mvdschee / Web Accessibility
Licence: mit
A Visual Studio Extension for Web accessibility
Stars: ✭ 55
Programming Languages
typescript
32286 projects
Projects that are alternatives of or similar to Web Accessibility
Fsautocomplete
F# language server using Language Server Protocol
Stars: ✭ 208 (+278.18%)
Mutual labels: visual-studio-code, language-server
vscode-kafka
Apache Kafka® extension for Visual Studio Code
Stars: ✭ 64 (+16.36%)
Mutual labels: extension, visual-studio-code
puppet-editor-services
Puppet Language Server for editors
Stars: ✭ 35 (-36.36%)
Mutual labels: language-server, visual-studio-code
Html Css Class Completion
🍫 Visual Studio Code extension that provides CSS class name completion for the HTML class attribute based on the CSS files in your workspace
Stars: ✭ 174 (+216.36%)
Mutual labels: visual-studio-code, extension
Code D
Fully featured D language extension for Visual Studio Code using Serve-D
Stars: ✭ 202 (+267.27%)
Mutual labels: visual-studio-code, extension
Netlify
A VS Code extension that displays your Netlify build statuses and more!
Stars: ✭ 23 (-58.18%)
Mutual labels: extension, visual-studio-code
Vscode Matlab
MATLAB support for Visual Studio Code
Stars: ✭ 114 (+107.27%)
Mutual labels: visual-studio-code, extension
emulator
Run Android emulator and iOS simulator easily from VScode!
Stars: ✭ 60 (+9.09%)
Mutual labels: extension, visual-studio-code
vscode-gitignore
A simple extension for Visual Studio Code that lets you pull .gitignore files from the https://github.com/github/gitignore repository
Stars: ✭ 44 (-20%)
Mutual labels: extension, visual-studio-code
Vscode Twitch Highlighter
This is a VS Code extension that will allow your Twitch chat to highlight a line of code via a command message. Example: `!line 8 server.js`. See master branch README.md for more details
Stars: ✭ 169 (+207.27%)
Mutual labels: visual-studio-code, extension
Vscode Intelephense
PHP intellisense for Visual Studio Code
Stars: ✭ 872 (+1485.45%)
Mutual labels: visual-studio-code, language-server
Aura Theme
💅 A beautiful dark theme for your favorite apps.
Stars: ✭ 159 (+189.09%)
Mutual labels: visual-studio-code, extension
Vscode As3mxml
ActionScript & MXML language extension for Visual Studio Code. Develop apps for Adobe AIR, Adobe Flash Player, or Apache Royale.
Stars: ✭ 205 (+272.73%)
Mutual labels: visual-studio-code, language-server
Vscode Mjml
This repo is archived. MJML preview, lint, compile for Visual Studio Code.
Stars: ✭ 138 (+150.91%)
Mutual labels: visual-studio-code, extension
VscOdooSnippets
Odoo Snippets for Visual Studio Code
Stars: ✭ 29 (-47.27%)
Mutual labels: extension, visual-studio-code
vscode-open-in-github
Visual Studio Code Extension — Open file in GitHub
Stars: ✭ 35 (-36.36%)
Mutual labels: extension, visual-studio-code
Vs Freemarker
FreeMarker language colorization extension for Visual Studio Code
Stars: ✭ 17 (-69.09%)
Mutual labels: visual-studio-code, extension
Vscode Simple Vim
Vim extension for VSCode
Stars: ✭ 38 (-30.91%)
Mutual labels: visual-studio-code, extension
Advent Of Code Charts
Inject charts in your private leaderboard page for Advent of Code
Stars: ✭ 46 (-16.36%)
Mutual labels: extension
Web Accessibility Extension - Visual Studio Code
So I heard you wanted to write more accessible code? Well, you came to the right Extension!
This extension is here to help you get feedback on what parts need some more attention for it to be accessible, this is just the basics and doesn't cover all the rules but will help with making your project more accessible.
