VinceG / Vue Web Cam
Licence: mit
Webcam component for VueJs.
Stars: ✭ 201
Projects that are alternatives of or similar to Vue Web Cam
Gulp Webpack Starter
Gulp Webpack Starter - fast static website builder. The starter uses gulp toolkit and webpack bundler. Download to get an awesome development experience!
Stars: ✭ 199 (-1%)
Mutual labels: webpack
Feathers Vue
A boiler plate template using Feathers with Email Verification, Vue 2 with Server Side Rendering, stylus, scss, jade, babel, webpack, ES 6-8, login form, user authorization, and SEO
Stars: ✭ 195 (-2.99%)
Mutual labels: webpack
React Node Example
a minimalist starter repo for React and Node to deploy to heroku
Stars: ✭ 197 (-1.99%)
Mutual labels: webpack
Brotli Webpack Plugin
Prepare Brotli-compressed versions of assets to serve them with Content-Encoding: br
Stars: ✭ 198 (-1.49%)
Mutual labels: webpack
Angular Router Loader
A Webpack loader that enables string-based module loading with the Angular Router
Stars: ✭ 194 (-3.48%)
Mutual labels: webpack
Styled React Boilerplate
Minimal & Modern boilerplate for building apps with React & styled-components
Stars: ✭ 198 (-1.49%)
Mutual labels: webpack
Are You Es5
A package to help you find out which of your node_modules aren't ES5 so you can add them to your Webpack/Rollup/Parcel transpilation steps.
Stars: ✭ 197 (-1.99%)
Mutual labels: webpack
Webpack Hot Middleware
Webpack hot reloading you can attach to your own server
Stars: ✭ 2,279 (+1033.83%)
Mutual labels: webpack
Mocapnet
We present MocapNET2, a real-time method that estimates the 3D human pose directly in the popular Bio Vision Hierarchy (BVH) format, given estimations of the 2D body joints originating from monocular color images. Our contributions include: (a) A novel and compact 2D pose NSRM representation. (b) A human body orientation classifier and an ensemble of orientation-tuned neural networks that regress the 3D human pose by also allowing for the decomposition of the body to an upper and lower kinematic hierarchy. This permits the recovery of the human pose even in the case of significant occlusions. (c) An efficient Inverse Kinematics solver that refines the neural-network-based solution providing 3D human pose estimations that are consistent with the limb sizes of a target person (if known). All the above yield a 33% accuracy improvement on the Human 3.6 Million (H3.6M) dataset compared to the baseline method (MocapNET) while maintaining real-time performance (70 fps in CPU-only execution).
Stars: ✭ 194 (-3.48%)
Mutual labels: webcam
100 Days Of Code Frontend
Curriculum for learning front-end development during #100DaysOfCode.
Stars: ✭ 2,419 (+1103.48%)
Mutual labels: webpack
Koa Web Kit
🚀A Modern, Production-Ready, and Full-Stack Node Web Framework with React
Stars: ✭ 199 (-1%)
Mutual labels: webpack
Mullet
Mullet Stack: Facebook in the front. Walmart in the back. (React, Hapijs, Node)
Stars: ✭ 194 (-3.48%)
Mutual labels: webpack
Django Webpack Loader
Transparently use webpack with django
Stars: ✭ 2,327 (+1057.71%)
Mutual labels: webpack
Bundle Buddy Webpack Plugin
