h6ah4i / Android Materialshadowninepatch
Licence: apache-2.0
Provides 9-patch based drop shadow for view elements. Works on API level 9 or later.
Stars: ✭ 488
Programming Languages
java
68154 projects - #9 most used programming language
Labels
Projects that are alternatives of or similar to Android Materialshadowninepatch
Candybar Library
Android icon pack material dashboard
Stars: ✭ 437 (-10.45%)
Mutual labels: material-design
Bottomnavigation
This Library helps users to use Bottom Navigation Bar (A new pattern from google) with ease and allows ton of customizations
Stars: ✭ 4,299 (+780.94%)
Mutual labels: material-design
Instant Weather
An Android weather application implemented using the MVVM pattern, Retrofit2, Dagger2, LiveData, ViewModel, Coroutines, Room, Navigation Components, Data Binding and some other libraries from the Android Jetpack.
Stars: ✭ 473 (-3.07%)
Mutual labels: material-design
Materialtimelineview
With MaterialTimelineView you can easily create a material looking timeline.
Stars: ✭ 443 (-9.22%)
Mutual labels: material-design
Sheets
⭐ Offers a range of beautiful sheets (dialogs & bottom sheets) for quick use in your project. Includes many ways to customize sheets.
Stars: ✭ 441 (-9.63%)
Mutual labels: material-design
Appmanager
A full-featured package manager and viewer for Android
Stars: ✭ 452 (-7.38%)
Mutual labels: material-design
Emailautocompletetextview
An AutoCompleteTextView with builtin Adapter with the emails in the device.
Stars: ✭ 423 (-13.32%)
Mutual labels: material-design
Douya
开源的 Material Design 豆瓣客户端(A Material Design app for douban.com)
Stars: ✭ 4,502 (+822.54%)
Mutual labels: material-design
Gatsby Material Starter
A high performance blog starter with Material design in mind for GatsbyJS.
Stars: ✭ 456 (-6.56%)
Mutual labels: material-design
Ecommerce App Android
E-Commerce App for Android with Material Design Pattern
Stars: ✭ 470 (-3.69%)
Mutual labels: material-design
Hero
Elegant transition library for iOS & tvOS
Stars: ✭ 20,547 (+4110.45%)
Mutual labels: material-design
Components
Component infrastructure and Material Design components for Angular
Stars: ✭ 22,372 (+4484.43%)
Mutual labels: material-design
Crunchycalendar
A beautiful material calendar with endless scroll, range selection and a lot more!
Stars: ✭ 465 (-4.71%)
Mutual labels: material-design
Matter
Customizable GRUB theme inspired by Material Design
Stars: ✭ 439 (-10.04%)
Mutual labels: material-design
Purpleadmin Free Admin Template
Purple Admin is one of the most stylish Bootstrap admin dashboard you can get hands on. With its beautifully crafted captivating design and well-structured code.
Stars: ✭ 473 (-3.07%)
Mutual labels: material-design
Material Kit React Native
Material Kit React Native
Stars: ✭ 424 (-13.11%)
Mutual labels: material-design
Material Ui Swing
A modern, Material Design UI for Java Swing
Stars: ✭ 484 (-0.82%)
Mutual labels: material-design
Snacky
Snacky is a small library to help you adding a Snackbar to your android project.
