ittus / Vuejs Slack Clone Realtime
Slack clone using VueJS and firebase
Stars: ✭ 33
Programming Languages
javascript
184084 projects - #8 most used programming language
Projects that are alternatives of or similar to Vuejs Slack Clone Realtime
Tiledesk Dashboard
The Tiledesk dashboard. Tiledesk is an Open Source Live Chat platform written in NodeJs, firebase and Angular.
Stars: ✭ 53 (+60.61%)
Mutual labels: firebase, chat, realtime
Kotlin Firebase Group Chat
Group and OneonOne chat using firebase built in Kotlin similar to whatsapp.
Stars: ✭ 44 (+33.33%)
Mutual labels: firebase, chat, realtime
Chat Realtime
Public & Private message. MySQL & Firebase.
Stars: ✭ 147 (+345.45%)
Mutual labels: firebase, chat, realtime
Raspchat
A chat server that can run on Raspberry Pi
Stars: ✭ 418 (+1166.67%)
Mutual labels: chat, slack
Joe
A general-purpose bot library inspired by Hubot but written in Go. 🤖
Stars: ✭ 417 (+1163.64%)
Mutual labels: chat, slack
Messenger
Open source, native iOS Messenger, with realtime chat conversations (full offline support).
Stars: ✭ 4,264 (+12821.21%)
Mutual labels: firebase, chat
Chat app
A flutter chat app built with firestore. It is clone of messenger.User can create stories,chat and search in real time.
Stars: ✭ 493 (+1393.94%)
Mutual labels: firebase, chat
Falconmessenger
🌟🌟🌟🌟🌟 Falcon Messenger is a Fast and Beautiful cloud-based messaging app. With iOS and IPadOS Support. Available on the App Store.
Stars: ✭ 310 (+839.39%)
Mutual labels: firebase, chat
Chat
Chat with your team while you collaborate over code using VS Live Share
Stars: ✭ 468 (+1318.18%)
Mutual labels: chat, slack
Messenger Ios Chat Swift Firestore
Messenger Clone - Real-time iOS Chat with Firebase Firestore written in Swift
Stars: ✭ 405 (+1127.27%)
Mutual labels: firebase, chat
React Native Messenger
Facebook Messenger Implementation using react-native
Stars: ✭ 351 (+963.64%)
Mutual labels: firebase, chat
Date
A dating app that creates meaningful connections through food (Push notifications, Firebase, Chat, Schedule Calendar, Onboarding, Social media Login)
Stars: ✭ 29 (-12.12%)
Mutual labels: firebase, chat
Sapphiredb
SapphireDb Server, a self-hosted, easy to use realtime database for Asp.Net Core and EF Core
Stars: ✭ 326 (+887.88%)
Mutual labels: firebase, realtime
Glass Isc Dhcp
Glass - ISC DHCP Server Interface
Stars: ✭ 486 (+1372.73%)
Mutual labels: slack, realtime
Laravel Video Chat
Laravel Video Chat using Socket.IO and WebRTC
Stars: ✭ 646 (+1857.58%)
Mutual labels: chat, realtime
Cabal Desktop
Desktop client for Cabal, the p2p/decentralized/local-first chat platform.
Stars: ✭ 632 (+1815.15%)
Mutual labels: chat, slack
Supabase
The open source Firebase alternative. Follow to stay updated about our public Beta.
Stars: ✭ 25,142 (+76087.88%)
Mutual labels: firebase, realtime
Workbase Server
Slack alternative, email integrated, build with Meteor
Stars: ✭ 284 (+760.61%)
Mutual labels: chat, slack
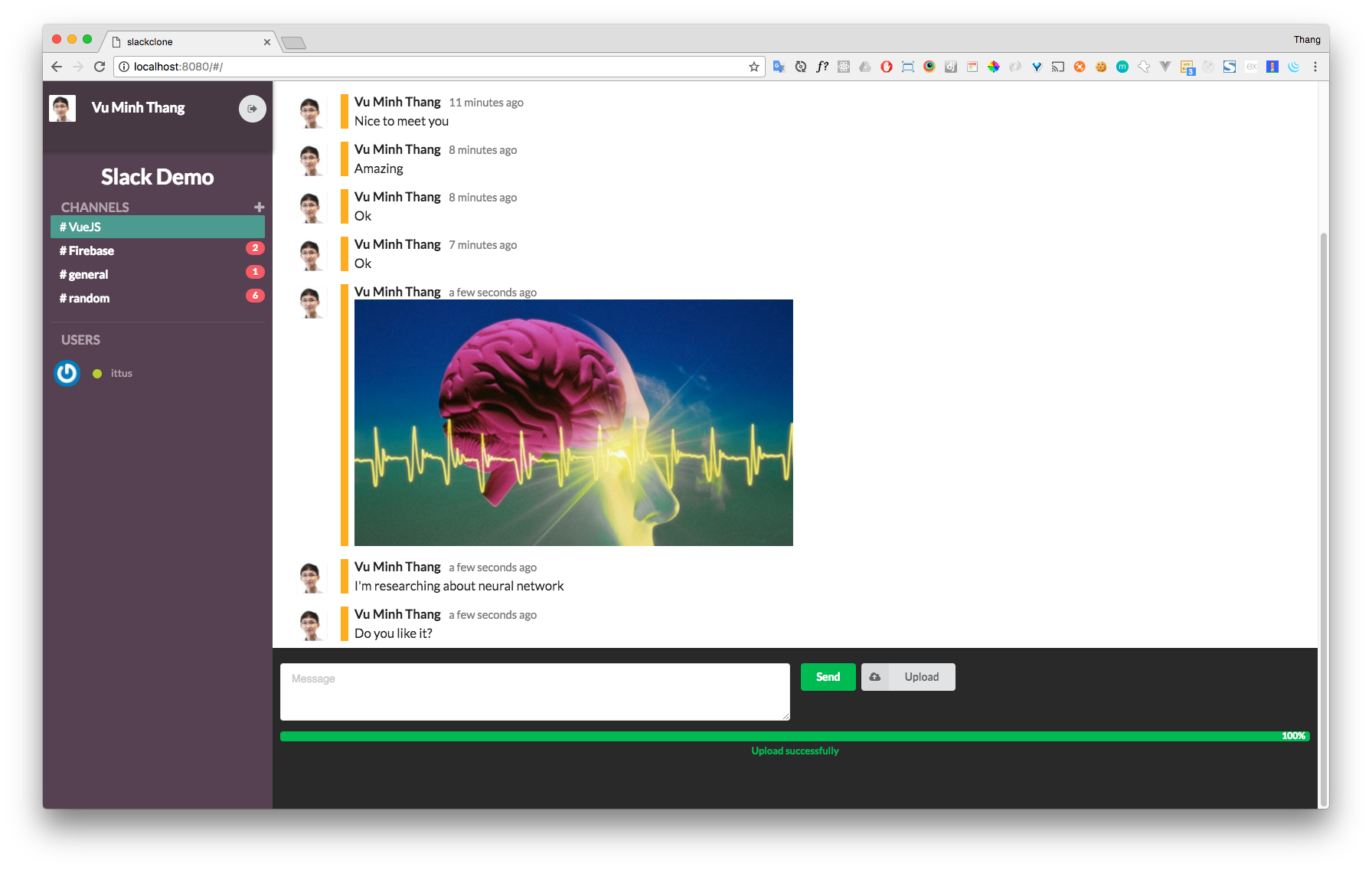
Slack Clone real time VueJS
Slack clone real time Using VueJS and Firebase
Demo