✨Features
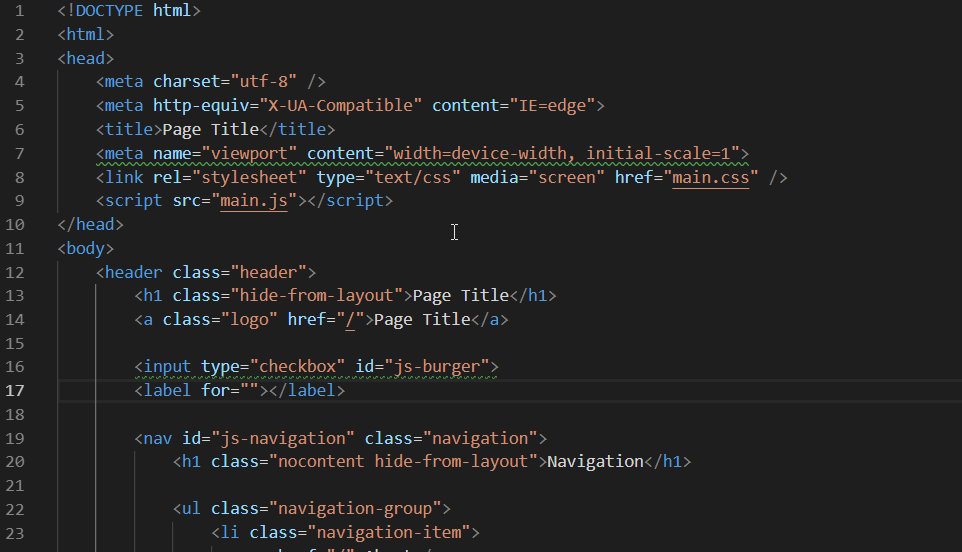
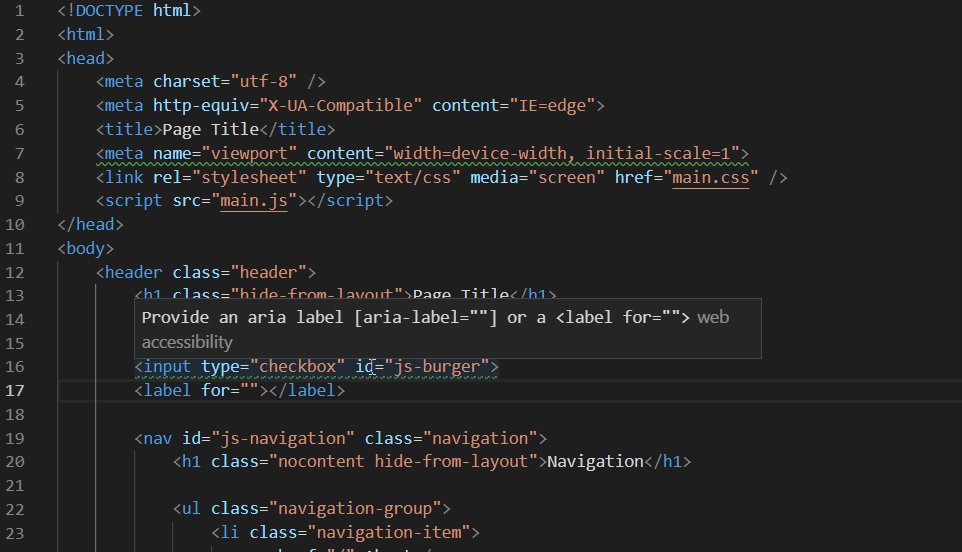
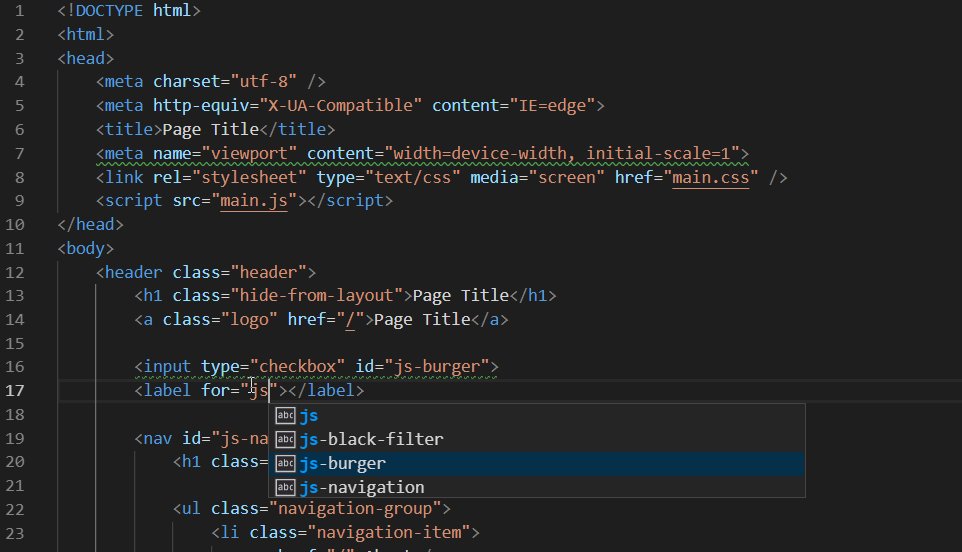
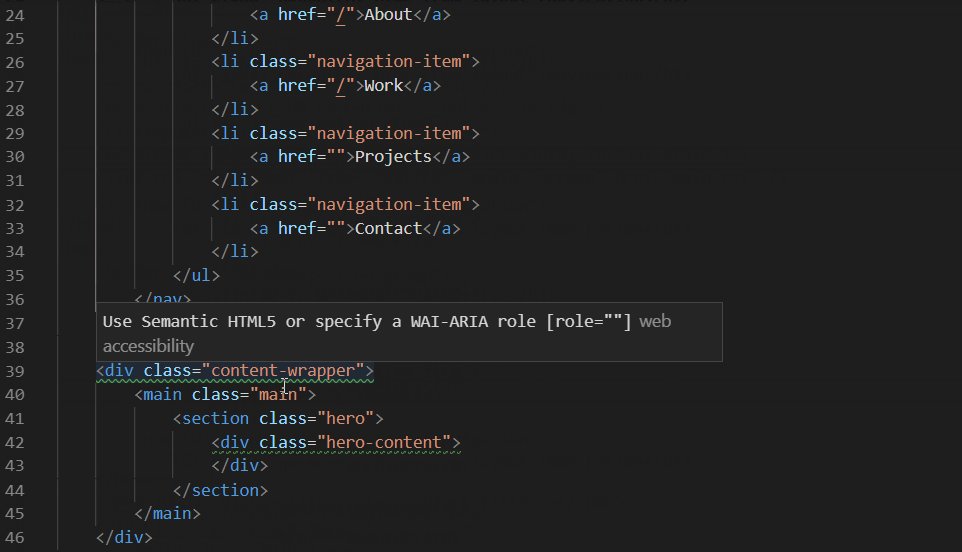
The extension can do the following for you:
- Highlight elements that you should consider changing.
- Give a hint on how you should change it.
🔒Extension Settings
The settings can be found at File > Preferences > Settings > Extensions > Web Accessibility
| Settings | Type | Default |
|---|---|---|
| Max Number Of Problems | number | 100 |
| Semantic HTML | boolean | true |
📝Release Notes
All notable changes to this project will be documented in the Changelog.
Develop
-
type in the terminal:
# install dependencies $ npm install
-
Open debug panel in VScode and
RUN"Launch Client" -
Open a project which contains a
HTMLfile and see the linting in action. -
Build
vsce package -
Publish
vsce publish
💚License
Do what you want with the code it's MIT Licensed!
😄Misc
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].