Stars: ✭ 482 (-1.23%)
Mutual labels: material-design
Material Components Ios
[In maintenance mode] Modular and customizable Material Design UI components for iOS
Stars: ✭ 4,484 (+818.85%)
Mutual labels: material-design
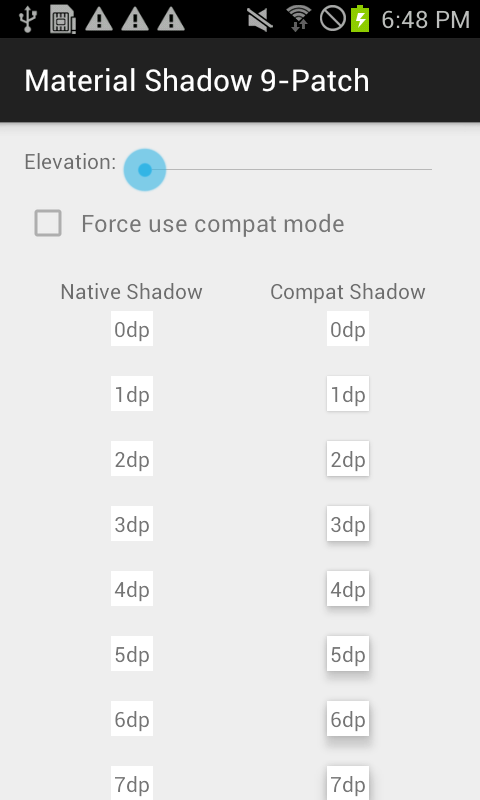
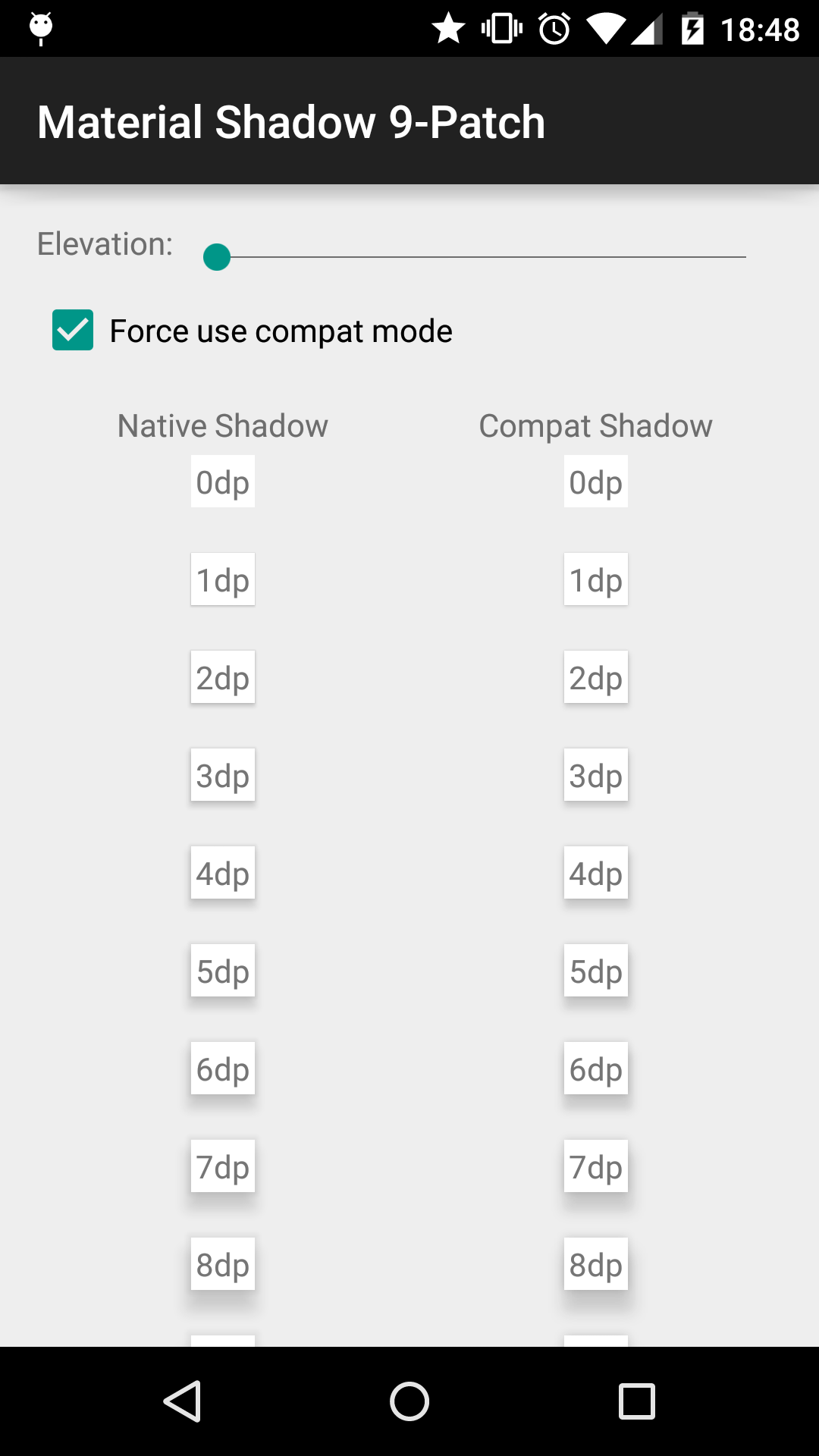
Material Shadow 9-Patch
This library provides 9-patch based drop shadow for view elements. Works on API level 14 or later.
