue-thailand-address-autocomplete --saveหรือ
yarn add vue-thailand-address-autocompleteUsage
import ThailandAutoComplete from 'vue-thailand-address-autocomplete'
Vue.component('ThailandAutoComplete', ThailandAutoComplete)หรือ
import ThailandAutoComplete from 'vue-thailand-address-autocomplete'
export default {
components: {
ThailandAutoComplete
}
}Example
<template>
<div>
<ThailandAutoComplete
v-model="district"
type="district"
@select="select"
label="ตำบล"
color="#42b883"
size="default"
placeholder="ตำบล..."/>
<ThailandAutoComplete v-model="amphoe" type="amphoe" @select="select" label="อำเภอ" placeholder="อำเภอ..."/>
<ThailandAutoComplete v-model="province" type="province" @select="select" label="จังหวัด" size="medium" color="#35495e" placeholder="จังหวัด..."/>
<ThailandAutoComplete v-model="zipcode" type="zipcode" @select="select" size="large" color="#00a4e4" placeholder="รหัสไปรษณีย์..."/>
</div>
</template>
<script>
export default {
data () {
return {
district: '',
amphoe: '',
province: '',
zipcode: ''
}
},
methods: {
select (address) {
this.district = address.district
this.amphoe = address.amphoe
this.province = address.province
this.zipcode = address.zipcode
}
}
}
</script>Options
Props
| Props | Type | Default | Description |
|---|---|---|---|
| v-model | String | - | Binding value |
| type | String | - | ประเภทของ Field ประกอบด้วย district, amphoe, province, zipcode |
| label | String | - | คำอธิบายของ Field |
| placeholder | String | - | placeholder ของ Field |
| color | String | - | สี border ของ Field ตอน Focus และสี background ของ List |
| size | String | default |
ขนาดของ Field ประกอบด้วย small, default, medium, large |
Events
| Events | Type | Default | Description |
|---|---|---|---|
| select | Function | (address) => {} | Return address data (type object) when select address, คืนค่า Object ที่อยู่เมื่อเลือกที่อยู่จาก Autocomplete |
Contributing
- Fork this repository.
- Create new branch with feature name.
- Run
npm installandnpm run dev. - Create your feature.
- Commit and set commit message with feature name.
- Push your code to your fork repository.
- Create pull request.
🙂
Support
If you like this project, You can support me with starring ⭐ this project.
License
Developed with