charleyw / Wechat Weapp Redux Todos
Licence: mit
微信小程序,集成redux
Stars: ✭ 243
Programming Languages
javascript
184084 projects - #8 most used programming language
Labels
Projects that are alternatives of or similar to Wechat Weapp Redux Todos
Wechat Weapp Mobx
微信小程序(wechat weapp) mobx 绑定, 跨页面通信的利器, 现已发布npm包
Stars: ✭ 208 (-14.4%)
Mutual labels: weapp
Frontend Series
📚 大前端的工程实践:iOS 篇 | Android 篇 | 混合式开发篇 - ReactNative、Weex、Weapp
Stars: ✭ 197 (-18.93%)
Mutual labels: weapp
Weapp Demo
微信小程序示例教程,案例涉及某瓣,所以下线了:https://github.com/zce/weapp-douban
Stars: ✭ 2 (-99.18%)
Mutual labels: weapp
微信小程序集成Redux实现的Todo list
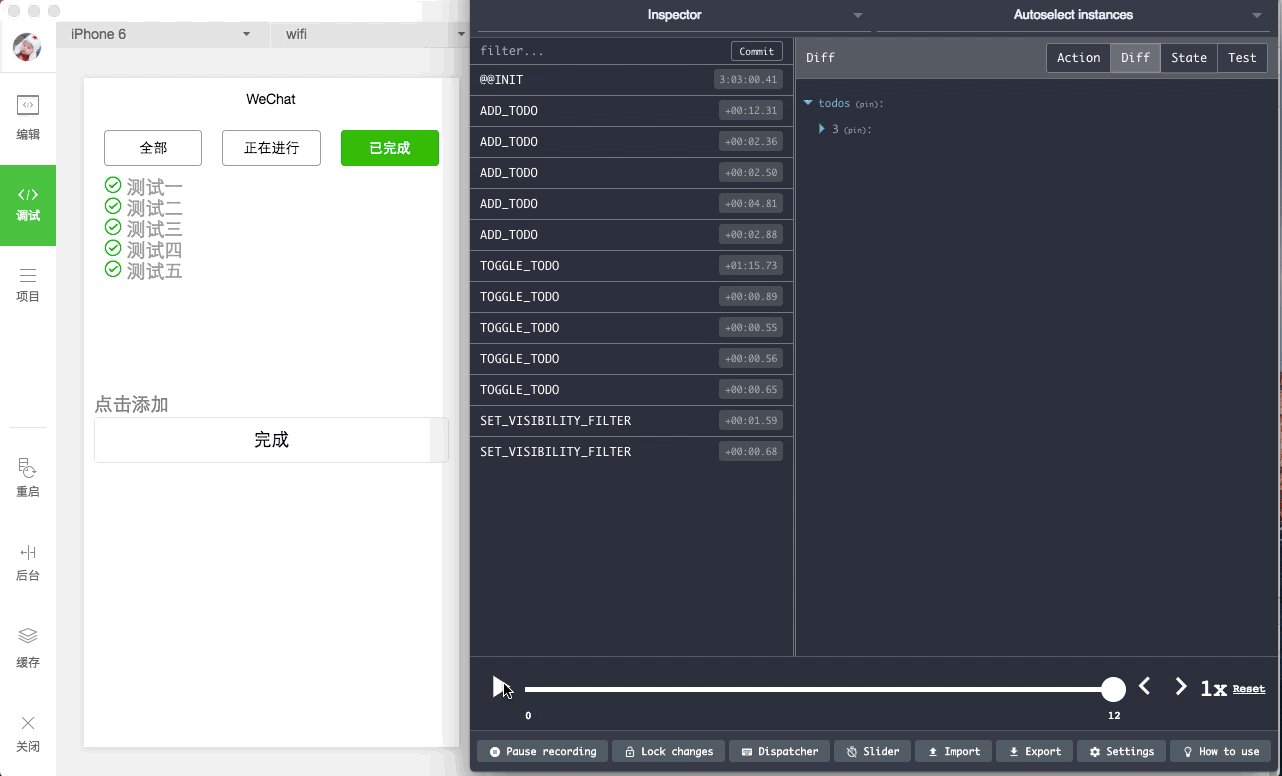
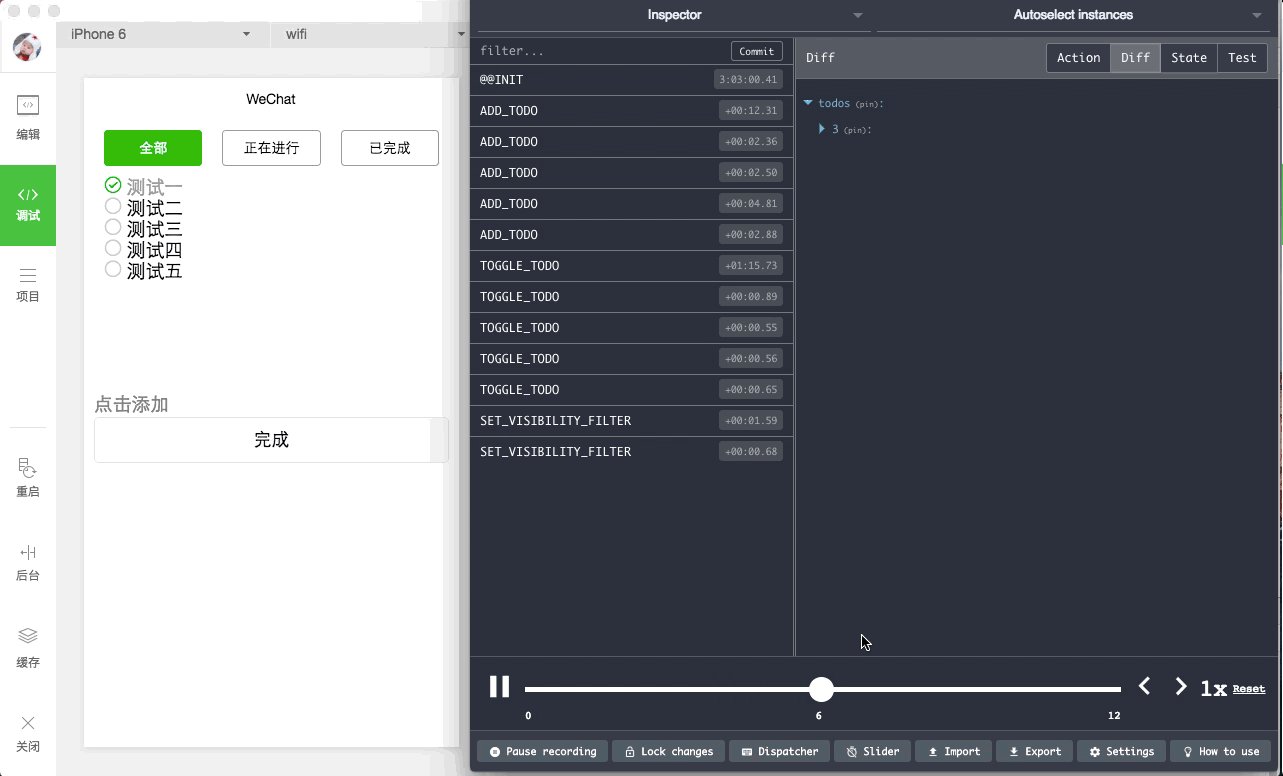
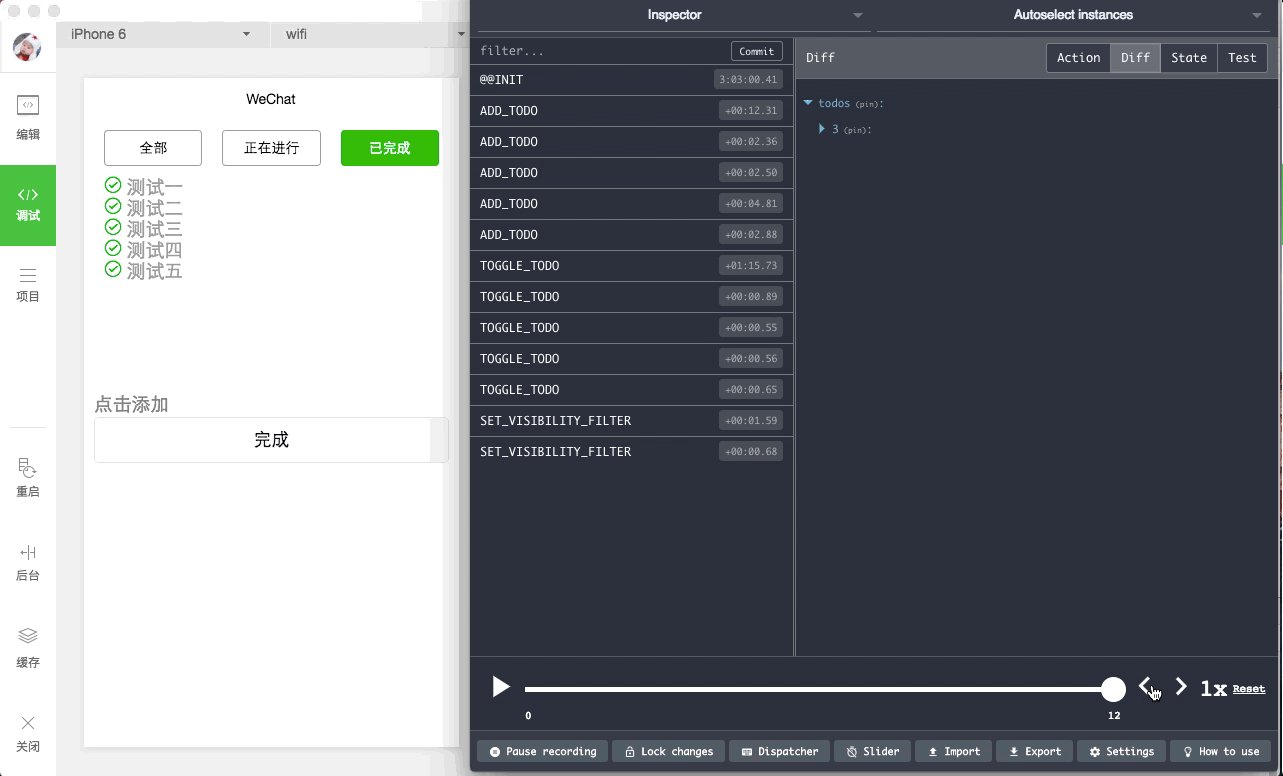
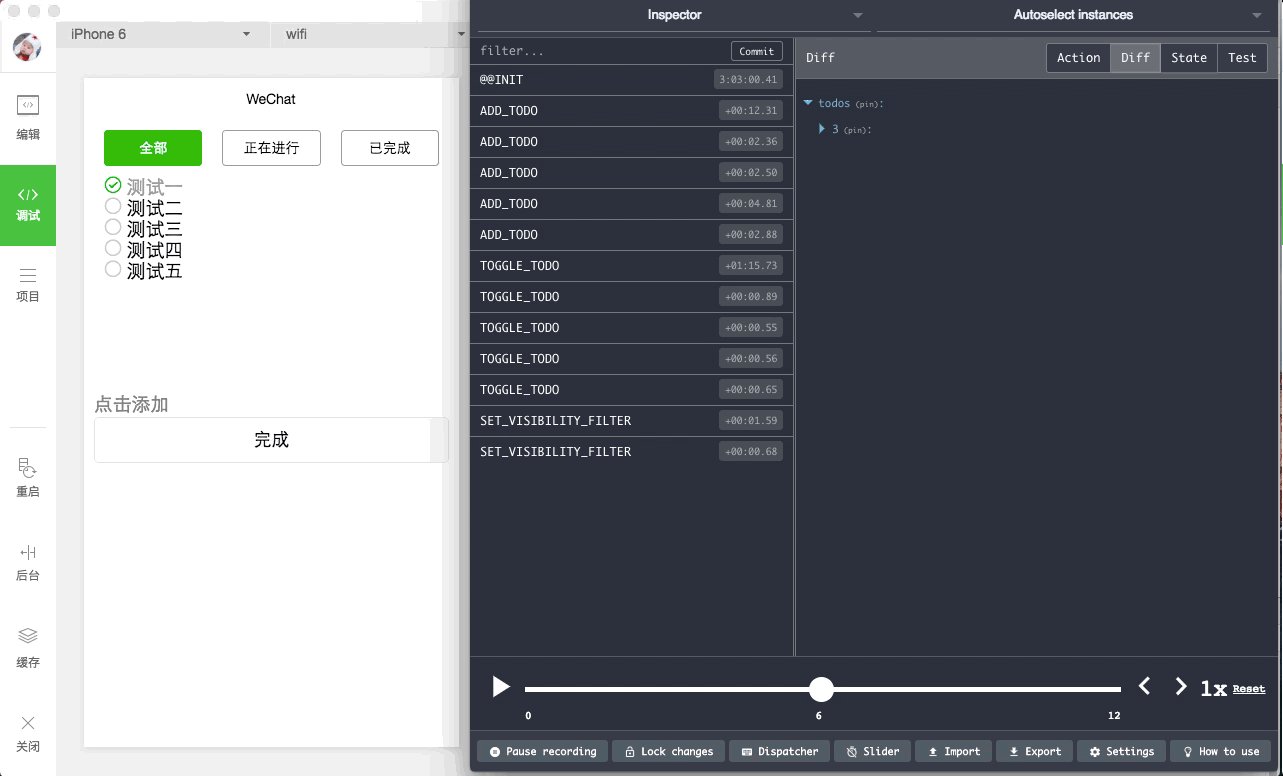
在微信小程序中使用Redux实现Todo list,同时集成了redux-devtools
使用了我自己写的小程序的Redux绑定库:wechat-weapp-redux
使用
导入到微信的开发工具目录指向src运行就可以了。
开启redux-devtools
