oopsguy / Wechat Miniprogram Examples
Programming Languages
Projects that are alternatives of or similar to Wechat Miniprogram Examples
微信小程序示例
- [2019-01-14] 最近看回自己的小程序代码,感觉有点乱,代码有些不规范且风格陈旧,因此想抽点时间重构一下。
- [2017-09-09] 本人现在的工作与小程序暂无交集,但还是会偶尔跟进小程序的 API 变更,保持示例能正常运行,同时欢迎大家指出问题。
- [2016-11-03] 微信小程序最近很火热,虽然目前还处于内侧状态,但笔者还是经常看得到许多微信小程序的相关文章,既然它这么火热,自己也想利用空闲时间来尝试学习并做出点东西。笔者刚毕业不久,参加工作也只有 3 个月,实际的开发能力并不能与大牛相比,所做的 DEMO 技术含量比较低,个人目的在于记录下每次学习的过程和与大家分享每一次学习之后的成果。由于工作比较忙,只能抽周末的时间来完善 DEMO,计划中的 DEMO 有几个,以后会慢慢更新。
更新日志
-
[2020-01-11] 使用 https://github.com/zce/douban-api-proxy 提供的代理 API 来请求豆瓣数据
-
[2019-04-20] 修改代理数据响应逻辑,豆瓣图书 API 已经无法代理,需要 API key 才能访问,无解:
{ "msg": "invalid_apikey", "code": 104, "request": "GET /v2/book/search" }
-
[2019-03-09] 删除部分
console语句,并说一下常见问题:本项目中的每个小程序都没有配置
appid,如果要运行项目,您需要为项目分配一个appid,否则项目将无法使用真机预览功能,而且可能无法正常使用部分小程序 API。有网友反映在 IDE 中打开知乎日报点击编译并预览后,程序在真机上无法正常显示。解决方法:点击编译并预览后,真机会自动打开小程序,点击小程序右上角的第一个菜单按钮,选择 打开调试,重启小程序后就能正常显示数据,造成该问题的具体原因未知。
