zyao89 / Zloading
Licence: mit
[Android] 这是一个自定义Loading View库。暂停更新
Stars: ✭ 552
Programming Languages
java
68154 projects - #9 most used programming language
Projects that are alternatives of or similar to Zloading
Fiftyshadesof
An elegant context-care loading placeholder for Android
Stars: ✭ 1,110 (+101.09%)
Mutual labels: view, loading
Inifiniterecyclerview
Library for implementing endless loading list easily in Android applications
Stars: ✭ 79 (-85.69%)
Mutual labels: view, loading
Mkloader
Beautiful and smooth custom loading views
Stars: ✭ 1,377 (+149.46%)
Mutual labels: view, loading
Fillingbutton
🔥Replace typical onLongClickListener with this library!
Stars: ✭ 31 (-94.38%)
Mutual labels: view, customview
Textwriter
Animate your texts like never before
Stars: ✭ 140 (-74.64%)
Mutual labels: view, customview
Pagemenulayout
【Android分页菜单控件】快速实现美团、饿了么、京东、淘宝首页分页菜单效果
Stars: ✭ 197 (-64.31%)
Mutual labels: view, customview
Materialimageloading
Material image loading implementation
Stars: ✭ 396 (-28.26%)
Mutual labels: view, loading
Flutter deer
🦌 Flutter 练习项目(包括集成测试、可访问性测试)。内含完整UI设计图,更贴近真实项目的练习。Flutter practice project. Includes a complete UI design and exercises that are closer to real projects.
Stars: ✭ 5,725 (+937.14%)
Mutual labels: customview
Flutter easyloading
✨A clean and lightweight loading/toast widget for Flutter, easy to use without context, support iOS、Android and Web
Stars: ✭ 455 (-17.57%)
Mutual labels: loading
Kotlinpleaseanimate
Kotlin, please, can you animate my views ?
Stars: ✭ 541 (-1.99%)
Mutual labels: view
React Adaptive Hooks
Deliver experiences best suited to a user's device and network constraints
Stars: ✭ 4,750 (+760.51%)
Mutual labels: loading
