zhanghai / Androidfastscroll
Programming Languages
Projects that are alternatives of or similar to Androidfastscroll
AndroidFastScroll
Fast scroll for Android RecyclerView and more.
This is not an officially supported Google product.
Why AndroidFastScroll?
- Fully customizable: Override track, thumb, popup, animation and scrolling.
- Easy-to-use defaults: Predefined default style, Material Design 2 style and animation.
- Extensive view support: Out-of-box support for
RecyclerView,ScrollView,NestedScrollViewandWebView, plus any view with aViewHelperimplementation. - Window insets friendly: Support setting a separate padding for scrollbar.
- Clean implementation: Decoupled touch handling, animation and scrolling logic.
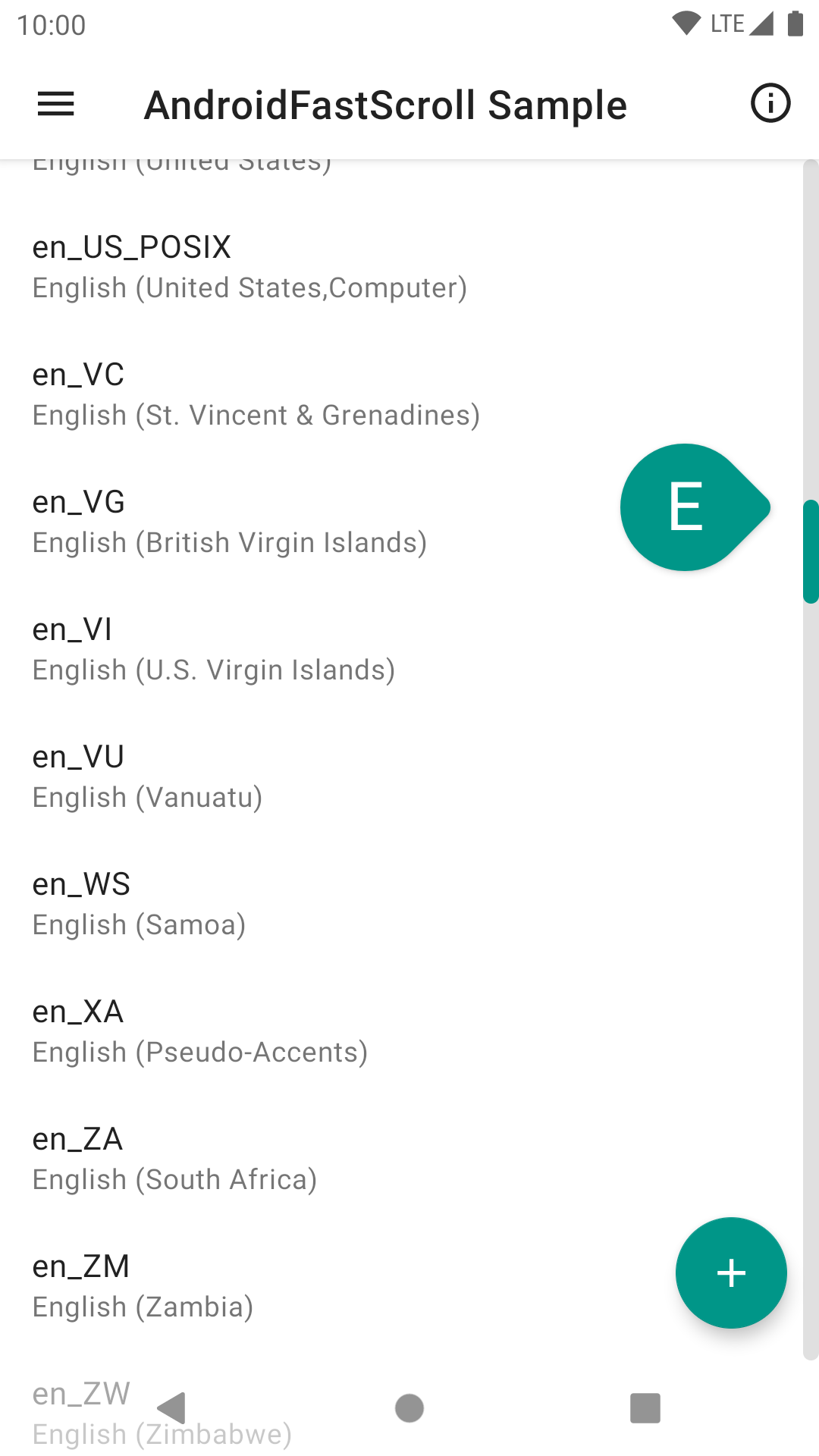
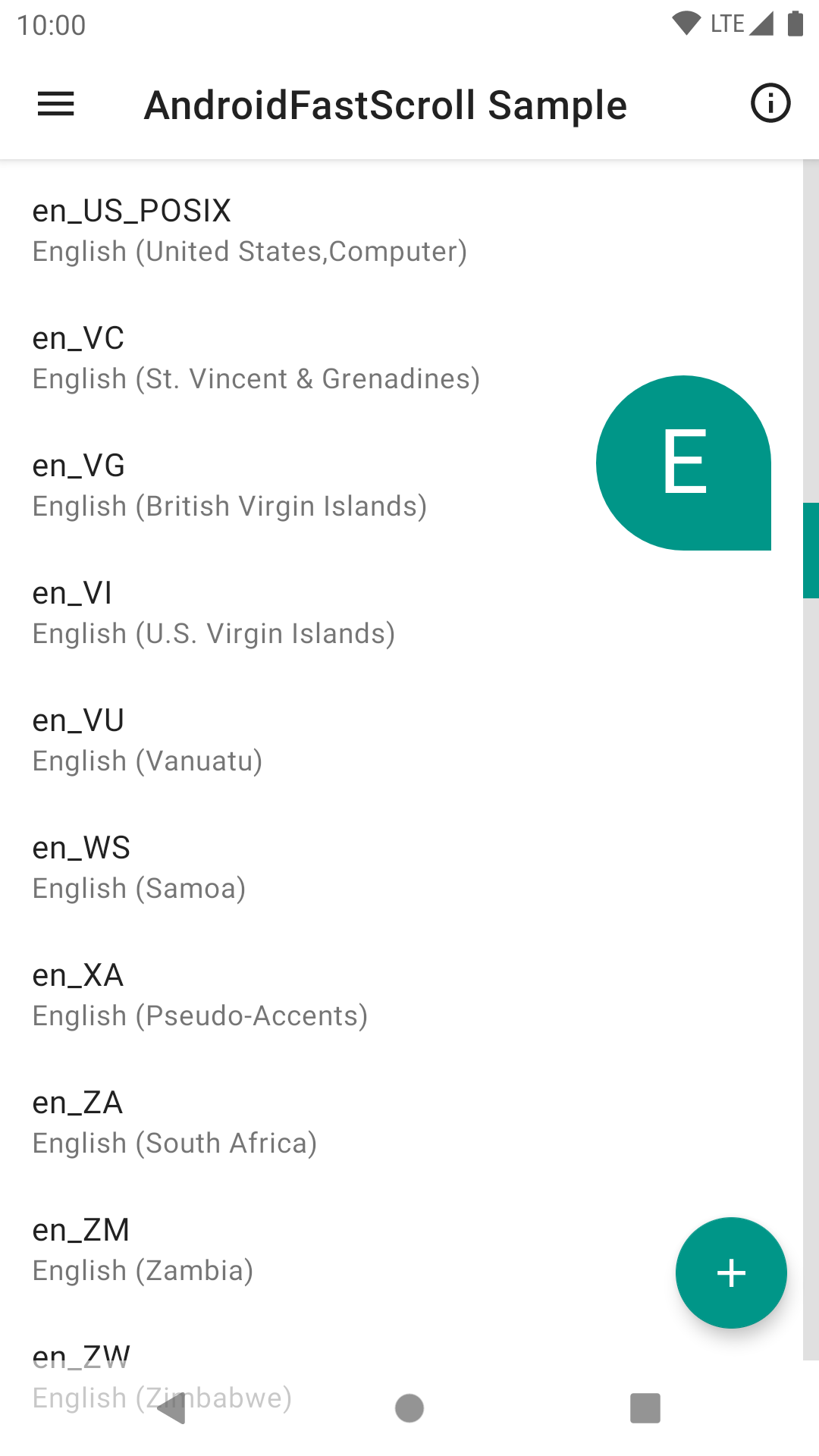
Preview
Implementation
This library is loosely based on the following AOSP implementations:
- Framework
ListViewFastScroller. - AndroidX
RecyclerViewFastScroller. - Launcher3
RecyclerViewFastScroller.
Integration
Gradle:
implementation 'me.zhanghai.android.fastscroll:library:1.1.5'
This library uses Java 8 bytecode, so you will need to enable it in your project as well:
android {
...
// For Java projects
compileOptions {
sourceCompatibility JavaVersion.VERSION_1_8
targetCompatibility JavaVersion.VERSION_1_8
}
// For Kotlin projects
kotlinOptions {
jvmTarget = JavaVersion.VERSION_1_8.toString()
}
}
Usage
Simply create a FastScroller with FastScrollerBuilder, and enjoy!
new FastScrollerBuilder(recyclerView).build();
You can also implement PopupTextProvider in your RecyclerView.Adapter to show a popup.
For more customization, please use the methods on FastScrollerBuilder. Namely:
-
setViewHelper()allows providing a customViewHelperto support more views. -
setPopupTextProvider()allows providing a customPopupTextProviderif yourRecyclerView.Adaptercannot implement that interface. -
setPadding()allows setting a custom padding for the scrollbar, instead of the padding of the view. -