-
[2019-01-19] 重构知乎日报小程序,由于官方 app 已经没有主题日报,接口也无法再返回主题数据,因此本次移除了主题日报相关的逻辑,并添加了图片预览、 封装可复用 UI 组件、
web-view页面和我的收藏页面。 -
[2019-01-16] 重构事项助手小程序,将代码 ES6 化,优化数据操作代码,由于现在小程序又恢复对 Promise 的支持,因此该版本的 bluebird 将被移除。
-
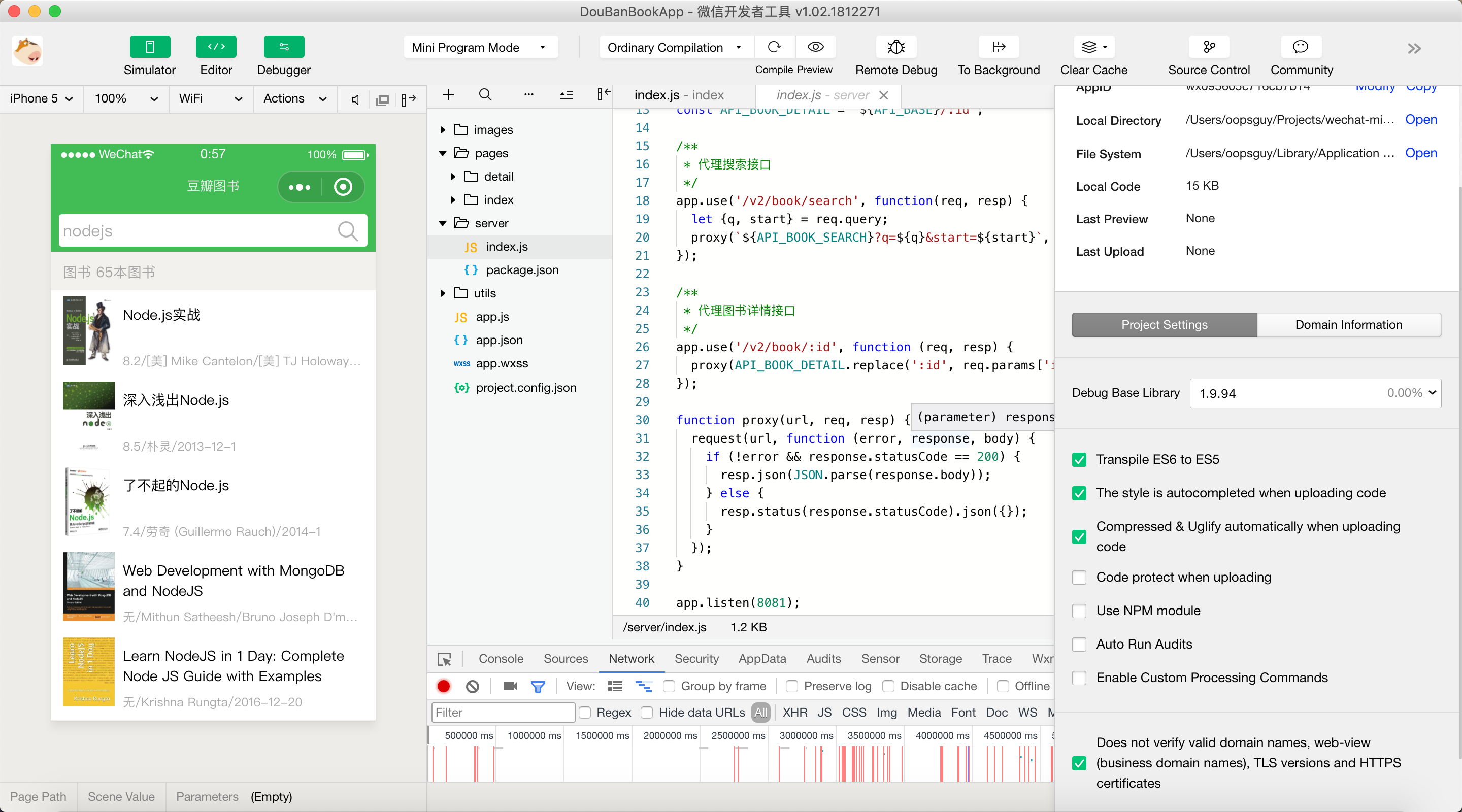
[2019-01-14] 重构豆瓣图书小程序,将旧代码 ES6 化。添加
server目录,存在豆瓣图书接口代理服务端程序,可以启动该目录的代码来代理请求豆瓣图书接口,一定程度上解决微信小程序无法请求豆瓣图书接口的问题(该方法已经无效,豆瓣图书 API 现在需要 key 才能访问,无解)。使用方式(失效)豆瓣接口代理服务器代码在DouBanBookApp/server目录下。打开命令行切换到当前目录,如果是第一次运行,请使用npm install安装依赖。之后使用node index.js运行即可。运行之前请确保8081端口没有被占用,或者你可以修改代码中的端口号。如果使用该服务端代理请求豆瓣图书接口,请把api.js中的接口路径指向本服务器地址。 -
[2018-03-31] 修复知乎日报图片显示问题和空数据报错问题,修复事项助手空数据问题。由于豆瓣接口被官方屏蔽,暂无直接解决方法,可参照网上使用 Nginx 代理方式。
-
[2017-09-09] 代码开发的默认 IDE 版本升级到 v1.0.1.170907,为
wx:for添加wx:key属性,修改事项助手的 ActionSheet 行为,显示声明取消处理事件(即 Promise 的 catch),修改bindchange为bindinput。 -
[2017-08-23] 修复豆瓣图书 Demo 的数据请求失败问题,修改
request的header中的Content-Type为json或者html。 -
[2017-02-12] 修改知乎日报案例的图片路径,修复获取知乎图片失败的问题,启动界面的图片获取接口被限制,暂无办法解决!