Materialtimelineview
With MaterialTimelineView you can easily create a material looking timeline.
Stars: ✭ 443 (-19.75%)
Mutual labels: view
ZLoading
这是一个自定义控件合集。目前包含Loading View。持续更新中...
引入
- Gradle方式引用
compile 'com.zyao89:zloading:1.2.0'
更新说明
- 1.2.0 开放 DEFAULT_SIZE 修改, 修复解决#11 #12
- 1.1.2 更新修复 setDialogBackgroundColor 接口支持透明度设置,解决#10
- 1.1.1 新增 等待框背景色设置接口 setDialogBackgroundColor(Color.parseColor("#111111"))。
- 1.1.0 新增 动画倍速设置 setDurationTime(0.5) (建议不要低于0.3倍速,否则显示效果不是很好)。
- 1.0.11 新增 STAIRS_RECT 和 CHART_RECT 类型动画(详细见下方)。
- 1.0.10 新增 MUSIC_PATH 类型动画(详细见下方)。
- 1.0.9 新增 STAIRS_PATH 类型动画(详细见下方)。
- 1.0.8 新增 SNAKE_CIRCLE 类型动画(详细见下方)。
- 1.0.7 新增 SINGLE_CIRCLE 类型动画, 修复 TEXT 类型简单缺陷。 增加 TEXT、RotateCircleBuilder 类型的使用说明。
- 1.0.6 增加字号设置,颜色设置, 解决#2 补充说明:设置字号后,提示文字不再有动画
使用方式:
- XML:
<com.zyao89.view.zloading.ZLoadingView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:z_type="CircleBuilder"