🐐🐐🐐🐐 bundle-buddy-webpack-plugin 🐐🐐🐐🐐
Stars: ✭ 199 (-1%)
Mutual labels: webpack
Webpack Static Html Pages
Webpack template/example with multiple static html pages
Stars: ✭ 202 (+0.5%)
Mutual labels: webpack
Website
Techqueria is a nonprofit the serves the largest community of Latinx in Tech
Stars: ✭ 200 (-0.5%)
Mutual labels: webpack
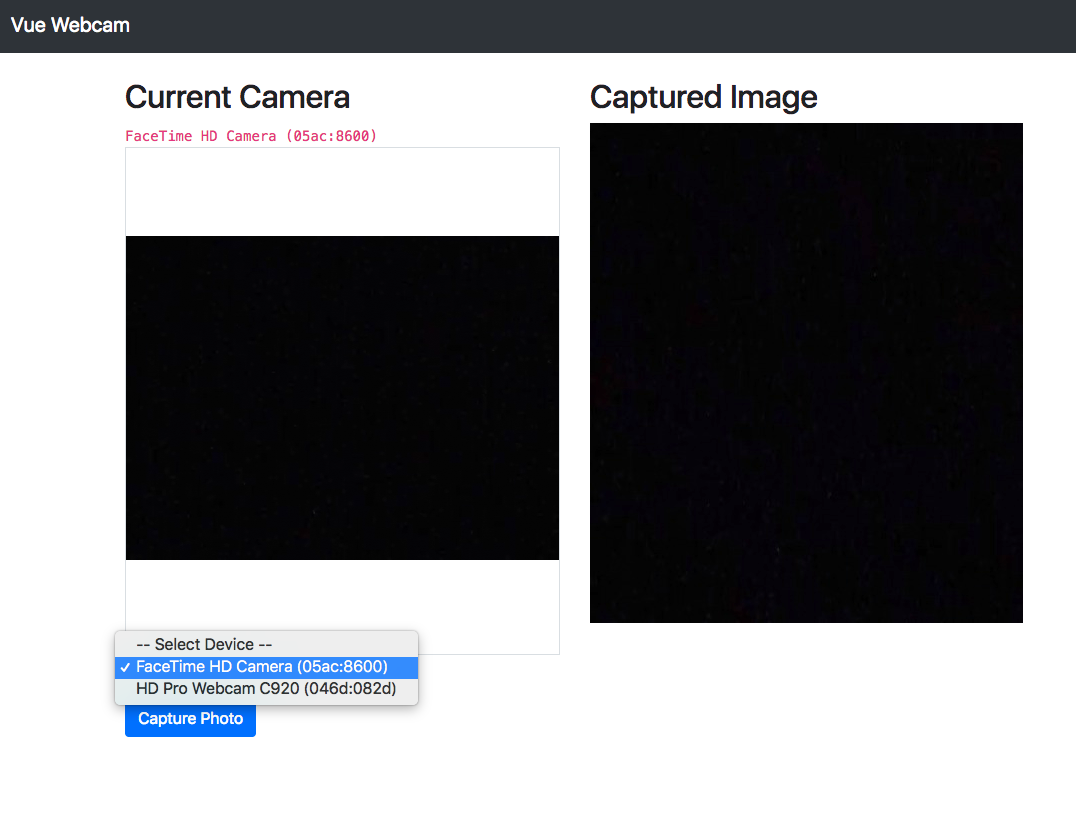
vue-web-cam
Webcam component for VueJs. See this for browser compatibility.
Installation
npm install vue-web-cam --save
// or
yarn add vue-web-cam
Usage
import Vue from 'vue'
import WebCam from "../../src";
Vue.use(WebCam);
<vue-web-cam ... />
// or
import { WebCam } from "vue-web-cam";
components: {
WebCam
}
<web-cam ... />
components: {
'vue-web-cam': WebCam
}
<vue-web-cam ... />
Nuxt.js
Add vue-web-cam/nuxt to modules section of nuxt.config.js
{
modules: ['vue-web-cam/nuxt']
}
Testing & Dev
npm run dev
Props
| prop | type | default | notes |
|---|---|---|---|
| height | number | 500 | height of video element |
| width | number | 500 | width of video element |
| autoplay | boolean | true | autoplay attribute |
| screenshotFormat | string | 'image/jpeg' | format of screenshot |
| selectFirstDevice | boolean | false | select first device when avaialble |
| deviceId | string | null | currently selected camera |
| playsinline | boolean | true | playsinline of video element |
| resolution | object | null | object with width and height for camera resolution |
Events
| name | param | notes |
|---|---|---|
| started | stream | emitted once the stream has started |
| stopped | stream | emitted once the stream has stopped |
| error | error | emitted if the stream failed to start with the error returned |
| notsupported | error | emitted when the browser does not support this feature |
| cameras | cameras | emitted when a list of all cameras available is loaded |
| camera-change | deviceId | emitted when camera change occurs |
| video-live | stream | emitted when video is started |
Methods
| name | param | notes |
|---|---|---|
| capture | void | Capture the current image through the webcam as a base64 encoded dataUri |
| changeCamera | deviceId | change the currently selected camera. Must pass in the device ID |
| start | void | Programmatically Start the camera after stopping it (relies on deviceId prop passed to the component) |
| stop | void | Programmatically stop the camera |
| pause | void | Programmatically pause the camera |
| resume | void | Programmatically resume the camera after it was paused |
Contributing
If you'd like to help make this project better you can help with the following tasks:
- Tests - This project needs a way to test the functionality using a javascript testing solution (Jest as an example)
- Examples - Additional Examples of usage might be helpful to others.
- Project Website - Perhaps launch a project website (on Github Pages) that'll showcase the plugin, Demo, Usage instructions, configuration etc..
License
MIT
Credits
This is based off @smronju vue-webcam and react-webcam
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].