-
[2016-11-23] 由于官方 IDE 更新到了
0.11.112301版本,移除了对Promise的支持,造成事项助手不能正常运行,解决此问题,在项目中引入第三方兼容库 Bluebird 支持Promise,代码已经整合到项目代码中。 -
[2016-11-16] 更新案例
事项助手,配合微信小程序之 ES6 与事项助手教程开发,主要是介绍小程序 ES6 开发方法。 -
[2016-10-31] 小程序更新到最新版本 0.10.102800,删除之前兼容新注释,
知乎日报首页的轮播图恢复正常,新增案例计划,初步开发,暂且命名为事项助手,其主要功能为日历全月份天数动态展示。 -
[2016-10-29] 由于官方不定期升级 IDE,小程序的部分功能被修改和移除,导致之前的项目不能正常运行。现在的代码以最新版 IDE 运行环境为准,即 0.10.102800 版本,可点击下载,虽然修改了代码以适应最新版本的开发环境,但是之前的有些布局和做法已经不再受到官方的支持,所以实际运行效果与效果图中的展示可能存在差异。
感谢
知乎日报案例上传之后,有比较热心的网友贡献自己的代码修复了很多 bug,非常感谢
-
@jkgeekJack
美化部分 UI,增加收藏功能,把主页、主题和收藏页改为单页模式,修复部分图片不能显示的问题,部分代码重构,内容转义字符显示问题修复。
示例小程序
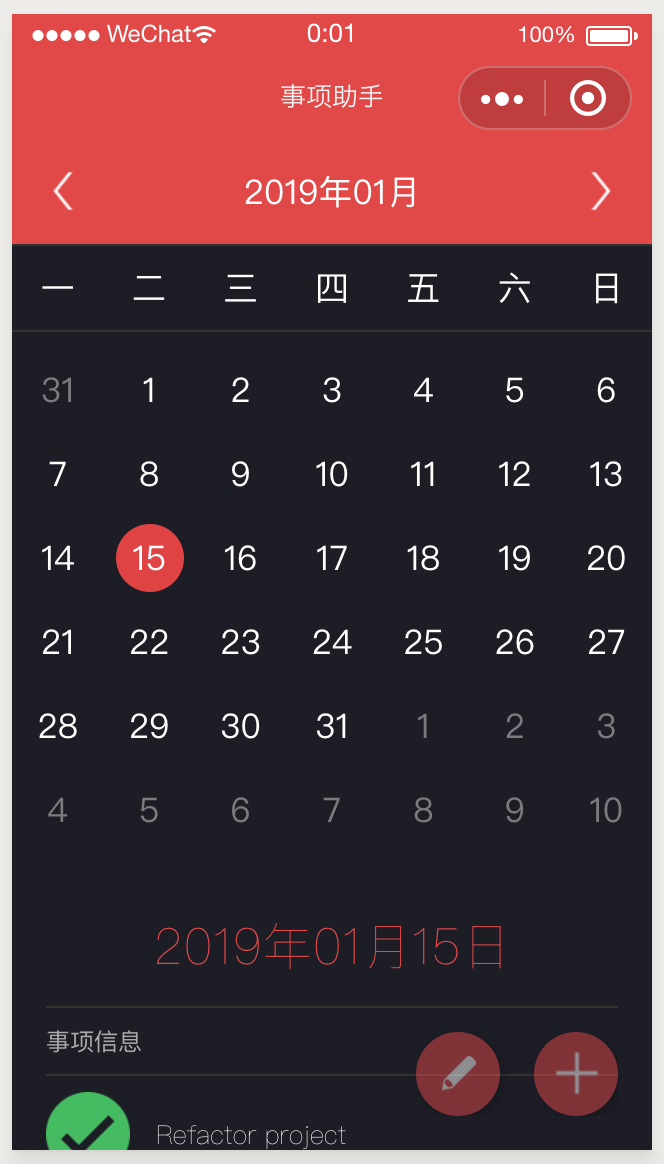
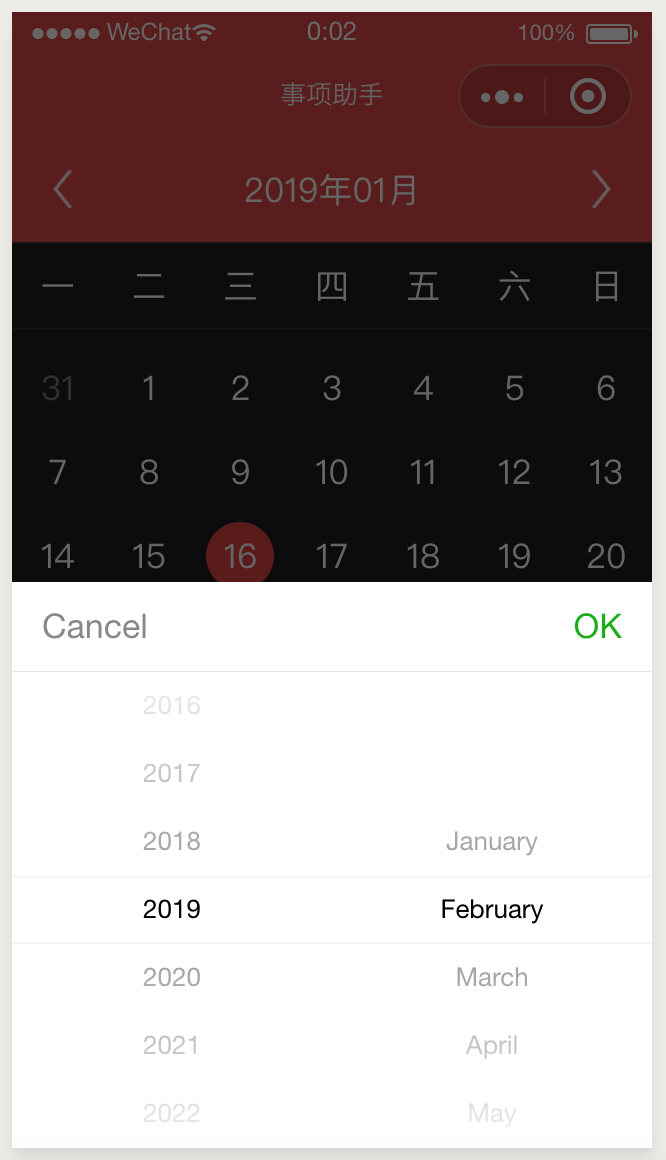
事项助手
简单介绍小程序的 ES6 开发方式,最后给出事项助手作为演示例子,事项助手的功能比较简单,附带日历组件和简单的事项信息存储功能。
 |
 |
 |
|---|---|---|