app:z_color="@color/colorAccent"/>
z_type 选择加载动画的类型,就是下面介绍的这些;
z_color 设置加载动画的颜色;
- Java
ZLoadingView zLoadingView = (ZLoadingView) findViewById(R.id.loadingView_1);
zLoadingView.setLoadingBuilder(Z_TYPE.CIRCLE);//设置类型
// zLoadingView.setLoadingBuilder(Z_TYPE.values()[type], 0.5); //设置类型 + 动画时间百分比 - 0.5倍
zLoadingView.setColorFilter(Color.WHITE);//设置颜色
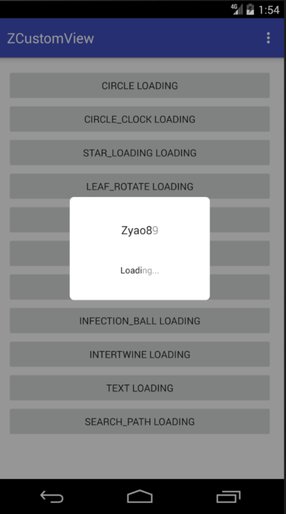
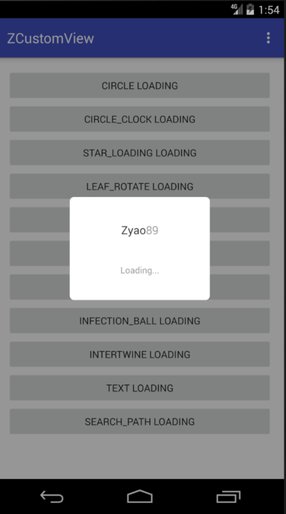
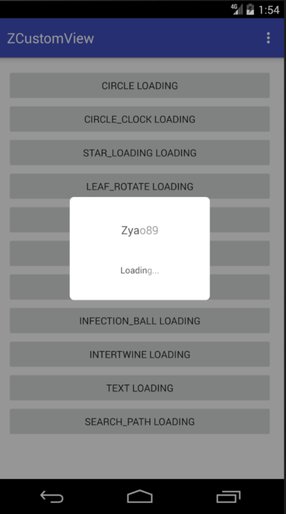
- 【新增】Dialog对话框模式
ZLoadingDialog dialog = new ZLoadingDialog(MainActivity.this);
dialog.setLoadingBuilder(type)//设置类型
.setLoadingColor(Color.RED)//颜色
.setHintText("Loading...")
.setHintTextSize(16) // 设置字体大小 dp
.setHintTextColor(Color.GRAY) // 设置字体颜色
.setDurationTime(0.5) // 设置动画时间百分比 - 0.5倍
.setDialogBackgroundColor(Color.parseColor("#CC111111")) // 设置背景色,默认白色
