thompsonemerson / Zoomove
Licence: mit
🔍 🎆 Enlarges the image with the mouse hover and move
Stars: ✭ 339
Programming Languages
javascript
184084 projects - #8 most used programming language
Projects that are alternatives of or similar to Zoomove
Mediumlightbox
Nice and elegant way to add zooming functionality for images, inspired by medium.com
Stars: ✭ 671 (+97.94%)
Mutual labels: plugin, zoom
Jquery.print
Easy to use, Element Printing Plugin for jQuery
Stars: ✭ 772 (+127.73%)
Mutual labels: plugin, jquery
Jquery.timeline
You can easily create the horizontal timeline with two types by using this jQuery plugin.
Stars: ✭ 179 (-47.2%)
Mutual labels: plugin, jquery
Jquery.localscroll
Animated anchor navigation made easy with jQuery
Stars: ✭ 624 (+84.07%)
Mutual labels: plugin, jquery
Mapit
An easy way to embed google maps in your site.
Stars: ✭ 54 (-84.07%)
Mutual labels: plugin, jquery
Magnify
A lightweight jQuery magnifying glass zoom plugin.
Stars: ✭ 218 (-35.69%)
Mutual labels: zoom, jquery
Jqueryrotate
jQueryRotate - plugin to rotate images by any angle cross-browse with animation support
Stars: ✭ 157 (-53.69%)
Mutual labels: plugin, jquery
Convform
A jQuery plugin that transforms a form into an interactive chat.
Stars: ✭ 141 (-58.41%)
Mutual labels: plugin, jquery
Hideseek
A simple, mobile-friendly, yet customizable quick/live search jQuery plugin.
Stars: ✭ 430 (+26.84%)
Mutual labels: plugin, jquery
Validate
A simple jQuery plugin to validate forms.
Stars: ✭ 298 (-12.09%)
Mutual labels: plugin, jquery
Slinky
A light-weight, responsive, mobile-like navigation menu plugin
Stars: ✭ 649 (+91.45%)
Mutual labels: plugin, jquery
Chartjs Plugin Zoom
Zoom and pan plugin for Chart.js
Stars: ✭ 404 (+19.17%)
Mutual labels: plugin, zoom
Chosen Order
Chosen Order is a plugin for Chosen which provides functions to handle the order of the selection
Stars: ✭ 48 (-85.84%)
Mutual labels: plugin, jquery
Magnificent.js
🔍 Zoom responsively, images & more, w/ jQuery.
Stars: ✭ 153 (-54.87%)
Mutual labels: zoom, jquery
Footer Reveal
A jQuery plugin for easy implementation of the 'fixed/reveal' footer effect. Demo here:
Stars: ✭ 111 (-67.26%)
Mutual labels: plugin, jquery
Sidr
Sidr is a jQuery plugin for creating side menus and the easiest way for doing your menu responsive.
Stars: ✭ 2,924 (+762.54%)
Mutual labels: plugin, jquery
ZooMove | jQuery Zoom Image
It's a plugin developed with jQuery, that allows to dynamically zoom images with mouseover, and view details with mouse move.
Table of Contents
Install
Get with npm
$ npm install zoomove --save
bower
$ bower install zoomove --save
yarn
$ yarn install zoomove
Or CDN (by cdnjs)
<!-- CSS -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/zoomove/1.3.0/zoomove.min.css">
<!-- JavaScript -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/zoomove/1.3.0/zoomove.min.js"></script>
If you prefer you can just download a ZIP file.
Setup
First, include the script located on the dist folder.
<!-- ZooMove CSS minified -->
<link rel="stylesheet" href="dist/zoomove.min.css">
<!-- jQuery CDN JS minified (must) -->
<script src="https://code.jquery.com/jquery-2.1.4.min.js"></script>
<!-- ZooMove JS minified -->
<script src="dist/zoomove.min.js"></script>
Now need to prepare our(s) image(s) and show to the ZooMove.