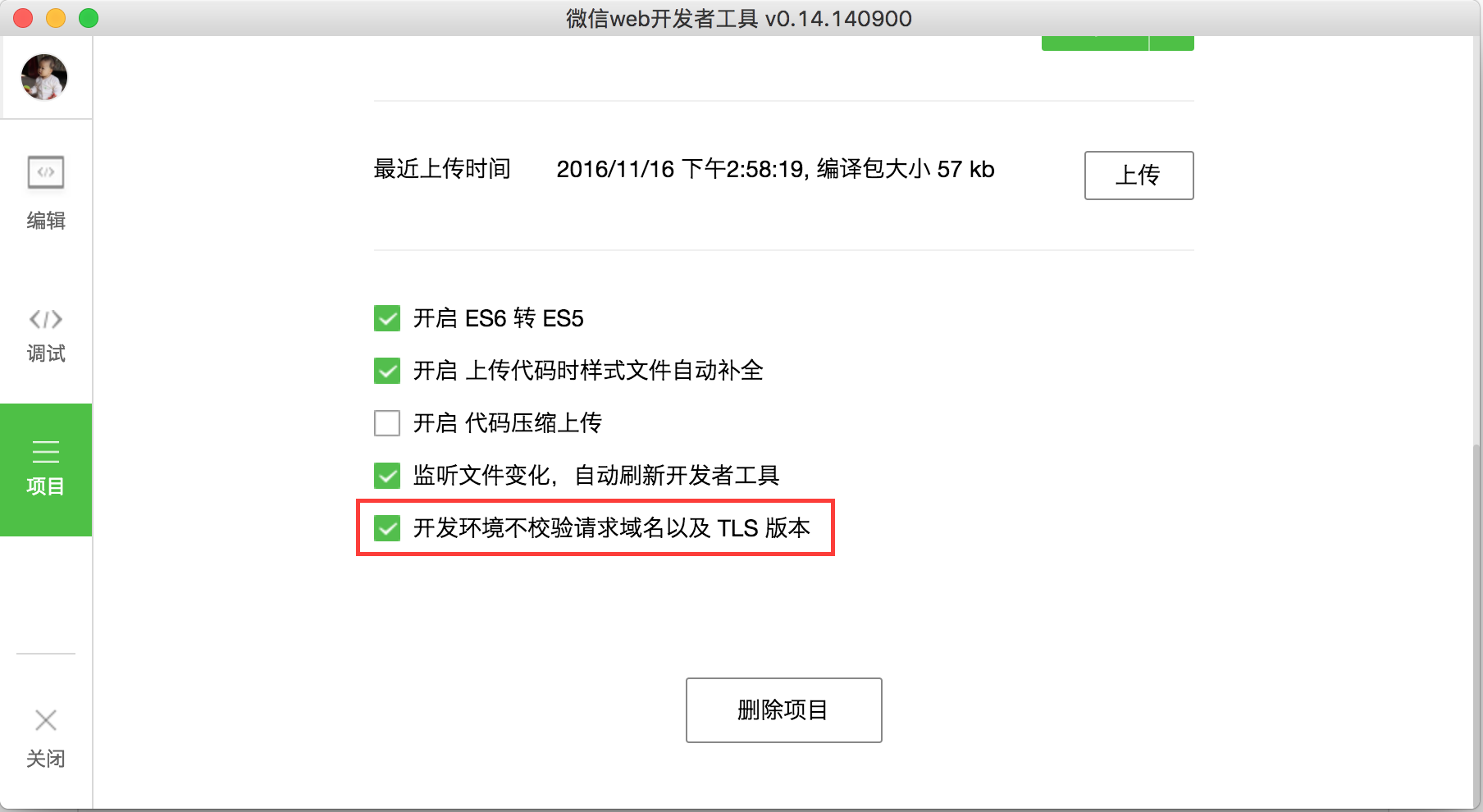
需要打开小程序开发工具的配置中项目->基础信息->开发环境不校验请求域名以及 TLS 版本
- 把本项目根目录下的libs拷贝到
src/libs中 - 修改
src/configureStore, 改成这样:
const {createStore, compose} = require('./libs/redux.js');
const devTools = require('./libs/remote-redux-devtools.js').default;
const reducer = require('./reducers/index.js')
// function configureStore() {
// return createStore(reducer);
// }
function configureStore() {
return createStore(reducer, compose(devTools({
hostname: 'localhost',
port: 5678,
secure: false
})));
}
module.exports = configureStore;
-
本地安装remotedev-server并启动
npm install -g remotedev-server remotedev --hostname=localhost --port=5678
-
浏览器中访问localhost:5678 如果不能访问,可以尝试使用**http://remotedev.io/local/**,打开后点击下面的setting,设置使用本地的server。
Todos
- 集成redux-undo
- 集成redux-persist
Liscense
© 2016 Wang Chao. This code is distributed under the MIT license.
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].