.show();
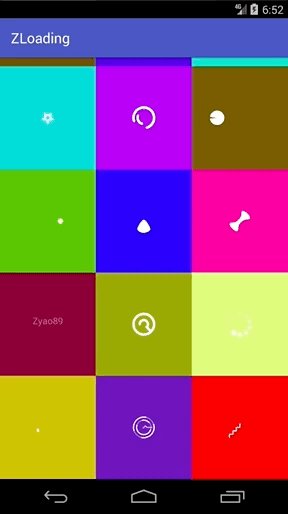
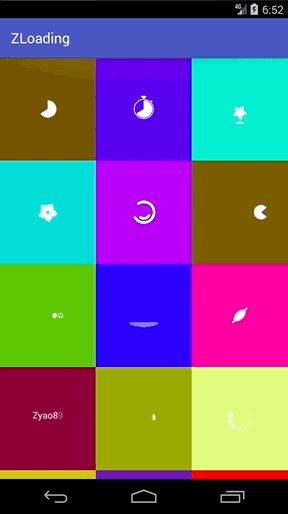
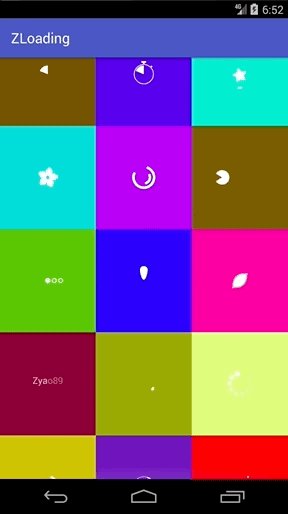
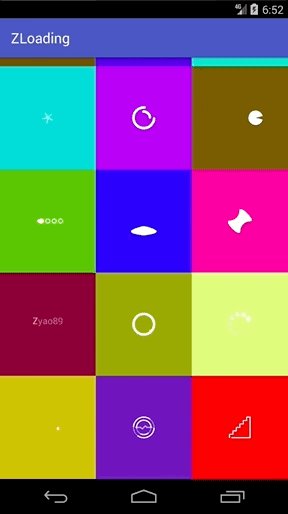
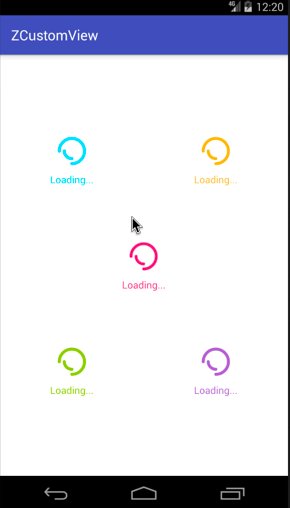
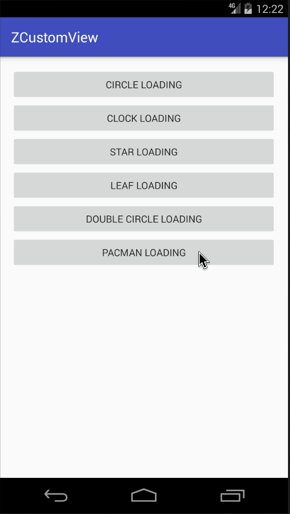
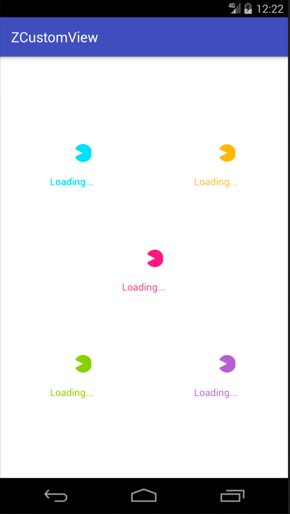
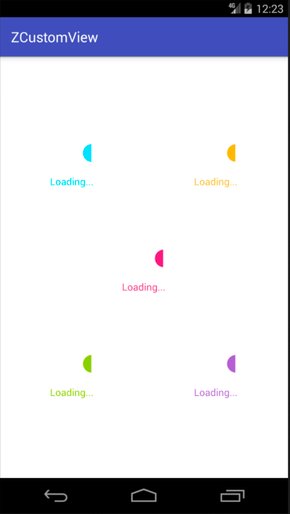
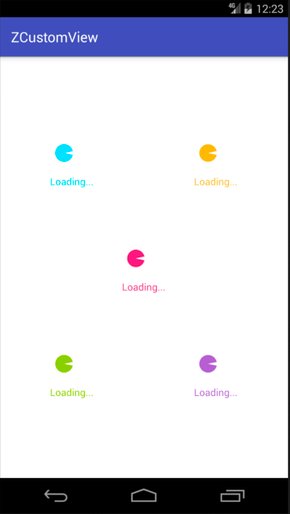
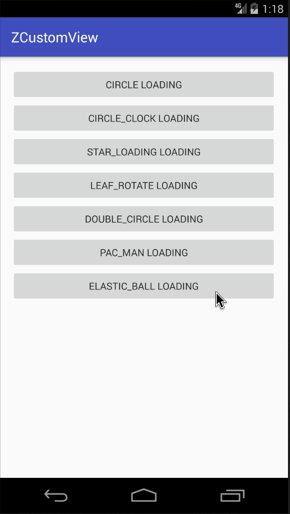
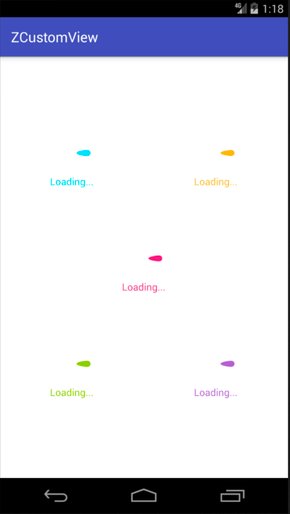
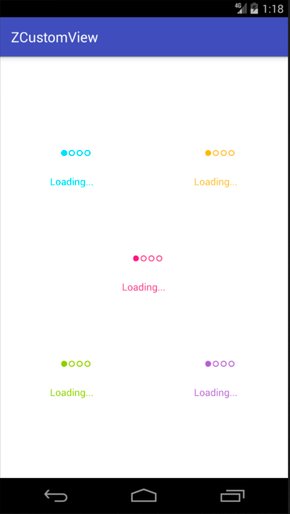
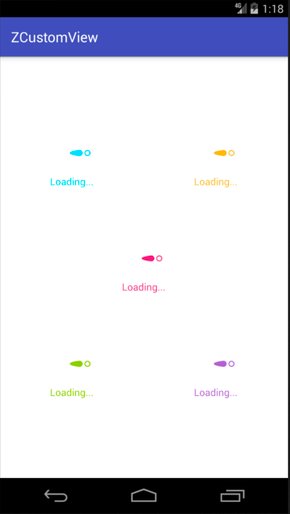
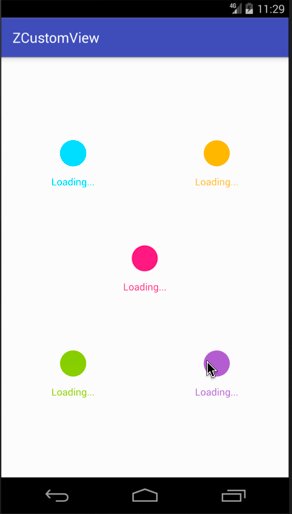
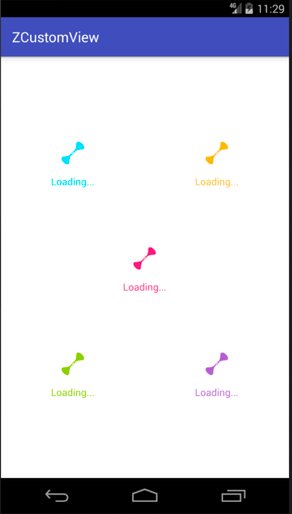
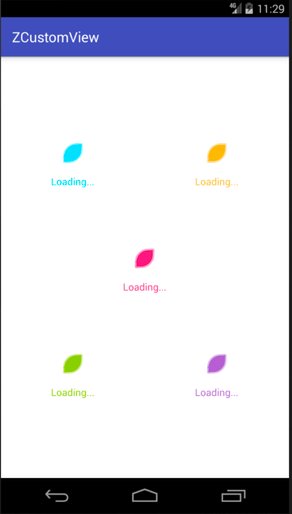
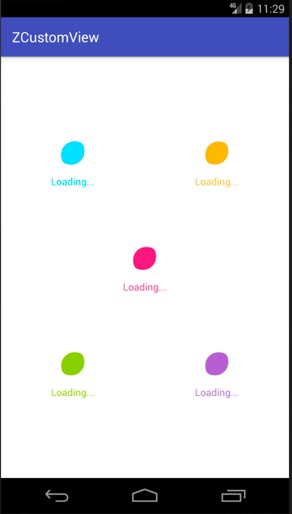
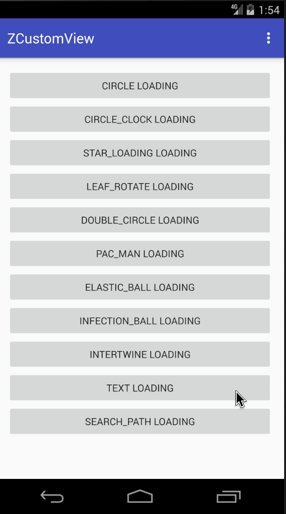
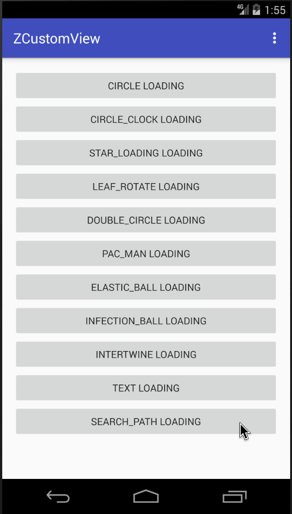
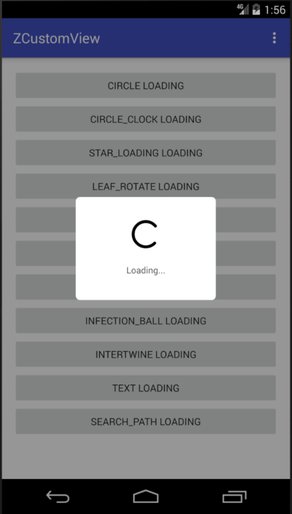