Target platforms
- API level 14 or later
Latest version
- Version 1.0.0 (September 25, 2018)
Getting started
This library is published on Maven Central. Just add these lines to build.gradle.
dependencies {
compile 'com.h6ah4i.android.materialshadowninepatch:materialshadowninepatch:1.0.0'
}
Usage
Layout XML
<com.h6ah4i.android.materialshadowninepatch.MaterialShadowContainerView
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
style="@style/ms9_DefaultShadowStyle"
android:id="@+id/shadow_item_container"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:ms9_shadowTranslationZ="2dp"
app:ms9_shadowElevation="4dp">
<!-- NOTE 1: only 1 child can be accepted -->
<!-- NOTE 2: margins are required to draw shadow properly -->
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="8dp"
android:layout_marginTop="8dp"
android:layout_marginRight="8dp"
android:layout_marginBottom="8dp"
android:background="@android:color/white"
android:text="Inner content view" />
</com.h6ah4i.android.materialshadowninepatch.MaterialShadowContainerView>
Java code
MaterialShadowContainerView shadowView =
(MaterialShadowContainerView) findViewById(R.id.shadow_item_container);
float density = getResources().getDisplayMetrics().density;
shadowView.setShadowTranslationZ(density * 2.0f); // 2.0 dp
shadowView.setShadowElevation(density * 4.0f); // 4.0 dp
Advanced Usages
<com.h6ah4i.android.materialshadowninepatch.MaterialShadowContainerView
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
style="@style/ms9_DefaultShadowStyle"
android:id="@+id/shadow_item_container"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:ms9_shadowTranslationZ="2dp"
app:ms9_shadowElevation="4dp"
app:ms9_useAmbientShadow="true"
app:ms9_useSpotShadow="true"
app:ms9_forceUseCompatShadow="true"
app:ms9_affectsDisplayedPosition="true"
app:ms9_spotShadowDrawablesList="@array/ms9_spot_shadow_drawables_z18"
app:ms9_ambientShadowDrawablesList="@array/ms9_ambient_shadow_drawables_z18">
...
</com.h6ah4i.android.materialshadowninepatch.MaterialShadowContainerView>
| Property name | Default | Description |
|---|---|---|
ms9_shadowTranslationZ |
0dp |
Compatibility version of android:translationZ
|
ms9_shadowElevation |
0dp |
Compatibility version of android:elevation
|
ms9_forceUseCompatShadow |
false |
Enforces to use compatibility shadow on Lollipop or later |
ms9_affectsDisplayedPosition |
true |
Specify whether the shadow position is affected by the target view's position (emulates Lollipop's behavior) |
app:ms9_useAmbientShadow |
true |
Specify whether to use ambient shadow |
app:ms9_useSpotShadow |
true |
Specify whether to use spot shadow |
ms9_spotShadowDrawablesList |
@array/ms9_spot_shadow_drawables |
Specify Spot shadow (Key shadow) 9-patch resources |
ms9_ambientShadowDrawablesList |
@array/ms9_ambient_shadow_drawables |
Specify Ambient shadow 9-patch resources |
| Style name | |
|---|---|
ms9_DefaultShadowStyle([ Z6 or Z9 orZ18 ]) |
Default style (uses spot & ambient shadow, position affects) |
ms9_DefaultShadowStyle([ Z6 or Z9 or Z18 ])CompatOnly |
Default style with ms9_forceUseCompatShadow="true"
|
ms9_NoDisplayedPositionAffectShadowStyle([ Z6 or Z9 or Z18 ]) |
No displayed position affects style |
ms9_NoDisplayedPositionAffectShadowStyle([ Z6 or Z9 or Z18 ])CompatOnly |
No displayed position affects style with ms9_forceUseCompatShadow="true"
|
ms9_CompositeShadowStyle([ Z6 or Z9 ]) |
Pre-composite shadow style (less overdraws) |
ms9_CompositeShadowStyle([ Z6 or Z9 ])CompatOnly |
Pre-composite shadow style with ms9_forceUseCompatShadow="true"
|
NOTE: You can specify Z[6|9|18] suffix for style names. This limits the deepest limit of shadow nine patch resources and it makes resource shrinking (shrinkResources true) work more effectively!
License
This library is licensed under the Apache Software License, Version 2.0.
See LICENSE for full of the license text.
Copyright (C) 2015 Haruki Hasegawa
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].