zoonooz / Zftokenfield
Licence: mit
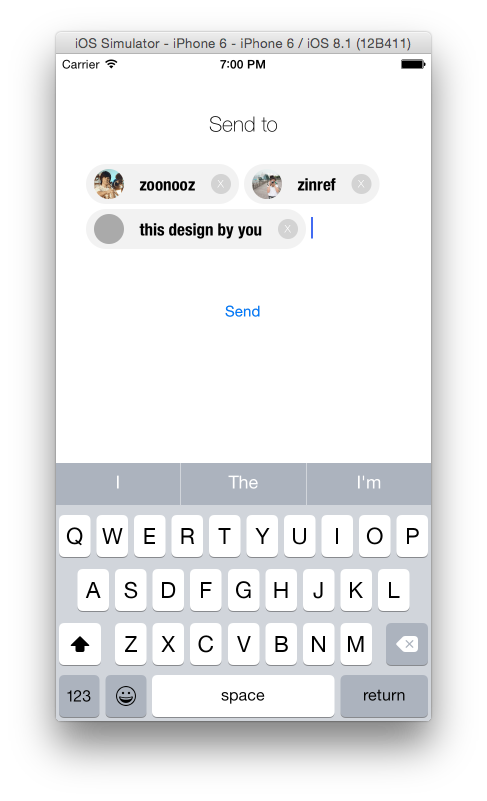
iOS custom view that let you add token view inside like NSTokenField
Stars: ✭ 338
Projects that are alternatives of or similar to Zftokenfield
blurdialog
A dialog providing a blur effect as background, a title and an icon
Stars: ✭ 72 (-78.7%)
Mutual labels: ios-ui
iconic-input
Beautiful Input components for React Native... <IconicTextbox/> and much more!
Stars: ✭ 22 (-93.49%)
Mutual labels: ios-ui
Iosproject
IOS综合项目,完善的框架,路由模块化设计,集成科大讯飞SDK方便iOS基本输入控件实现语音辅助输入,UI效果参照京东APP,JS与OC交互,ionic跨平台开发,MQTT 协议,即时通讯协议,视屏播放,跑马灯效果 仿美团地图定位,城市收索, 友盟分享,基础动画 增加FCUIID帮助类,引导页功能模块,照片上传 ,UIView自定义导航栏,文件下载,Masonry 案例,fmdb,数据库,sqlite,百度地图,二维码,照片上传,照片上传有进度,列表倒计时,H5和原生交互,自定义各种弹框,常见表单类型,人脸识别,列表加载图片,列表拖拽,日历操作,导航条渐变,核心动画,动画特效等等
Stars: ✭ 291 (-13.91%)
Mutual labels: ios-ui
CustomKeyboard
A simple and fast implementation of a custom numeric keypad. There is always a keyboard for you.
Stars: ✭ 20 (-94.08%)
Mutual labels: ios-ui
FacebookMessengerActivity
Share with Facebook Messenger App.
Stars: ✭ 16 (-95.27%)
Mutual labels: ios-ui
Jsqwebviewcontroller
[Deprecated] A lightweight Swift WebKit view controller for iOS
Stars: ✭ 307 (-9.17%)
Mutual labels: ios-ui
Leon
Leon is swift library to show and slid images with more gesture
Stars: ✭ 16 (-95.27%)
Mutual labels: ios-ui
Sketch Ios Library
💎 A library of iOS styles replicated in Sketch to speed up your workflow.
Stars: ✭ 264 (-21.89%)
Mutual labels: ios-ui
MyIOSDemo
模仿探探图片切换,自定义折线图,图片裁剪,微信朋友圈图片视频浏览,图片下载缓存,数量标记,爆炸动画,autolayout,线程安全
Stars: ✭ 58 (-82.84%)
Mutual labels: ios-ui
circularProgressBar
This repo contains a demo app for circularProgressBar.swift
Stars: ✭ 17 (-94.97%)
Mutual labels: ios-ui
RDPopup
A simple way to add custom Popup. Design on Nib and use as you want. Written in Objective-C.
Stars: ✭ 19 (-94.38%)
Mutual labels: ios-ui
Xlactioncontroller
Fully customizable and extensible action sheet controller written in Swift
Stars: ✭ 3,228 (+855.03%)
Mutual labels: ios-ui
Avatarimageview
DEPRECATED!!! --- Use https://github.com/neone/NDAvatarApp
Stars: ✭ 257 (-23.96%)
Mutual labels: ios-ui
ZFTokenField
iOS custom view that let you add token view inside like NSTokenField
Installation
pod 'ZFTokenField'
Usage
ZFTokenFieldDataSource
You need to implement these in your datasource class
-
lineHeightForTokenInField:tokenField:return desire line height. -
numberOfTokenInField:return number of token that you want to display. -
tokenField:viewForTokenAtIndex:return view that you want to display at specify index
ZFTokenFieldDelegate
-
tokenMarginInTokenInField:your prefered margin, default is 0 -
tokenField:didRemoveTokenAtIndex:get called when user deletes token at particular index. -
tokenField:didReturnWithText:get called when user hits return with text. -
tokenField:didTextChanged:get called when user changes text. -
tokenFieldDidBeginEditing:get called when user begins edit the field. -
tokenFieldShouldEndEditing:get called to ask if the field should end editing. -
tokenFieldDidEndEditing:get called when user stops edit the field.
Author
Amornchai Kanokpullwad, [email protected] @zoonref
License
ZFTokenField is available under the MIT license. See the LICENSE file for more info.
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].