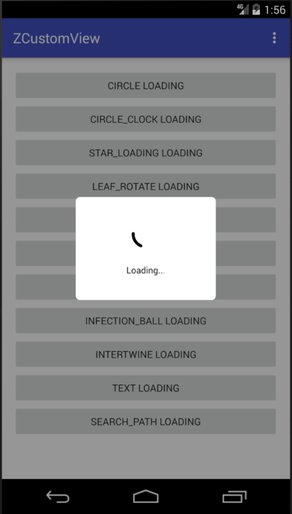
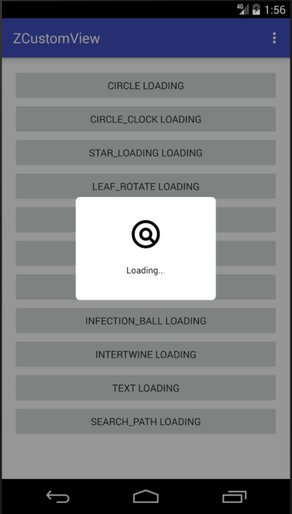
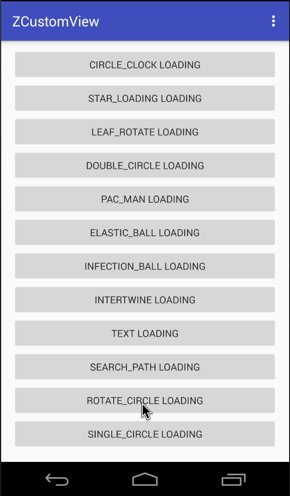
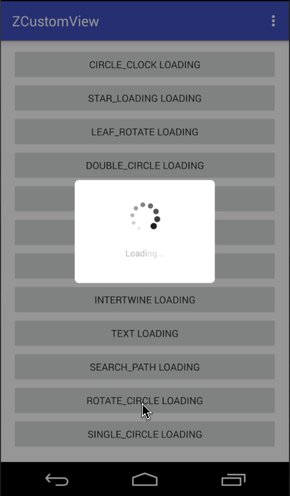
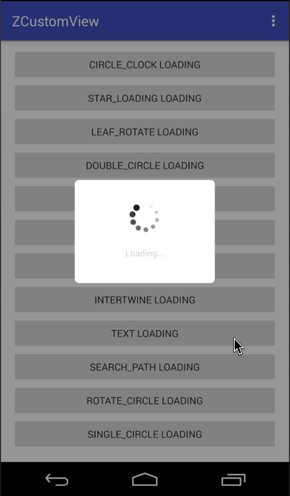
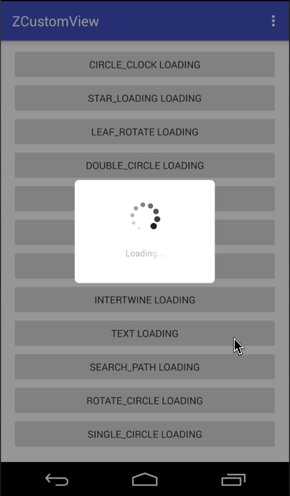
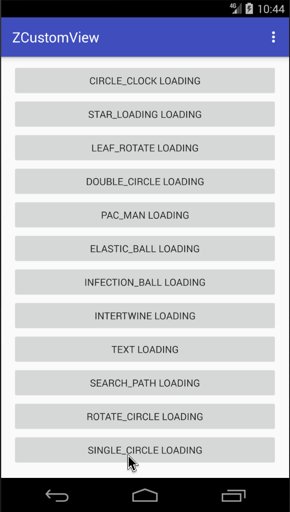
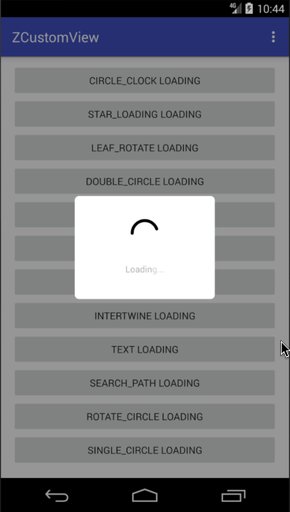
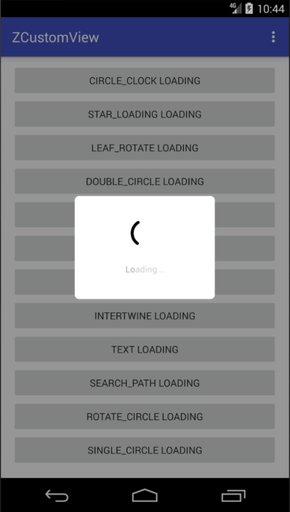
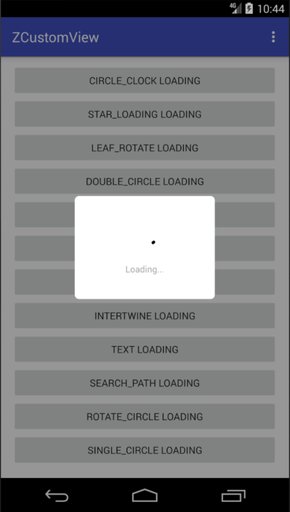
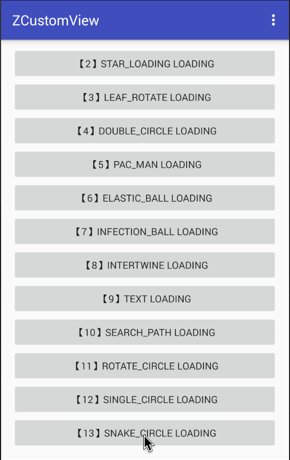
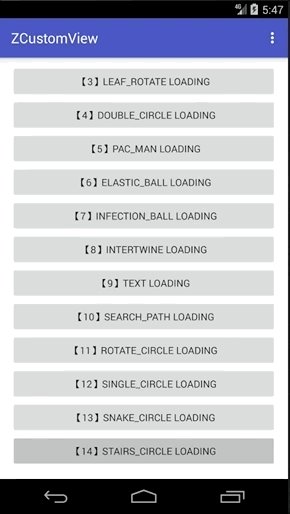
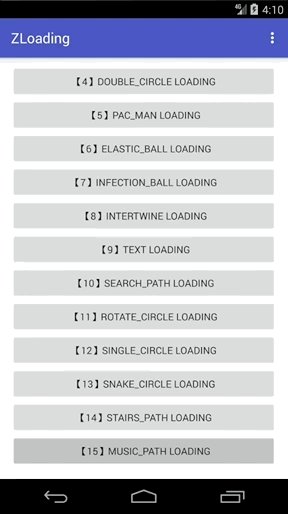
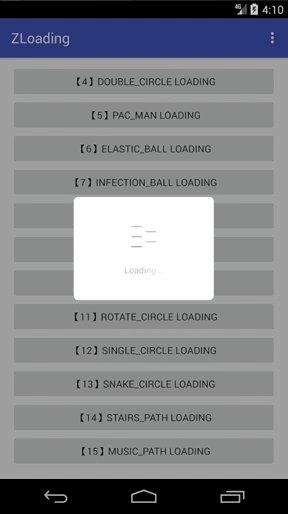
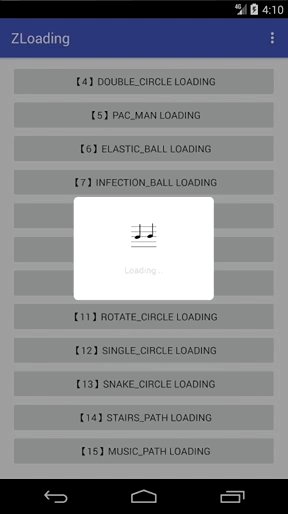
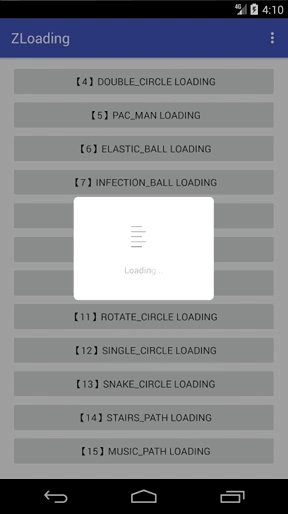
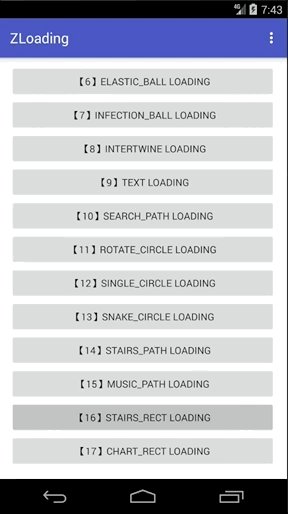
效果如下:
目前拥有的类型:
| 索引 | 类名 | 枚举值(Z_TYPE) | 昵称 |
|---|---|---|---|
| 0 | CircleBuilder | CIRCLE | 圆 |
| 1 | ClockBuilder | CIRCLE_CLOCK | 计时器 |