| 首页 | 日期选择 | 详情页 |
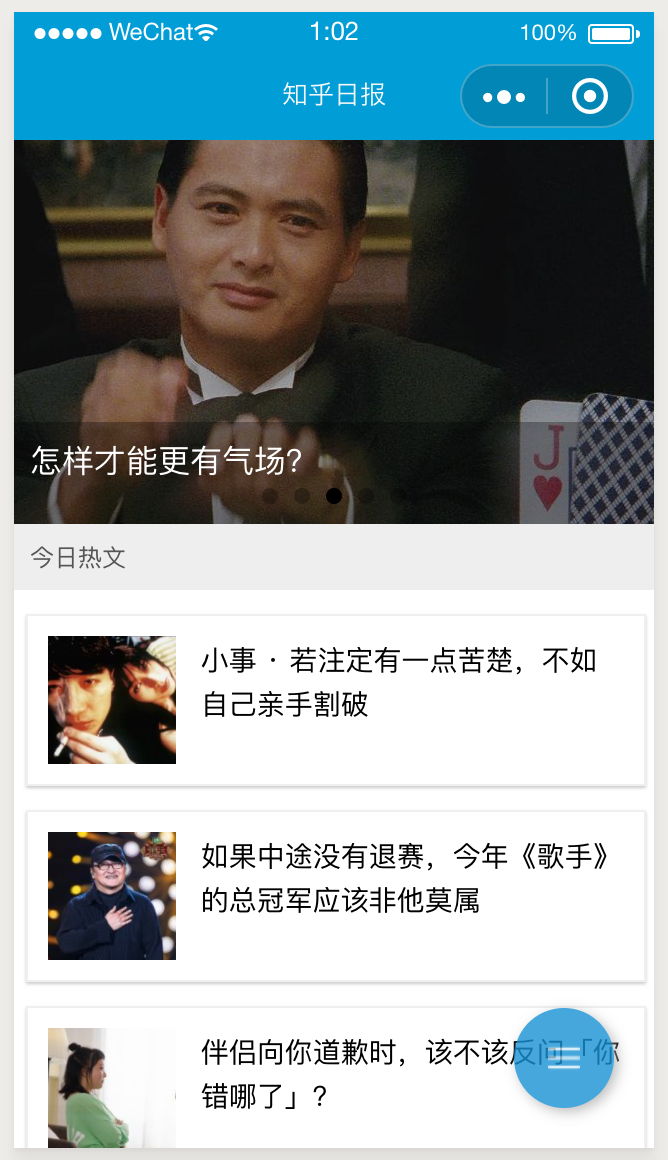
知乎日报
豆瓣图书是一个图书查询小程序,只简单地使用到了网络请求和简单页面布局。而本次的示例为知乎日报,功能点比较多,页面也比上个示例要复杂。在我编写这个 DEMO 之前,已经有很多网友弄出了相同的 DEMO,都非常不错,毕竟这个案例很经典,有比较完整的 API,很值得模仿学习。这次 DEMO 也算是一次小小的练习吧。
 |
 |
 |
|---|---|---|
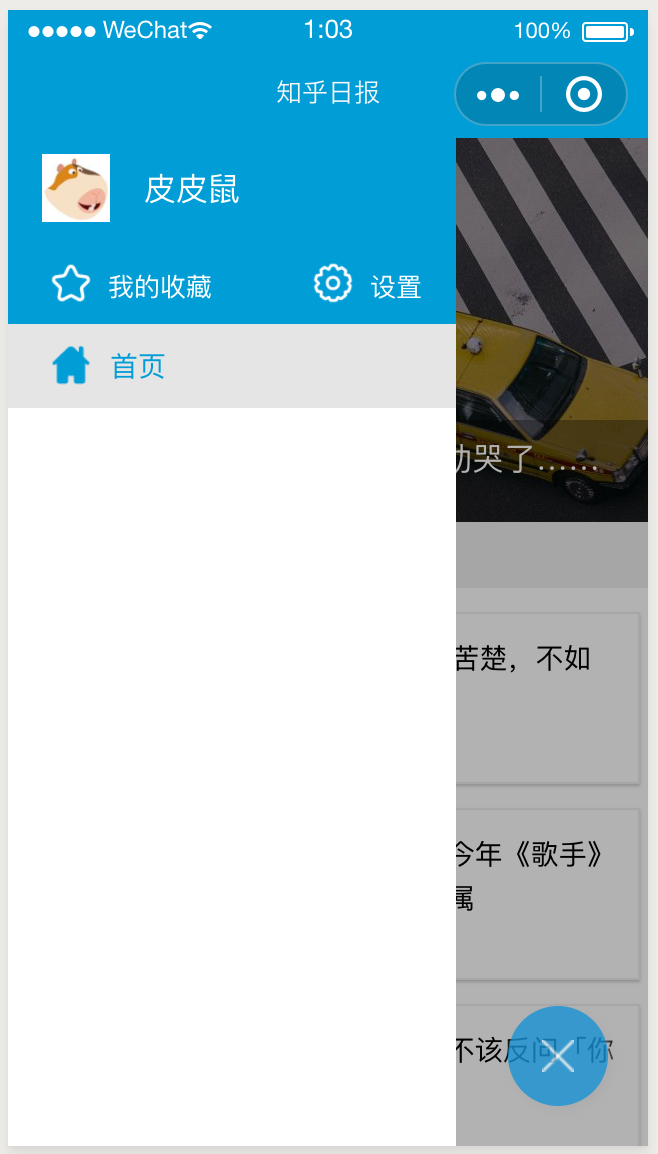