setTrackDrawable()andsetThumbDrawable()allow setting custom drawables for the scrollbar. Theandroid:state_pressedstate will be updated for them so you can use a selector. -
setPopupStyle()allows customizing the popup view with a lambda that will receive the view. -
setAnimationHelper()allows providing a customAnimationHelperto use an alternative scrollbar animation. -
disableScrollbarAutoHide()allows disabling the auto hide animation for scrollbar. This implies using aDefaultAnimationHelper. -
useDefaultStyle()anduseMd2Style()allow using the predefined styles, which sets the drawables and popup style.useDefaultStyle(), as its name suggests, is the default style when aFastScrollerBuilderis created.
The default ViewHelper implementation for RecyclerView supports both LinearLayoutManager and GridLayoutManager, but assumes that each item has the same height when calculating scroll, as there's no common way to deal with variable item height. If you know how to measure for scrolling in your specific case, you can provide your own ViewHelper implementation and fast scroll will work correctly again.
If you are using any RecyclerView.ItemDecoration that implements onDrawOver(), you might be interested in FixItemDecorationRecyclerView which can fix the drawing order.
If you are using any other library that makes use of RecyclerView.OnItemTouchListener (e.g. recyclerview-selection), you might be interested in FixOnItemTouchListenerRecyclerView which can correctly handle cancellations when dispatching touch events to listeners. You may also want to configure this library before others so that this library can take precedence in touch event handling.
You can also refer to the sample app source for how things like window insets and lift on scroll are implemented.
License
Copyright 2019 Google LLC
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
https://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.