<!-- Item image -->
<figure class="zoo-item" data-zoo-image="img/example.jpg"></figure>
<!-- Starting the ZooMove -->
<script>
$('.zoo-item').ZooMove();
</script>
Ready, prepared environment, now is hour of our plugin take action and prepare all remaining process.
Now says it is not easy?! ;)
How to Use
| Property | Default | Description |
|---|---|---|
| data-zoo-image | - | The url of the photo to be displayed. |
| data-zoo-scale | 1.5 (150%) | Sets the zoom size that should be applied to the image. |
| data-zoo-move | true | Choose whether the image should move with the mouse move. |
| data-zoo-over | false | With 'over' it is possible to define whether the image may be above. |
| data-zoo-cursor | false | Define the cursor pointer or default. |
| data-zoo-autosize | true | Sets the size of the automatic image. |
<!-- HTML Element -->
<figure
class="zoo-item"
data-zoo-image="[value]"
data-zoo-scale="[value]"
data-zoo-move="[value]"
data-zoo-over="[value]"
data-zoo-cursor="[value]"
data-zoo-autosize="[value]"
>
</figure>
<!-- JavaScript -->
<script>
$('.zoo-item').ZooMove({
image: '[value]',
scale: '[value]',
move: '[value]',
over: '[value]',
cursor: '[value]',
autosize: '[value]'
});
</script>
<!-- Thus it is applied universally -->
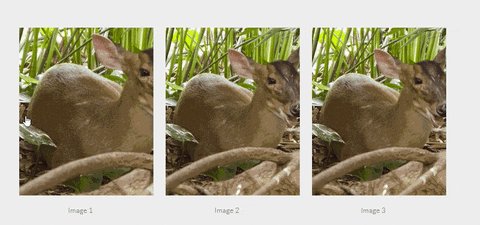
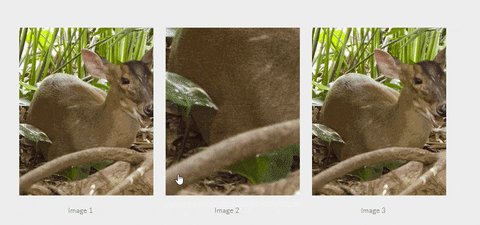
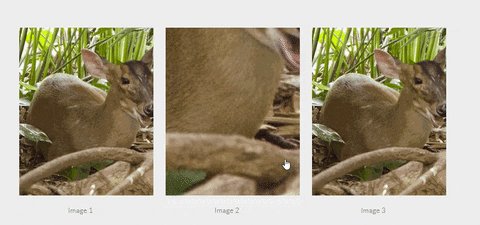
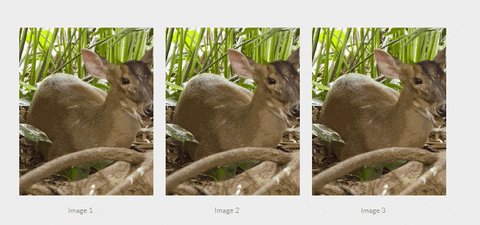
Examples
Images by lorempixel.
Image 1
Default
<figure class="zoo-item" data-zoo-image="img/example.jpg"></figure>
Image 2
Scale value
3(300%)
<figure class="zoo-item" data-zoo-image="img/example.jpg" data-zoo-scale="3"></figure>
Image 3
Over
trueand Movefalse
<figure class="zoo-item" data-zoo-image="img/example.jpg" data-zoo-over="true" data-zoo-move="false"></figure>
Browser Support
 |
 |
 |
 |
 |
 |
|---|---|---|---|---|---|
| 42+ ✔ | 41+ ✔ | 9+ ✔ | 29+ ✔ | 9+ ✔ | 12+ ✔ |
Contributing
Help improve these docs. Open an issue or submit a pull request.
- Navigate to the main page of the repository
- Fork it!
- Create your feature branch:
git checkout -b my-new-feature - Commit your changes:
git commit -m 'Add some feature' - Push to the branch:
git push origin my-new-feature - Submit a pull request =D
History
See Releases for detailed changelog.
License
MIT License © Emerson Thompson
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].