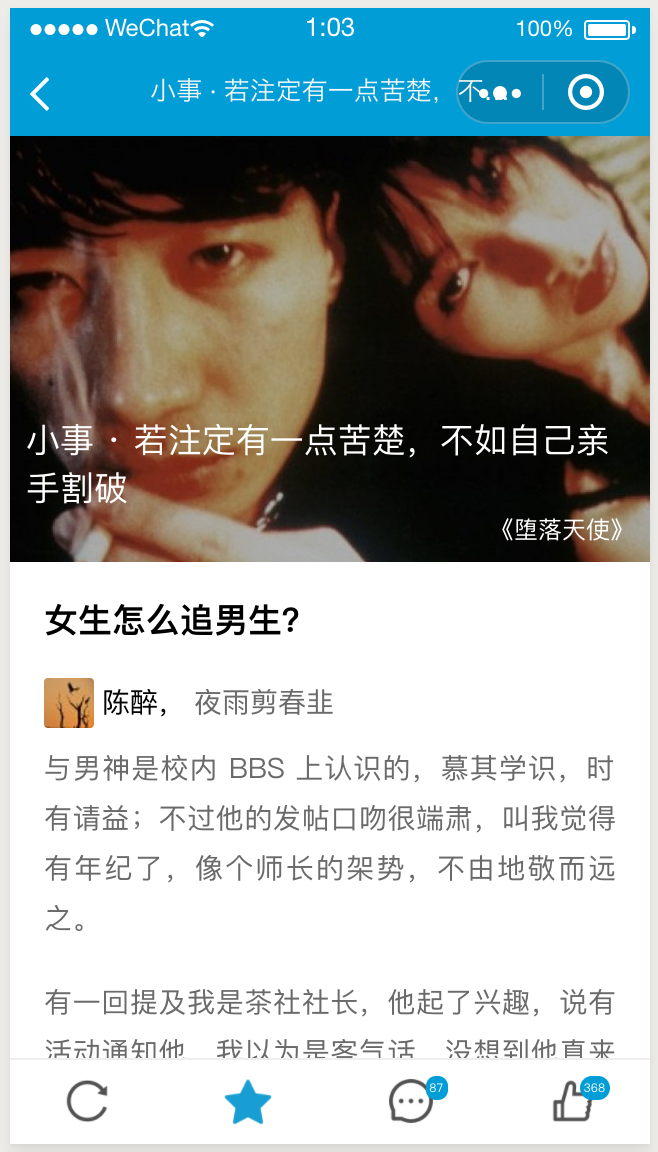
| 首页 | 侧栏菜单 | 详细页面 |
 |
 |
 |
|---|---|---|
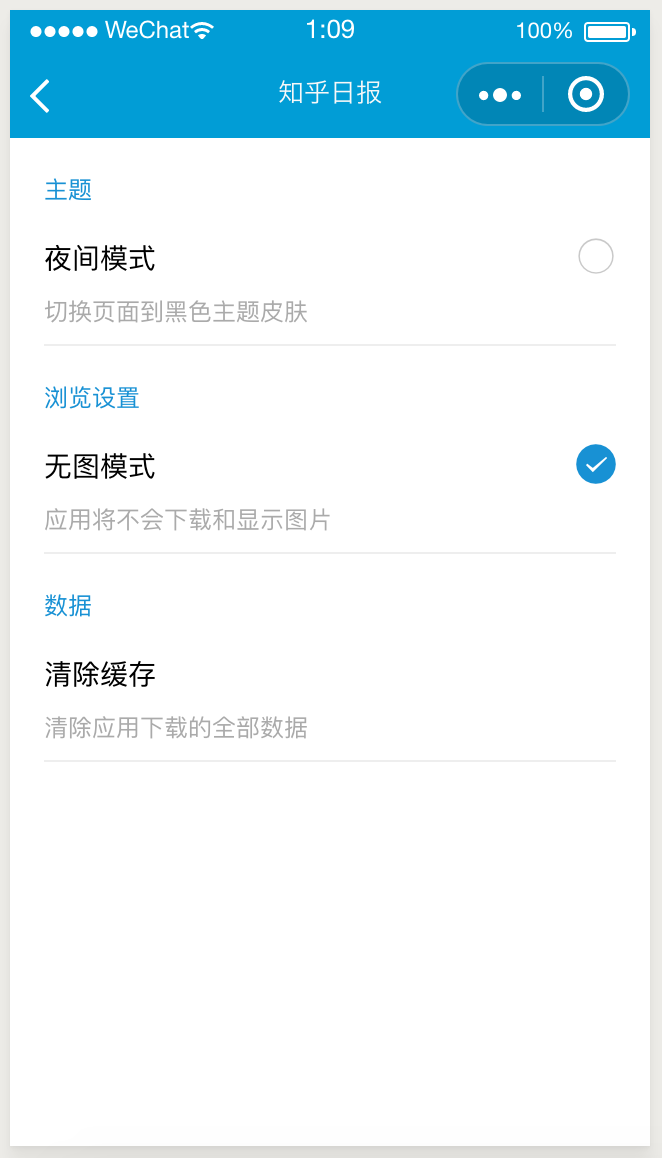
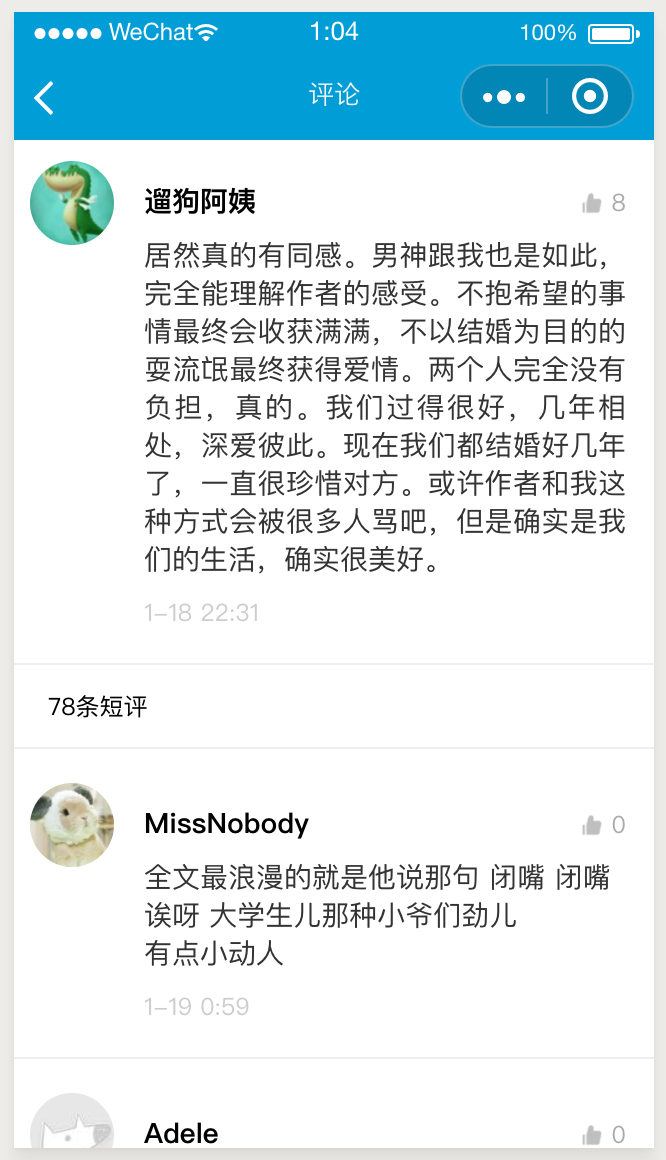
| 设置页面 | 长评短评 | 我的收藏 |
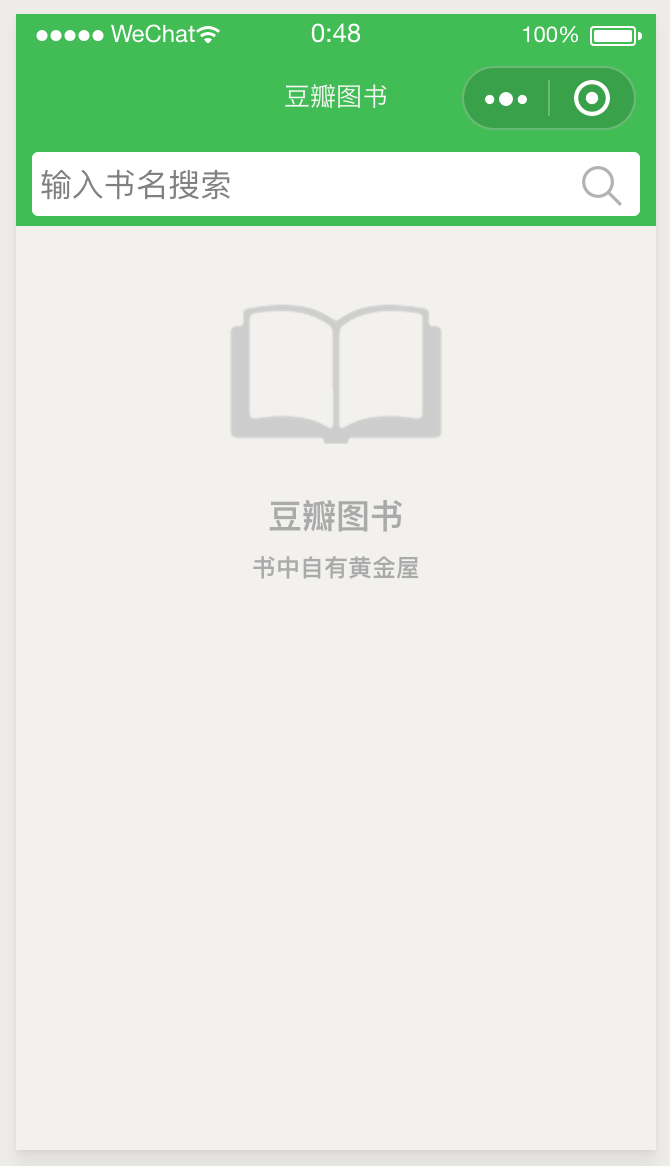