| 2 | StarBuilder | STAR_LOADING | 跳舞的星星 |
| 3 | LeafBuilder | LEAF_ROTATE | 旋转的叶子 |
| 4 | DoubleCircleBuilder | DOUBLE_CIRCLE | 画两个圈圈 |
| 5 | PacManBuilder | PAC_MAN | PacMan |
| 6 | ElasticBallBuilder | ELASTIC_BALL | 颤抖吧!球球 |
| 7 | InfectionBallBuilder | INFECTION_BALL | 感染体 |
| 8 | IntertwineBuilder | INTERTWINE | 交织 |
| 9 | TextBuilder | TEXT | 文字 |
| 10 | SearchPathBuilder | SEARCH_PATH | 搜索等待 |
| 11 | RotateCircleBuilder | ROTATE_CIRCLE | 多圆旋转 |
| 12 | SingleCircleBuilder | SINGLE_CIRCLE | 单圆简单动画 |
| 13 | SnakeCircleBuilder | SNAKE_CIRCLE | 引蛇出洞 |
| 14 | StairsPathBuilder | STAIRS_PATH | 舞动阶梯 |
| 15 | MusicPathBuilder | MUSIC_PATH | 跳动音符 |
| 16 | StairsRectBuilder | STAIRS_RECT | 递增方块 |
| 17 | ChartRectBuilder | CHART_RECT | 跳动的柱状图 |
效果图如下
更多可访问 zyao89.cn
License
Copyright 2017 zyao89
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].