justasm / Windowview
Programming Languages
Projects that are alternatives of or similar to Windowview
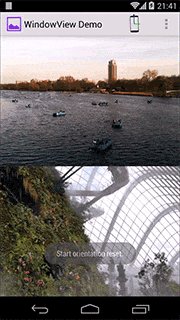
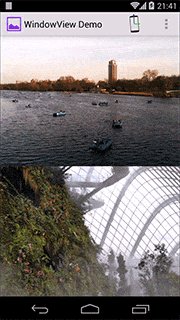
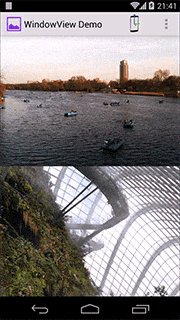
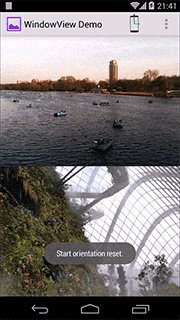
WindowView
Window as in windowsill.
An Android ImageView that can be panned around by tilting your device, as if you were looking
through a window.
Usage
Add it to your project using Gradle:
compile 'com.jmedeisis:windowview:0.2.0'
Use in place of an ImageView. Example XML layout file:
<com.jmedeisis.windowview.WindowView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:src="@drawable/my_image" />
Please refer to the included sample application project for a complete example.
Configuration
You will typically want to configure the following attributes for the WindowView class:
-
wwv_max_pitch- maximum angle (in degrees) from origin for vertical device tilts. Default - 30° -
wwv_max_roll- maximum angle (in degrees) from origin for horizontal device tilts. Default - 30° -
wwv_vertical_origin- (in degrees) when device pitch equals this value, the image is centered vertically. Default - 0° -
wwv_horizontal_origin- (in degrees) when device roll equals this value, the image is centered horizontally. Default - 0°
You may also want to configure more advanced attributes:
-
wwv_orientation_mode-AbsoluteorRelative(default). Specifies whether device tilt should be tracked with respect toAbsoluteworld coordinates (i.e. pitch, roll w.r.t. ground plane) or with respect to the device orientation whenWindowViewis created, whichWindowViewrefers to as the 'orientation origin'. If using the latter, i.e.Relative, you may useWindowView#resetOrientationOrigin(boolean)to set the orientation origin to that of the device when the method is called. -
wwv_translate_mode-ConstantorProportional(default). Specifies how much the image is translated in response to device tilt. IfProportional, the image moves within the full range defined bymax_pitch/max_roll, with the extremities of the image visible when device pitch / roll is at those angles. IfConstant, the image moves a constant amount per unit of tilt which is defined bymax_constant_translation, achieved when pitch / roll are atmax_pitch/max_roll. -
wwv_max_constant_translation- see above. Default - 150dp -
wwv_sensor_sampling_period- the desired rate of sensor events. In microseconds or one offast,normal(default) orslow. If using microsecond values, higher values result in slower sensor updates. Directly related to the rate at whichWindowViewupdates in response to device tilt. -
wwv_tilt_sensor_mode-ManualorAutomatic(default). Specifies whetherWindowViewis responsible for when tilt motion tracking starts and stops. IfAutomatic,WindowViewworks out of the box and requires no extra configuration. IfManual, you must explicitly start and stop tilt motion tracking. You have two options:-
Use
WindowView#startTiltTracking()andWindowView#stopTiltTracking(), e.g. in yourActivity'sonResume()andonPause(), respectively. -
Use
WindowView#attachTiltTracking(TiltSensor)andWindowView#detachTiltTracking(TiltSensor). This approach is recommended when using multipleWindowViews in a single logical layout. The externally managedTiltSensorshould be started and stopped usingTiltSensor#startTracking(int)andTiltSensor#stopTracking()as appropriate.
-
Example configuration:
<com.jmedeisis.windowview.WindowView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:src="@drawable/my_image"
app:wwv_tilt_sensor_mode="Manual"
app:wwv_orientation_mode="Relative"
app:wwv_translate_mode="Constant"
app:wwv_max_constant_translation="100dp"
app:wwv_sensor_sampling_period="fast"
app:wwv_max_pitch="15"
app:wwv_max_roll="15"
app:wwv_vertical_origin="0"
app:wwv_horizontal_origin="0" />
Limitations
- Only supports the CENTER_CROP scale type.
- Works for API levels 9+.
Development
Pull requests are welcome and encouraged for bugfixes and features such as:
- adaptive smoothing filters tuned for different sensor accuracy and rates
- bi-directional image panning
License
WindowView is licensed under the terms of the MIT License.