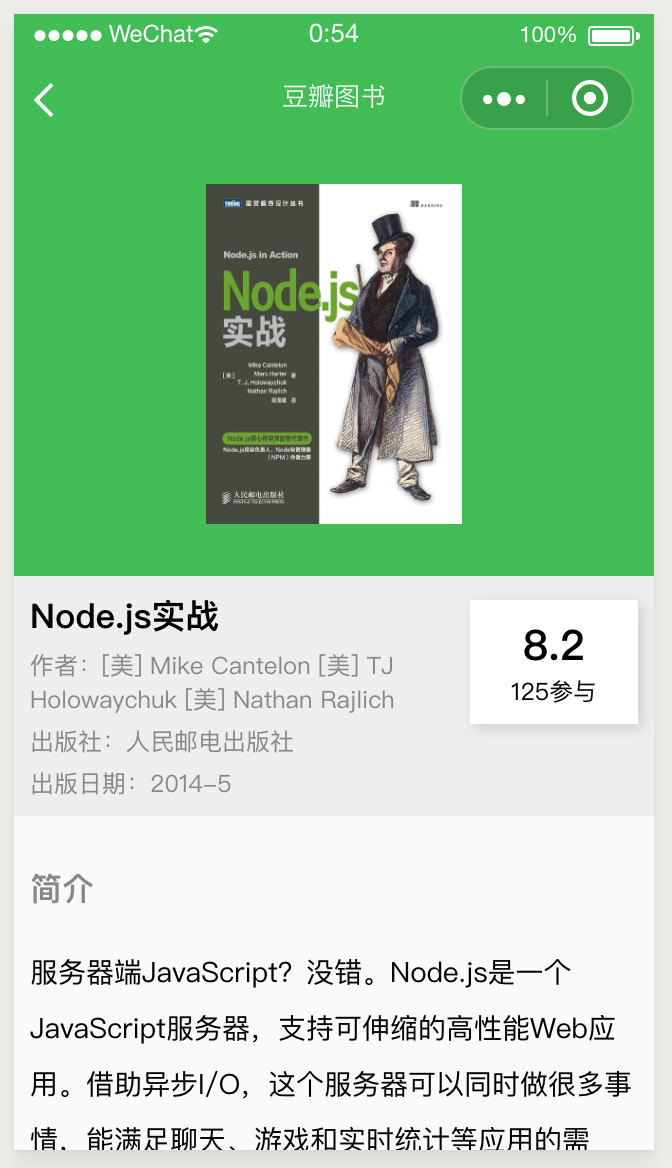
豆瓣图书
很简单的一个小例子,使用了两个豆瓣图书的 api:搜索图书和获取图书详情接口。这是自己的第一个微信小程序。
 |
 |
 |
|---|---|---|
| 首页 | 列表页 | 详细页 |
相关博文
以下文章为本人开始学习小程序时所撰写,也是本人第一次写文章,其中存在不少错误,且病句和错别字语句多,内容陈旧,本仓库的代码已经经过重构,与文章中的代码片段有较大的出入。如果您想继续阅读,大概浏览即可。
LICENSE
MIT LICENSE