https://slackclonevuejs.firebaseapp.com

Technology
- VueJS
- Firebase
- SemanticUI
- Gravatar
Build Setup
-
Open
src/config/firebaseConfig.jsand changeconst configto your project's configuration -
Change Database rules in firebase to
{
"rules": {
"channels": {
".read": "auth != null",
"$channelId": {
".write": "auth != null",
".validate": "newData.hasChildren(['id', 'name'])",
"name": {
".validate": "newData.val().length > 0"
},
"id": {
".validate": "newData.val() === $channelId"
}
}
},
"messages": {
"$channelId": {
".read": "auth != null",
".validate": "root.child('channels/' + $channelId).exists()",
"$messageId": {
".write": "auth != null",
".validate": "(newData.hasChildren(['content', 'user', 'timestamp']) && !newData.hasChildren(['image'])) || (newData.hasChildren(['image', 'user', 'timestamp']) && !newData.hasChildren(['content']))",
"content": {
".validate": "newData.val().length > 0"
},
"image": {
".validate": "newData.val().length > 0"
},
"user": {
".validate": "newData.hasChildren(['name', 'avatar', 'id'])",
"id": {
".validate": "newData.val() === auth.uid"
}
}
}
}
},
"privateMessages": {
"$uid1": {
"$uid2": {
".read": "auth != null && ($uid1 === auth.uid || $uid2 === auth.uid)",
"$messageId": {
".write": "auth != null && newData.child('user/id').val() === auth.uid",
".validate": "$uid1 < $uid2 && (newData.hasChildren(['content', 'user', 'timestamp']) && !newData.hasChildren(['image'])) || (newData.hasChildren(['image', 'user', 'timestamp']) && !newData.hasChildren(['content']))",
"content": {
".validate": "newData.val().length > 0"
},
"image": {
".validate": "newData.val().length > 0"
},
"user": {
".validate": "newData.hasChildren(['name', 'avatar', 'id'])",
"id": {
".validate": "newData.val() === auth.uid"
}
}
}
}
}
},
"presence": {
".read": "auth != null",
".write": "auth != null"
},
"users": {
".read": "auth != null",
"$uid": {
".read": "auth != null",
".write": "auth != null && auth.uid === $uid",
".validate": "newData.hasChildren(['name', 'avatar'])",
"name": {
".validate": "newData.val().length > 0"
},
"avatar": {
".validate": "newData.val().length > 0"
}
}
}
}
}
- Create folder
tchatin firebase storage Change storage rules in firebase to:
service firebase.storage {
match /b/{bucket}/o {
match /tchat {
match /public/{imagePath=**} {
allow read: if request.auth != null;
allow write: if request.auth != null && request.resource.contentType.matches('image/.*') && request.resource.size < 1 * 1024 * 1024;
}
match /private/{user1}/{user2}/{imagePath=**} {
allow read: if request.auth != null && (request.auth.uid == $user1 || request.auth.uid == $user2);
allow write: if request.auth != null && (request.auth.uid == $user1 || request.auth.uid == $user2) && request.resource.contentType.matches('image/.*') && request.resource.size < 1 * 1024 * 1024;
}
}
}
}
# install dependencies
npm install
# serve with hot reload at localhost:8080
npm run dev
# build for production with minification
npm run build
# build for production and view the bundle analyzer report
npm run build --report
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].
